Shopify – Shopify のメール通知を翻訳します
ConveyThis は、Web サイトのコンテンツの翻訳を自動的に処理します。Web サイトの範囲外にある電子メールは、ConveyThis によって自動的に翻訳されません。ただし、ConveyThis を liquid コードと組み合わせて使用すると、注文の言語に基づいて電子メール コンテンツの翻訳を手動で制御できます。
この方法は注文通知には適用されますが、ギフトカード作成アラートには適用されないことに注意してください。
本題に入る前に、さまざまな通知タイプが存在し、それぞれのアプローチが若干異なることを理解してください。
任意のテキスト エディターを開き、次の Liquid コードを貼り付けます。
好みのテキスト エディタを起動し、指定された Liquid コードをドロップします。サイトで使用される言語に合わせてコードを調整します。適切な言語コードを設定して、「when」行を調整します。
ConveyThis を使用したサイトを想像してください。英語が基調となり、選択した翻訳言語としてフランス語とスペイン語が入ります。リキッド構造がどのように見えるか、以下に示します。
{% case attributes.lang %} {% when 'fr' %} フランス語のメールはこちら {% when 'es' %} スペイン語のメールはこちら {% else %} 元の言語のメールはこちら {% endcase %} //---------- {% case attributes.lang %} {% when 'de' %} ドイツ語のメールはこちら {% else %} 元の言語のメールはこちら {% endcase %}タイトルは「Eメール翻訳を完璧にする:ドイツ語ガイド」と訳されます。
提供されているコードは単なる設計図に過ぎないことに留意してください。ConveyThis ダッシュボードで選択した言語に合わせてコードをカスタマイズし、パーソナライズされたメール翻訳を実現します。
ドイツ語のみのメール翻訳をお考えですか?ガイドとなるサンプルを次に示します。
タイトルは「言語の好みを考慮したコーディング:ドイツ語話者やその他の言語話者向けにコンテンツを適応させる方法」と翻訳されます。
ドイツ語で注文すると、「de」コード行と「else」コード行の間に挟まれたコンテンツが顧客に表示されます。ただし、ドイツ人以外の別のダンス パートナーを選択した場合は、「else」コード行と「endcase」コード行の間にあるコンテンツでセレナーデが演奏されます。
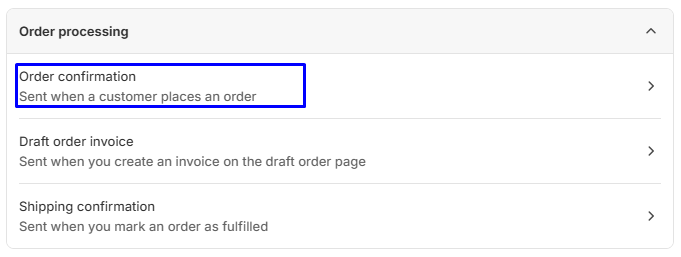
Shopify 管理画面で、「設定」>「通知」に移動し、翻訳したいメールを開いてください。
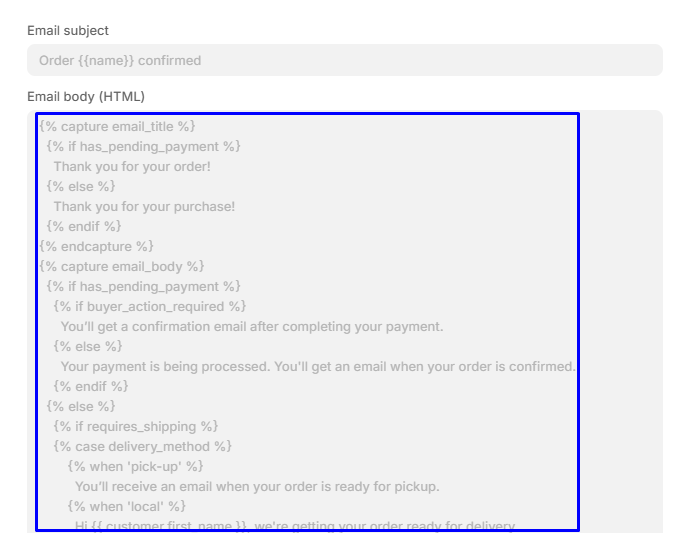
Shopify ダッシュボードの中心で、[設定] > [通知] に移動し、翻訳タッチを必要とするメールにアンカーダウンします。多言語の「注文確認」メールを夢見ていますか?これがあなたのコンパスです:

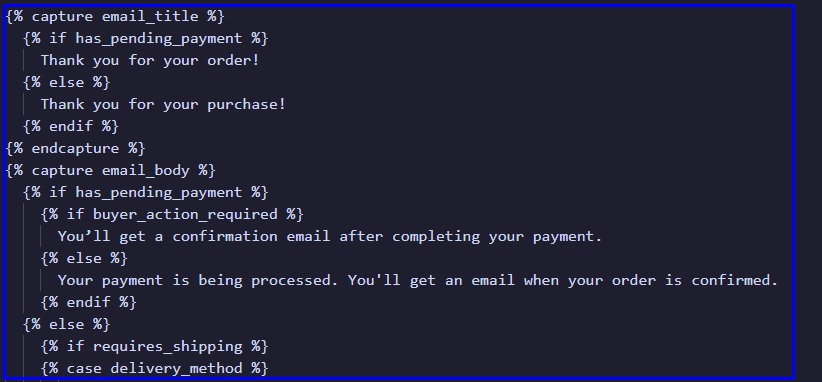
メール本文をコピーしてください。

テキストエディタに戻り、「元の言語でメールを記入」をコピーしたコードに置き換えます(英語が主な言語であると仮定)
この例では、英語が主言語であるため、プレースホルダー「元の言語での電子メールはこちら」がコードに置き換えられています。

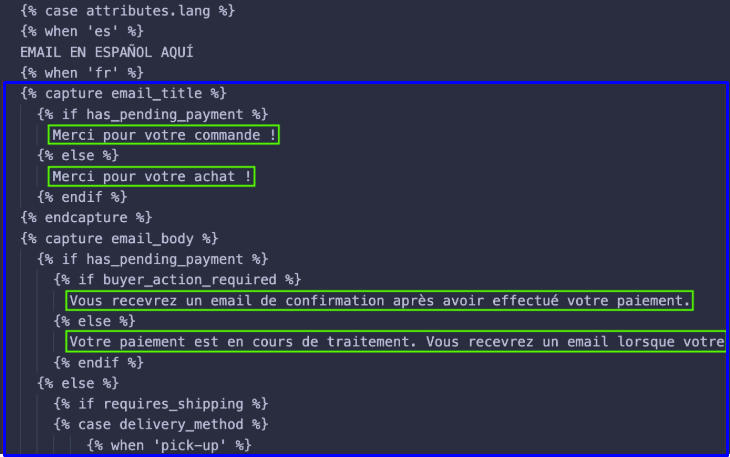
「EMAIL EN FRANÇAIS ICI」を指定されたコードに置き換え、フレーズを翻訳バージョンに調整します。「EMAIL EN ESPAÑOL AQUI」などの他の言語についても繰り返します。

たとえば、フランス語の場合、「ご購入ありがとうございます!」を「Merci pour votre achat!」に変更します。文のみを変更するようにしてください。 {% %}または{{ }}の間にあるリキッド コードを翻訳しないでください。
各言語のすべてのフィールドを更新したら、テキストエディタからコンテンツ全体をコピーし、Shopify管理画面 > 通知で変更したい通知に挿入します。
この場合、編集される電子メールは「注文確認」です。

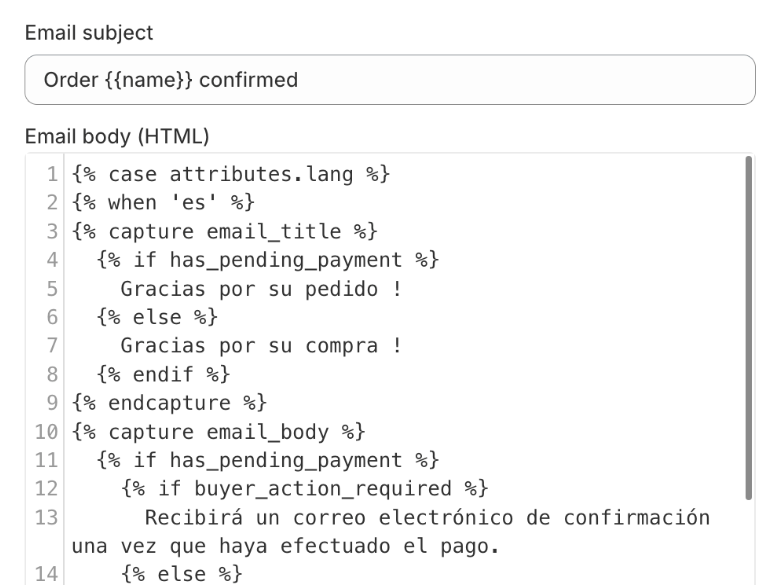
メールの件名についても同じ手順に従います
電子メールの件名の場合も、プロセスは同じです。次に示すように、テキスト エディタでコードをコピーし、フィールドを翻訳された件名に置き換えます。
{% caseattributs.lang %} {% when 'es' %} 注文 {{name}} が確認されました {% when 'fr' %} コマンド {{nom}} が確認されました {% else %} 注文 {{name}} が確認されました{% エンドケース %}
右上にある「保存」ボタンを押します
これで完了です。顧客はその言語でメールを受信する必要があります。
顧客への通知
顧客向けのメール通知をカスタマイズするには、Shopify 管理画面 > 顧客の [顧客] セクションに lang タグを統合します。このタグは、サイトに登録するときに訪問者が選択した言語を反映します。
この機能を有効にするには、次の行を挿入します。customer_tag: trueConveyThis コードに入力します。この調整を行うには、Shopify 管理画面 > オンラインストア > テーマ > アクション > コードの編集 > ConveyThis_switcher.liquid に移動します。
このタグをコードに統合した後、前述の形式に基づいて顧客通知を構造化できます。
このアプローチは、このガイドの最初のセクションで概説したものと同じですが、次のコードを使用します。
{% assignment language = customer.tags | join: '' | split: '#conveythis-wrapper' %} {% case language[1] %} {% when 'en' %} 英語アカウント確認 {% else %} 元の顧客アカウント確認 {% endcase %}