Shopify統合
CoveyThis Translate をあらゆる Web サイトに統合するのは非常に簡単です。Shopify プラットフォームも例外ではありません。当社の簡単なステップバイステップ ガイドに従って、わずか数分で ConveyThis を Shopify サイトに追加してください。
1) ConveyThis アカウントを作成する
まず、ConveyThis アカウント ダッシュボードですべての翻訳を表示および管理できます。こちらで ConveyThis アカウントを作成するだけです。

2) ConveyThis からプラグインを選択します。
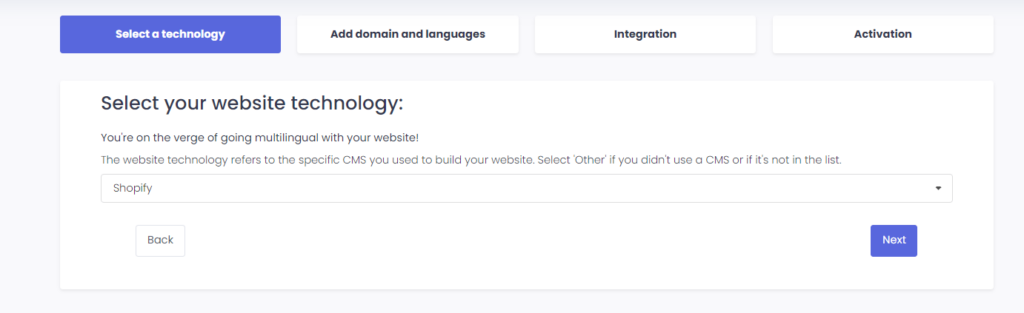
ウェブサイト テクノロジーとは、ウェブサイトの構築に使用した特定の CMS を指します。この場合は Shopify です。
「次へ」をクリックして次の手順に進みます。

「次へ」をクリックした後、ドメイン名を入力し、ウェブサイトを翻訳する言語を指定します。

「次へ」をクリックして次のステップに進みます。
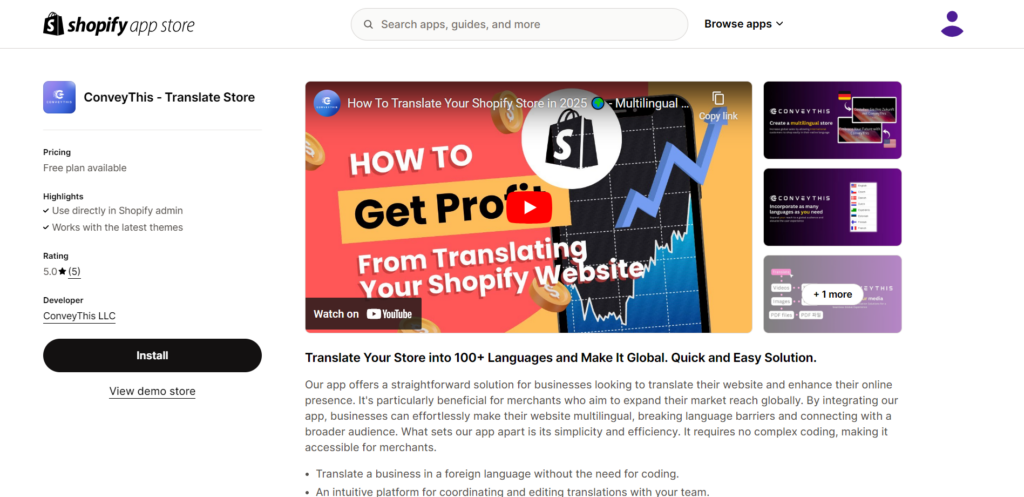
3) Shopify App StoreからConveyThisプラグインをインストールする
管理ダッシュボードに移動し、「アプリ」>「Shopify アプリストアにアクセス」をクリックします。ConveyThis を検索し、見つかったら「インストール」をクリックします。

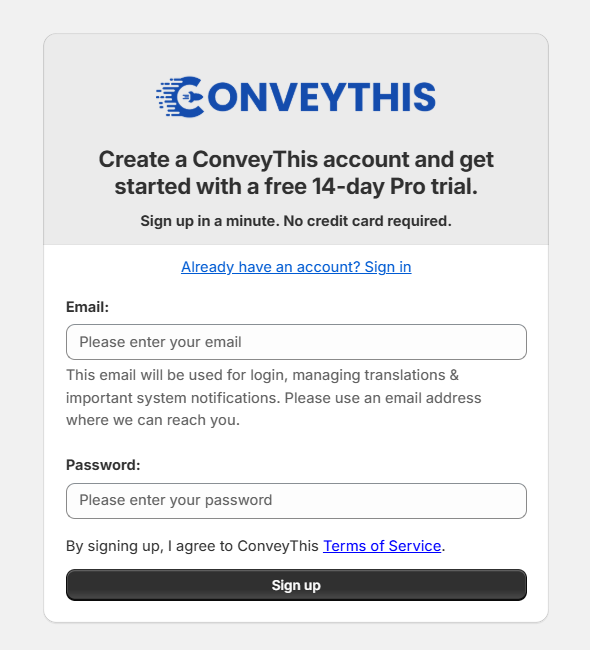
3.1) Shopifyアプリからアカウントを作成するか、既存のConveyThisアカウントにログインします
既に ConveyThis アカウントをお持ちの場合は、新しいプロジェクトを直接作成したり、必要に応じて既存のプロジェクトを再利用したりすることができます。
アカウントをお持ちでない場合は、有効な電子メール アドレスとパスワードを入力するだけで、 14 日間の Pro トライアルを開始できます。

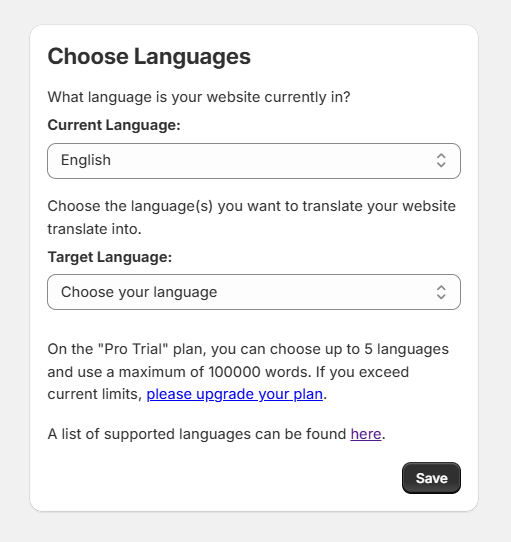
3.2) 言語を選択する
ConveyThis アカウントを設定すると、ストアの現在の言語と翻訳先の言語を選択するよう求められます。

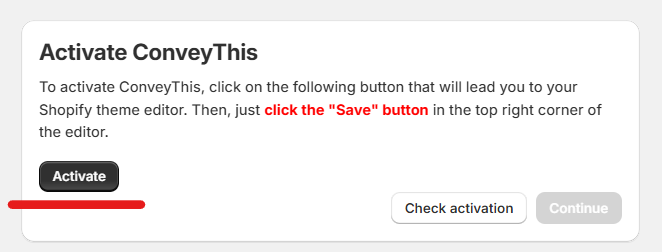
3.3) ConveyThis プラグインを有効にする
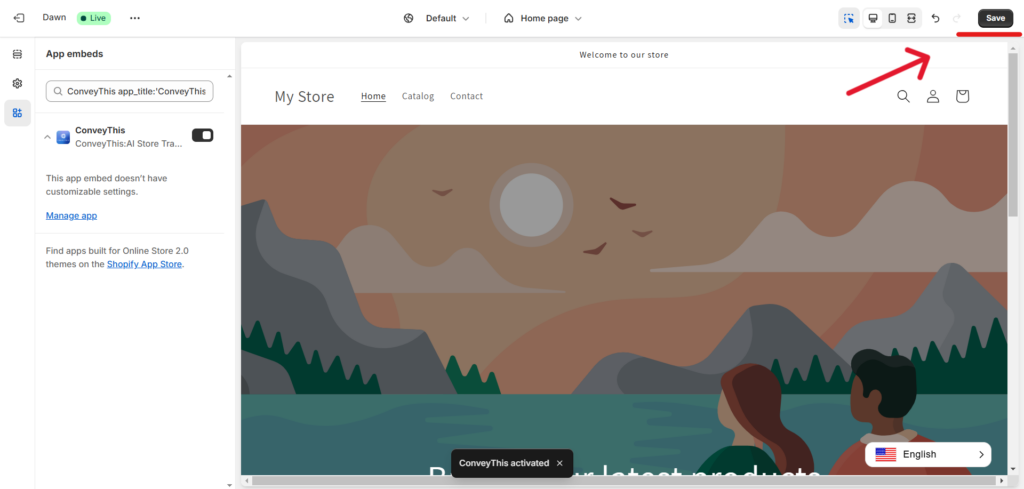
言語を定義したら、テーマで ConveyThis を有効にする必要があります。そのためには、「有効にする」ボタンをクリックします。

その後、エディターの右上隅にある「保存」ボタンをクリックする必要があります。

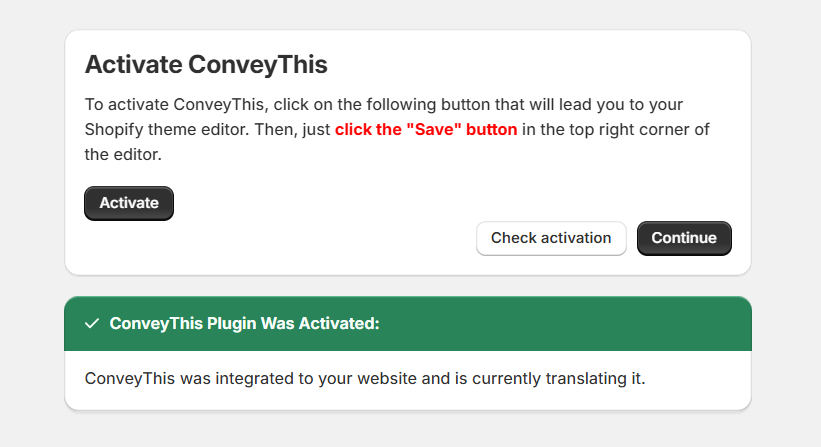
保存したら、このページに戻り、「アクティベーションを確認」をクリックして統合を完了できます。

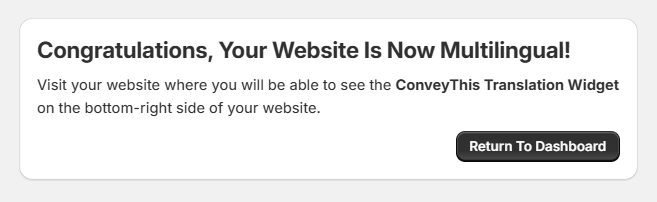
3.4) 多言語化が完了しました!
ストアで ConveyThis プラグインが有効になったので、「ダッシュボードに戻る」をクリックして、翻訳や言語切り替えボタンの外観をカスタマイズできます。

4) コピー&ペーストでConveyThisプラグインをインストールする
ConveyThis ウィジェットのインストール プロセスで別のルートを選択する場合は、コード スニペットを コピーして貼り付けることもできます。
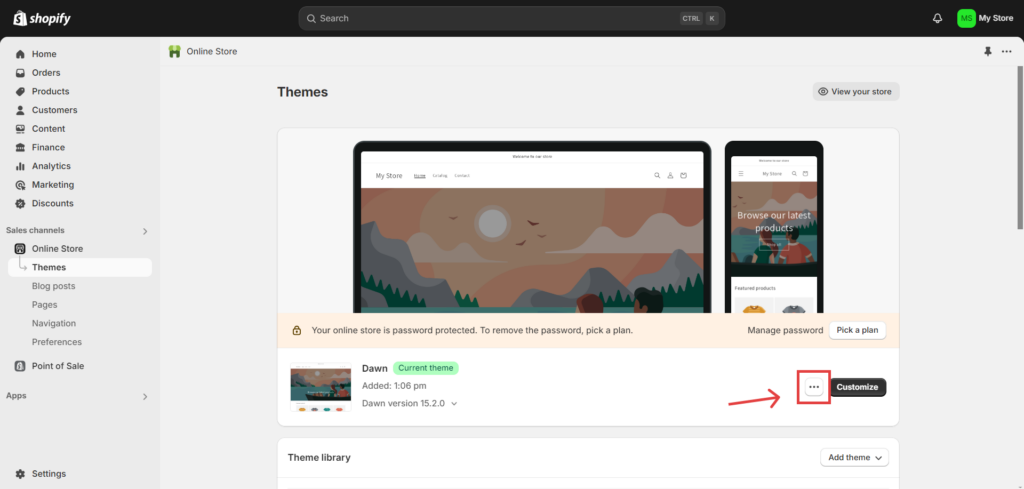
まず、 「Shopify 管理画面」>「オンラインストア」>「テーマ」に移動すると、 「…」ボタンが表示されます。

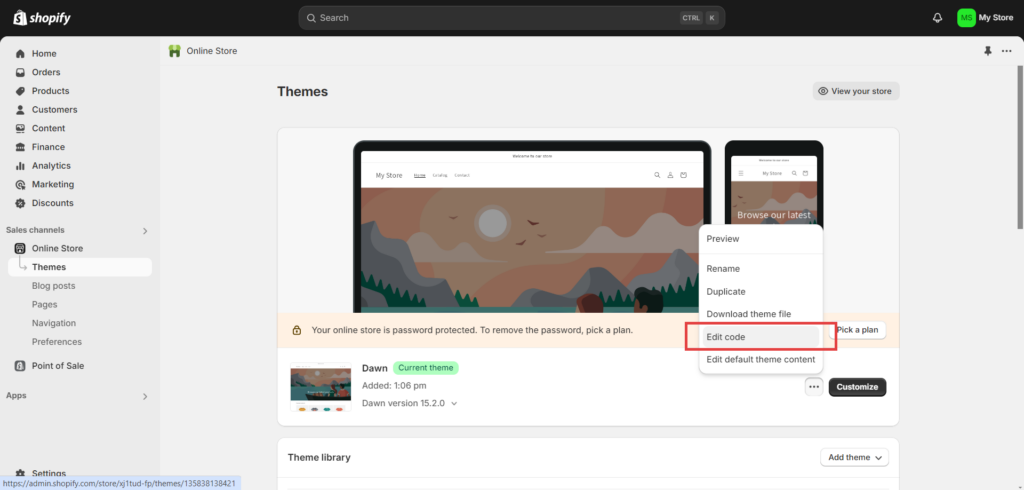
「…」ボタンを押すとオプションのリストが表示されるので、その中から「コードの編集」オプションを選択します。

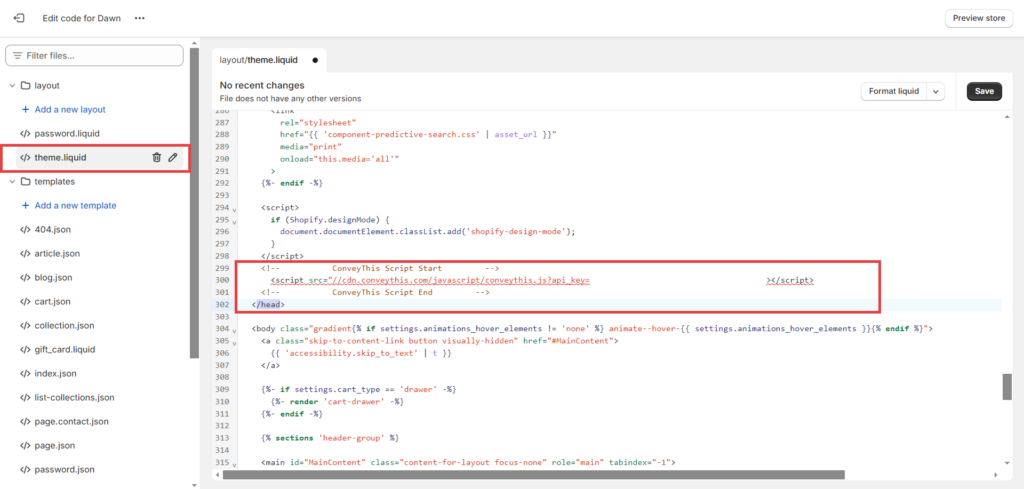
「コードの編集」に移動したら、提供されたコード スニペットをtheme.liquidファイルの終了タグの直前に挿入します。

5) これで完了です!
これで完了です。Web サイトにアクセスして、右下にある言語切り替えボタンを確認してください。表示されるまでに数分かかる場合がありますので、少しお待ちいただいても心配しないでください。
言語切り替え機能が表示されたら言語を変更してみてください。すると、魔法のように Web サイトが多言語化されます。これで、ConveyThis ダッシュボードに移動して、すべての翻訳を管理できます。
おめでとうございます。これで、Web サイトの翻訳を開始できます。
*ボタンをカスタマイズしたり、追加の設定について詳しく知りたい場合は、メインの設定ページ(言語設定を含む)に戻り、「その他のオプションを表示」をクリックしてください。
チェックアウトページShopify翻訳するには?
1) ターゲット言語を選択する
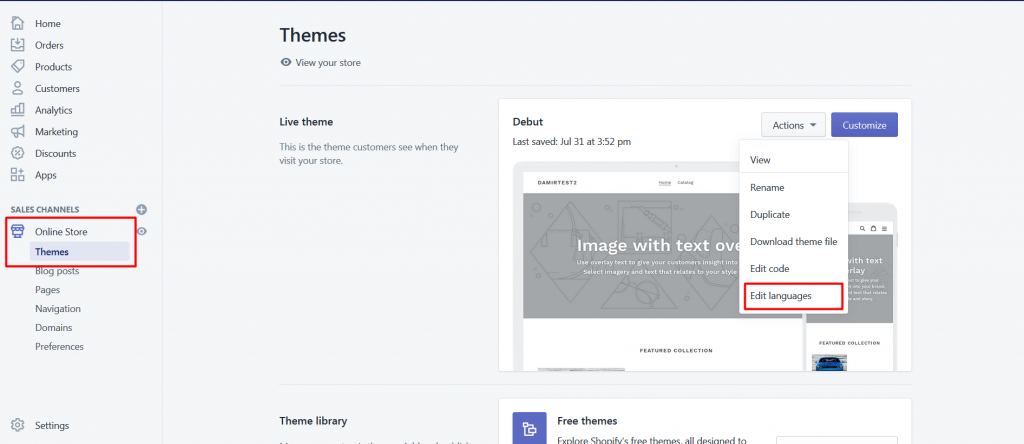
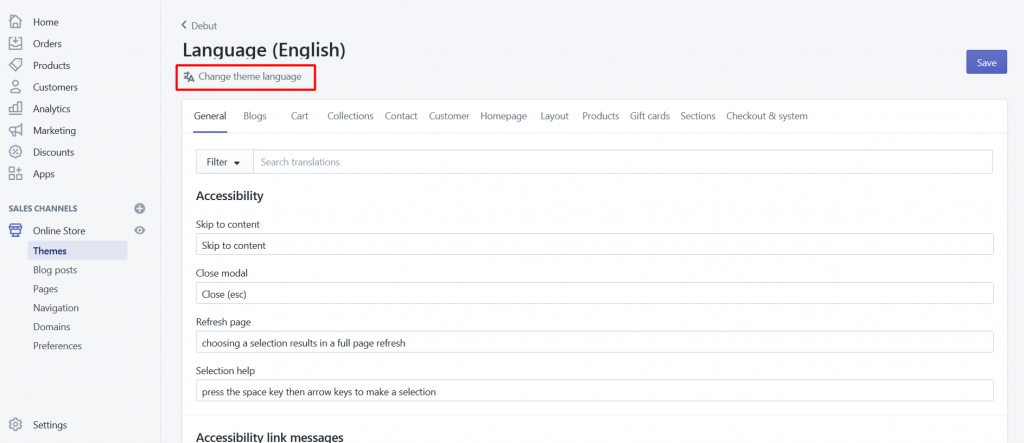
まず、 「オンライン ストア」>「テーマ」>「言語の編集」に移動する必要があります。

次に、翻訳したい言語を選択します。

すべてのターゲット言語について、以下の手順に従ってください。
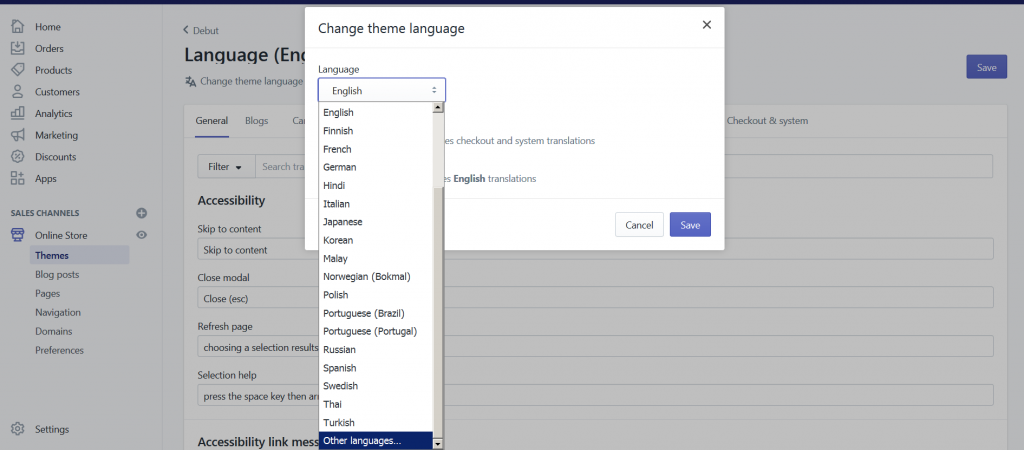
リストにターゲット言語が表示されている場合は、何もする必要はありません。
それ以外の場合は、 「その他の言語…」を押して、対象の言語を選択します。

2) チェックアウトへ進む
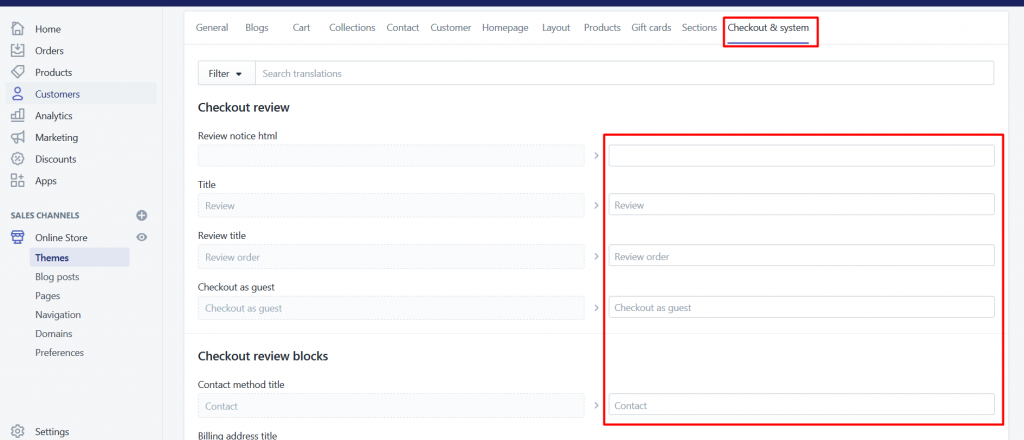
「チェックアウトとシステム」タブに移動し、選択した言語のカスタム翻訳を入力します。

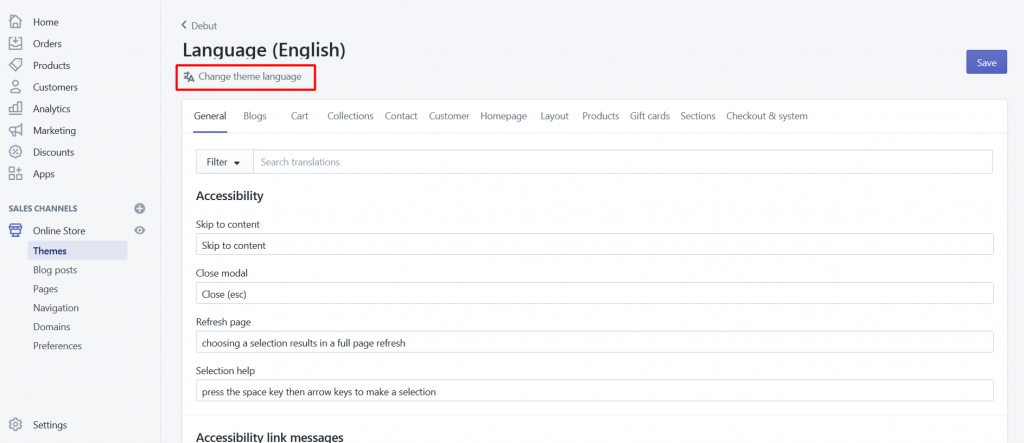
最後に、元の言語を選択し直します。

3) これで完了です!
それでおしまい。ウェブサイトにアクセスしてページを更新すると、shopifyのチェックアウトページも翻訳されます。
Shopifyストアは、今すぐ完全に翻訳する必要があります。