ローカルホストの統合
開発者にとって、特にインターネット接続に依存する Web アプリケーションやプログラムで作業する場合、localhost の利用はワークフローの重要な側面です。開発プロセスの一環として、開発者はテストを実施して、localhost でのアプリケーションの機能を検証します。ローカルホストへのループバック接続を確立することで、現在使用しているコンピューターとオペレーティング システムでアプリケーションをテストできます。
ConveyThis プラグインは localhost でも使用できます。プラグインの設定では、URL や IP の代わりに “localhost” を使用してプラグインをテストできます。以下の手順に従ってください。
1) ホストとアカウントを作成する
新しいドメインを “localhost” として追加することはできませんが、仮想ホストが役立ちます。まず仮想ホストを作成し、ConveyThis をインストールします。
そのためには、まず、まだアカウントを作成していない場合は、 www.conveythis.comでアカウントを作成する必要があります。
まず、ConveyThis アカウント ダッシュボードですべての翻訳を表示および管理できます。こちらで ConveyThis アカウントを作成するだけです。

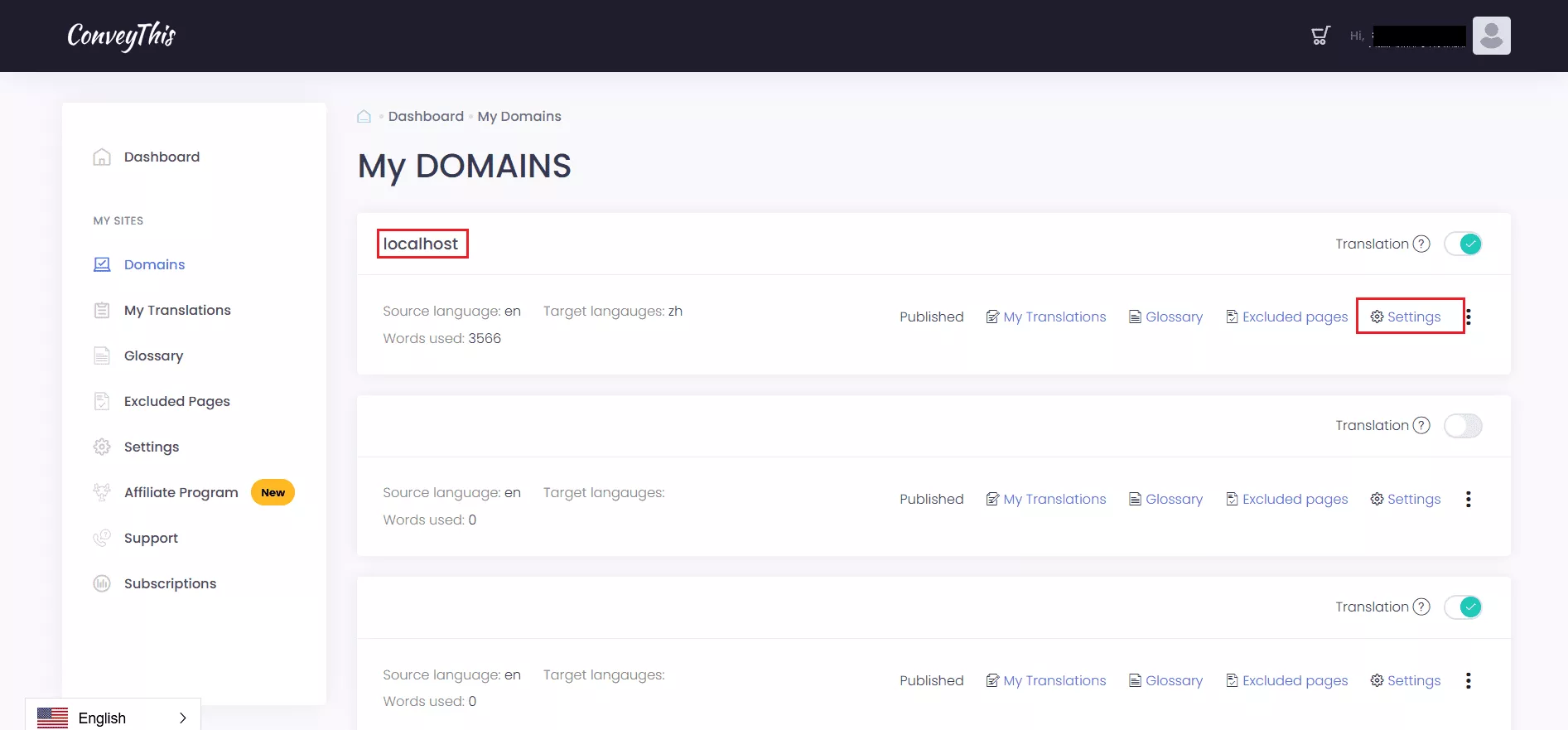
Conveythis.com のアカウント設定を開き、ドメインで “localhost” を見つけます。
「設定」をクリックして設定を構成します。

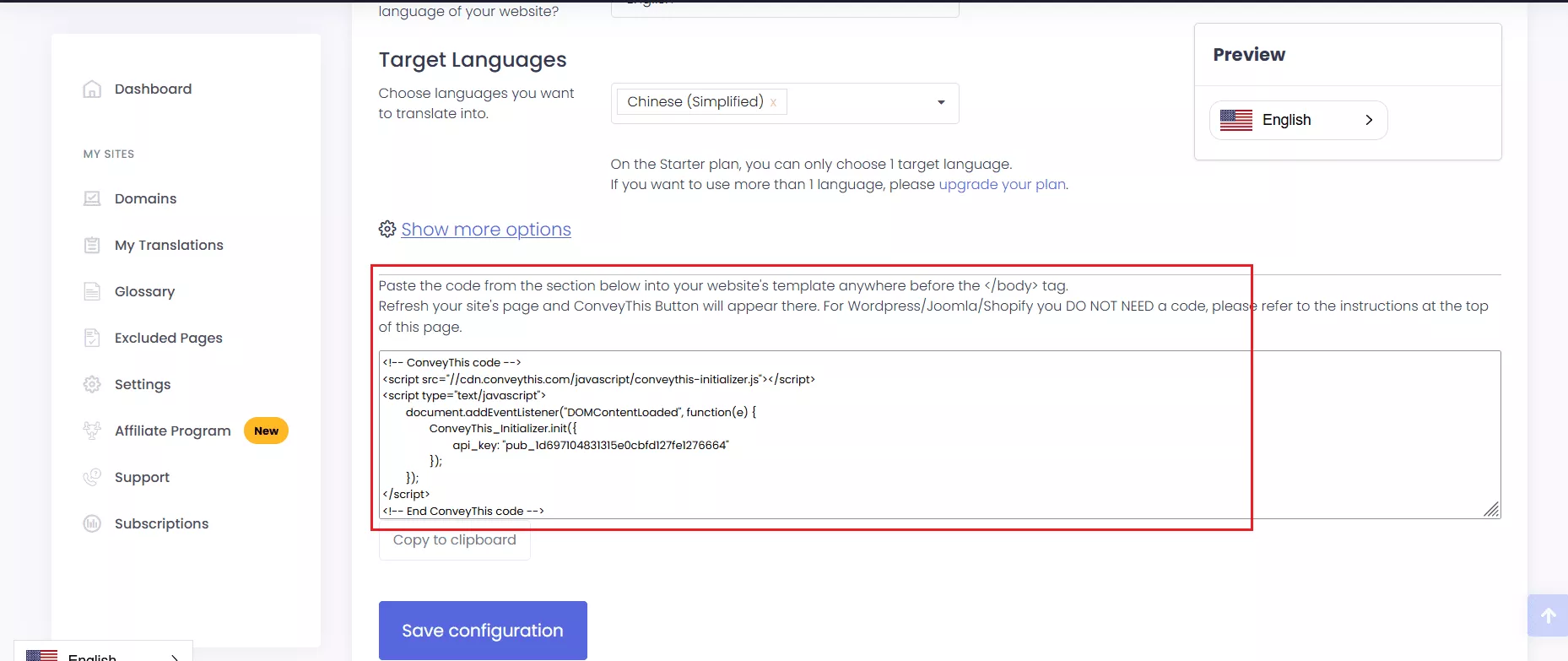
下にスクロールして指示に従い、localhost Web サイトに ConveyThis コードを追加します。
独自の Web サイト ページを仮想ホスト ファイルに追加することを忘れないでください。

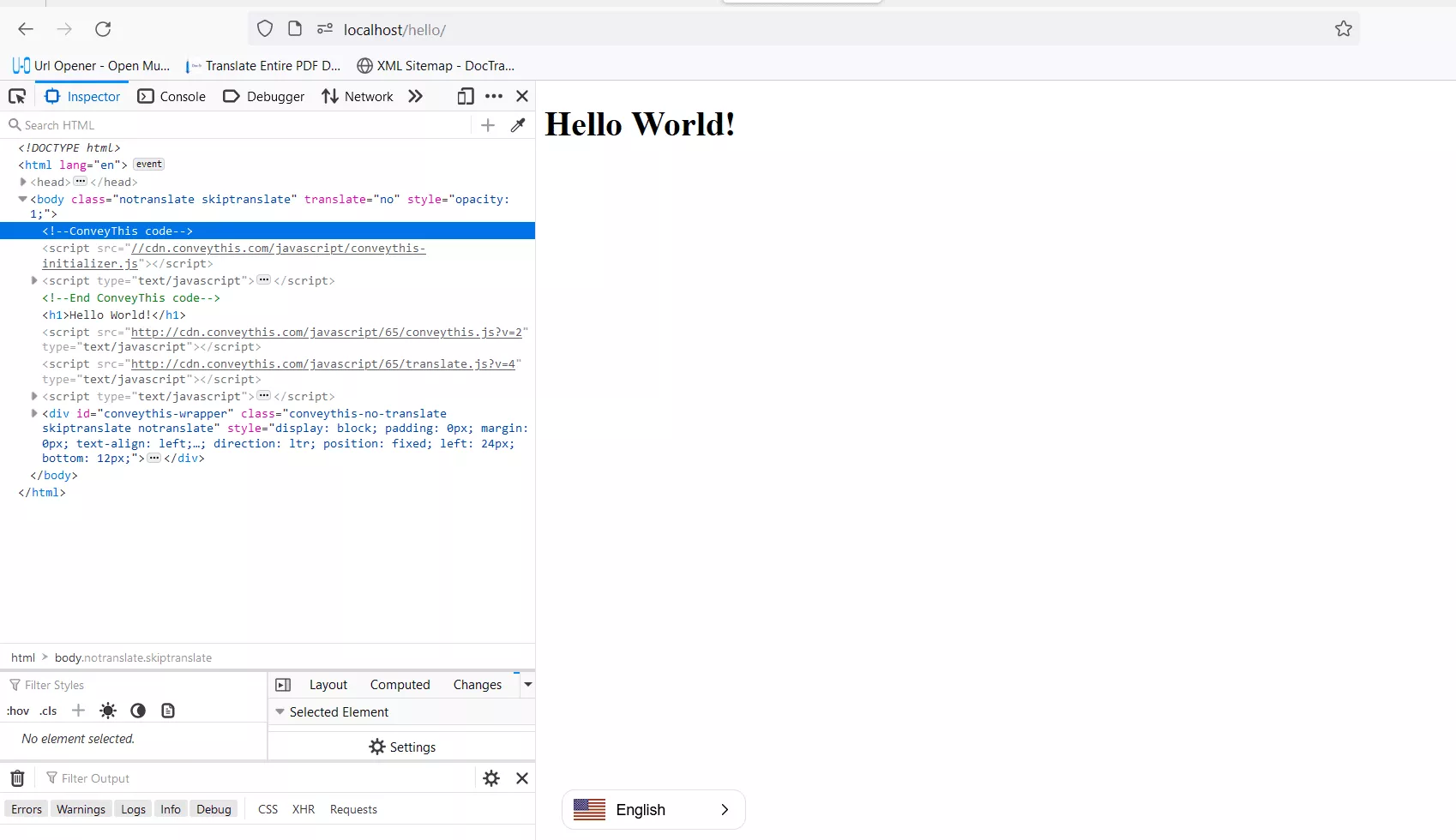
ConveyThis がローカルホストに実装されているかどうかを確認するには、ブラウザでアプリケーション メニューを開くか、キーボード ショートカット Ctrl + Shift + I を使用して、Web 開発者ツール にアクセスします。
Inspector ツールを使用すると、ConveyThis コードを表示できるはずです。

2) これで完了です!
これで完了です。Web サイトにアクセスして、右下にある言語切り替えボタンを確認してください。表示されるまでに数分かかる場合がありますので、少しお待ちいただいても心配しないでください。
言語切り替え機能が表示されたら言語を変更してみてください。すると、魔法のように Web サイトが多言語化されます。これで、ConveyThis ダッシュボードに移動して、すべての翻訳を管理できます。
おめでとうございます。これで、Web サイトの翻訳を開始できます。