JavaScriptの統合
ConveyThis JavaScript ウィジェットを任意の Web サイトに統合するのは非常に簡単です。当社の簡単なステップバイステップ ガイドに従うだけで、わずか数分で ConveyThis を Web サイトに追加できます。
1) ConveyThis アカウントを作成する
まず、ConveyThis アカウント ダッシュボードですべての翻訳を表示および管理できます。こちらで ConveyThis アカウントを作成するだけです。

2) ConveyThis からプラグインを選択します。
ウェブサイト テクノロジーとは、ウェブサイトの構築に使用した特定の CMS のことを指し、この場合は JavaScript です。
「次へ」をクリックして次の手順に進みます。

「次へ」をクリックした後、ドメイン名を入力し、ウェブサイトを翻訳する言語を指定します。

「次へ」をクリックして次のステップに進みます。
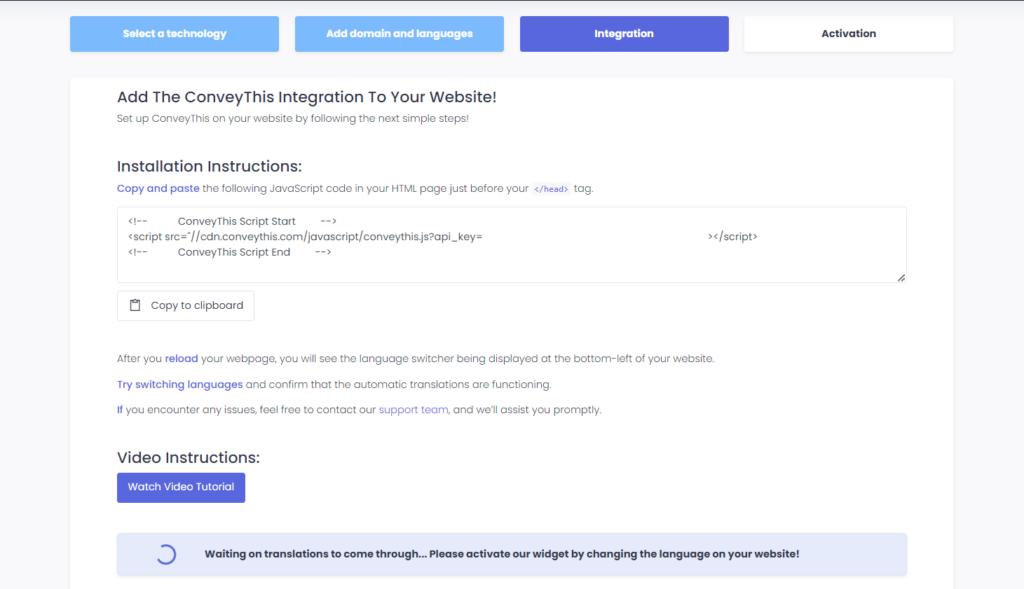
3) 画面に表示されたコードをコピーして貼り付けます
次の画面が表示されます。

以下の画面に表示されるコードをコピーします(「YOUR_API_KEY」をダッシュボードにあるものに置き換えることを忘れないでください)。
次に、それを HTML ページのセクションに貼り付けます (CMS を使用して Web サイトを構築している場合、これは通常、CMS 設定の「カスタム コード」などのタブの下にあります)。
サイトをゼロから構築する場合は、JavaScriptスニペットをすべてのウェブサイトHTMLページの末尾の直前に貼り付けます。タグ。
4) これで完了です!
これで完了です。Web サイトにアクセスして、右下にある言語切り替えボタンを確認してください。表示されるまでに数分かかる場合がありますので、少しお待ちいただいても心配しないでください。
言語切り替え機能が表示されたら言語を変更してみてください。すると、魔法のように Web サイトが多言語化されます。これで、ConveyThis ダッシュボードに移動して、すべての翻訳を管理できます。
おめでとうございます。これで、Web サイトの翻訳を開始できます。