ConveyThis を使用して Web サイトに翻訳ボタンを追加する方法
ウェブサイトを所有している場合、通常、ウェブサイトを複数の言語に翻訳することが最善策です。その理由は、インターネット上のウェブサイトは世界中の誰もがアクセスできるからです。ウェブサイトの元の言語以外の言語、たとえばフィリピン語、ドイツ語、スペイン語、アイルランド語、デンマーク語、韓国語、日本語などを話す人々が、あなたのウェブサイトを訪問する理由があるかもしれません。多くの人は、ウェブサイトやオンライン ショップの言語が母国語であるとわかると、オンラインで買い物をする傾向があります。
ウェブサイトが利用できる言語の数を増やすと、ウェブサイトに集まる訪問者のトラフィックが確実に増えることは、もはや目新しいことではありません。特に、検索エンジンで要求があったときにウェブサイトがすぐに利用できる場合はそうです。これは、リーチを拡大するための非常に重要な方法の 1 つです。
ウェブサイト翻訳の必要性から、今日ではさまざまな翻訳ソリューションが生まれています。この記事では、そのようなソリューションのうち 2 つについて説明し、ウェブサイトに翻訳ボタンを追加する方法について説明します。
ウェブサイトにGoogle翻訳ボタンを追加する
翻訳と言えば、頭に浮かぶ翻訳ソリューションの 1 つに Google 翻訳があります。現在、Google 翻訳を使用して、約 100 を超える言語で Web サイトやテキストのレンダリングを処理できます。これらの言語には、ギリシャ語、ネパール語、スペイン語、ベトナム語、ドイツ語、フランス語、ヘブライ語、フィンランド語、イボ語、キニャルワンダ語、サモア語などがあります。Web サイトに Google 翻訳ボタンを追加するには、ある程度のコーディング スキルと経験が必要です。コーディングの処理には、次の 3 つの手順が必要です。
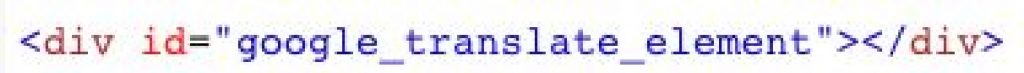
最初のステップ: 基本的な Web ページから始めます。その後、次に示すように、コードの「div」セクションに ID「google_translate_element」を持つ要素を追加します。

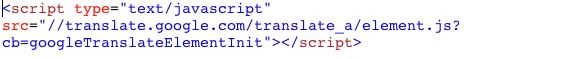
2 番目のステップ: 以下に示すように、Google 翻訳 API の参照を追加します。

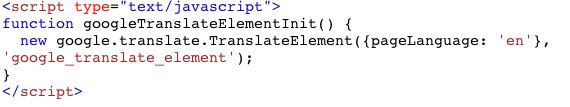
3 番目のステップ: 以下に示すように JavaScript 関数を指定します。

以上です。Google 翻訳ボタンを Web サイトに追加するには、コーディングの基礎知識があるか、Web 開発者を雇ってその作業を行う必要があることに気付くでしょう。
Google翻訳が最善の解決策ではない理由
Google 翻訳では、翻訳されたコンテンツを制御することはできません。翻訳の結果にのみ依存します。また、自動機械翻訳は必ずしも最高の翻訳ではなく、専門的なレベルでは Web サイトをうまく表現できないことに注意してください。
Google 翻訳のもう 1 つの落とし穴は、画像上のテキストを翻訳しないことです。つまり、Web サイトのコンテンツを完全にローカライズすることはできません。実際、Google 翻訳は Web サイトのローカライズの側面には触れません。たとえば、ConveyThis では、テーマ、スクリーンショット、画像、URL など、Web サイトのあらゆる側面を翻訳でき、Web サイトの完全なローカライズが提供されます。
また、Google 翻訳プラグインは、翻訳されたコンテンツを SEO 向けに最適化しません。これでは、翻訳の過程で行われたかもしれない良い作業が本当に軽視されてしまいます。ConveyThis などの Web サイト翻訳ソリューションを使用すると、翻訳された Web サイトが検索エンジンでより高いランキングに表示されることが保証され、Google アナリティクスで素晴らしい結果を確認できます。
ただし、ほとんど何もしなくてもウェブサイトの翻訳を任せられる、よりシンプルな翻訳ソリューションもあります。この翻訳ソリューションを使用すると、ウェブサイトに言語切り替えボタンを配置でき、ウェブサイトの訪問者はこれを選択して希望の言語に切り替えることができます。ここで取り上げるウェブサイト翻訳ソリューションは、ConveyThis です。
ConveyThis でウェブサイトを翻訳する
ConveyThis は、翻訳を目的とした多言語プラグインです。ウェブサイトの所有者に、ウェブサイトのコンテンツを複数の言語に翻訳する機能を提供します。翻訳ボタンを追加する前にウェブ開発者を雇ったり、高度なコーディング知識を事前に持っていることが求められる Google 翻訳とは異なり、ConveyThis は、翻訳ボタンの追加が問題にならない、ストレスフリーでシンプル、かつ非常に高速な翻訳ソリューションを提供します。
WordPress ウェブサイトに ConveyThis をインストールする方法
- WordPress ダッシュボードにログオンし、WordPress ログイン ディレクトリを探して、検索フィールドで ConveyThis を検索します。
- インストールしてください。インストールしたら、アクティベーションをクリックします。ConveyThis から API キーを入力します (これは、ConveyThis アカウントでいつでも見つけられるキーです)。
- 元の言語のスペースが表示されます。サイトの元の言語が英語の場合は、英語のままにしておきます。ターゲット言語フィールドにターゲット言語を入力します。
- 翻訳が完了しました。ConveyThis での試用期間中は、Web サイトの言語は 1 つに制限され、約 2,000 語を翻訳できます。特典を利用するには、ConveyThis ダッシュボードからプランをアップグレードしてください。
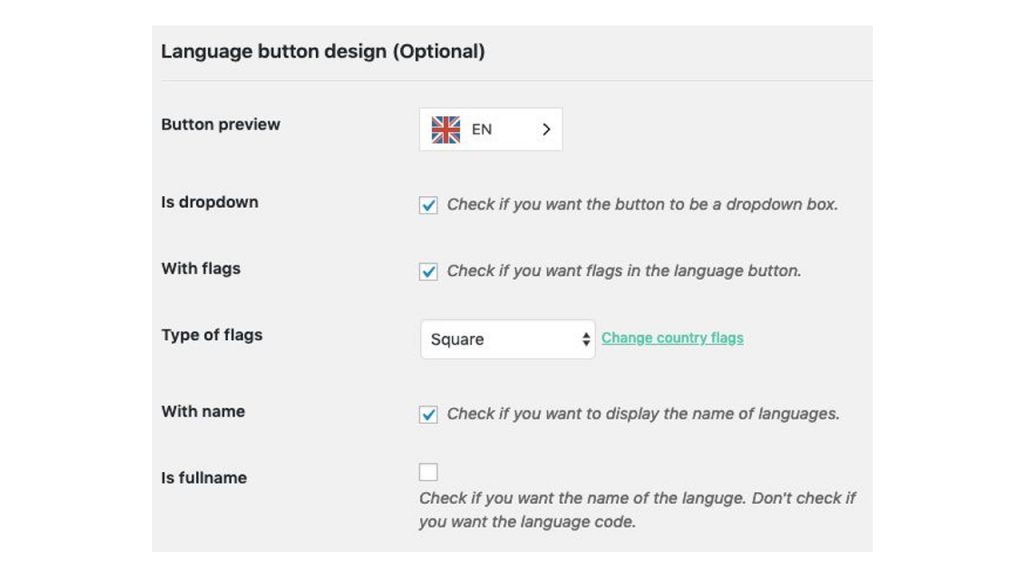
- ウェブサイト上での言語ボタンの外観を選択します。言語のみを表示するか、国旗を表示するかを選択できます。この言語ボタンをウェブサイトに表示して、ユーザーが簡単に言語を切り替えられるようにすることができます。または、言語翻訳オプションをサイドバーに配置したり、ハンバーガー ボタンに埋め込んだり、ウェブサイトの右下隅に配置することもできます。[保存して続行] をクリックします。
- この時点で、ウェブサイトの言語ボタンを確認できます。ボタンまたはメニューを選択して、翻訳可能な言語のリストを表示します。これらの言語のいずれかをクリックすると、ConveyThis が数秒以内にウェブサイトを翻訳します。
- 必要な修正を行うには、ダッシュボードに移動して調整してください。そこから各文字列を確認し、必要に応じて編集できます。翻訳された内容をキャンセルまたは上書きできます。ダッシュボードで画像やメタデータを確認することもできます。必要に応じて、ConveyThis ダッシュボードを使用して Web サイトを強化および最適化するために、共同作業者を招待することもできます。
ウェブサイトの言語切り替えボタンの作成と追加
さて、上記の説明で触れた言語切り替えボタンの設定方法を簡単に見ていきましょう。言語切り替えボタンとは、ウェブサイトの訪問者がクリックすると、ウェブサイトのコンテンツを自分の選んだ言語で表示できるボタンです。
ConveyThis は、WordPress 用の人気があり、使い方も簡単な言語切り替えボタンを提供しています。ConveyThis を使用すると、わずか数分で Web サイトに複数の言語を追加できます。また、翻訳された Web サイトを希望に合わせてスタイル設定することもできます。Web サイトの言語切り替えボタンは、Web サイトのどの部分にも配置できます。メニュー、ナビゲーション、コード、ウィジェットなどに配置することができます。言語切り替えボタンを追加する前に、ConveyThis プラグインをインストールする必要があります (まだインストールしていない場合)。Web サイトに ConveyThis プラグインをインストールしたら、WordPress のバックエンドに移動します。 ConveyThis を選択し、 言語ボタン を選択します。この画面に到達すると、ドロップダウンを使用するかどうか、フラグを使用するかどうか、使用するフラグの種類、言語の名前を表示するか、言語のコードを表示するかなどのオプションが表示されます。

これらのオプションを好みに応じて選択すると、適切に設計されたウェブサイトの言語スイッチャーが保証されます。ボタンです。言語切り替えボタンが適切に設計されていれば、ウェブサイトの訪問者はウェブサイト上の言語をシームレスに切り替えることができます。国際展開を計画している場合、言語切り替えボタンはウェブサイトの必須コンポーネントです。
ウェブサイトの翻訳の必要性が、今日さまざまな翻訳ソリューションを生み出していることを思い出してください。この記事では、そのようなソリューションのうち 2 つについて説明し、ウェブサイトに翻訳ボタンを追加する方法について説明しました。また、ウェブサイトまたはオンライン ショップの言語が自分の言語であるとわかると、多くの人がオンラインで買い物をする傾向があることも覚えておいてください。したがって、翻訳ボタン (ウェブサイト言語切り替えボタン) をウェブサイトに追加する機能が組み込まれた翻訳とローカリゼーションのすべてを処理できる翻訳ソリューションを使用すると、ウェブサイトを国際レベルに引き上げ、訪問者がウェブサイトを閲覧する際に楽しくシームレスな体験を提供でき、コンバージョンとエンゲージメントの向上を誇れるようになります。
ConveyThis を使用すると、コーディング方法を心配する必要がありません。コーディング経験も、Web 開発者を雇う必要もありません。Google 翻訳よりも優れた選択肢であると断言できます。したがって、Web サイトの翻訳プロジェクトで ConveyThis を使い始めるのに最適な時期は、今です。
翻訳は、単に言語を理解するだけではなく、複雑なプロセスです。
私たちのヒントに従い、ConveyThis を使用すると、翻訳されたページはターゲット言語のネイティブのように読者に伝わり、共感を呼ぶでしょう。
労力はかかりますが、結果は報われます。Web サイトを翻訳する場合、ConveyThis の自動機械翻訳を使用すると、何時間も節約できます。
ConveyThis を 7 日間無料でお試しください!



