多言語ウェブサイトがユーザーにとってどのように便利になるか
ウェブサイトを公開したら、そのウェブサイトが顧客が製品やサービスに関する情報を探すための頼りになる場所であることはご存じでしょう。しかし、国際的にリーチを拡大したい場合はどうすればよいのでしょうか。ユーザーは、好みとして設定されているか、単に別の言語のオプションが表示されないという理由で、最初は元の言語でサイトにアクセスすることがあります。しかし、母国語でサイトを体験したいユーザーはどうでしょうか。ここで、シンプルでありながら強力なソリューションを提供する多言語ウェブサイトが役立ちます。
より幅広いユーザー層に対応するために、Web サイトを複数の言語に翻訳する方法はいくつかあります。翻訳方法と結果はさまざまですが、根本的な目標は常に同じです。つまり、Web サイトをできるだけ多くの訪問者にとってアクセスしやすく使いやすいものにすることです。これらの方法には次のものがあります。
- プロの翻訳者
- 機械翻訳
- 機械翻訳と人間翻訳
- 無料翻訳ソフトウェアサービス
この記事では、最後の 2 つのオプションに焦点を当てたいと思います。その理由は、機械翻訳は高速ではあるものの、ぎこちない不自然な言い回しになることが多いためです。文法、語調、文脈に関しては的外れになる可能性があります。そのため、人間による翻訳、または人間と機械の翻訳の組み合わせは、読者の心に響く正確で自然な翻訳を提供するための理想的なソリューションです。
ウェブサイトを翻訳する際に考慮すべき重要な詳細
ウェブサイトを翻訳する際は、さまざまな言語のユーザーにシームレスな体験を提供するために、さまざまな要素を考慮することが重要です。多言語ウェブサイトを成功させるには、機能性に影響を与えるだけでなく、ユーザーエクスペリエンスの向上にも貢献する細部にまで注意を払う必要があります。以下では、翻訳プロセス中に考慮すべき最も重要な側面のいくつかについて詳しく説明します。
1.言語スイッチャー
言語スイッチャーは、多言語ウェブサイトの基本要素です。これにより、ユーザーは簡単に異なる言語オプションを切り替えることができます。これは単純なように見えますが、その配置とデザインはユーザー エクスペリエンスにとって非常に重要です。スイッチャーは、すべてのページで簡単に見つけてアクセスできるようにする必要があります。通常は、簡単にアクセスできるようにヘッダーまたはフッターに配置されます。訪問者の中には、英語の同義語ではなく、フランス語の場合は「Français」、ドイツ語の場合は「Deutsch」など、母国語で言語名が表示されることを好む人もいます。この小さな、しかし重要な詳細により、個人的なタッチが加わり、訪問者はより快適にサイトをナビゲートできるようになります。さらに、スイッチャーは明確で直感的である必要があり、ユーザーがスイッチャーを探す必要がないようにする必要があります。
もう 1 つの重要なポイントは、言語スイッチャーが Web サイトの全体的な機能に干渉しないようにすることです。言語オプションは特定の地域に結び付けないでください。ユーザーは地理的な場所に基づいて提案された言語とは異なる言語を好む場合があります。たとえば、米国に住むドイツ語話者は、Web サイトを英語ではなくドイツ語で読みたい場合があります。ユーザーが地域に関係なく好みの言語を選択できるようにすることは、多言語 Web サイトにとって非常に有益な機能です。
2.レイアウト
ウェブサイトのレイアウトは、ユーザーがコンテンツとどのようにやり取りするかに重要な役割を果たします。翻訳する場合、言語ごとに文字数、テキストの方向、文法が異なるため、レイアウトをさまざまな言語に合わせて調整する必要があります。たとえば、ドイツ語やロシア語などの言語では単語やフレーズが長くなる傾向があり、ボタン、メニュー、バナーにテキストが収まる方法に影響する可能性があります。一方、中国語や日本語などの言語では文字数が少なくなることが多く、テキストの配置や全体的なレイアウトの一貫性に影響する可能性があります。
さまざまなテキストの長さに適応できるレスポンシブ デザイン手法を使用して、柔軟性を考慮してサイトを設計することが重要です。翻訳されたテキストがレイアウト内に収まる範囲を制限する可能性がある、ハードコードされた幅や固定サイズのコンテナーは避けてください。要素が途切れたり、位置がずれたりしないように、言語を切り替えるときにテキストを再フローできるように Web サイトを設定する必要があります。スケーラブルなフォント サイズ、柔軟なグリッド レイアウト、コンテンツとデザインの分離を使用すると、さまざまな言語に簡単に適応できるレスポンシブ レイアウトを作成できます。
3.文化的配慮(適切な色、標識、アイコン)
文化に対する配慮は、Web サイトの翻訳において重要な要素です。文化によって色、シンボル、イメージに対する認識が異なり、それが Web サイトが海外のユーザーにどう認識されるかに影響する可能性があります。たとえば、赤色は、ある文化では幸運や繁栄と関連付けられ、他の文化では危険や停止信号を象徴する場合があります。同様に、特定のシンボルやアイコンは国によって意味が異なる場合があり、慎重に選択しないと誤解を招く可能性があります。
ウェブサイトを翻訳する際は、時間をかけて、対象地域の色、アイコン、画像の文化的意味を調べてください。ウェブサイトのビジュアルが適切であり、現地の価値観に合っていることを確認してください。これには、人物の画像を変更したり、アイコンを現地の好みに合わせたり、さらには文化的規範に合うように配色を調整したりすることが含まれる場合があります。このような細部への配慮は、海外の視聴者との信頼関係を築くのに役立ち、ウェブサイトが意図せず視聴者を怒らせたり混乱させたりすることがないようにします。
4.右から左に書く言語(RTL)
アラビア語、ヘブライ語、ペルシャ語などの言語を話すユーザーに対応する場合は、右から左 (RTL)言語特有の設計上の課題を考慮する必要があります。左から右 (LTR) 言語とは異なり、RTL 言語では Web サイトのレイアウト全体をミラーリングする必要があります。これには、RTL 言語話者の読み方に合わせて、テキスト、ボタン、画像、メニューの方向を反転することが含まれます。
RTL デザインは、テキストの方向を反転するだけではありません。ユーザー インターフェイス全体を調整して、すべてが自然で直感的に感じられるようにします。これには、ナビゲーション ボタン、アイコン、さらにはページ上のコンテンツの位置の調整も含まれます。たとえば、RTL 言語では、フォームまたはナビゲーション メニューの戻るボタンは、ページの左側ではなく右側に配置する必要があります。この変更は視覚的なだけでなく機能的なものであり、RTL ユーザーがシームレスなエクスペリエンスを得られるようにするものです。
さらに、一部のフォント、アイコン、または機能は RTL モードで正しくレンダリングされない可能性があるため、Web サイトの RTL 互換性を徹底的にテストすることが重要です。RTL 言語の適切なサポートを確保することは、これらの言語を話す人々にとって包括的でユーザーフレンドリーなエクスペリエンスを作成するために不可欠です。
一貫したブランディング
言語に関係なく、Web サイトにアクセスした訪問者はすぐにブランドを認識できる必要があります。つまり、言語に関係なく、サイトはすべてのバージョンで一貫したブランドを維持する必要があります。ConveyThis プラグインなどのツールや同様の翻訳サービスを使用すると、ブランドが損なわれないようにすることができます。
ConveyThis の Web サイトにアクセスすると、翻訳サービスやさまざまな役立つページを提供するメニューが表示されます。これらのオプションを他のサービスと比較すると、ConveyThis はより少ないコストでより多くのサービスを提供していることがわかります。必要なのは、少し読んでアカウントを作成し、提供されているサービスを調べることだけです。
言語スイッチャー: 単なるボタン以上のもの
言語スイッチャーは小さな詳細のように思えるかもしれませんが、サイトをユーザーフレンドリーにするためには不可欠です。多言語サイトを設計するときは、スイッチャーをどこに配置するか、どのように機能するかを検討してください。スイッチャーは簡単にアクセスできるようにし、言語オプションはネイティブ スクリプトでリストする必要があります (たとえば、「German」ではなく「Deutsch」、または「Spanish」ではなく「Español」)。これにより、訪問者はより歓迎されていると感じるでしょう。
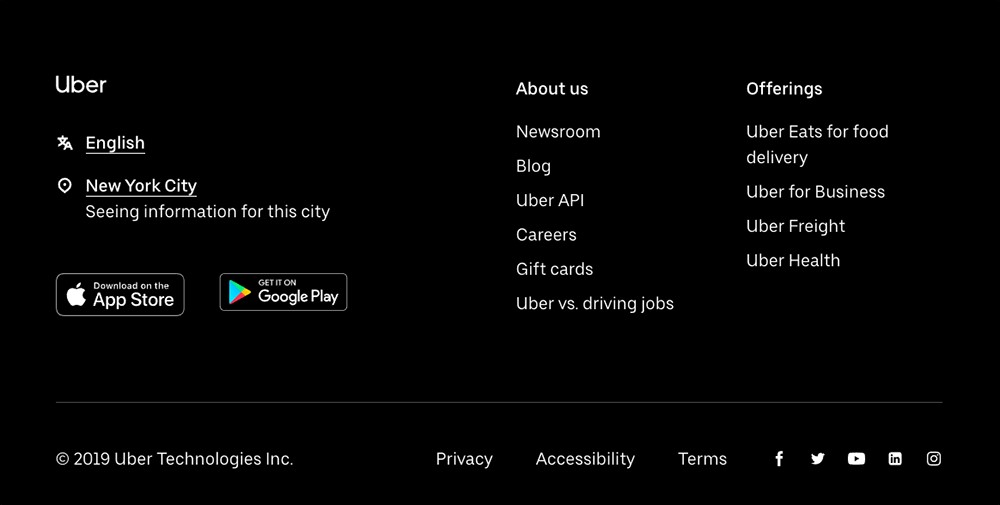
言語スイッチャーの優れた例は、 Uberにあります。このスイッチャーでは、ユーザーが言語と地域を個別に選択できます。これは、さまざまな国のユーザーが母国語ではなく英語で閲覧することを好む場合に特に便利な機能です。
どの言語を好みますか?
言語を切り替えるために地域を切り替えなければならない Web サイトにアクセスしたことがありますか? こうした Web サイトでは、地域を変更しないと優先言語を選択できません。ドイツ人全員がドイツにいるわけではなく、日本人全員が日本にいるわけでもなく、Web サイトの操作に英語を好む場合もあるため、優先言語を選択できることはビジネスにとってプラスになります。
優先言語を選択する良い例としては Uber が挙げられます。Uber のフッターにスイッチャーがあり、地域や言語を切り替えることができます。一方が他方に影響を与えることはありません。「英語」をクリックすると、選択できる言語のリストが表示されます。
言語の自動検出
今日の相互接続されたデジタル世界では、多くの多言語 Web サイトがブラウザベースの言語検出を使用して、ユーザーの好みの言語でコンテンツを自動的に表示しています。このアプローチでは、ユーザーのブラウザまたはデバイスの言語設定を利用して、デフォルトの言語を決定します。これにより、最初のエクスペリエンスはスムーズになりますが、常に完璧であるとは限りません。たとえば、ポルトガルに住んでいる日本人は、場所の関係でブラウザをポルトガル語に設定しているかもしれませんが、実際にはその言語を理解していない可能性があります。このような場合、サイトをポルトガル語で自動的に表示すると、アクセシビリティが向上するのではなく、障壁が生じます。
この制限に対処するには、目に見えて直感的な言語スイッチャーを提供することが不可欠です。言語スイッチャーを使用すると、ユーザーは Web サイトの言語を自分の理解できる言語に簡単に変更でき、より幅広いユーザーが利用できるようになります。言語スイッチャーを、ヘッダー、フッター、サイドバーなどの目立つ一貫した場所に配置すると、簡単に見つけることができます。ユーザーフレンドリーなデザインと機能に基づいて、配置と外観を決める必要があります。
フラグ付き言語スイッチャー: 注意事項
言語スイッチャーの人気のあるバージョンの 1 つは、言語オプションの視覚的なインジケーターとしてフラグを使用します。このアプローチは一見魅力的で直感的に思えますが、考慮すべき重大な欠点があります。
-
国旗は言語ではなく国を表す:
国旗は国のシンボルであり、国を表すものであり、そこで話されている言語を表すものではありません。たとえば、米国の国旗は英語と関連付けられることが多いですが、カナダ、英国、オーストラリアなど、英語は他の多くの国でも話されています。逆に、カナダの国旗は、英語とフランス語の 2 つの公用語を持つ国を表しており、国旗を表現として使用すると曖昧さが生じます。 -
一つの国で複数の言語:
多くの国は多言語国家であり、国民は複数の公用語を話します。たとえば、インドには 22 の公認言語があり、その言語の多様性を表すために単一の国旗を選ぶことは不可能です。 -
複数の国で話されている言語:
スペイン語やアラビア語などの言語は、多くの国で話されています。スペインなどの単一の国旗を使用してスペイン語を表すと、メキシコ、アルゼンチン、コロンビアなど、スペイン語が広く話されている他の国が除外されます。 -
訪問者の混乱または認識不足:
すべてのユーザーがすべての国旗に精通しているわけではありません。さらに、似たような国旗は訪問者を混乱させ、正しい言語を選択するのを難しくします。たとえば、アイルランドとコートジボワールの国旗は色が似ていますが、向きが異なるため、一目見ただけでは簡単に間違えてしまいます。
テキスト拡張
これは非常に単純な詳細です。言語を切り替えるたびに、特定の単語、フレーズ、または文の拡張子が変わることは私たちにとって秘密ではありません。これは、Web サイトを翻訳するときに留意する必要があることです。日本語とドイツ語では同じ単語が異なる可能性があります。

翻訳におけるテキスト サイズに関する W3C のガイド
「テキストのリフローを許可し、可能な限り、小さな固定幅のコンテナや狭いスペースを避けてください。特に、テキストをグラフィック デザインにぴったりと収めるように注意してください。プレゼンテーションとコンテンツを分離して、翻訳されたテキストにフォント サイズや行の高さなどを簡単に調整できるようにします。データベース フィールドの幅を文字数で設計する場合も、これらのアイデアを念頭に置いてください。」
W3C は、ボタン、入力フィールド、説明文などの UI 要素の適応性も強調しています。この例としては、Flickr が Web サイトを翻訳したときに、「views」という単語が写真の閲覧回数を指していることが挙げられます。

フォントの互換性とエンコーディング
W3C では、使用言語に関係なく特殊文字が正しく表示されるように、エンコード時に UTF-8 を使用することを推奨しています。
フォントに関しては、選択したフォントがウェブサイトを翻訳する言語と互換性がなければならないことを覚えておくとよいでしょう。ラテン語以外の言語に翻訳する場合は、特殊文字が選択したフォントの一部である必要があります。フォントをダウンロードするときは、RTL とキリル文字をサポートしていることを確認してください。
RLT (右から左に書く) 言語について触れましたが、これは、ターゲット市場がこれらの言語のいずれかを話す場合、または単に注目を集めるために Web サイトの翻訳リストの 1 つにその言語を含める場合に直面するもう 1 つの課題です。これらのケースでは、Web サイト上のすべてのもの、文字通りすべてのものを含め、デザインをミラーリングする必要があります。
これを行うための良いオプションは、ConveyThis Web サイトの Web サイト翻訳です。無料であるだけでなく、無料アカウントを有効にすると、少なくとも母国語からターゲット言語に翻訳できるようになります。

画像とアイコン
ウェブサイトを翻訳して世界中のユーザーに届ける場合、テキストの翻訳と同様に画像やアイコンの調整も重要です。ビジュアルコンテンツには強力な文化的意味合いがあり、不適切なビジュアルを使用すると、意図せずターゲット ユーザーを遠ざけたり、不快にさせたりする可能性があります。したがって、ウェブサイトのビジュアル要素をユーザーの文化的規範や好みに合わせて調整することが重要です。
たとえば、人物の画像は、ユーザーの多様性と人口統計を反映する必要があります。Web サイトが特定の地域のユーザーを対象としている場合、文化的に適切な服装をし、身近な活動に従事している人物の画像を使用すると、つながりと信頼感を醸成できます。逆に、文脈から外れた画像や文化的に不適切な画像を使用すると、誤解や反発を招く可能性があります。たとえば、ある文化ではカジュアルとみなされる服装が、別の文化では失礼とみなされる可能性があります。
アイコンやグラフィックも慎重に検討する必要があります。ある地域では広く理解されているシンボルが、別の地域では意味を持たない、またはまったく異なる意味を持つ場合があります。たとえば、親指を立てたアイコンは多くの文化では普遍的な承認のサインですが、他の文化では不快に感じられることがあります。同様に、ジェスチャー、動物、宗教的シンボルのアイコンは、誤解を避けるために文化的な配慮をもって選択する必要があります。
色は、さまざまな視聴者に合わせて調整する必要がある、ビジュアル コンテンツのもう 1 つの重要な側面です。色には、文化によって大きく異なる象徴的な意味があります。たとえば、白は西洋文化では純潔や結婚式と関連していますが、一部のアジア文化では喪を意味することがあります。赤は中国では幸運と繁栄を表しますが、他の地域では危険や注意を喚起します。ターゲット市場における色の文化的意味について徹底的に調査することで、デザインの選択がユーザーに好印象を与えることができます。
さらに、ビジュアルに描かれている休日やお祝いのコンテキストも考慮してください。クリスマスツリーやディワリランプなど、地域特有の休日のイメージを使用すると、その地域のユーザーに親しみと温かさを感じさせることができます。ただし、休日が祝われない地域でそのようなイメージを表示すると、視聴者を混乱させたり、遠ざけたりする可能性があります。
日付と形式
日付と形式は、Web サイトを世界中のユーザーにとって本当にユーザーフレンドリーで文化的に適切なものにする上で重要な役割を果たします。たとえば、日付の形式は地域によって大きく異なるため、それを適応させないと、ユーザーが混乱したり誤解したりする可能性があります。米国では、日付は通常「月/日/年」の形式で表記されますが、ベネズエラなど多くの国では「日/月/年」が使用されています。日本では、「年/月/日」が標準形式です。これらの違いは些細なことのように思えるかもしれませんが、地域の慣習に慣れているユーザーにとっては、見慣れない形式を見るとエクスペリエンスが損なわれたり、重要な情報を理解できない原因になったりする可能性があります。
同様に、測定システムも世界各地で異なります。世界のほとんどの国では測定にメートル法 (キロメートル、キログラム、摂氏など) を使用していますが、米国ではヤードポンド法 (マイル、ポンド、華氏など) を使用しています。距離、重量、温度を対象ユーザーにとって不適切な形式で表示すると、コンテンツの関連性が薄れたり、使用できなくなったりする可能性があります。
国際的なユーザーを対象とする Web サイトの場合、ユーザーの期待に合わせてこれらの形式を適応させることが不可欠です。これには、多くの場合、ユーザーの場所や言語設定を動的に検出し、それに応じてコンテンツを調整することが含まれます。翻訳プラグインや地理位置情報機能などのツールは、ユーザーの地域に基づいて形式のカスタマイズを自動化することで、このプロセスを簡素化できます。
また、時間の表示方法 (12 時間制と 24 時間制)、週の最初の曜日 (ほとんどの国では月曜日、米国では日曜日)、通貨の形式など、他の地域の慣習にも留意することが重要です。これらの小さな詳細はすべて、ユーザーにとってシームレスで直感的なエクスペリエンスを生み出すことに貢献し、Web サイトがユーザーの好みや文化的規範を重視していることをユーザーに示します。
WordPressと適切な翻訳プラグイン
WordPress には、ウェブサイトを多言語化するのに役立つさまざまなプラグインが用意されていますが、シームレスでプロフェッショナル、かつユーザーフレンドリーなエクスペリエンスを実現するには、適切なプラグインを選択することが重要です。これらのオプションの中で、ConveyThis プラグインは、WordPress サイトを簡単かつ効率的に翻訳するための優れた選択肢として際立っています。ConveyThis は、最先端のニューラル機械翻訳テクノロジーを活用してコンテンツを 92 以上の言語に翻訳する、堅牢でユーザーフレンドリーなソリューションを提供します。これには、アラビア語やヘブライ語などの複雑な右から左 (RTL) 言語のサポートも含まれます。
ConveyThis プラグインの際立った特徴の 1 つは、その使いやすさと素早いセットアップです。ほんの数ステップの簡単な操作で、数分で Web サイトを翻訳し、世界中のユーザーに公開できます。このプラグインには、Web サイトのデザインやブランドに合わせて調整できる完全にカスタマイズ可能な言語スイッチャーが付属しており、サイトの不可欠な部分のように感じられます。
ConveyThis の機械翻訳機能はそれ自体でも素晴らしいものですが、このプラグインには、プロの校正者が翻訳をレビューして改良するオプションも用意されています。これにより、Web サイトの翻訳でコンテンツの意味が正確に伝わるだけでなく、適切なトーン、コンテキスト、文化的なニュアンスも伝わります。機械のスピードと人間の精度を組み合わせることで、正確で自然な翻訳が保証され、ユーザーに高品質のエクスペリエンスを提供できます。
ユーザー エクスペリエンスの向上に加えて、ConveyThis は Web サイトの SEO を強化します。スペイン語の場合は /es/、ドイツ語の場合は /de/ など、翻訳された言語ごとに新しいディレクトリを作成することで、ConveyThis は多言語コンテンツが Google などの検索エンジンでクロール可能になるようにします。これにより、検索結果での Web サイトの可視性が向上し、より幅広いユーザーにリーチし、さまざまな地域からより多くのオーガニック トラフィックを引き付けることができます。
ConveyThis プラグインは、この記事で概説したアクセシビリティとインクルーシブ性の原則にも準拠しています。その設計は、テキスト拡張への対応からフォントの互換性とエンコードの確保まで、多言語 Web サイトの独自の要件をサポートしています。ConveyThis を使用すると、Web サイト翻訳の技術的な複雑さをプラグインに任せながら、世界中のユーザーを増やすことに集中できます。
WordPress に ConveyThis プラグインをインストールするにはどうすればよいですか?
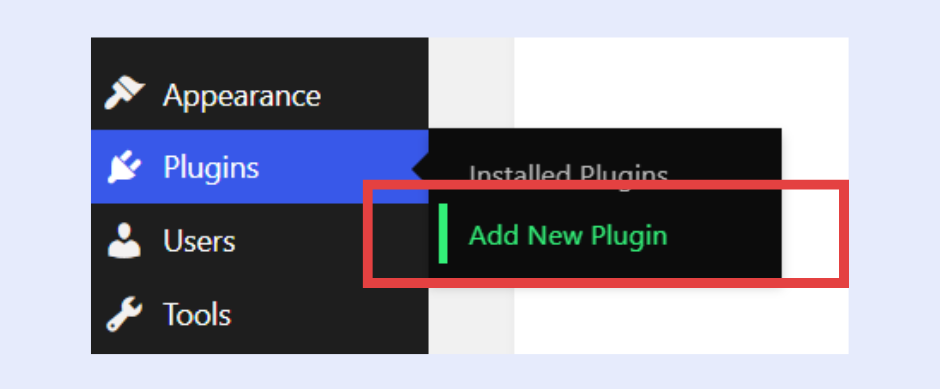
- WordPress コントロールパネルに移動し、「プラグイン」と「新規追加」をクリックします。

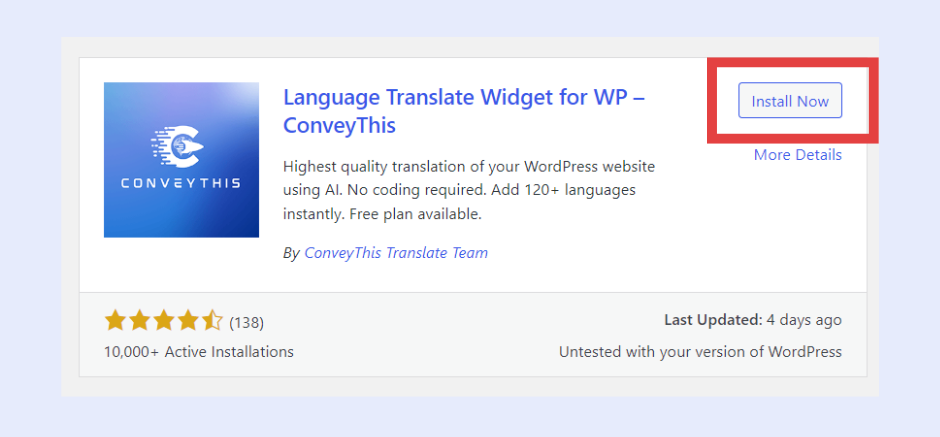
- 検索に「ConveyThis」と入力し、「今すぐインストール」と「アクティブ化」と入力します。

- ページを更新すると、アクティブ化されているがまだ構成されていないことがわかるので、「ページの構成」をクリックします。
- ConveyThis 構成が表示されます。これを行うには、www.conveythis.com でアカウントを作成する必要があります。
- 登録を確認したら、ダッシュボードを確認し、一意のAPI キーをコピーして、設定ページに戻ります。
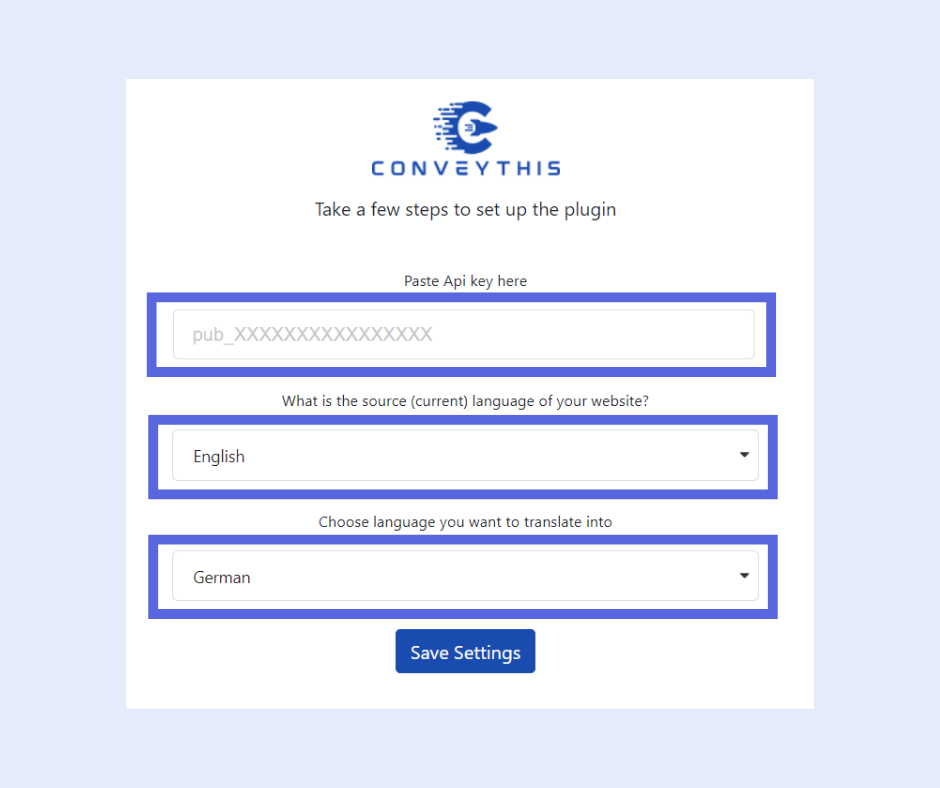
- API キーを適切な場所に貼り付け、ソース言語とターゲット言語を選択して、「設定を保存」をクリックします。

完了したら、ページを更新するだけで言語スイッチャーが機能するはずです。カスタマイズや追加設定を行うには、「その他のオプションを表示」をクリックします。翻訳インターフェースの詳細については、ConveyThis の Web サイトにアクセスし、「統合」>「WordPress」に移動してください。インストール プロセスの説明の後、このページの最後にある「こちらに進んでください」で詳細情報を確認できます。
結論:
今日の相互接続されグローバル化された世界では、多言語 Web サイトを持つことはもはや贅沢ではなく、世界中のユーザーにリーチして共感を得るために不可欠な要素です。言語の壁を取り払うことで、多様なユーザー グループとつながる機会が生まれ、リーチが拡大し、潜在的な市場が開拓されます。多言語 Web サイトは、包括性を促進し、顧客満足度を高め、ビジネスのグローバルなプレゼンスを強化するための強力なツールです。
多言語 Web サイトは、テキストを翻訳するだけでなく、顧客を理解し、顧客自身の言語でサービスを提供するというコミットメントを示し、信頼と信用を築きます。また、検索エンジンでコンテンツを見つけやすくし、SEO ランキングを向上させ、さまざまな地域でブランドを目立たせることで、競争上の優位性も提供します。このアクセシビリティにより、ユーザーとのより強い関係、より良いエンゲージメント、そして最終的にはより高いコンバージョン率への道が開かれます。
ただし、多言語 Web サイトの成功には、基本的な翻訳以上のことが求められます。適応性のあるレイアウト、テキスト拡張への対応、文化的配慮、右から左に記述する言語のサポートなどの要素に慎重に対処し、すべてのユーザーにシームレスなエクスペリエンスを提供する必要があります。ConveyThis などのツールを活用すると、これらのプロセスが簡素化され、デザインや機能性を損なうことなく、複数の言語をサイトに統合するための堅牢なソリューションが提供されます。
時間をかけて慎重に多言語戦略を実装することで、ユーザーの好みの言語で話しかけるだけでなく、ユーザーの文化的期待や閲覧習慣にも合ったプラットフォームを作成できます。細部にまで注意を払うことで、Web サイトはアクセスしやすく機能的であるだけでなく、ユーザーの出身地に関係なく魅力的で包括的なものになります。
結局のところ、適切に作成された多言語 Web サイトは単なるビジネス資産ではありません。それは、新しい機会、顧客ロイヤルティの向上、そしてより広範なグローバル展開への架け橋なのです。翻訳とローカリゼーションへの思慮深いアプローチに投資することで、ビジネスは多様な市場で成功し、言語や場所を問わずすべてのユーザーにシームレスで満足のいくエクスペリエンスを提供できます。
追加リソース:
- ConveyThis 統合 – WordPress との互換性を調査します。
- WordPress を翻訳する方法– 詳しいガイダンス。
- WordPress ウェブサイトを翻訳するためのヘルプ ガイド– ステップバイステップのサポート。
翻訳は、単に言語を理解するだけではなく、複雑なプロセスです。
私たちのヒントに従い、 ConveyThis を使用すると、翻訳されたページは対象言語のネイティブのように読者に伝わり、共感を呼ぶでしょう。
労力はかかりますが、結果は報われます。Web サイトを翻訳する場合、ConveyThis を使用すると、自動機械翻訳で何時間も節約できます。
ConveyThis を7日間無料でお試しください!



