Shopify – Traduisez vos notifications par e-mail Shopify
ConveyThis gère automatiquement les traductions du contenu du site Web. Les e-mails, étant hors du champ d'application du site Web, ne sont pas automatiquement traduits par ConveyThis. Mais, en utilisant ConveyThis combiné avec du code liquide, vous pouvez contrôler manuellement les traductions du contenu des e-mails en fonction de la langue de la commande.
Gardez à l’esprit que cette méthode s’applique aux notifications de commande, mais pas à l’alerte de création de carte cadeau.
Avant de plonger dans le vif du sujet, sachez qu’il existe différents types de notifications et que l’approche varie légèrement pour chacun :
Ouvrez un éditeur de texte de votre choix et collez le code liquide suivant !
Lancez votre éditeur de texte préféré et déposez le code liquide donné. Adaptez le code aux langues parlées par votre site. Ajustez les lignes « quand » en définissant les bons codes de langue.
Imaginez votre site utilisant ConveyThis : l'anglais donne le ton, tandis que le français et l'espagnol dansent dans les langues traduites de votre choix. Voici un aperçu de la structure du liquide :
{% case attribute.lang %} {% when 'fr' %} EMAIL EN FRANÇAIS ICI {% when 'es' %} EMAIL EN ESPAGNOL ICI {% else %} EMAIL DANS LA LANGUE D'ORIGINE ICI {% endcase %} //---------- {% case attribute.lang %} {% when 'de' %} EMAIL EN ALLEMAND ICI {% else %} EMAIL DANS LA LANGUE D'ORIGINE ICI {% endcase %}Le titre se traduit par Perfectionner vos traductions d'e-mails : un guide pour l'allemand.
N'oubliez pas que le code fourni n'est qu'un plan. Adaptez-le aux langues que vous avez sélectionnées dans votre tableau de bord ConveyThis pour cette touche de traduction personnalisée des e-mails.
Vous envisagez une traduction d’e-mails uniquement en allemand ? Voici un exemple pour vous guider :
Le titre se traduit par Codage en tenant compte des préférences linguistiques : comment adapter le contenu aux germanophones et autres.
Si une commande est passée en allemand, le client sera accueilli avec un contenu niché entre les lignes de code « de » et « else ». Mais s'ils ont choisi un partenaire de danse différent de l'allemand, ils bénéficieront d'une sérénade avec le contenu trouvé entre les lignes de code « else » et « endcase ».
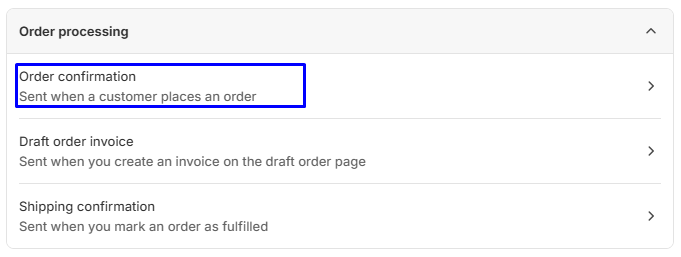
Dans votre zone d'administration Shopify, accédez à Paramètres > Notifications et ouvrez l'e-mail que vous souhaitez traduire !
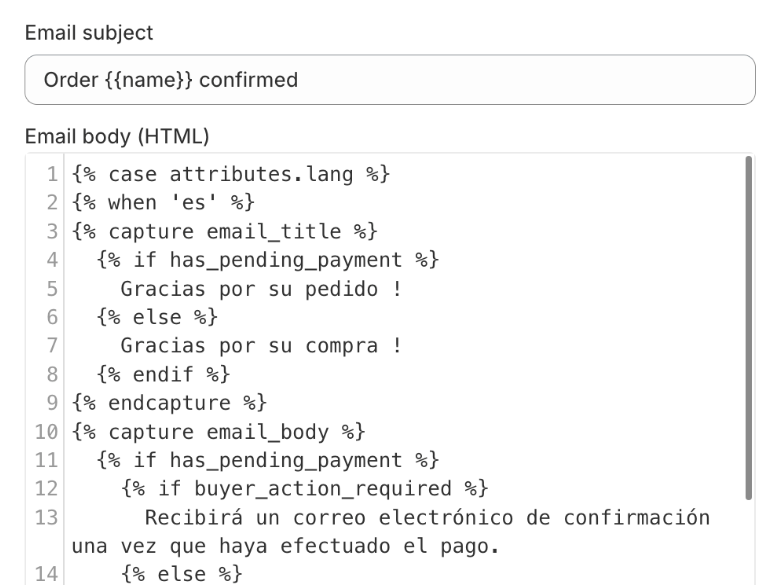
Au cœur de votre tableau de bord Shopify, accédez à Paramètres > Notifications et fixez-vous sur l'e-mail nécessitant une touche de traduction. Vous rêvez d'un e-mail de « Confirmation de commande » multilingue ? Voici votre boussole :

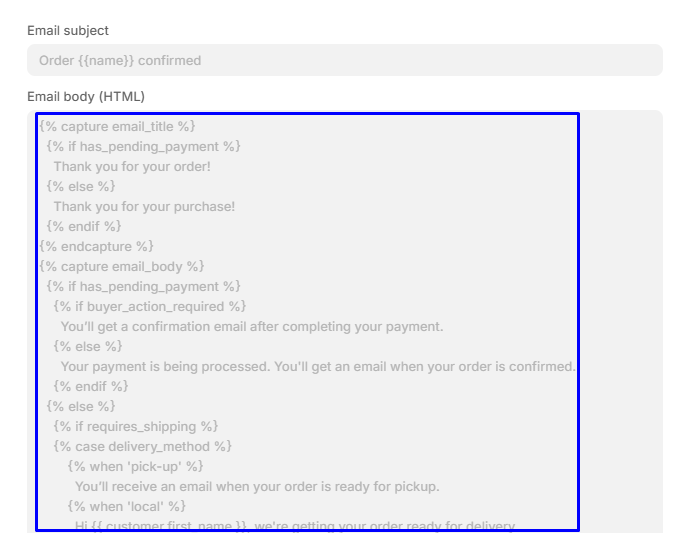
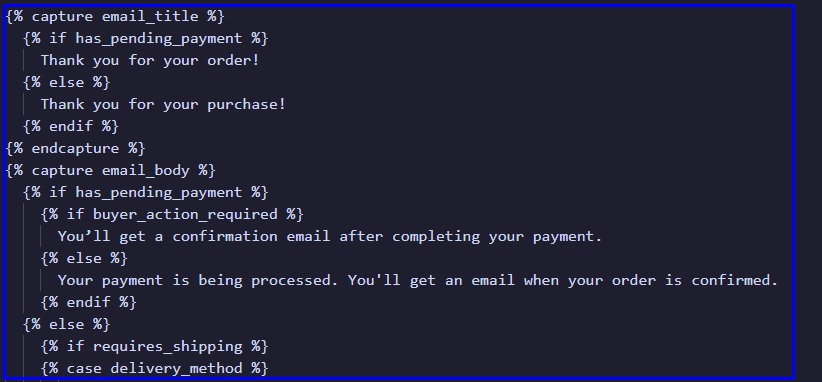
Copiez le corps de l'e-mail !

Revenez à votre éditeur de texte et remplacez « EMAIL DANS LA LANGUE D'ORIGINE ICI » par le code que vous avez copié (en supposant que l'anglais soit votre langue principale)
Dans ce cas, puisque l'anglais est la langue principale, l'espace réservé « EMAIL DANS LA LANGUE ORIGINALE ICI » a été remplacé par le code.

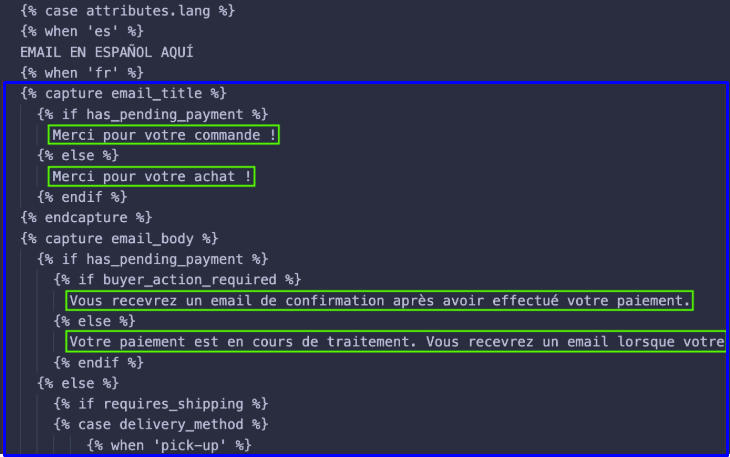
Remplacez « EMAIL EN FRANÇAIS ICI » par le code fourni et ajustez les phrases à leurs versions traduites. Répétez l'opération pour d'autres langues telles que « EMAIL EN ESPAÑOL AQUI »

Par exemple, pour le français, vous remplacerez « Merci pour votre achat ! » par « Merci pour votre achat ! ». Veillez à ne modifier que les phrases. Vous ne devez traduire aucun code liquide entre {% %} ou {{ }}
Après avoir mis à jour tous les champs pour chaque langue, copiez l'intégralité du contenu depuis votre éditeur de texte et insérez-le sous Shopify admin > Notifications, dans la notification souhaitée à modifier.
Dans ce cas, l'e-mail modifié est 'Confirmation de commande' :

Suivez la même procédure pour l'objet de l'email
Pour le sujet de l'email, la démarche est identique : Dans votre éditeur de texte, copiez le code, puis remplacez les champs par le sujet traduit, comme démontré ici :
{% caseattributs.lang %} {% when 'es' %} Commande {{name}} confirmée {% when 'fr' %} Commande {{nom}} confirmée {% else %} Commande {{name}} confirmée {% cas final %}
Cliquez sur le bouton « Enregistrer » situé dans le coin supérieur droit
Vous avez terminé! Votre client devrait recevoir l'e-mail dans sa langue.
Notifications pour les clients
Pour personnaliser les notifications par e-mail pour vos clients, vous pouvez intégrer une balise de langue dans la section « Clients » de votre interface administrateur Shopify > Clients. Cette balise reflétera la langue choisie par le visiteur lors de son inscription sur votre site.
Pour activer cette fonctionnalité, insérez la lignecustomer_tag : vraidans le code ConveyThis. Accédez à votre interface administrateur Shopify > Boutique en ligne > Thèmes > Actions > Modifier le code > ConveyThis_switcher.liquid pour effectuer cet ajustement.
Après avoir intégré cette balise dans le code, vous pouvez structurer la notification client en fonction du format évoqué précédemment :
L'approche reste la même que celle décrite dans la section initiale de ce guide, mais utilise le code suivant :
{% assign language = customer.tags | join: '' | split: '#conveythis-wrapper' %} {% case language[1] %} {% when 'en' %} Confirmation de compte en anglais {% else %} Confirmation de compte client d'origine {% endcase %}