Un sitio web multilingüe facilita las cosas a sus usuarios
Cómo un sitio web multilingüe facilita las cosas a sus usuarios
Una vez que haya lanzado su sitio web, sabrá que es el lugar al que acuden los clientes para buscar información sobre sus productos o servicios. Pero, ¿qué sucede cuando desea ampliar su alcance a nivel internacional? Es posible que los usuarios visiten inicialmente su sitio en su idioma original, ya sea porque está configurado como su preferencia o simplemente porque no ven una opción para otro idioma. Sin embargo, ¿qué sucede con aquellos que prefieren experimentar su sitio en su idioma nativo? Aquí es donde entran en juego los sitios web multilingües, que ofrecen una solución simple pero poderosa.
Existen varias formas de traducir su sitio web a varios idiomas para satisfacer las necesidades de un público más amplio. Los métodos de traducción y los resultados pueden variar, pero el objetivo subyacente es siempre el mismo: hacer que su sitio web sea accesible y fácil de usar para la mayor cantidad posible de visitantes. Estos métodos incluyen:
- Traductores profesionales
- Traducción automática
- Traducción automática y humana
- Servicios de software de traducción gratuitos
En este artículo, me gustaría centrarme en las dos últimas opciones. ¿Por qué? Porque las traducciones automáticas, aunque rápidas, suelen dar lugar a frases extrañas o poco naturales. Pueden no ser las adecuadas en cuanto a gramática, tono y contexto. Por eso, la traducción humana, o una combinación de traducción humana y automática, es la solución ideal para ofrecer traducciones precisas y con un sonido natural que realmente resuenen en el público.
Detalles clave a tener en cuenta al traducir su sitio web
A la hora de traducir un sitio web, es fundamental tener en cuenta varios factores para garantizar una experiencia fluida para los usuarios en distintos idiomas. Un sitio web multilingüe exitoso requiere una atención minuciosa a los detalles que no solo afectan a la funcionalidad, sino que también contribuyen a una experiencia positiva para el usuario. A continuación, analizamos algunos de los aspectos más importantes que se deben tener en cuenta durante el proceso de traducción.
1. El selector de idiomas
El selector de idiomas es un elemento fundamental de cualquier sitio web multilingüe. Permite a los usuarios cambiar fácilmente entre diferentes opciones de idioma sin problemas. Aunque esto parece simple, su ubicación y diseño son cruciales para la experiencia del usuario. El selector debe ser fácil de encontrar y accesible en todas las páginas, normalmente ubicado en el encabezado o pie de página para facilitar el acceso. Es importante recordar que algunos visitantes prefieren ver los nombres de los idiomas en su lengua materna, como "Français" para francés o "Deutsch" para alemán, en lugar de sus equivalentes en inglés. Este pequeño pero significativo detalle añade un toque personal y hace que los visitantes se sientan más cómodos navegando por su sitio. Además, el selector debe ser claro e intuitivo, garantizando que los usuarios no tengan que buscarlo.
Otro punto clave es asegurarse de que el selector de idioma no interfiera con la funcionalidad general del sitio web. La opción de idioma no debe estar vinculada a una región específica, ya que los usuarios pueden preferir un idioma diferente al sugerido en función de su ubicación geográfica. Por ejemplo, un hablante de alemán en los EE. UU. puede preferir leer el sitio web en alemán, no en inglés. Permitir a los usuarios seleccionar su idioma preferido independientemente de su región es una característica muy beneficiosa para un sitio web multilingüe.
2. El diseño
El diseño de su sitio web juega un papel importante en la forma en que los usuarios interactúan con su contenido. Al traducir, el diseño debe adaptarse para adaptarse a diferentes idiomas, ya que cada idioma tiene su propia cantidad de caracteres, dirección del texto y gramática. Por ejemplo, idiomas como el alemán o el ruso tienden a tener palabras y frases más largas, lo que puede afectar la forma en que el texto encaja en los botones, menús o banners. Por otro lado, idiomas como el chino o el japonés suelen utilizar menos caracteres, lo que puede afectar la alineación del texto y la coherencia general del diseño.
Es fundamental diseñar su sitio teniendo en cuenta la flexibilidad, utilizando prácticas de diseño adaptativo que puedan adaptarse a distintas longitudes de texto. Evite anchos codificados o contenedores de tamaño fijo que puedan limitar la forma en que el texto traducido encaja en su diseño. Su sitio web debe permitir el reflujo del texto al cambiar de idioma para evitar que los elementos se corten o se desalineen. El uso de tamaños de fuente escalables, diseños de cuadrícula flexibles y la separación del contenido del diseño lo ayudarán a crear un diseño adaptativo que pueda adaptarse fácilmente a diferentes idiomas.
3. Consideraciones culturales (colores, señales e iconos apropiados)
La sensibilidad cultural es un factor clave a la hora de traducir un sitio web. Cada cultura tiene una percepción diferente de los colores, los símbolos y las imágenes, lo que puede afectar a la percepción que el público internacional tiene de su sitio web. Por ejemplo, el color rojo puede estar asociado con la suerte y la prosperidad en algunas culturas, mientras que en otras puede simbolizar el peligro o las señales de stop. Del mismo modo, determinados símbolos o iconos pueden tener significados diferentes en distintos países, lo que puede dar lugar a malentendidos si no se eligen con cuidado.
Al traducir su sitio web, tómese el tiempo de investigar el significado cultural de los colores, los íconos y las imágenes en la región de destino. Asegúrese de que los elementos visuales de su sitio web sean apropiados y resuenen con los valores locales. Esto puede implicar cambiar imágenes de personas, adaptar íconos a las preferencias locales o incluso ajustar los esquemas de colores para que se ajusten mejor a las normas culturales. Este tipo de atención al detalle ayudará a generar confianza con su público internacional y garantizará que su sitio web no los ofenda ni los confunda inadvertidamente.
4. Idiomas de derecha a izquierda (RTL)
Si planea atender a audiencias que hablan idiomas como árabe, hebreo o persa, debe tener en cuenta los desafíos de diseño únicos que plantean los idiomas de derecha a izquierda (RTL) . A diferencia de los idiomas de izquierda a derecha (LTR), los idiomas RTL requieren que todo el diseño del sitio web esté reflejado. Esto implica invertir la dirección del texto, los botones, las imágenes y los menús para adaptarse a los hábitos de lectura de los hablantes de idiomas RTL.
El diseño RTL va más allá de simplemente invertir la dirección del texto; implica ajustar toda la interfaz de usuario para asegurarse de que todo se sienta natural e intuitivo. Esto incluye ajustar los botones de navegación, los íconos e incluso la posición del contenido en la página. Por ejemplo, en los idiomas RTL, el botón Atrás en un formulario o un menú de navegación deberá ubicarse en el lado derecho de la página en lugar del izquierdo. El cambio no es solo visual sino también funcional, lo que garantiza que los usuarios de RTL tengan una experiencia fluida.
Además, es importante probar el sitio web exhaustivamente para comprobar su compatibilidad con el modo RTL, ya que algunas fuentes, íconos o funciones pueden no visualizarse correctamente en el modo RTL. Garantizar la compatibilidad adecuada con los idiomas RTL es fundamental para crear una experiencia inclusiva y fácil de usar para los hablantes de estos idiomas.
Marca consistente
Independientemente del idioma, un visitante que ingrese a su sitio web debe reconocer inmediatamente su marca. Esto significa que su sitio debe mantener una imagen de marca consistente en todas las versiones, independientemente del idioma. Una herramienta como el complemento ConveyThis o servicios de traducción similares pueden ayudar a garantizar que su marca se mantenga intacta.
Una vez que ingrese al sitio web de ConveyThis, encontrará un menú que ofrece servicios de traducción y varias páginas útiles. Al comparar estas opciones con otros servicios, se dará cuenta de que ConveyThis ofrece más por menos. Todo lo que necesita es leer un poco, crear una cuenta y explorar los servicios que ofrecen.
El selector de idiomas : más que un simple botón
El selector de idiomas puede parecer un detalle menor, pero es crucial para que su sitio sea fácil de usar. Al diseñar su sitio multilingüe, considere dónde se colocará el selector y cómo funcionará. El selector debe ser de fácil acceso y las opciones de idioma deben estar en su escritura nativa (por ejemplo, “Deutsch” en lugar de “German” o “Español” en lugar de “Spanish”) para que los visitantes se sientan más bienvenidos.
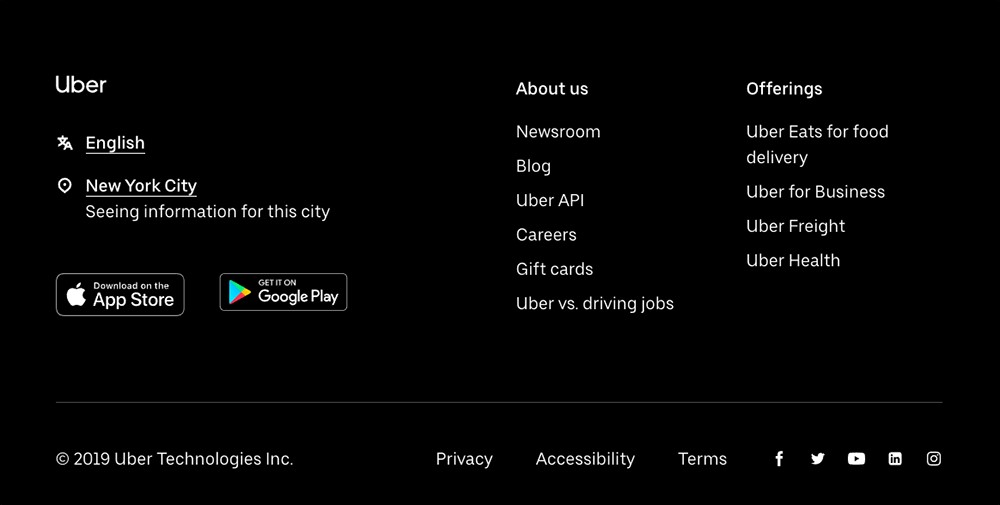
Un gran ejemplo de un selector de idiomas se encuentra en Uber . Su selector permite a los usuarios elegir su idioma y región de forma independiente, lo que resulta una función fácil de usar, especialmente cuando personas de diferentes países pueden preferir navegar en inglés en lugar de en su idioma nativo.
¿Qué idioma prefieres?
¿Ha visitado sitios web que le obligan a cambiar de región para poder cambiar el idioma? Bueno, estos sitios web definitivamente no le permiten elegir su idioma preferido sin cambiar de región. Poder elegir un idioma preferido es positivo para su negocio, ya que no todos los alemanes están en Alemania ni todos los japoneses en Japón, y es posible que prefieran el inglés para navegar por su sitio web.
Un buen ejemplo de cómo elegir tu idioma preferido es Uber, el selector está en el pie de página y puedes cambiar de región o idioma sin que uno afecte al otro, cuando haces clic en “Inglés” se muestra una lista de idiomas para elegir.
Detección automática de idiomas
En el mundo digital interconectado de hoy, muchos sitios web multilingües utilizan la detección de idioma basada en el navegador para mostrar automáticamente el contenido en el idioma preferido del usuario. Este enfoque aprovecha la configuración de idioma del navegador o dispositivo del usuario para determinar el idioma predeterminado. Si bien esto puede proporcionar una experiencia inicial más fluida, no siempre es infalible. Por ejemplo, una persona de Japón que vive en Portugal puede tener su navegador configurado en portugués debido a su ubicación, pero es posible que en realidad no comprenda el idioma. En tales casos, mostrar automáticamente el sitio en portugués crea una barrera en lugar de mejorar la accesibilidad.
Para solucionar esta limitación, es esencial proporcionar un selector de idioma visible e intuitivo . Un selector de idioma permite a los usuarios cambiar fácilmente el idioma del sitio web a uno que comprendan, lo que garantiza la accesibilidad para un público más amplio. Colocar el selector de idioma en un lugar destacado y consistente (como el encabezado, el pie de página o una barra lateral) hace que sea fácil de encontrar. Un diseño y una funcionalidad fáciles de usar deben guiar su ubicación y apariencia.
Selector de idioma con banderas: una nota de advertencia
Una versión popular del selector de idiomas utiliza banderas como indicadores visuales de las opciones de idioma. Si bien este enfoque puede parecer atractivo e intuitivo a primera vista, existen desventajas importantes que se deben tener en cuenta:
-
Las banderas representan países, no idiomas:
Las banderas son símbolos nacionales y representan países, no los idiomas que se hablan en ellos. Por ejemplo, la bandera de los Estados Unidos suele asociarse con el inglés, pero este idioma se habla en muchos otros países, como Canadá, el Reino Unido y Australia. Por el contrario, la bandera canadiense representa a un país con dos idiomas oficiales (inglés y francés), lo que genera ambigüedad al utilizar las banderas como representación. -
Varios idiomas en un solo país:
Muchos países son multilingües y sus habitantes hablan varios idiomas oficiales. Por ejemplo, la India tiene 22 idiomas oficialmente reconocidos, lo que hace imposible elegir una única bandera para representar su diversidad lingüística. -
Idiomas hablados en varios países:
Algunos idiomas, como el español o el árabe, se hablan en muchos países. El uso de una única bandera, como la de España, para representar al español excluye a otros países donde se habla ampliamente el español, como México, Argentina o Colombia. -
Confusión del visitante o falta de reconocimiento:
No todos los usuarios están familiarizados con todas las banderas. Además, las banderas que tienen un aspecto similar pueden confundir a los visitantes, lo que dificulta la selección del idioma correcto. Por ejemplo, las banderas de Irlanda y Costa de Marfil comparten colores similares, pero difieren en la orientación, lo que puede confundirse fácilmente a simple vista.
Expansión de texto
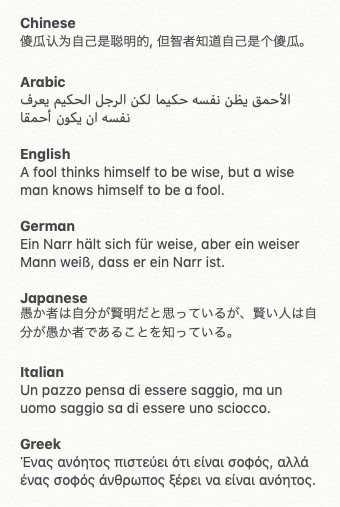
Este es un detalle muy simple, no es un secreto para nosotros que cada vez que cambiamos de idioma, ciertas palabras, frases u oraciones cambian su extensión, esto es algo que debemos tener en cuenta al traducir nuestro sitio web. La misma palabra en japonés y alemán puede ser diferente.
La Guía del W3C sobre el tamaño del texto en la traducción
“Permita que el texto se adapte a su forma y evite los contenedores pequeños de ancho fijo o los espacios reducidos siempre que sea posible. Tenga especial cuidado de que el texto encaje perfectamente en los diseños gráficos. Separe la presentación del contenido para que los tamaños de fuente, las alturas de línea, etc. se puedan adaptar fácilmente al texto traducido. También debe tener en cuenta estas ideas al diseñar los anchos de los campos de la base de datos en longitudes de caracteres”.
El W3C también destaca la adaptabilidad de los elementos de la interfaz de usuario, como botones, campos de entrada y texto descriptivo. Un ejemplo de esto podría ser Flickr cuando tradujo su sitio web, utilizando la palabra “vistas” para referirse al número de vistas que ha tenido una imagen.

Compatibilidad y codificación de fuentes
El W3C recomienda utilizar UTF-8 al codificar simplemente para que los caracteres especiales aparezcan correctamente sin importar el idioma que se utilice.
En lo que respecta a las fuentes, es bueno recordar que la que elijamos debe ser compatible con los idiomas a los que traduciremos nuestro sitio web. Si está traduciendo a un idioma que no tenga base latina, los caracteres especiales deben ser parte de la fuente que elija. Al descargar su fuente, asegúrese de que sea compatible con RTL y cirílico.
Ahora que menciono los idiomas RLT (de derecha a izquierda), este es otro desafío al que te enfrentas cuando tu mercado objetivo habla uno de estos idiomas o simplemente lo incluyes en la lista de traducciones de tu sitio web para captar su atención. En estos casos, debes reflejar el diseño, incluido todo, literalmente todo en el sitio web.
Una buena opción para hacer esto es el traductor de páginas web en el sitio web ConveyThis, no solo es gratuito sino que una vez que actives tu cuenta gratuita, podrás al menos traducir desde tu idioma nativo al de destino.

Imágenes e iconos
Al traducir su sitio web para llegar a un público global, adaptar las imágenes y los íconos es tan importante como traducir el texto. El contenido visual conlleva connotaciones culturales importantes y el uso de elementos visuales incorrectos puede alejar u ofender involuntariamente a su público objetivo. Por lo tanto, es fundamental adaptar los elementos visuales de su sitio web para que se ajusten a las normas y preferencias culturales de sus usuarios.
Por ejemplo, las imágenes de personas deben reflejar la diversidad y la demografía de su audiencia. Si su sitio web está dirigido a usuarios de regiones específicas, el uso de imágenes que muestren a personas con atuendos culturalmente apropiados y realizando actividades familiares puede generar una sensación de conexión y confianza. Por el contrario, el uso de imágenes fuera de contexto o culturalmente inapropiadas puede generar malentendidos o incluso reacciones negativas. Por ejemplo, la ropa que se considera informal en una cultura puede considerarse irrespetuosa en otra.
Los iconos y los gráficos también requieren una consideración cuidadosa. Los símbolos que se entienden ampliamente en una región pueden no tener ningún significado (o tener un significado completamente diferente) en otra. Un icono de pulgar hacia arriba, por ejemplo, es un signo universal de aprobación en muchas culturas, pero en otras puede considerarse ofensivo. De manera similar, los iconos de gestos, animales o símbolos religiosos deben elegirse con sensibilidad cultural para evitar malentendidos.
Los colores son otro aspecto fundamental del contenido visual que debe adaptarse a diferentes públicos. Los colores tienen significados simbólicos que varían ampliamente entre culturas. Por ejemplo, el blanco se asocia con la pureza y las bodas en las culturas occidentales, pero puede significar luto en algunas culturas asiáticas. El rojo puede representar suerte y prosperidad en China, pero evocar peligro o precaución en otras regiones. Realizar una investigación exhaustiva sobre el significado cultural de los colores en su mercado objetivo garantiza que sus elecciones de diseño resuenen de manera positiva en los usuarios.
Además, tenga en cuenta el contexto de las festividades y celebraciones que se muestran en sus imágenes. El uso de imágenes de festividades específicas de una región, como árboles de Navidad o lámparas de Diwali, puede crear una sensación de familiaridad y calidez para los usuarios de esas regiones. Sin embargo, mostrar dichas imágenes en regiones donde no se celebra la festividad puede confundir o alejar a su audiencia.
Fechas y formatos
Las fechas y los formatos desempeñan un papel fundamental para que un sitio web sea realmente fácil de usar y culturalmente apropiado para un público global. Los formatos de fecha, por ejemplo, varían significativamente según las regiones y no adaptarlos puede generar confusión o mala interpretación por parte de los usuarios. En los Estados Unidos, las fechas suelen escribirse en el formato “mes/día/año”, mientras que en muchos países, como Venezuela, se utiliza “día/mes/año”. En Japón, el formato estándar es “año/mes/día”. Estas diferencias pueden parecer menores, pero para los usuarios acostumbrados a las convenciones de sus regiones, ver un formato desconocido puede alterar su experiencia o incluso provocar errores en la comprensión de información importante.
De manera similar, los sistemas de medición difieren a nivel mundial. Mientras que la mayor parte del mundo utiliza el sistema métrico para las mediciones (por ejemplo, kilómetros, kilogramos, Celsius), Estados Unidos depende del sistema imperial (por ejemplo, millas, libras, Fahrenheit). Mostrar distancias, pesos o temperaturas en un formato incorrecto para el público objetivo puede hacer que el contenido sea menos accesible o incluso inutilizable.
Para los sitios web que atienden a audiencias internacionales, es esencial adaptar estos formatos para que se ajusten a las expectativas de los usuarios. Esto suele implicar detectar dinámicamente la ubicación o las preferencias de idioma del usuario y ajustar el contenido en consecuencia. Herramientas como complementos de traducción o funciones de geolocalización pueden simplificar este proceso al automatizar la personalización de formatos en función de la región del usuario.
También es importante tener en cuenta otras convenciones regionales, como la forma en que se muestra la hora (reloj de 12 horas frente a reloj de 24 horas), el primer día de la semana (lunes en la mayoría de los países frente a domingo en los EE. UU.) y los formatos de moneda. Cada uno de estos pequeños detalles contribuye a crear una experiencia fluida e intuitiva para los usuarios, mostrándoles que su sitio web valora sus preferencias y normas culturales.
WordPress y el complemento de traducción adecuado
WordPress ofrece una amplia variedad de complementos para que su sitio web sea multilingüe, pero elegir el correcto puede ser crucial para lograr una experiencia fluida, profesional y fácil de usar. Entre estas opciones, el complemento ConveyThis se destaca como una opción excepcional para traducir su sitio de WordPress con facilidad y eficiencia. ConveyThis ofrece una solución sólida y fácil de usar que aprovecha la tecnología de traducción automática neuronal de vanguardia para traducir su contenido a más de 92 idiomas, incluido el soporte para idiomas complejos de derecha a izquierda (RTL), como el árabe y el hebreo.
Una de las características más destacadas del complemento ConveyThis es su facilidad de uso y su rápida configuración. Con solo unos pocos pasos, su sitio web puede traducirse y estar listo para una audiencia internacional en minutos. El complemento viene con un selector de idiomas totalmente personalizable que se puede adaptar para que coincida con el diseño y la marca de su sitio web, lo que garantiza que se sienta como una parte integral de su sitio.
Si bien las capacidades de traducción automática de ConveyThis son impresionantes por sí solas, el complemento también ofrece la opción de que correctores humanos profesionales revisen y perfeccionen las traducciones. Esto garantiza que las traducciones de su sitio web no solo capturen el significado de su contenido, sino que también transmitan el tono, el contexto y los matices culturales correctos. Esta combinación de velocidad de la máquina y precisión humana garantiza traducciones precisas y naturales, lo que brinda una experiencia de alta calidad para sus usuarios.
Además de mejorar la experiencia del usuario, ConveyThis mejora el SEO de su sitio web. Al crear nuevos directorios para cada idioma traducido, como /es/ para español o /de/ para alemán, ConveyThis garantiza que su contenido multilingüe sea rastreable por motores de búsqueda como Google. Esto aumenta la visibilidad de su sitio web en los resultados de búsqueda, lo que le permite llegar a una audiencia más amplia y atraer más tráfico orgánico de diferentes regiones.
El complemento ConveyThis también se alinea con los principios de accesibilidad e inclusión descritos en este artículo. Su diseño es compatible con los requisitos únicos de los sitios web multilingües, desde la posibilidad de ampliar el texto hasta garantizar la compatibilidad y codificación de fuentes. Con ConveyThis, puede centrarse en aumentar su audiencia global y confiar en que el complemento se encargue de las complejidades técnicas de la traducción de sitios web.
¿Cómo instalo el complemento ConveyThis en mi WordPress?
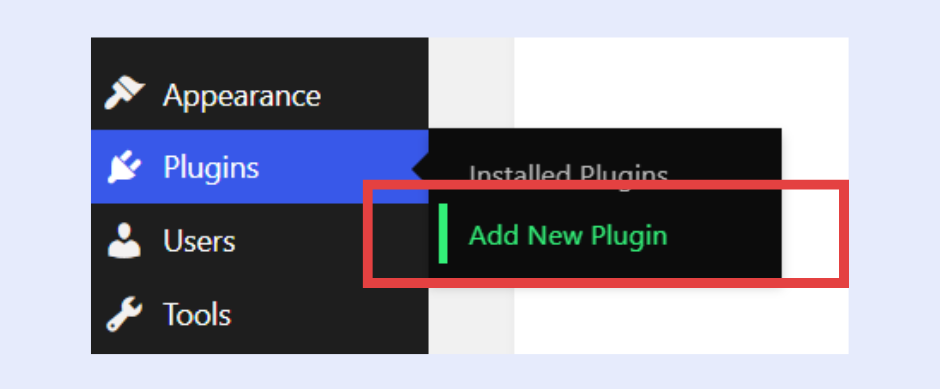
- Vaya a su panel de control de WordPress, haga clic en “ Complementos ” y “ Agregar nuevo ”.

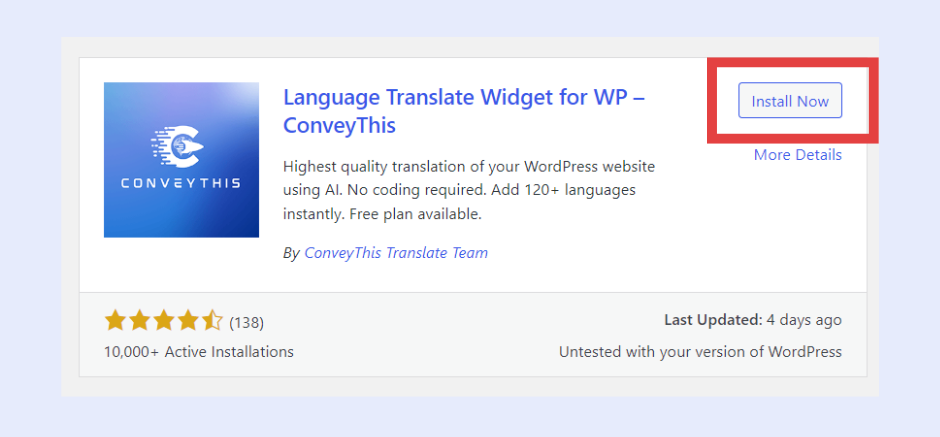
- Escriba “ConveyThis” en la búsqueda, luego “Instalar ahora” y “Activar”.

- Al actualizar la página la verás activada pero aún no configurada, así que haz clic en “ Configurar página ”.
- Verá la configuración ConveyThis, para ello necesitará crear una cuenta en www.conveythis.com.
- Una vez que haya confirmado su registro, revise el panel de control, copie la clave API única y regrese a su página de configuración.
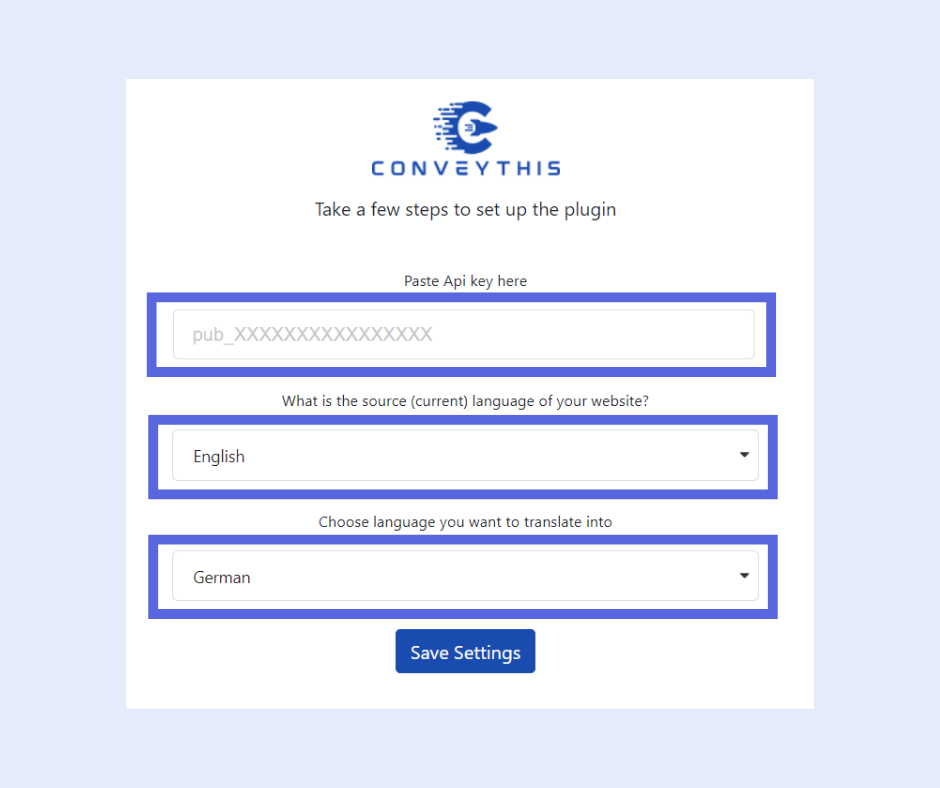
- Pegue la clave API en el lugar apropiado, seleccione el idioma de origen y de destino y haga clic en " Guardar configuración ".

Una vez que haya terminado, solo tiene que actualizar la página y el selector de idioma debería funcionar, para personalizarlo o realizar configuraciones adicionales, haga clic en "mostrar más opciones" y para obtener más información sobre la interfaz de traducción, visite el sitio web ConveyThis, vaya a Integraciones > WordPress > después de que se explique el proceso de instalación, al final de esta página, encontrará "continúe aquí" para obtener más información.
Conclusión:
En el mundo interconectado y globalizado de hoy, tener un sitio web multilingüe ya no es un lujo: es una parte esencial para llegar a una audiencia global y generar impacto en ella. Al derribar las barreras lingüísticas, crea oportunidades para conectarse con diversos grupos de usuarios, ampliando su alcance y desbloqueando mercados potenciales. Un sitio web multilingüe es una herramienta poderosa para fomentar la inclusión, aumentar la satisfacción del cliente y mejorar la presencia global de su empresa.
Además de traducir texto, un sitio web multilingüe demuestra su compromiso de comprender y atender a los clientes en su propio idioma, lo que genera confianza y credibilidad. También proporciona una ventaja competitiva al hacer que su contenido sea más fácil de encontrar en los motores de búsqueda, mejorando las clasificaciones SEO y permitiendo que su marca se destaque en varias regiones. Esta accesibilidad allana el camino para lograr relaciones más sólidas con los usuarios, una mejor interacción y, en última instancia, mayores tasas de conversión.
Sin embargo, un sitio web multilingüe exitoso va más allá de las traducciones básicas. Es necesario tener en cuenta factores como los diseños adaptables, la posibilidad de ampliar el texto, la sensibilidad cultural y la compatibilidad con idiomas que se leen de derecha a izquierda para garantizar una experiencia fluida para todos los usuarios. El uso de herramientas como ConveyThis puede simplificar estos procesos y ofrecer soluciones sólidas para integrar varios idiomas en su sitio sin comprometer el diseño ni la funcionalidad.
Si se toma el tiempo de implementar cuidadosamente una estrategia multilingüe, creará una plataforma que no solo se comunique con su audiencia en su idioma preferido, sino que también se ajuste a sus expectativas culturales y hábitos de navegación. Esta atención al detalle garantiza que su sitio web no solo sea accesible y funcional, sino también atractivo e inclusivo, independientemente de dónde provengan sus usuarios.
En definitiva, un sitio web multilingüe bien diseñado es más que un activo comercial: es un puente hacia nuevas oportunidades, una mayor fidelidad de los clientes y una presencia global más amplia. Si invierte en un enfoque bien pensado de la traducción y la localización, su empresa puede prosperar en diversos mercados y ofrecer una experiencia fluida y satisfactoria para todos los usuarios, sin importar su idioma o ubicación.
Recursos adicionales:
- ConveyThis Integraciones – Para explorar la compatibilidad con WordPress.
- Cómo traducir WordPress : para obtener más orientación.
- Guía de ayuda para traducir sitios web de WordPress : para obtener asistencia paso a paso.
La traducción, mucho más que simplemente saber idiomas, es un proceso complejo.
Si sigue nuestros consejos y utiliza ConveyThis, sus páginas traducidas resonarán en su audiencia y parecerán nativas del idioma de destino.
Si bien exige esfuerzo, el resultado es gratificante. Si está traduciendo un sitio web, ConveyThis puede ahorrarle horas con la traducción automática.
¡Prueba ConveyThis gratis durante 7 días!



