A Multilingual Website Makes Things Easier for Its Users
How A Multilingual Website Makes Things Easier for Its Users
Once you’ve launched your website, you’re aware that it’s the go-to place for customers to find information about your products or services. But what happens when you want to expand your reach internationally? Users may initially visit your site in its original language, either because it’s set as their preference or simply because they don’t see an option for another language. However, what about those who would prefer to experience your site in their native language? This is where multilingual websites come into play, offering a simple yet powerful solution.
There are several ways to translate your website into multiple languages to cater to a broader audience. The translation methods and results can vary, but the underlying goal is always the same: to make your website accessible and user-friendly to as many visitors as possible. These methods include:
- Professional Translators
- Machine Translation
- Machine and Human Translation
- Free Translation Software Services
In this article, I’d like to focus on the last two options. Why? Because machine translations, while fast, often result in awkward or unnatural phrasing. They may miss the mark when it comes to grammar, tone, and context. This is why human translation, or a combination of human and machine translation, is the ideal solution for providing accurate, natural-sounding translations that truly resonate with your audience.
Key Details to Consider When Translating Your Website
When translating your website, it’s essential to consider various factors to ensure a seamless experience for users in different languages. A successful multilingual website requires careful attention to details that not only impact the functionality but also contribute to a positive user experience. Below, we delve into some of the most crucial aspects to consider during the translation process.
1. The Language Switcher
The language switcher is a fundamental element of any multilingual website. It allows users to easily switch between different language options without hassle. While this seems simple, its placement and design are crucial for the user experience. The switcher should be easy to find and accessible on all pages, typically located in the header or footer for easy access. It’s important to remember that some visitors prefer to see language names displayed in their native language, such as “Français” for French or “Deutsch” for German, instead of the English equivalents. This small but significant detail adds a personal touch and makes visitors feel more comfortable navigating your site. Moreover, the switcher should be clear and intuitive, ensuring that users don’t need to search for it.
Another key point is ensuring that your language switcher doesn’t interfere with the website’s overall functionality. The language option should not be tied to a specific region, as users may prefer a different language than what is suggested based on their geographical location. For instance, a German speaker in the U.S. may prefer to read the website in German, not English. Allowing users to select their preferred language regardless of their region is a highly beneficial feature for a multilingual website.
2. The Layout
The layout of your website plays a significant role in how users interact with your content. When translating, the layout must adapt to accommodate different languages, as each language has its own unique character count, text direction, and grammar. For example, languages such as German or Russian tend to have longer words and phrases, which can affect how text fits into buttons, menus, or banners. On the other hand, languages like Chinese or Japanese often use fewer characters, which can impact text alignment and overall layout consistency.
It’s crucial to design your site with flexibility in mind, using responsive design practices that can adapt to various text lengths. Avoid hardcoded widths or fixed-size containers that might limit how translated text fits within your layout. Your website should allow for reflowing of text when switching languages to prevent elements from being cut off or misaligned. The use of scalable font sizes, flexible grid layouts, and separating content from design will help you create a responsive layout that can easily adjust to different languages.
3. Cultural Considerations (Appropriate Colors, Signs, Icons)
Cultural sensitivity is a key factor in translating your website. Different cultures have different perceptions of colors, symbols, and imagery, which can affect how your website is perceived by international audiences. For example, the color red may be associated with luck and prosperity in some cultures, while in others, it may symbolize danger or stop signals. Similarly, certain symbols or icons may carry different meanings across countries, which can lead to misunderstandings if not carefully chosen.
When translating your website, take the time to research the cultural significance of colors, icons, and images in the target region. Ensure that your website’s visuals are appropriate and resonate with local values. This might involve changing images of people, adapting icons to local preferences, or even adjusting color schemes to better align with cultural norms. This kind of attention to detail will help build trust with your international audience and ensure that your website doesn’t inadvertently offend or confuse them.
4. Right-to-Left (RTL) Languages
If you plan to cater to audiences who speak languages such as Arabic, Hebrew, or Persian, you must take into account the unique design challenges posed by right-to-left (RTL) languages. Unlike left-to-right (LTR) languages, RTL languages require the entire website layout to be mirrored. This involves reversing the direction of text, buttons, images, and menus to accommodate the reading habits of RTL language speakers.
RTL design goes beyond just flipping the text direction; it involves adjusting the entire user interface to make sure everything feels natural and intuitive. This includes adjusting navigation buttons, icons, and even the positioning of content on the page. For example, in RTL languages, the back button in a form or a navigation menu will need to be placed on the right side of the page rather than the left. The change is not just visual but also functional, ensuring that RTL users have a seamless experience.
Additionally, it’s important to test the website thoroughly for RTL compatibility, as some fonts, icons, or features may not render correctly in RTL mode. Ensuring proper support for RTL languages is vital to creating an inclusive and user-friendly experience for speakers of these languages.
Consistent Branding
No matter the language, a visitor landing on your website should immediately recognize your brand. This means that your site should maintain consistent branding across all versions, regardless of the language. A tool like the ConveyThis plugin or similar translation services can help ensure that your branding stays intact.
Once you land on ConveyThis’s website, you’ll find a menu offering translation services and various helpful pages. By comparing these options to other services, you’ll realize that ConveyThis offers more for less. All it takes is a bit of reading, creating an account, and exploring the services they provide.
The Language Switcher: More Than Just a Button
The language switcher may seem like a small detail, but it’s crucial for making your site user-friendly. When designing your multilingual site, consider where the switcher will be placed and how it will function. The switcher should be easily accessible, and the language options should be listed in their native script (e.g., “Deutsch” instead of “German” or “Español” instead of “Spanish”) to make visitors feel more welcome.
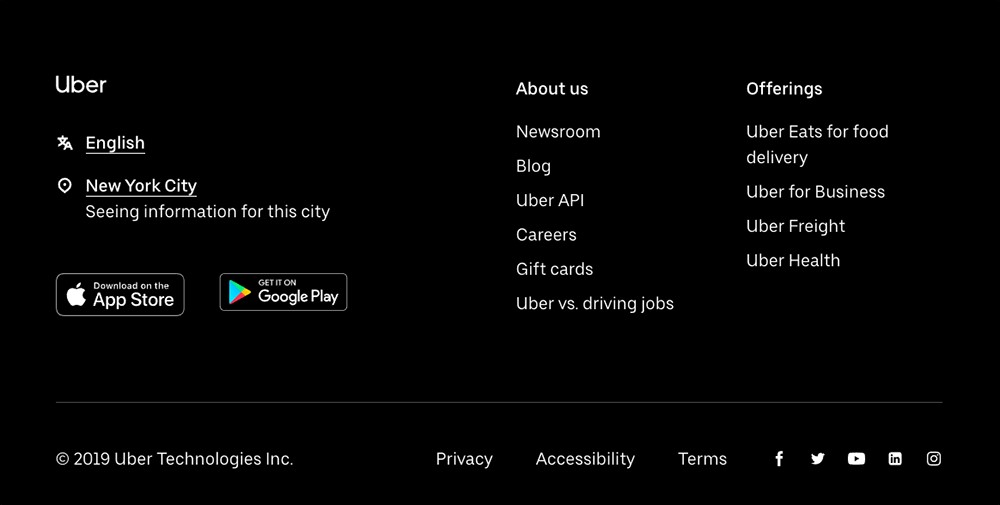
A great example of a language switcher is found on Uber. Their switcher allows users to choose their language and region independently, which is a user-friendly feature, especially when people from different countries may prefer to browse in English rather than their native language.
What language do you prefer?
Have you visited those websites that force you to switch your region in order to switch the language? Well, these websites definitely don’t let you choose your preferred language without changing regions. Being able to choose a preferred language is positive for your business since not every German is in Germany or Japanese in Japan, and they may prefer English to navigate your website.
A good example of choosing your preferred language is Uber, the switcher is in their footer and you can switch regions or language without one affecting the other when you click “English” it shows a list of languages to choose from.
Autodetecting languages
In today’s interconnected digital world, many multilingual websites use browser-based language detection to automatically display content in the user’s preferred language. This approach leverages the language settings of the user’s browser or device to determine the default language. While this can provide a smoother initial experience, it is not always foolproof. For instance, someone from Japan living in Portugal might have their browser set to Portuguese because of their location, but they may not actually understand the language. In such cases, automatically displaying the site in Portuguese creates a barrier instead of enhancing accessibility.
To address this limitation, it’s essential to provide a visible and intuitive language switcher. A language switcher allows users to easily change the language of the website to one they understand, ensuring accessibility for a broader audience. Placing the language switcher in a prominent and consistent location—such as the header, footer, or a sidebar—makes it easy to find. User-friendly design and functionality should guide its placement and appearance.
Language Switcher with Flags: A Cautionary Note
One popular version of the language switcher uses flags as visual indicators of language options. While this approach can seem attractive and intuitive at first glance, there are significant drawbacks to consider:
- Flags Represent Countries, Not Languages:
Flags are national symbols and represent countries, not the languages spoken there. For instance, the United States flag is often associated with English, but English is spoken in many other countries, such as Canada, the United Kingdom, and Australia. Conversely, the Canadian flag represents a country with two official languages—English and French—creating ambiguity when using flags as a representation. - Multiple Languages in a Single Country:
Many countries are multilingual, and their populations speak multiple official languages. For example, India has 22 officially recognized languages, making it impossible to choose a single flag to represent its linguistic diversity. - Languages Spoken in Multiple Countries:
Some languages, like Spanish or Arabic, are spoken across many countries. Using a single flag, such as Spain’s, to represent Spanish excludes other countries where Spanish is widely spoken, like Mexico, Argentina, or Colombia. - Visitor Confusion or Lack of Recognition:
Not all users are familiar with every flag. Moreover, similar-looking flags can confuse visitors, making it harder for them to select the correct language. For example, the flags of Ireland and Ivory Coast share similar colors but differ in orientation, which can be easily mistaken at a glance.
Text Expansion
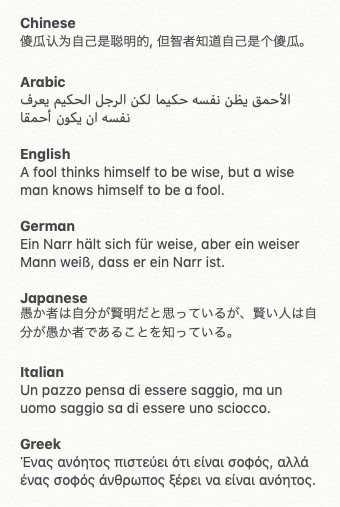
This is a very simple detail, it isn’t a secret to us that whenever we switch a language, certain words, phrases or sentences chance their extension, this is something we have to keep in mind when translating our website. The same word in Japanese and German may be different.

The W3C’s guide to text size in translation
“Allow text to reflow and avoid small fixed-width containers or tight squeezes where possible. Be especially careful about fitting text snugly into graphic designs. Separate presentation and content, so that font sizes, line heights, etc. can be easily adapted for translated text. You should also bear these ideas in mind when designing database field widths in character lengths.”
The W3C also highlights the adaptability of UI elements, such as buttons, input fields, and descriptive text. An example of this could be Flickr when they translated their website, the word “views” referring to the number of views a picture has had.

Font Compatibility and Encoding
The W3C recommends using UTF-8 when encoding just for special characters to appear properly no matter the language being used.
When it comes to the fonts, it is good to remember the one we choose must be compatible in the languages we will translate our website to, if you are translating into a non-Latin based language, special characters must be part of the font you choose. When downloading your font make sure it supports RTL and Cyrillic.
Now that I mention the RLT (Right to Left) languages, this is another challenge you face when your target market speaks one of these languages or you’re simply making it one of the lists of your website translation to catch their attention. For these cases, you got to mirror the design, including everything, literally everything on the website.
A good option to do this is the website translator on the ConveyThis website, not only it is free but once you activate your free account, you’ll be able to at least translate from your native language to the target one.

Images and Icons
When translating your website to reach a global audience, adapting images and icons is just as important as translating the text. Visual content carries powerful cultural connotations, and using the wrong visuals can unintentionally alienate or offend your target audience. Therefore, it’s crucial to tailor your website’s visual elements to align with the cultural norms and preferences of your users.
For example, images of people should reflect the diversity and demographics of your audience. If your website targets users in specific regions, using images that feature people wearing culturally appropriate attire and engaging in familiar activities can create a sense of connection and trust. Conversely, using images that are out of context or culturally inappropriate can lead to misunderstandings or even backlash. For instance, clothing that is considered casual in one culture might be viewed as disrespectful in another.
Icons and graphics also require careful consideration. Symbols that are widely understood in one region may have no meaning—or a completely different meaning—in another. A thumbs-up icon, for example, is a universal sign of approval in many cultures, but in others, it can be seen as offensive. Similarly, icons for gestures, animals, or religious symbols must be chosen with cultural sensitivity to avoid miscommunication.
Colors are another critical aspect of visual content that must be adapted for different audiences. Colors carry symbolic meanings that vary widely across cultures. For instance, white is associated with purity and weddings in Western cultures but can signify mourning in some Asian cultures. Red might represent luck and prosperity in China but evoke danger or caution in other regions. Conducting thorough research on the cultural significance of colors in your target market ensures that your design choices resonate positively with users.
Additionally, consider the context of holidays and celebrations depicted in your visuals. Using region-specific holiday imagery, such as Christmas trees or Diwali lamps, can create a sense of familiarity and warmth for users from those regions. However, displaying such images in regions where the holiday isn’t celebrated might confuse or alienate your audience.
Dates and Formats
Dates and formats play a crucial role in making a website truly user-friendly and culturally appropriate for a global audience. Date formats, for instance, vary significantly across regions, and failing to adapt them can lead to confusion or misinterpretation by users. In the United States, dates are typically written in the format “month/day/year,” whereas many countries, such as Venezuela, use “day/month/year.” In Japan, the standard format is “year/month/day.” These differences may seem minor, but for users accustomed to their regional conventions, seeing an unfamiliar format can disrupt their experience or even cause errors in understanding important information.
Similarly, measurement systems differ globally. While most of the world uses the metric system for measurements (e.g., kilometers, kilograms, Celsius), the United States relies on the imperial system (e.g., miles, pounds, Fahrenheit). Displaying distances, weights, or temperatures in the wrong format for your target audience can make your content less relatable or even unusable.
For websites serving international audiences, it’s essential to adapt these formats to match user expectations. This often involves dynamically detecting the user’s location or language preferences and adjusting content accordingly. Tools like translation plugins or geolocation features can simplify this process by automating the customization of formats based on the user’s region.
It’s also important to be mindful of other regional conventions, such as the way time is displayed (12-hour clock versus 24-hour clock), the first day of the week (Monday in most countries versus Sunday in the U.S.), and currency formats. Each of these small details contributes to creating a seamless and intuitive experience for users, showing them that your website values their preferences and cultural norms.
WordPress and the right translation plugin
WordPress offers a wide variety of plugins to help make your website multilingual, but choosing the right one can be crucial for achieving a seamless, professional, and user-friendly experience. Among these options, the ConveyThis plugin stands out as an exceptional choice for translating your WordPress site with ease and efficiency. ConveyThis provides a robust and user-friendly solution that leverages cutting-edge neural machine translation technology to translate your content into over 92 languages, including support for complex Right-to-Left (RTL) languages such as Arabic and Hebrew.
One of the standout features of the ConveyThis plugin is its ease of use and quick setup. With just a few simple steps, your website can be translated and ready for an international audience in minutes. The plugin comes with a fully customizable language switcher that can be tailored to match your website’s design and branding, ensuring that it feels like an integral part of your site.
While the machine translation capabilities of ConveyThis are impressive on their own, the plugin also offers the option to have translations reviewed and refined by professional human proofreaders. This ensures that your website’s translations not only capture the meaning of your content but also convey the right tone, context, and cultural nuances. This combination of machine speed and human precision guarantees translations that are both accurate and natural, providing a high-quality experience for your users.
In addition to improving user experience, ConveyThis enhances your website’s SEO. By creating new directories for each translated language, such as /es/ for Spanish or /de/ for German, ConveyThis ensures that your multilingual content is crawlable by search engines like Google. This boosts your website’s visibility in search results, allowing you to reach a wider audience and attract more organic traffic from different regions.
The ConveyThis plugin also aligns with the principles of accessibility and inclusivity outlined in this article. Its design supports the unique requirements of multilingual websites, from accommodating text expansion to ensuring font compatibility and encoding. With ConveyThis, you can focus on growing your global audience while trusting the plugin to handle the technical complexities of website translation.
How do I install ConveyThis plugin in my WordPress?
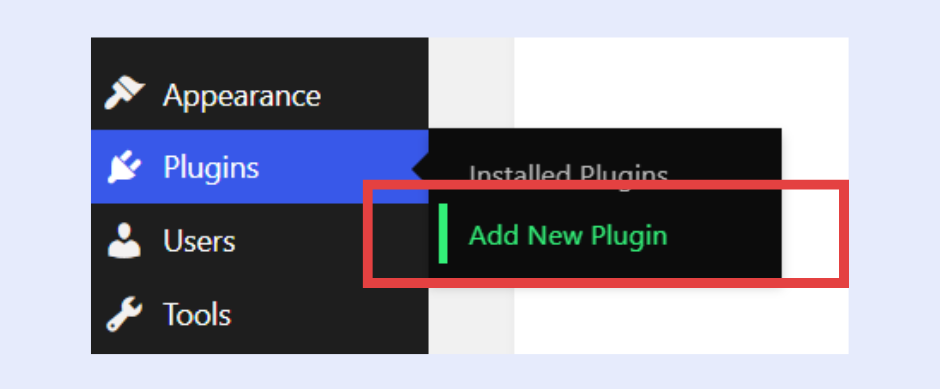
- Go to your WordPress control panel, click “Plugins” and “Add New”.

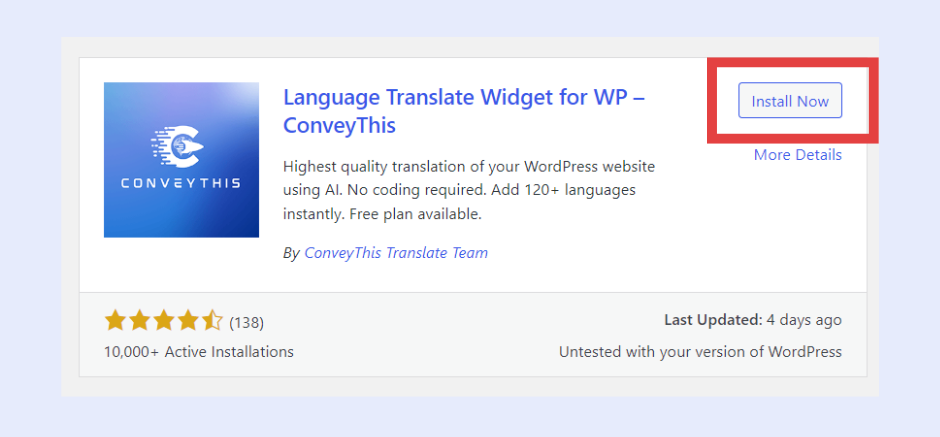
- Type “ConveyThis” in search, then “Install Now” and “Activate”.

- When you refresh the page, you’ll see it activated but not configured yet, so click on “Configure Page”.
- You will see the ConveyThis configuration, to do this, you’ll need to create an account at www.conveythis.com.
- Once you confirmed your registration, check the dashboard, copy the unique API key, and go back to your configuration page.
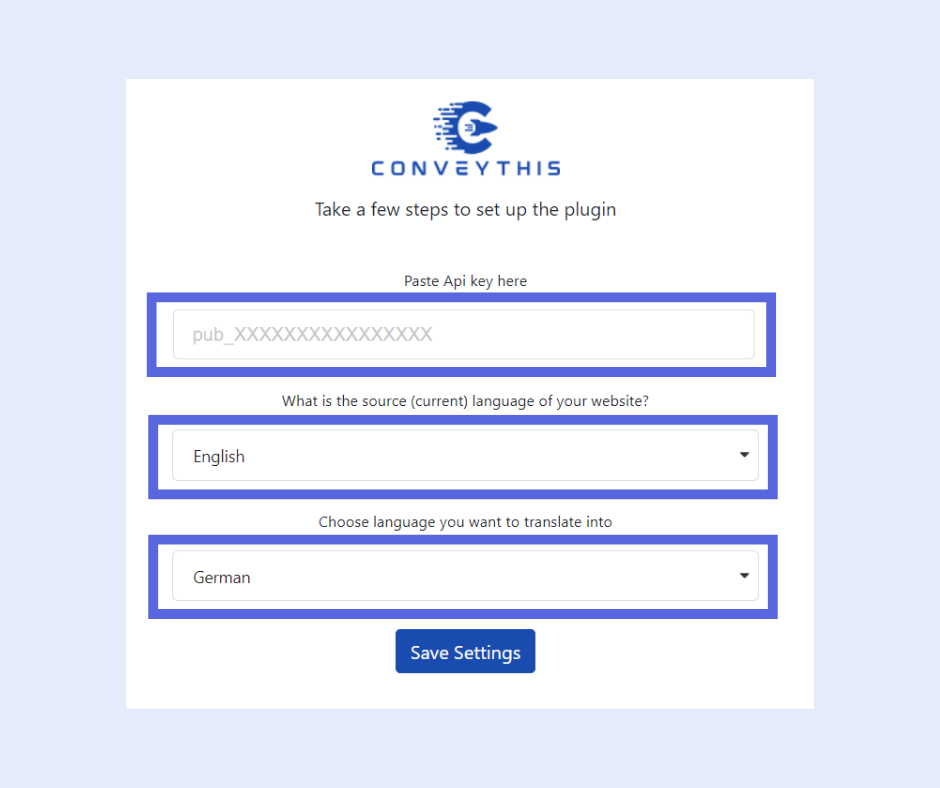
- Paste the API key in the appropriate place, select source and target language and click “Save Settings”.

Once you’re done, you just have to refresh the page and the language switcher should work, to customize it or additional settings click “show more options” and for more on the translation interface, visit the ConveyThis website, go to Integrations > WordPress > after the installation process is explained, by the end of this page, you’ll find “please proceed here” for further information.
Conclusion:
In today’s interconnected and globalized world, having a multilingual website is no longer a luxury—it’s an essential part of reaching and resonating with a global audience. By breaking down language barriers, you create opportunities to connect with diverse user groups, expanding your reach and unlocking potential markets. A multilingual website is a powerful tool for fostering inclusivity, increasing customer satisfaction, and enhancing your business’s global presence.
Beyond just translating text, a multilingual website demonstrates your commitment to understanding and serving customers in their own language, which builds trust and credibility. It also provides a competitive edge by making your content more discoverable in search engines, improving SEO rankings, and enabling your brand to stand out in various regions. This accessibility paves the way for stronger relationships with users, better engagement, and ultimately, higher conversion rates.
However, a successful multilingual website goes beyond basic translations. Factors such as adaptable layouts, accommodating text expansion, cultural sensitivity, and supporting right-to-left languages must be carefully addressed to ensure a seamless experience for all users. Leveraging tools like ConveyThis can simplify these processes, providing robust solutions for integrating multiple languages into your site without compromising on design or functionality.
By taking the time to thoughtfully implement a multilingual strategy, you create a platform that not only speaks to your audience in their preferred language but also aligns with their cultural expectations and browsing habits. This attention to detail ensures that your website is not only accessible and functional but also inviting and inclusive, regardless of where your users come from.
Ultimately, a well-executed multilingual website is more than just a business asset—it’s a bridge to new opportunities, greater customer loyalty, and a broader global presence. By investing in a thoughtful approach to translation and localization, your business can thrive in diverse markets, delivering a seamless and satisfying experience for all users, no matter their language or location.
Additional Resources:
- ConveyThis Integrations – To explore compatibility with WordPress.
- How to Translate WordPress – For more guidance.
- Help Guide for Translating WordPress Websites – For step-by-step support.
Translation, far more than just knowing languages, is a complex process.
By following our tips and using ConveyThis , your translated pages will resonate with your audience, feeling native to the target language.
While it demands effort, the result is rewarding. If you’re translating a website, ConveyThis can save you hours with automated machine translation.
Try ConveyThis free for 7 days!



