Shopify – Übersetzen Sie Ihre Shopify-E-Mail-Benachrichtigungen
ConveyThis übernimmt automatisch die Übersetzung von Website-Inhalten. E-Mails, die außerhalb des Bereichs der Website liegen, werden von ConveyThis nicht automatisch übersetzt. Aber mit ConveyThis in Kombination mit Liquid-Code können Sie die Übersetzung von E-Mail-Inhalten basierend auf der Sprache der Bestellung manuell steuern.
Beachten Sie, dass diese Methode für Bestellbenachrichtigungen gilt, nicht jedoch für die Benachrichtigung zur Geschenkkartenerstellung.
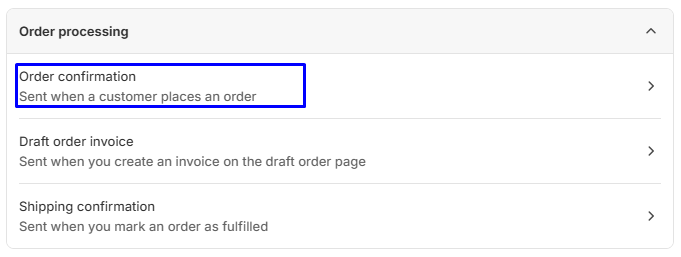
Bevor Sie sich darauf einlassen, sollten Sie sich darüber im Klaren sein, dass es verschiedene Benachrichtigungstypen gibt und dass die Herangehensweise bei jedem leicht unterschiedlich ist:
Öffnen Sie einen Texteditor Ihrer Wahl und fügen Sie den folgenden Liquid-Code ein!
Starten Sie Ihren bevorzugten Texteditor und geben Sie den angegebenen Flüssigcode ein. Passen Sie den Code an die Sprachen an, die Ihre Website spricht. Passen Sie die „Wann“-Zeilen an, indem Sie die richtigen Sprachcodes festlegen.
Stellen Sie sich vor, Ihre Site verwendet ConveyThis: Englisch gibt den Ton an, während Französisch und Spanisch als Ihre gewählten Übersetzungssprachen einspringen. Hier ist ein kurzer Blick darauf, wie die flüssige Struktur aussehen würde:
{% case attribute.lang %} {% when 'fr' %} EMAIL EN FRANÇAIS HIER {% when 'es' %} EMAIL EN ESPAÑOL HIER {% else %} EMAIL IN THE ORIGINAL LANGUAGE HIER {% endcase %} //---------- {% case attribute.lang %} {% when 'de' %} EMAIL IN DEUTSCH HIER {% else %} EMAIL IN THE ORIGINAL LANGUAGE HIER {% endcase %}Der Titel lautet: Perfektionieren Sie Ihre E-Mail-Übersetzungen: Ein Leitfaden für Deutsch
Denken Sie daran, dass der bereitgestellte Code nur eine Blaupause ist. Passen Sie ihn an die Sprachen an, die Sie in Ihrem ConveyThis Dashboard ausgewählt haben, um Ihrer E-Mail-Übersetzung eine persönliche Note zu verleihen.
Haben Sie Lust auf eine E-Mail-Übersetzung nur auf Deutsch? Hier ist ein Beispiel zur Orientierung:
Der Titel lautet: Programmieren unter Berücksichtigung sprachlicher Präferenzen: So passen Sie Inhalte für Deutschsprachige und andere an
Wenn eine Bestellung auf Deutsch aufgegeben wird, wird der Kunde mit Inhalten begrüßt, die zwischen den Codezeilen „de“ und „else“ liegen. Wenn sie jedoch einen anderen Tanzpartner als Deutsch gewählt haben, wird ihnen der Inhalt zwischen den Codezeilen „else“ und „endcase“ vorgetragen.
Gehen Sie in Ihrem Shopify-Administrationsbereich zu Einstellungen > Benachrichtigungen und öffnen Sie die E-Mail, die Sie übersetzen möchten!
Navigieren Sie im Herzen Ihres Shopify-Dashboards zu Einstellungen > Benachrichtigungen und verankern Sie sich in der E-Mail, die nach einer Übersetzungsberührung verlangt. Träumen Sie von einer mehrsprachigen E-Mail zur Auftragsbestätigung? Hier ist Ihr Kompass:

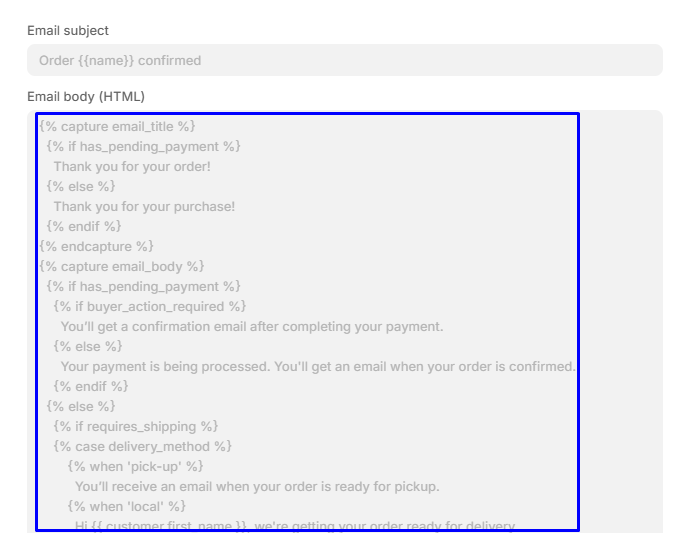
Kopieren Sie den E-Mail-Text!

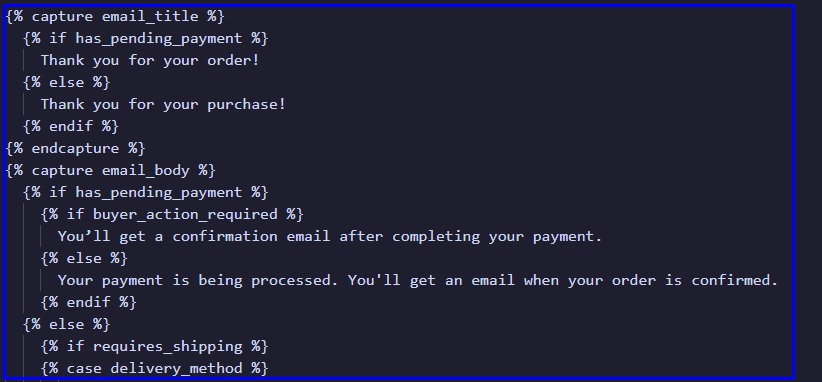
Kehren Sie zu Ihrem Texteditor zurück und ersetzen Sie „E-MAIL IN DER ORIGINALSPRACHE HIER“ durch den Code, den Sie kopiert haben (vorausgesetzt, Englisch ist Ihre Hauptsprache).
Da in diesem Fall Englisch die Hauptsprache ist, wurde der Platzhalter „E-MAIL IN DER ORIGINALSPRACHE HIER“ durch den Code ersetzt.

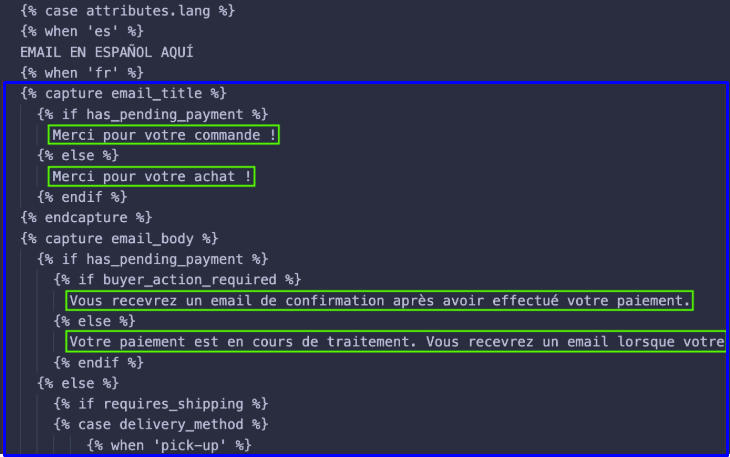
Ersetzen Sie „EMAIL EN FRANÇAIS ICI“ durch den bereitgestellten Code und passen Sie die Sätze an die übersetzten Versionen an. Wiederholen Sie dies für andere Sprachen, z. B. „EMAIL EN ESPAÑOL AQUI“.

Im Französischen ändern Sie beispielsweise „Thank you for your purchase!“ in „Merci pour votre achat!“. Achten Sie darauf, dass Sie nur die Sätze ändern. Sie dürfen keinen Liquid-Code zwischen {% %} oder {{ }} übersetzen.
Nachdem Sie alle Felder für jede Sprache aktualisiert haben, kopieren Sie den gesamten Inhalt aus Ihrem Texteditor und fügen Sie ihn unter Shopify-Admin > Benachrichtigungen in die gewünschte Benachrichtigung ein, um sie zu ändern.
In diesem Fall lautet die bearbeitete E-Mail „Bestellbestätigung“:

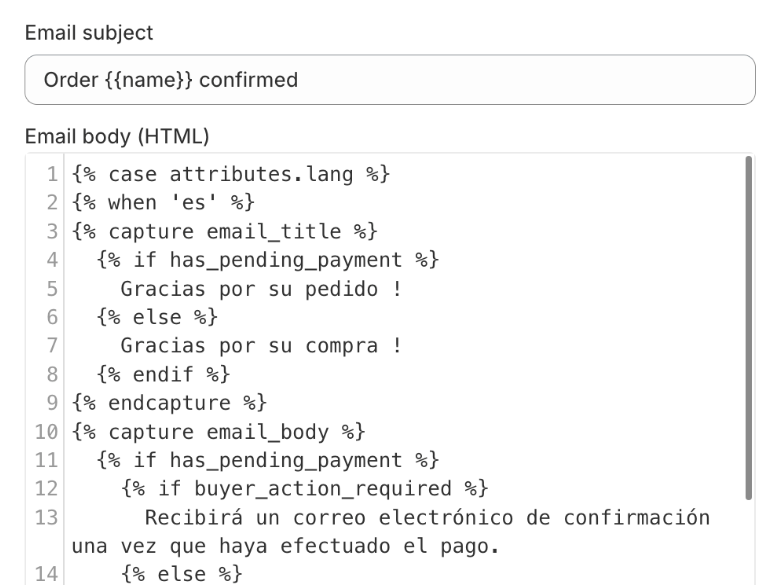
Gehen Sie für den Betreff der E-Mail genauso vor
Für den E-Mail-Betreff ist der Vorgang identisch: Kopieren Sie in Ihrem Texteditor den Code und ersetzen Sie dann die Felder durch den übersetzten Betreff, wie hier gezeigt:
{% case attributes.lang %} {% when 'es' %} Befehl {{name}} bestätigt {% when 'fr' %} Commande {{nom}} bestätigt {% else %} Befehl {{name}} bestätigt {% endcase %}
Klicken Sie oben rechts auf die Schaltfläche „Speichern“
Du bist fertig! Ihr Kunde sollte die E-Mail in seiner Sprache erhalten.
Benachrichtigungen für Kunden
Um E-Mail-Benachrichtigungen für Ihre Kunden anzupassen, können Sie einen Lang-Tag in den Abschnitt „Kunden“ Ihres Shopify-Adminbereichs > Kunden integrieren. Dieses Tag spiegelt die Sprache wider, die der Besucher bei der Registrierung auf Ihrer Website gewählt hat.
Um diese Funktion zu aktivieren, fügen Sie die Zeilecustomer_tag: wahrin den Code ConveyThis. Navigieren Sie zu Ihrem Shopify-Admin > Online-Shop > Designs > Aktionen > Code bearbeiten > ConveyThis_switcher.liquid, um diese Anpassung vorzunehmen.
Nachdem Sie dieses Tag in den Code integriert haben, können Sie die Kundenbenachrichtigung basierend auf dem zuvor besprochenen Format strukturieren:
Der Ansatz bleibt derselbe wie im ersten Abschnitt dieses Handbuchs beschrieben, verwendet jedoch den folgenden Code:
{% assign language = customer.tags | join: '' | split: '#conveythis-wrapper' %} {% case language[1] %} {% when 'en' %} Englische Kontobestätigung {% else %} Ursprüngliche Kundenkontobestätigung {% endcase %}