Eine mehrsprachige Website macht es ihren Benutzern einfacher
Wie eine mehrsprachige Website ihren Benutzern das Leben leichter macht
Sobald Sie Ihre Website online gestellt haben, wissen Sie, dass Kunden dort Informationen zu Ihren Produkten oder Dienstleistungen suchen. Aber was passiert, wenn Sie Ihre Reichweite international ausweiten möchten? Benutzer besuchen Ihre Website möglicherweise zunächst in der Originalsprache, entweder weil diese als bevorzugte Sprache festgelegt ist oder weil sie einfach keine Option für eine andere Sprache sehen. Aber was ist mit denen, die Ihre Website lieber in ihrer Muttersprache erleben möchten? Hier kommen mehrsprachige Websites ins Spiel, die eine einfache, aber leistungsstarke Lösung bieten.
Es gibt mehrere Möglichkeiten, Ihre Website in mehrere Sprachen zu übersetzen, um ein breiteres Publikum anzusprechen. Die Übersetzungsmethoden und -ergebnisse können unterschiedlich sein, aber das zugrunde liegende Ziel ist immer dasselbe: Ihre Website für so viele Besucher wie möglich zugänglich und benutzerfreundlich zu machen. Zu diesen Methoden gehören:
- Professionelle Übersetzer
- Maschinelle Übersetzung
- Maschinelle und menschliche Übersetzung
- Kostenlos Übersetzungssoftwaredienste
In diesem Artikel möchte ich mich auf die letzten beiden Optionen konzentrieren. Warum? Weil maschinelle Übersetzungen zwar schnell sind, aber oft zu ungeschickten oder unnatürlichen Formulierungen führen. Sie können das Ziel in Bezug auf Grammatik, Ton und Kontext verfehlen. Deshalb ist eine menschliche Übersetzung oder eine Kombination aus menschlicher und maschineller Übersetzung die ideale Lösung, um präzise, natürlich klingende Übersetzungen zu liefern, die bei Ihrem Publikum wirklich ankommen.
Wichtige Details, die Sie bei der Übersetzung Ihrer Website berücksichtigen sollten
Beim Übersetzen Ihrer Website müssen Sie verschiedene Faktoren berücksichtigen, um ein nahtloses Erlebnis für Benutzer in verschiedenen Sprachen zu gewährleisten. Eine erfolgreiche mehrsprachige Website erfordert sorgfältige Aufmerksamkeit für Details, die sich nicht nur auf die Funktionalität auswirken, sondern auch zu einem positiven Benutzererlebnis beitragen. Im Folgenden gehen wir auf einige der wichtigsten Aspekte ein, die während des Übersetzungsprozesses zu berücksichtigen sind.
1. Der Sprachumschalter
Der Sprachumschalter ist ein grundlegendes Element jeder mehrsprachigen Website. Es ermöglicht es Benutzer, ohne Probleme zwischen verschiedenen Sprachoptionen zu wechseln. Während dies einfach erscheint, sind seine Positionierung und Design von entscheidender Bedeutung für die Benutzererfahrung. Der Switcher sollte leicht zu finden und auf allen Seiten zugänglich sein, typischerweise in der Header oder Footer für einfachen Zugriff. Es ist wichtig zu erinnern, dass einige Besucher bevorzugen, dass Sprachnamen in ihrer Muttersprache anzeigen, wie beispielsweise "Français" für Französisch oder "Deutsch" für Deutsch, statt der Englischen Äquivalente. Dieses kleine aber bedeutende Detail fühlt einen persönlichen Touch hin und macht Besucher sich komfortabler beim Navigieren Ihrer Website.
Ein weiterer Schlüsselpunkt ist es, sicherzustellen, dass Ihre Sprachumschalter die Gesamtfunktion der Website nicht beeinträchtigt. Die Sprachoption sollte nicht mit einer bestimmten Region verbunden sein, da Benutzer eine andere Sprache bevorzugen können als nach ihrem geografischen Standort vorgeschlagene. Zum Beispiel kann ein Sprecher in den USA die Website in Deutsch und nicht in Englisch lesen. Die Bereitstellung der Benutzer die bevorzugte Sprache unabhängig von ihrer Region auswählen kann eine sehr vorteilige Funktion für eine mehrsprachige Website.
2. Das Layout
Das Layout Ihrer Website spielt eine wichtige Rolle dabei, wie Benutzer mit Ihren Inhalten interagieren. Beim Übersetzen muss das Layout an verschiedene Sprachen angepasst werden, da jede Sprache ihre eigene Zeichenanzahl, Textrichtung und Grammatik hat. Sprachen wie Deutsch oder Russisch haben beispielsweise tendenziell längere Wörter und Sätze, was sich darauf auswirken kann, wie Text in Schaltflächen, Menüs oder Banner passt. Andererseits verwenden Sprachen wie Chinesisch oder Japanisch oft weniger Zeichen, was sich auf die Textausrichtung und die allgemeine Layoutkonsistenz auswirken kann.
Es ist wichtig, dass Sie Ihre Website flexibel gestalten und responsive Design-Praktiken verwenden, die sich an verschiedene Textlängen anpassen können. Vermeiden Sie fest codierte Breiten oder Container mit fester Größe, die die Einpassung des übersetzten Textes in Ihr Layout einschränken könnten. Ihre Website sollte beim Wechseln zwischen Sprachen eine Neuanordnung des Textflusses ermöglichen, um zu verhindern, dass Elemente abgeschnitten oder falsch ausgerichtet werden. Die Verwendung skalierbarer Schriftgrößen, flexibler Rasterlayouts und die Trennung von Inhalt und Design helfen Ihnen dabei, ein responsives Layout zu erstellen, das sich problemlos an verschiedene Sprachen anpassen lässt.
3. Kulturelle Überlegungen (passende Farben, Zeichen, Symbole)
Kulturelle Sensibilität ist ein Schlüsselfaktor bei der Übersetzung Ihrer Website. Unterschiedliche Kulturen haben unterschiedliche Wahrnehmungen von Farben, Symbolen und Bildern, was sich darauf auswirken kann, wie Ihre Website von einem internationalen Publikum wahrgenommen wird. Beispielsweise kann die Farbe Rot in einigen Kulturen mit Glück und Wohlstand assoziiert werden, während sie in anderen Gefahr oder Stoppsignale symbolisiert. Ebenso können bestimmte Symbole oder Piktogramme in verschiedenen Ländern unterschiedliche Bedeutungen haben, was zu Missverständnissen führen kann, wenn sie nicht sorgfältig ausgewählt werden.
Nehmen Sie sich beim Übersetzen Ihrer Website die Zeit, die kulturelle Bedeutung von Farben, Symbolen und Bildern in der Zielregion zu recherchieren. Stellen Sie sicher, dass die visuellen Elemente Ihrer Website angemessen sind und mit den lokalen Werten im Einklang stehen. Dies kann bedeuten, Bilder von Personen zu ändern, Symbole an lokale Vorlieben anzupassen oder sogar Farbschemata anzupassen, um sie besser an kulturelle Normen anzupassen. Diese Art der Liebe zum Detail wird dazu beitragen, Vertrauen bei Ihrem internationalen Publikum aufzubauen und sicherzustellen, dass Ihre Website es nicht versehentlich beleidigt oder verwirrt.
4. Von rechts nach links (RTL) geschriebene Sprachen
Wenn Sie ein Publikum ansprechen möchten, das Sprachen wie Arabisch, Hebräisch oder Persisch spricht, müssen Sie die besonderen Designherausforderungen berücksichtigen, die von rechts nach links (RTL) -Sprachen ausgehen. Im Gegensatz zu links nach rechts (LTR)-Sprachen erfordern RTL-Sprachen eine Spiegelung des gesamten Website-Layouts. Dabei wird die Richtung von Text, Schaltflächen, Bildern und Menüs umgekehrt, um den Lesegewohnheiten von RTL-Sprechern gerecht zu werden.
RTL-Design geht über das bloße Umdrehen der Textrichtung hinaus; es umfasst die Anpassung der gesamten Benutzeroberfläche, um sicherzustellen, dass sich alles natürlich und intuitiv anfühlt. Dazu gehört das Anpassen von Navigationsschaltflächen, Symbolen und sogar der Positionierung von Inhalten auf der Seite. Beispielsweise muss in RTL-Sprachen die Zurück-Schaltfläche in einem Formular oder einem Navigationsmenü auf der rechten Seite der Seite und nicht auf der linken Seite platziert werden. Die Änderung ist nicht nur visuell, sondern auch funktional und stellt sicher, dass RTL-Benutzer ein nahtloses Erlebnis haben.
Darüber hinaus ist es wichtig, die Website gründlich auf RTL-Kompatibilität zu testen, da einige Schriftarten, Symbole oder Funktionen im RTL-Modus möglicherweise nicht richtig dargestellt werden. Die Gewährleistung einer ordnungsgemäßen Unterstützung für RTL-Sprachen ist von entscheidender Bedeutung, um ein integratives und benutzerfreundliches Erlebnis für Sprecher dieser Sprachen zu schaffen.
Einheitliches Branding
Unabhängig von der Sprache sollte ein Besucher Ihrer Website Ihre Marke sofort wiedererkennen. Das bedeutet, dass Ihre Website in allen Versionen unabhängig von der Sprache ein einheitliches Branding aufweisen sollte. Ein Tool wie das ConveyThis-Plugin oder ähnliche Übersetzungsdienste können dazu beitragen, dass Ihr Branding erhalten bleibt.
Sobald Sie auf der Website von ConveyThis gelandet sind, finden Sie ein Menü mit Übersetzungsdiensten und verschiedenen hilfreichen Seiten. Wenn Sie diese Optionen mit anderen Diensten vergleichen, werden Sie feststellen, dass ConveyThis mehr für weniger bietet. Sie müssen sich nur ein wenig einlesen, ein Konto erstellen und die angebotenen Dienste erkunden.
Der Sprachumschalter : Mehr als nur eine Schaltfläche
Der Sprachumschalter scheint wie ein kleines Detail zu sein, aber es ist von entscheidender Bedeutung für die Benutzerfreundlichkeit Ihrer Website. Bei der Gestaltung Ihrer mehrsprachigen Website überlegen Sie, wo der Switcher platziert und wie es funktioniert. Der Switcher sollte leicht zugänglich sein und die Sprachoptionen sollten in ihrem Heimatskripte aufgeführt werden (z.B. "Deutsch" statt "Deutsch" oder "Spanisch" statt "Spanisch") damit Besucher sich empfinden können.
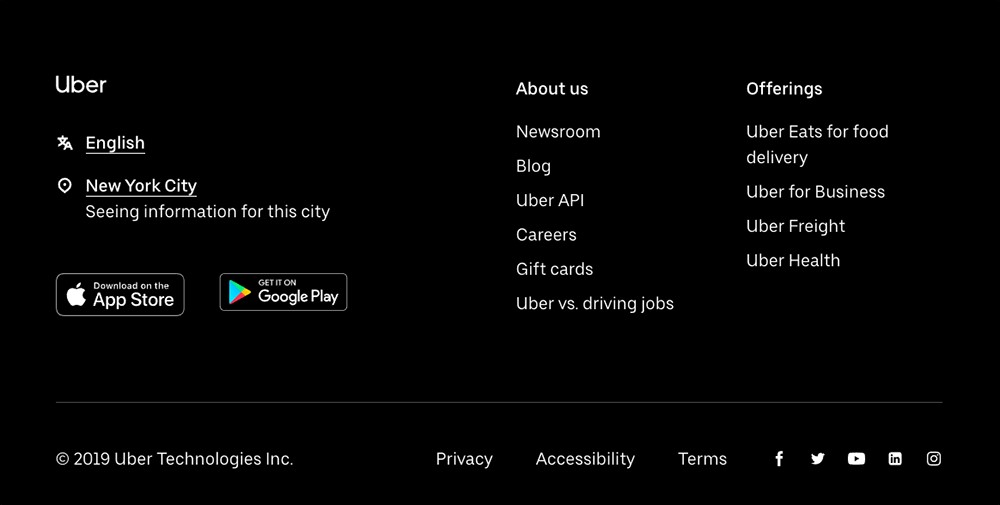
Ein großartiges Beispiel für einen Sprachumschalter finden Sie auf Uber. Der Switcher ermöglicht es Benutzer, ihre Sprache und Region unabhängig auszuwählen, was eine benutzerfreundliche Funktion ist, insbesondere wenn Menschen aus verschiedenen Ländern bevorzugen, in Englisch als ihre Muttersprache zu surfen.
Welche Sprache bevorzugen Sie?
Haben Sie Websites besucht, die Sie zwingen, Ihre Region zu ändern, um die Sprache zu ändern? Nun, diese Websites lassen Sie definitiv nicht Ihre bevorzugte Sprache wählen, ohne die Region zu ändern. Die Möglichkeit, eine bevorzugte Sprache zu wählen, ist positiv für Ihr Unternehmen, da nicht jeder Deutsche in Deutschland oder Japaner in Japan ist und diese möglicherweise Englisch bevorzugen, um auf Ihrer Website zu navigieren.
Ein gutes Beispiel für die Auswahl Ihrer bevorzugten Sprache ist Uber. Der Umschalter befindet sich in der Fußzeile und Sie können die Region oder Sprache wechseln, ohne dass sich das gegenseitig beeinflusst. Wenn Sie auf „Englisch“ klicken, wird eine Liste mit Sprachen angezeigt, aus denen Sie auswählen können.
Automatische Erkennung von Sprachen
In der heutigen vernetzten digitalen Welt verwenden viele mehrsprachige Websites browserbasierte Spracherkennung, um Inhalte automatisch in der bevorzugten Sprache des Benutzers anzuzeigen. Dieser Ansatz nutzt die Spracheinstellungen des Browsers oder Geräts des Benutzers, um die Standardsprache zu bestimmen. Dies kann zwar zu einem reibungsloseren ersten Erlebnis führen, ist aber nicht immer narrensicher. Beispielsweise könnte ein Japaner, der in Portugal lebt, seinen Browser aufgrund seines Standorts auf Portugiesisch eingestellt haben, aber er versteht die Sprache möglicherweise nicht. In solchen Fällen stellt die automatische Anzeige der Website auf Portugiesisch eine Barriere dar, anstatt die Zugänglichkeit zu verbessern.
Um diese Einschränkung zu beheben, ist es von entscheidender Bedeutung, eine sichtige und intuitive Sprachumschalter zu liefern. Ein Sprachumschalter ermöglicht Benutzer einfach die Sprache der Website zu ändern, die sie verstehen. Die Zugänglichkeit für eine breite Publikum gewährleistet. Die Platzierung des Sprachumschalter in einem prominenten und konsequenten Standort - wie der Kopf, Fuß oder eine Seitenleiste - macht es einfach zu finden. Benutzerfreundliche Design und Funktionalität sollten seine Position und Aussehen führen.
Sprachumschalter mit Flaggen: Ein Warnhinweis
Eine beliebte Version des Sprachumschalter nutzt Flagge als visuelle Indikatoren für Sprachoptionen. Während dieser Ansatz auf den ersten Blick attraktiv und intuitiv erscheint, gibt es erhebliche Nachteile:
-
Flaggen repräsentieren Länder, nicht Sprachen:
Flaggen sind nationale Symbole und repräsentieren Länder, nicht die dort gesprochenen Sprachen. Beispielsweise wird die Flagge der Vereinigten Staaten oft mit Englisch in Verbindung gebracht, aber Englisch wird in vielen anderen Ländern gesprochen, wie etwa in Kanada, dem Vereinigten Königreich und Australien. Umgekehrt repräsentiert die kanadische Flagge ein Land mit zwei Amtssprachen – Englisch und Französisch –, was bei der Verwendung von Flaggen als Repräsentation zu Mehrdeutigkeiten führt. -
Mehrere Sprachen in einem einzigen Land:
Viele Länder sind mehrsprachig und ihre Bevölkerung spricht mehrere Amtssprachen. Indien hat beispielsweise 22 offiziell anerkannte Sprachen, sodass es unmöglich ist, eine einzige Flagge auszuwählen, die die sprachliche Vielfalt des Landes repräsentiert. -
In mehreren Ländern gesprochene Sprachen:
Manche Sprachen, wie Spanisch oder Arabisch, werden in vielen Ländern gesprochen. Die Verwendung einer einzigen Flagge, wie der spanischen, zur Darstellung von Spanisch schließt andere Länder aus, in denen Spanisch weit verbreitet ist, wie Mexiko, Argentinien oder Kolumbien. -
Verwirrung oder mangelnde Wiedererkennung der Besucher:
Nicht alle Benutzer sind mit jeder Flagge vertraut. Darüber hinaus können ähnlich aussehende Flaggen Besucher verwirren und es ihnen erschweren, die richtige Sprache auszuwählen. Beispielsweise haben die Flaggen Irlands und der Elfenbeinküste ähnliche Farben, aber unterschiedliche Ausrichtungen, was auf den ersten Blick leicht zu Verwechslungen führen kann.
Texterweiterung
Dies ist ein ganz einfaches Detail. Für uns ist es kein Geheimnis, dass sich beim Wechsel der Sprache die Endung bestimmter Wörter, Ausdrücke oder Sätze ändert. Dies müssen wir bei der Übersetzung unserer Website berücksichtigen. Dasselbe Wort kann im Japanischen und im Deutschen unterschiedlich sein.

Der W3C-Leitfaden zur Textgröße bei Übersetzungen
„Lassen Sie den Text umfließen und vermeiden Sie nach Möglichkeit kleine Container mit fester Breite oder enge Quetschungen. Achten Sie besonders darauf, dass der Text eng in grafische Designs passt. Trennen Sie Darstellung und Inhalt, damit Schriftgrößen, Zeilenhöhen usw. problemlos an übersetzten Text angepasst werden können. Sie sollten diese Ideen auch berücksichtigen, wenn Sie Datenbankfeldbreiten in Zeichenlängen entwerfen.“
Das W3C betont auch die Anpassungsfähigkeit von UI-Elementen wie Schaltflächen, Eingabefeldern und beschreibendem Text. Ein Beispiel hierfür ist Flickr. Bei der Übersetzung ihrer Website bezieht sich das Wort „Views“ auf die Anzahl der Aufrufe eines Bildes.

Schriftartkompatibilität und -kodierung
Das W3C empfiehlt die Verwendung von UTF-8 bei der Kodierung, damit Sonderzeichen unabhängig von der verwendeten Sprache richtig angezeigt werden.
Bei der Wahl der Schriftart ist zu beachten, dass die gewählte Schriftart mit den Sprachen kompatibel sein muss, in die wir unsere Website übersetzen. Wenn Sie in eine Sprache übersetzen, die nicht auf Latein basiert, muss die gewählte Schriftart Sonderzeichen enthalten. Achten Sie beim Herunterladen Ihrer Schriftart darauf, dass sie RTL und Kyrillisch unterstützt.
Da ich gerade die RLT-Sprachen (von rechts nach links) erwähne, ist dies eine weitere Herausforderung, der Sie sich stellen müssen, wenn Ihr Zielmarkt eine dieser Sprachen spricht oder Sie sie einfach in die Liste der Übersetzungen Ihrer Website aufnehmen, um deren Aufmerksamkeit zu erregen. In diesen Fällen müssen Sie das Design spiegeln und alles, buchstäblich alles auf der Website einschließen.
Eine gute Möglichkeit hierfür ist der Website-Übersetzer auf der Website ConveyThis. Er ist nicht nur kostenlos, sondern Sie können nach Aktivierung Ihres kostenlosen Kontos zumindest von Ihrer Muttersprache in die Zielsprache übersetzen.

Bilder und Symbole
Wenn Sie Ihre Website übersetzen, um ein globales Publikum zu erreichen, ist die Anpassung von Bildern und Symbolen genauso wichtig wie die Übersetzung des Textes. Visuelle Inhalte haben starke kulturelle Konnotationen und die Verwendung der falschen visuellen Elemente kann Ihre Zielgruppe unbeabsichtigt abschrecken oder beleidigen. Daher ist es wichtig, die visuellen Elemente Ihrer Website an die kulturellen Normen und Vorlieben Ihrer Benutzer anzupassen.
Bilder von Menschen sollten beispielsweise die Vielfalt und Demografie Ihres Publikums widerspiegeln. Wenn Ihre Website auf Benutzer in bestimmten Regionen abzielt, können Bilder, auf denen Menschen kulturell angemessene Kleidung tragen und vertrauten Aktivitäten nachgehen, ein Gefühl der Verbundenheit und des Vertrauens schaffen. Umgekehrt kann die Verwendung von Bildern, die aus dem Kontext gerissen oder kulturell unangemessen sind, zu Missverständnissen oder sogar negativen Reaktionen führen. Beispielsweise kann Kleidung, die in einer Kultur als leger gilt, in einer anderen als respektlos angesehen werden.
Auch Symbole und Grafiken müssen sorgfältig ausgewählt werden. Symbole, die in einer Region allgemein verstanden werden, haben in einer anderen möglicherweise keine oder eine völlig andere Bedeutung. Ein Daumen-hoch-Symbol ist beispielsweise in vielen Kulturen ein universelles Zeichen der Zustimmung, in anderen kann es jedoch als anstößig empfunden werden. Ebenso müssen Symbole für Gesten, Tiere oder religiöse Symbole mit kultureller Sensibilität ausgewählt werden, um Missverständnisse zu vermeiden.
Farben sind ein weiterer wichtiger Aspekt visueller Inhalte, der an verschiedene Zielgruppen angepasst werden muss. Farben haben symbolische Bedeutungen, die sich in verschiedenen Kulturen stark unterscheiden. Beispielsweise wird Weiß in westlichen Kulturen mit Reinheit und Hochzeiten assoziiert, kann aber in einigen asiatischen Kulturen Trauer bedeuten. Rot kann in China Glück und Wohlstand darstellen, in anderen Regionen jedoch Gefahr oder Vorsicht hervorrufen. Eine gründliche Untersuchung der kulturellen Bedeutung von Farben in Ihrem Zielmarkt stellt sicher, dass Ihre Designentscheidungen bei den Benutzern positiv ankommen.
Berücksichtigen Sie außerdem den Kontext der Feiertage und Feste, die in Ihren Bildern dargestellt werden. Die Verwendung regionsspezifischer Feiertagsbilder, wie Weihnachtsbäume oder Diwali-Lampen, kann bei Nutzern aus diesen Regionen ein Gefühl von Vertrautheit und Wärme erzeugen. Die Anzeige solcher Bilder in Regionen, in denen der Feiertag nicht gefeiert wird, kann Ihr Publikum jedoch verwirren oder abschrecken.
Termine und Formate
Datumsangaben und -formate spielen eine entscheidende Rolle dabei, eine Website wirklich benutzerfreundlich und kulturell angemessen für ein globales Publikum zu gestalten. Datumsformate beispielsweise unterscheiden sich erheblich von Region zu Region, und wenn sie nicht angepasst werden, kann dies zu Verwirrung oder Fehlinterpretationen bei den Benutzern führen. In den USA werden Datumsangaben üblicherweise im Format „Monat/Tag/Jahr“ geschrieben, während in vielen Ländern, wie etwa Venezuela, „Tag/Monat/Jahr“ verwendet wird. In Japan ist das Standardformat „Jahr/Monat/Tag“. Diese Unterschiede mögen geringfügig erscheinen, aber für Benutzer, die an ihre regionalen Konventionen gewöhnt sind, kann ein ungewohntes Format ihre Erfahrung beeinträchtigen oder sogar zu Fehlern beim Verständnis wichtiger Informationen führen.
Ebenso unterscheiden sich die Maßsysteme weltweit. Während in den meisten Ländern das metrische System für Maßeinheiten (z. B. Kilometer, Kilogramm, Celsius) verwendet wird, verlassen sich die USA auf das imperiale System (z. B. Meilen, Pfund, Fahrenheit). Wenn Sie Entfernungen, Gewichte oder Temperaturen für Ihre Zielgruppe im falschen Format anzeigen, kann dies dazu führen, dass Ihre Inhalte weniger relevant oder sogar unbrauchbar werden.
Für Websites, die ein internationales Publikum ansprechen, ist es wichtig, diese Formate an die Erwartungen der Benutzer anzupassen. Dazu gehört oft, den Standort oder die Spracheinstellungen des Benutzers dynamisch zu erkennen und den Inhalt entsprechend anzupassen. Tools wie Übersetzungs-Plugins oder Geolokalisierungsfunktionen können diesen Prozess vereinfachen, indem sie die Anpassung der Formate basierend auf der Region des Benutzers automatisieren.
Es ist auch wichtig, andere regionale Konventionen zu beachten, beispielsweise die Art der Zeitanzeige (12-Stunden-Uhr gegenüber 24-Stunden-Uhr), den ersten Tag der Woche (Montag in den meisten Ländern gegenüber Sonntag in den USA) und Währungsformate. Jedes dieser kleinen Details trägt dazu bei, ein nahtloses und intuitives Erlebnis für Benutzer zu schaffen und ihnen zu zeigen, dass Ihre Website ihre Vorlieben und kulturellen Normen respektiert.
WordPress und das richtige Übersetzungs-Plugin
WordPress bietet eine große Auswahl an Plugins, um Ihre Website mehrsprachig zu machen. Die Wahl des richtigen kann jedoch entscheidend für ein nahtloses und professionelleS Erlebnis sein user-friendly experience Unter diesen Optionen hebt sich das ConveyThis Plugin als außergewöhnliche Wahl für die Übersetzung Ihrer WordPress-Website mit Leichtigkeit und Effizienz ab. ConveyThis bietet eine robuste und benutzerfreundliche Lösung, die modernste neuronale maschinelle Übersetzungstechnologie nutzt um Ihre Inhalte in über 92 Sprachen zu übersetzen. Dazu gehört auch der Support für komplexe Right-to - Left (RTL) –Sprachen wie Arabisch oder Hebräisch enfernt werden kann
Eine der Standout-Funktionen des ConveyThis Plugin ist seine Benutzerfreundlichkeit und schnelle Einrichtung. Mit nur wenigen einfachen Schritten kann Ihre Website übersetzt werden und für ein internationales Publikum bereit sein. Das Plugin kommt mit einem vollständig anpassbaren Sprachumschalter, das für das Design und das Marken Ihrer Website angepasst werden kann und sicherzustellen, dass sie sich als ein integraler Teil Ihrer Website fühlt.
Während die maschinellen Übersetzungsfunktionen von ConveyThis an sich schon beeindruckend sind, bietet das Plugin auch die Möglichkeit, Übersetzungen von professionellen menschlichen Korrekturlesern überprüfen und verfeinern zu lassen. Dadurch wird sichergestellt, dass die Übersetzungen Ihrer Website nicht nur die Bedeutung Ihres Inhalts erfassen, sondern auch den richtigen Ton, Kontext und kulturelle Nuancen vermitteln. Diese Kombination aus maschineller Geschwindigkeit und menschlicher Präzision garantiert Übersetzungen, die sowohl genau als auch natürlich sind und Ihren Benutzern ein qualitativ hochwertiges Erlebnis bieten.
ConveyThis verbessert nicht nur das Benutzererlebnis, sondern auch die SEO Ihrer Website. Durch die Erstellung neuer Verzeichnisse für jede übersetzte Sprache, wie z. B. /es/ für Spanisch oder /de/ für Deutsch, stellt ConveyThis sicher, dass Ihre mehrsprachigen Inhalte von Suchmaschinen wie Google gecrawlt werden können. Dies erhöht die Sichtbarkeit Ihrer Website in Suchergebnissen, sodass Sie ein breiteres Publikum erreichen und mehr organischen Verkehr aus verschiedenen Regionen anziehen können.
Das ConveyThis-Plugin entspricht außerdem den in diesem Artikel beschriebenen Grundsätzen der Zugänglichkeit und Inklusivität. Sein Design unterstützt die besonderen Anforderungen mehrsprachiger Websites, von der Möglichkeit zur Texterweiterung bis hin zur Sicherstellung der Schriftartkompatibilität und -kodierung. Mit ConveyThis können Sie sich auf die Erweiterung Ihres weltweiten Publikums konzentrieren und gleichzeitig darauf vertrauen, dass das Plugin die technischen Komplexitäten der Website-Übersetzung bewältigt.
Wie installierte ich ConveyThis Plugin in meinem WordPress?
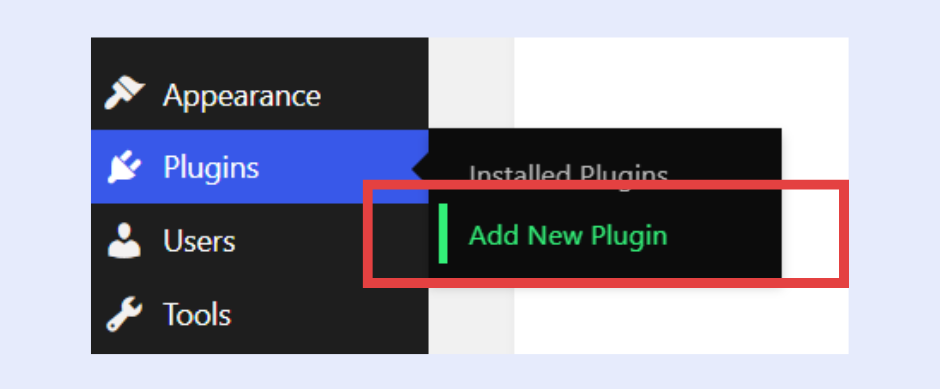
- Gehen Sie in Ihr WordPress Kontrollpanel und klicken Sie auf "Plugins" und "Add New".

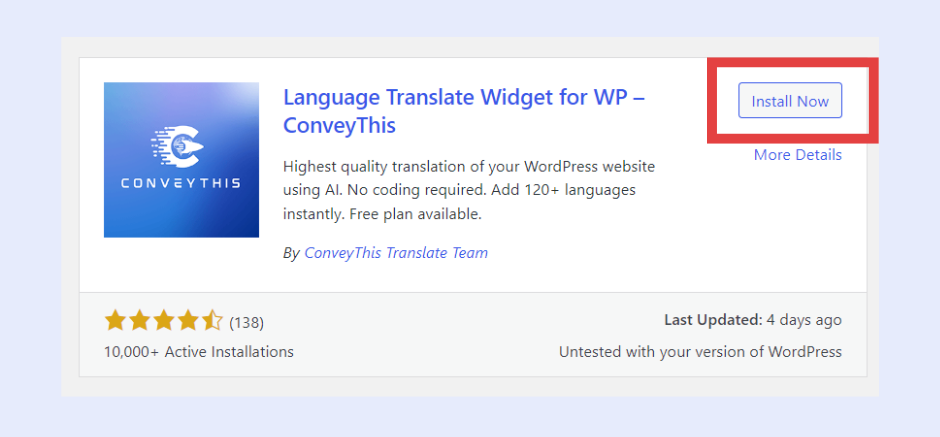
- Geben Sie „ConveyThis“ in die Suche ein, dann „Jetzt installieren“ und „Aktivieren“.

- Wenn Sie die Seite aktualisieren, sehen Sie, dass sie aktiviert, aber noch nicht konfiguriert ist. Klicken Sie daher auf „ Seite konfigurieren “.
- Sie sehen die Konfiguration ConveyThis und müssen dazu ein Konto unter www.conveythis.com erstellen.
- Nachdem Sie Ihre Registrierung bestätigt haben, überprüfen Sie das Dashboard, kopieren Sie den eindeutigen API-Schlüssel und kehren Sie zu Ihrer Konfigurationsseite zurück.
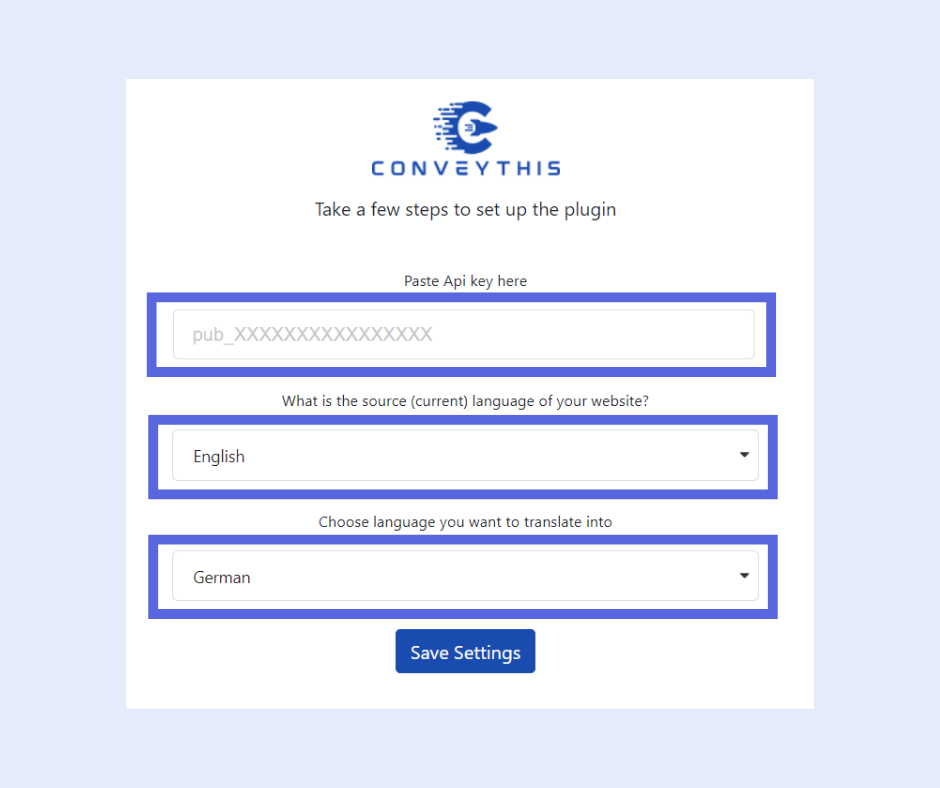
- Fügen Sie den API-Schlüssel an der entsprechenden Stelle ein, wählen Sie Quell- und Zielsprache aus und klicken Sie auf „ Einstellungen speichern “.

Sobald Sie fertig sind, müssen Sie nur die Seite aktualisieren und die Sprachumschalter funktionieren sollte, um sie anpassen oder zusätzliche Einstellungen klicken Sie auf "zuzeigen mehr Optionen" und für mehr auf der Übersetzungsoberfläche besuchen Sie die ConveyThis Website, gehen Sie zu Integrationen > WordPress > Nachdem der Installationsprozess erklärt wurde, bis zum Ende dieser Seite finden Sie " bitte weiter hier" für weitere Informationen.
Abschluss:
In der heutigen vernetzten und globalisierten Welt ist eine mehrsprachige Website kein Luxus mehr – sie ist ein wesentlicher Bestandteil, um ein globales Publikum zu erreichen und bei ihm Anklang zu finden. Indem Sie Sprachbarrieren abbauen, schaffen Sie Möglichkeiten, mit unterschiedlichen Benutzergruppen in Kontakt zu treten, Ihre Reichweite zu erweitern und potenzielle Märkte zu erschließen. Eine mehrsprachige Website ist ein wirksames Instrument, um Inklusivität zu fördern, die Kundenzufriedenheit zu erhöhen und die globale Präsenz Ihres Unternehmens zu stärken.
Eine mehrsprachige Website übersetzt nicht nur Texte, sondern zeigt auch Ihr Engagement, Kunden in ihrer eigenen Sprache zu verstehen und zu bedienen. Das schafft Vertrauen und Glaubwürdigkeit. Sie verschafft Ihnen auch einen Wettbewerbsvorteil, da Ihre Inhalte in Suchmaschinen leichter zu finden sind, Ihr SEO-Ranking verbessert wird und Ihre Marke in verschiedenen Regionen hervorsticht. Diese Zugänglichkeit ebnet den Weg für stärkere Beziehungen zu den Benutzern, besseres Engagement und letztendlich höhere Konversionsraten.
Eine erfolgreiche mehrsprachige Website geht jedoch über einfache Übersetzungen hinaus. Faktoren wie anpassbare Layouts, die Möglichkeit zur Texterweiterung, kulturelle Sensibilität und die Unterstützung von Sprachen, die von rechts nach links geschrieben werden, müssen sorgfältig berücksichtigt werden, um ein nahtloses Erlebnis für alle Benutzer zu gewährleisten. Der Einsatz von Tools wie ConveyThis kann diese Prozesse vereinfachen und robuste Lösungen für die Integration mehrerer Sprachen in Ihre Website bieten, ohne Kompromisse bei Design oder Funktionalität einzugehen.
Indem Sie sich die Zeit nehmen, eine mehrsprachige Strategie sorgfältig umzusetzen, erstellen Sie eine Plattform, die Ihr Publikum nicht nur in seiner bevorzugten Sprache anspricht, sondern auch seinen kulturellen Erwartungen und Surfgewohnheiten entspricht. Diese Liebe zum Detail stellt sicher, dass Ihre Website nicht nur zugänglich und funktional, sondern auch einladend und inklusiv ist, unabhängig davon, woher Ihre Benutzer kommen.
Letztendlich ist eine gut ausgeführte Mehrsprachigen-Website mehr als nur ein Geschäftsvorteil – es bildet die Brücke zu neuen Möglichkeiten, einer größeren Kundenbindung und einem breiterer globalen Präsenz. Durch die Investition in einen nachdenklichen Übersetzungsansatz und Lokalisierung kann Ihr Unternehmen auf verschiedenen Märkten gedeihen, was allen Benutzern – unabhängig von ihrer Sprache oder ihrem Standort - eine nahtlose UND zufriedenstellender Erfahrung bietet.
Weitere Ressourcen:
- ConveyThis Integrationen – Um die Kompatibilität mit WordPress zu untersuchen.
- So übersetzen Sie WordPress – Weitere Anleitungen.
- Hilfeanleitung für die Übersetzung von WordPress-Websites – Für schrittweise Unterstützung.
Übersetzen ist weit mehr als nur das Erlernen von Sprachen und ein komplexer Prozess.
By following our tips and using ConveyThis, your translated pages will resonate with your audience, feeling native to the target language.
Obwohl es Aufwand erfordert, ist das Ergebnis lohnend. Wenn Sie eine Website übersetzen ConveyThis kann Ihnen mit automatisierter maschinellen Übersetzung Stunden sparen.1
Testen Sie ConveyThis 3 Tage lang kostenlos!
 Keine Kreditkarte erforderlich
Keine Kreditkarte erforderlich