Shopify – переклад сповіщень електронною поштою Shopify
ConveyThis автоматично обробляє переклади вмісту веб-сайту. Електронні листи, які знаходяться поза межами веб-сайту, не перекладаються автоматично ConveyThis. Але, використовуючи ConveyThis у поєднанні з рідким кодом, ви можете вручну контролювати переклад вмісту електронної пошти на основі мови замовлення.
Майте на увазі, що цей метод стосується сповіщень про замовлення, але не сповіщення про створення подарункової картки.
Перш ніж занурюватися, зрозумійте, що існують різні типи сповіщень, і підхід для кожного з них дещо відрізняється:
Відкрийте будь-який текстовий редактор і вставте наступний рідкий код!
Запустіть текстовий редактор, якому ви віддаєте перевагу, і введіть наданий рідкий код. Налаштуйте код відповідно до мов, якими розмовляє ваш сайт. Налаштуйте рядки «коли», встановивши правильні коди мови.
Уявіть, що ваш сайт використовує ConveyThis: англійська задає тон, а французька та іспанська танцюють як вибрані вами мови перекладу. Ось уявлення про те, як буде виглядати рідка структура:
{% case attributes.lang %} {% when 'fr' %} EMAIL EN FRANÇAIS ICI {% when 'es' %} EMAIL EN ESPAÑOL AQUI {% else %} EMAIL МОВОЮ ОРИГІНАЛУ ТУТ {% endcase %} // ---------- {% case attributes.lang %} {% when 'de' %} EMAIL IN DEUTSCH HIER {% else %} EMAIL МОВОЮ ОРИГІНАЛУ ТУТ {% endcase %}Назва перекладається як «Удосконалення перекладу електронної пошти: посібник для німецької мови».
Пам’ятайте, що наданий код є лише схемою. Налаштуйте його відповідно до мов, які ви вибрали на своїй ConveyThis інформаційній панелі для персоналізованого перекладу електронної пошти.
Очікуєте переклад електронної пошти лише німецькою мовою? Ось зразок, який допоможе вам:
Назва перекладається як «Кодування з урахуванням мовних уподобань: як адаптувати вміст для німецькомовних та інших
Якщо замовлення розміщено німецькою мовою, клієнта зустріне вміст, розташований між рядками коду «de» та «else». Але, якщо вони вибрали іншого танцювального партнера, ніж німець, їм буде заспівана серенада з вмістом, який знаходиться між рядками коду «else» і «endcase».
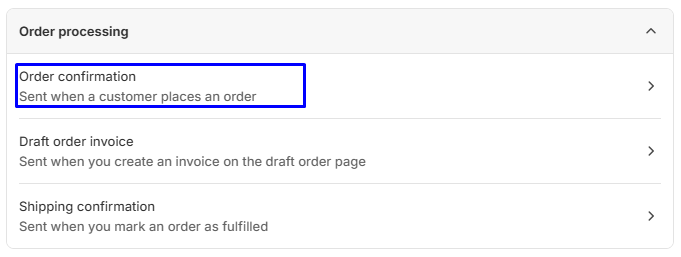
В області адміністратора Shopify перейдіть у «Налаштування» > «Сповіщення» та відкрийте електронний лист, який ви хочете перекласти!
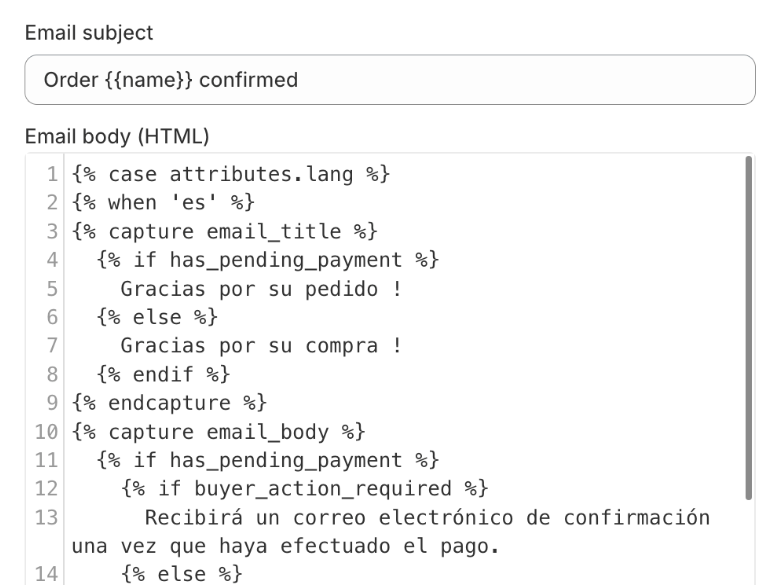
У центрі інформаційної панелі Shopify перейдіть до «Налаштування» > «Сповіщення» та зупиніться на електронному листі, який потребує перекладу. Мрієте про багатомовну електронну пошту «Підтвердження замовлення»? Ось ваш компас:

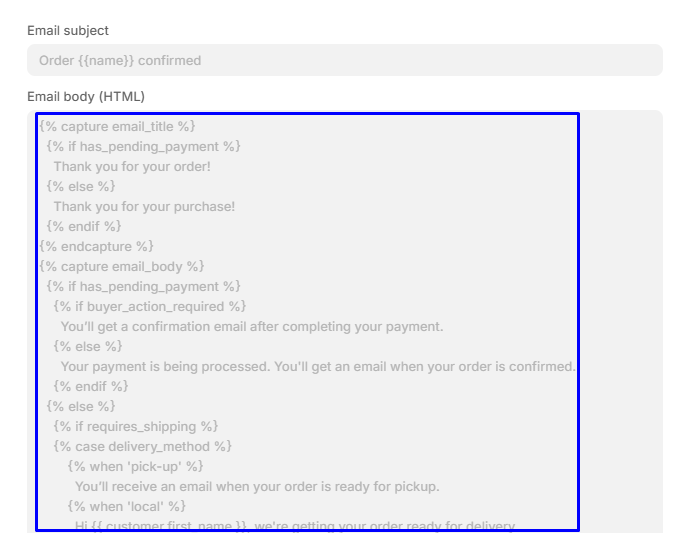
Скопіюйте текст електронної пошти!

Поверніться до свого текстового редактора та замініть «ЕЛЕКТРОННА ПОШТА МОВОЮ ОРИГІНАЛУ ТУТ» на код, який ви скопіювали (припускаючи, що англійська є вашою основною мовою)
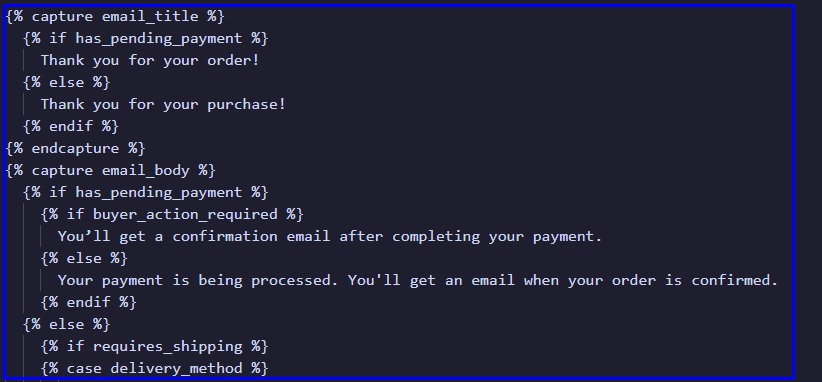
У цьому випадку, оскільки англійська є основною мовою, покажчик місця заповнення «ЕЛЕКТРОННА ПОШТА МОВОЮ ОРІГІНАЛУ ТУТ» було замінено на код.

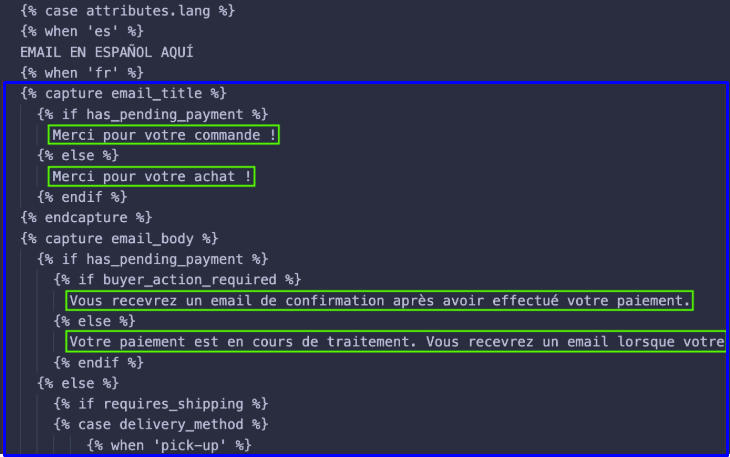
Замініть «EMAIL EN FRANÇAIS ICI» наданим кодом і налаштуйте фрази відповідно до їх перекладених версій. Повторіть для інших мов, наприклад "EMAIL EN ESPAÑOL AQUI"

Наприклад, для французької мови ви зміните «Дякуємо за покупку!» від «Merci pour votre achat!». Переконайтеся, що ви змінюєте лише речення. Ви не повинні перекладати будь-який рідкий код між {% %} або {{ }}
Після оновлення всіх полів для кожної мови скопіюйте весь вміст із текстового редактора та вставте його в розділ адміністратора Shopify > Сповіщення в потрібне сповіщення, щоб змінити
У цьому випадку відредагований електронний лист має назву «Підтвердження замовлення»:

Виконайте ту саму процедуру для теми електронного листа
Для теми електронного листа процес ідентичний: у текстовому редакторі скопіюйте код, а потім замініть поля перекладеною темою, як показано тут:
{% case attributes.lang %} {% when 'es' %} Замовлення {{name}} підтверджено {% when 'fr' %} Commande {{nom}} підтверджено {% else %} Замовлення {{name}} підтверджено {% кінцевий регістр %}
Натисніть кнопку «Зберегти», розташовану у верхньому правому куті
Ви готові! Ваш клієнт має отримати електронний лист своєю мовою.
Повідомлення для клієнтів
Щоб налаштувати сповіщення електронною поштою для своїх клієнтів, ви можете інтегрувати тег lang у розділ «Клієнти» в адміністраторі Shopify > Клієнти. Цей тег відображатиме мову, яку вибрав відвідувач під час реєстрації на вашому сайті.
Щоб активувати цю можливість, вставте рядокcustomer_tag: правдау код ConveyThis. Перейдіть до адміністратора Shopify > Інтернет-магазин > Теми > Дії > Редагувати код > ConveyThis_switcher.liquid, щоб зробити це налаштування.
Після інтеграції цього тегу в код ви можете структурувати сповіщення клієнта на основі попередньо розглянутого формату:
Підхід залишається таким же, як описано в початковому розділі цього посібника, але використовує такий код:
{% призначити мову = customer.tags | приєднатися: '' | split: '#conveythis-wrapper' %} {% case language[1] %} {% when 'en' %} підтвердження облікового запису англійською мовою {% else %} оригінальне підтвердження облікового запису клієнта {% endcase %}