Багатомовний веб-сайт полегшує роботу користувачам
Як багатомовний веб-сайт полегшує роботу для своїх користувачів
Після того як ви запустили свій веб-сайт, ви усвідомлюєте, що це те місце, де клієнти можуть знайти інформацію про ваші продукти чи послуги. Але що станеться, якщо ви захочете розширити свій охоплення на міжнародному рівні? Користувачі можуть спочатку відвідати ваш сайт мовою оригіналу через те, що вона встановлена як їхні переваги, або просто тому, що вони не бачать варіанту іншої мови. Але як бути з тими, хто хотів би ознайомитися з вашим сайтом рідною мовою? Ось тут і вступають у гру багатомовні веб-сайти, які пропонують просте, але потужне рішення.
Є кілька способів перекласти ваш веб-сайт кількома мовами, щоб задовольнити ширшу аудиторію. Методи перекладу та результати можуть бути різними, але головна мета завжди одна: зробити ваш веб-сайт доступним і зручним для якомога більшої кількості відвідувачів. Ці методи включають:
- Професійні перекладачі
- Машинний переклад
- Машинний і людський переклад
- Безкоштовне програмне забезпечення для перекладу
У цій статті я хотів би зупинитися на останніх двох варіантах. чому Оскільки машинний переклад, хоч і швидкий, часто призводить до незграбних або неприродних фраз. Вони можуть промахнутися, коли мова йде про граматику, тон і контекст. Ось чому людський переклад або поєднання людського та машинного перекладу є ідеальним рішенням для надання точних перекладів із природним звучанням, які справді резонують із вашою аудиторією.
Ключові деталі, які слід враховувати під час перекладу веб-сайту
Під час перекладу веб-сайту важливо враховувати різні чинники, щоб забезпечити безперебійний досвід для користувачів різними мовами. Успішний багатомовний веб-сайт вимагає ретельної уваги до деталей, які не тільки впливають на функціональність, але й сприяють позитивному досвіду користувача. Нижче ми розглянемо деякі з найважливіших аспектів, які слід враховувати під час процесу перекладу.
1. Перемикач мов
Перемикач мов є основним елементом будь-якого багатомовного веб-сайту. Це дозволяє користувачам легко перемикатися між різними мовними параметрами без проблем. Хоча це здається простим, його розміщення та дизайн мають вирішальне значення для взаємодії з користувачем. Перемикач має бути легко знайти та доступний на всіх сторінках, як правило, розташований у верхньому або нижньому колонтитулі для легкого доступу. Важливо пам’ятати, що деякі відвідувачі вважають за краще бачити назви мов їхньою рідною мовою, наприклад «Français» для французької або «Deutsch» для німецької замість англійських еквівалентів. Ця маленька, але важлива деталь додає індивідуальності та робить відвідувачів більш комфортними під час навігації на вашому сайті. Крім того, перемикач має бути зрозумілим та інтуїтивно зрозумілим, щоб користувачам не потрібно було його шукати.
Іншим ключовим моментом є забезпечення того, щоб перемикач мов не заважав загальній функціональності веб-сайту. Параметр мови не слід прив’язувати до певного регіону, оскільки користувачі можуть віддати перевагу іншій мові, ніж запропонована на основі їхнього географічного розташування. Наприклад, німецькомовний у США може віддати перевагу читанню веб-сайту німецькою, а не англійською. Надання користувачам можливості вибирати бажану мову незалежно від регіону є дуже корисною функцією для багатомовного веб-сайту.
2. Макет
Макет вашого веб-сайту відіграє значну роль у взаємодії користувачів із вашим вмістом. Під час перекладу макет має адаптуватися до різних мов, оскільки кожна мова має свою унікальну кількість символів, напрямок тексту та граматику. Наприклад, такі мови, як німецька чи російська, як правило, мають довші слова та фрази, що може вплинути на те, як текст розміщується на кнопках, меню чи банерах. З іншого боку, такі мови, як китайська чи японська, часто використовують менше символів, що може вплинути на вирівнювання тексту та загальну узгодженість макета.
Дуже важливо розробляти свій сайт з урахуванням гнучкості, використовуючи технології адаптивного дизайну, які можуть адаптуватися до різної довжини тексту. Уникайте жорстко заданої ширини або контейнерів фіксованого розміру, які можуть обмежити розміщення перекладеного тексту у вашому макеті. Ваш веб-сайт повинен передбачати перекомпонування тексту під час перемикання мов, щоб запобігти обрізанню елементів або неправильному вирівнюванню. Використання масштабованих розмірів шрифтів, гнучких макетів сітки та відокремлення вмісту від дизайну допоможе вам створити адаптивний макет, який можна легко адаптувати до різних мов.
3. Культурні особливості (відповідні кольори, знаки, значки)
Культурна чутливість є ключовим фактором у перекладі вашого веб-сайту. Різні культури по-різному сприймають кольори, символи та зображення, що може вплинути на сприйняття вашого веб-сайту міжнародною аудиторією. Наприклад, червоний колір може асоціюватися з удачею та процвітанням в деяких культурах, тоді як в інших він може символізувати небезпеку або сигнали зупинки. Подібним чином певні символи чи піктограми можуть мати різне значення в різних країнах, що може призвести до непорозумінь, якщо їх не правильно вибрати.
Перекладаючи свій веб-сайт, знайдіть час, щоб дослідити культурне значення кольорів, значків і зображень у цільовому регіоні. Переконайтеся, що візуальні елементи вашого веб-сайту відповідають місцевим цінностям. Це може включати зміну зображень людей, адаптацію піктограм до місцевих уподобань або навіть коригування колірних схем, щоб краще відповідати культурним нормам. Така увага до деталей допоможе створити довіру вашої міжнародної аудиторії та гарантувати, що ваш веб-сайт випадково не образить і не заплутає їх.
4. Мови з написанням справа наліво (RTL).
Якщо ви плануєте обслуговувати аудиторію, яка розмовляє такими мовами, як арабська, іврит або перська, ви повинні взяти до уваги унікальні проблеми дизайну, пов’язані з мовами з написанням справа наліво (RTL) . На відміну від мов написання зліва направо (LTR), мови RTL вимагають віддзеркалення всього макета веб-сайту. Це передбачає зміну напрямку тексту, кнопок, зображень і меню, щоб пристосуватись до звичок читання носіїв мови RTL.
Дизайн RTL виходить за рамки простого перевертання напрямку тексту; це передбачає налаштування всього інтерфейсу користувача, щоб переконатися, що все виглядає природно та інтуїтивно зрозуміло. Це включає в себе налаштування кнопок навігації, значків і навіть розташування вмісту на сторінці. Наприклад, у мовах RTL кнопку «Назад» у формі або навігаційному меню потрібно буде розмістити в правій частині сторінки, а не в лівій. Зміни не лише візуальні, але й функціональні, забезпечуючи бездоганну роботу користувачів RTL.
Крім того, важливо ретельно перевірити веб-сайт на сумісність із RTL, оскільки деякі шрифти, піктограми чи функції можуть не відображатися належним чином у режимі RTL. Забезпечення належної підтримки мов RTL є життєво важливим для створення інклюзивного та зручного досвіду для носіїв цих мов.
Послідовний брендинг
Незалежно від мови, відвідувач, який потрапляє на ваш веб-сайт, повинен негайно впізнати ваш бренд. Це означає, що ваш сайт має підтримувати постійний бренд у всіх версіях, незалежно від мови. Такі інструменти, як ConveyThis plugin або подібні служби перекладу, можуть допомогти гарантувати, що ваш бренд залишиться незмінним.
Перейшовши на веб-сайт ConveyThis, ви знайдете меню з послугами перекладу та різноманітними корисними сторінками. Порівнюючи ці параметри з іншими послугами, ви зрозумієте, що ConveyThis пропонує більше за меншу суму. Все, що потрібно, це трохи прочитати, створити обліковий запис і дослідити послуги, які вони надають.
Перемикач мов : більше, ніж просто кнопка
Перемикач мов може здатися невеликою деталлю, але він має вирішальне значення для того, щоб зробити ваш сайт зручним для користувачів. Розробляючи багатомовний сайт, подумайте про те, де буде розміщено перемикач і як він працюватиме. Перемикач має бути легкодоступним, а параметри мови мають бути вказані рідним шрифтом (наприклад, «Deutsch» замість «German» або «Español» замість «Spanish»), щоб відвідувачі відчували себе більш гостинними.
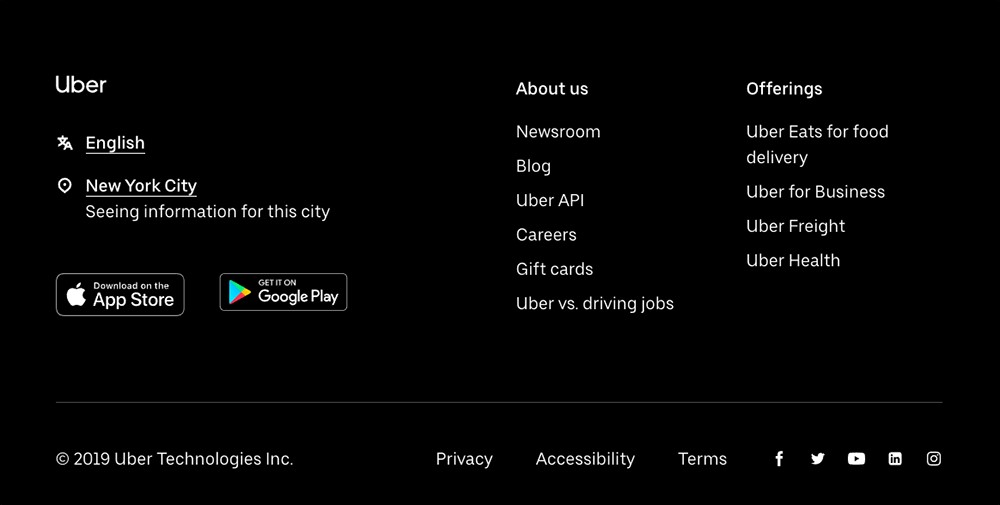
Чудовий приклад перемикання мов можна знайти на Uber . Їх перемикач дозволяє користувачам самостійно вибирати мову та регіон, що є зручною функцією, особливо коли люди з різних країн можуть віддати перевагу перегляду англійською, а не рідною мовою.
Якій мові ви віддаєте перевагу?
Чи відвідували ви веб-сайти, які змушують вас змінити регіон, щоб змінити мову? Що ж, ці веб-сайти точно не дозволяють вибрати бажану мову без зміни регіону. Можливість вибору бажаної мови є позитивною для вашого бізнесу, оскільки не всі німці живуть у Німеччині чи японці в Японії, і вони можуть віддати перевагу англійській для навігації на вашому веб-сайті.
Хорошим прикладом вибору бажаної мови є Uber, перемикач знаходиться в нижньому колонтитулі, і ви можете перемикати регіони або мову, не впливаючи на іншу. Коли ви натискаєте «Англійська», відображається список мов на вибір.
Автоматичне визначення мов
У сучасному взаємопов’язаному цифровому світі багато багатомовних веб-сайтів використовують визначення мови на основі браузера для автоматичного відображення вмісту мовою, яку користувач вибирає. Цей підхід використовує мовні налаштування браузера або пристрою користувача для визначення мови за замовчуванням. Хоча це може забезпечити більш плавний початковий досвід, це не завжди надійно. Наприклад, хтось із Японії, який живе в Португалії, може мати португальську мову через його місцезнаходження, але насправді він може не розуміти цю мову. У таких випадках автоматичне відображення сайту португальською мовою створює перешкоду, а не покращує доступність.
Щоб усунути це обмеження, важливо забезпечити видимий та інтуїтивно зрозумілий перемикач мов . Перемикач мов дозволяє користувачам легко змінити мову веб-сайту на ту, яку вони розуміють, забезпечуючи доступність для ширшої аудиторії. Якщо розташувати перемикач мов у помітному й узгодженому місці, наприклад у верхньому, нижньому колонтитулі чи на бічній панелі, його буде легко знайти. Зручний дизайн і функціональність повинні керувати його розміщенням і зовнішнім виглядом.
Перемикач мови з прапорцями: застереження
Одна популярна версія перемикача мов використовує прапорці як візуальні індикатори мовних параметрів. Хоча на перший погляд цей підхід може здатися привабливим та інтуїтивно зрозумілим, є значні недоліки, які слід враховувати:
-
Прапори представляють країни, а не мови:
Прапори є національними символами і символізують країни, а не мови, якими там розмовляють. Наприклад, прапор Сполучених Штатів часто асоціюється з англійською мовою, але англійською розмовляють у багатьох інших країнах, таких як Канада, Велика Британія та Австралія. Навпаки, канадський прапор представляє країну з двома офіційними мовами — англійською та французькою, що створює двозначність при використанні прапорів як представлення. -
Кілька мов в одній країні:
Багато країн є багатомовними, а їх населення розмовляє кількома державними мовами. Наприклад, в Індії 22 офіційно визнані мови, що робить неможливим вибір єдиного прапора для відображення її мовного розмаїття. -
Мови, якими розмовляють у кількох країнах:
Деякі мови, наприклад іспанська чи арабська, поширені в багатьох країнах. Використання єдиного прапора, як-от прапора Іспанії, для представлення іспанської мови виключає інші країни, де широко розмовляють іспанською мовою, наприклад Мексику, Аргентину чи Колумбію. -
Збентеження відвідувача або невпізнання:
Не всі користувачі знайомі з кожним прапором. Крім того, схожі на вигляд прапорці можуть заплутати відвідувачів, ускладнюючи вибір правильної мови. Наприклад, прапори Ірландії та Кот-д'Івуару мають схожі кольори, але відрізняються орієнтацією, яку можна легко сплутати з першого погляду.
Розширення тексту
Це дуже проста деталь, для нас не секрет, що кожного разу, коли ми змінюємо мову, певні слова, фрази чи речення можуть розширюватися, про це ми повинні пам’ятати під час перекладу нашого веб-сайту. Одне й те саме слово в японській і німецькій мовах може відрізнятися.

Посібник W3C щодо розміру тексту в перекладі
«Дозвольте тексту змінювати компонування та уникайте малих контейнерів із фіксованою шириною або щільного стискання, де це можливо. Будьте особливо обережні щодо щільного розміщення тексту в графічному дизайні. Розділіть презентацію та вміст, щоб розміри шрифтів, висоту рядків тощо можна було легко адаптувати для перекладеного тексту. Ви також повинні мати на увазі ці ідеї під час проектування ширини поля бази даних у довжині символів».
W3C також підкреслює можливість адаптації елементів інтерфейсу користувача, таких як кнопки, поля введення та описовий текст. Прикладом цього може бути Flickr, коли вони переклали свій веб-сайт, слово «перегляди» стосується кількості переглядів зображення.

Сумісність шрифтів і кодування
W3C рекомендує використовувати UTF-8 під час кодування лише для правильного відображення спеціальних символів незалежно від мови, яка використовується.
Що стосується шрифтів, варто пам’ятати, що обраний нами шрифт має бути сумісним із мовами, на які ми перекладатимемо наш веб-сайт. Якщо ви перекладаєте не латинською мовою, спеціальні символи мають бути частиною шрифту, який ви вибрати. Завантажуючи свій шрифт, переконайтеся, що він підтримує RTL і кирилицю.
Тепер, коли я згадав мови RLT (справа наліво), це ще одна проблема, з якою ви стикаєтеся, коли ваш цільовий ринок розмовляє однією з цих мов або ви просто вносите її в один зі списків перекладу свого веб-сайту, щоб привернути їх увагу. У цих випадках вам потрібно відобразити дизайн, включаючи все, буквально все на веб-сайті.
Хорошим варіантом для цього є перекладач веб-сайтів на веб-сайті ConveyThis. Він не тільки безкоштовний, але як тільки ви активуєте свій безкоштовний обліковий запис, ви зможете принаймні перекладати зі своєї рідної мови на цільову.

Зображення та значки
Під час перекладу веб-сайту, щоб охопити глобальну аудиторію, адаптація зображень і піктограм так само важлива, як і переклад тексту. Візуальний вміст несе потужні культурні конотації, і використання неправильних зображень може ненавмисно відштовхнути або образити вашу цільову аудиторію. Тому вкрай важливо налаштувати візуальні елементи веб-сайту відповідно до культурних норм і вподобань користувачів.
Наприклад, зображення людей мають відображати різноманіття та демографічні показники вашої аудиторії. Якщо ваш веб-сайт націлений на користувачів у певних регіонах, використання зображень, на яких зображено людей, які носять культурно відповідний одяг і займаються звичними видами діяльності, може створити відчуття зв’язку та довіри. І навпаки, використання зображень поза контекстом або культурно невідповідних може призвести до непорозумінь або навіть негативної реакції. Наприклад, одяг, який вважається повсякденним в одній культурі, може розглядатися як неповага в іншій.
Піктограми та графіка також вимагають ретельного розгляду. Символи, які широко зрозумілі в одному регіоні, можуть не мати значення або мати зовсім інше значення в іншому. Наприклад, значок із великим пальцем угору є універсальним знаком схвалення в багатьох культурах, але в інших він може розглядатися як образливий. Подібним чином піктограми для жестів, тварин або релігійних символів слід вибирати з урахуванням культури, щоб уникнути неправильного спілкування.
Кольори – ще один важливий аспект візуального контенту, який необхідно адаптувати для різних аудиторій. Кольори мають символічне значення, яке сильно відрізняється в різних культурах. Наприклад, білий асоціюється з чистотою та весіллям у західних культурах, але може означати траур у деяких азіатських культурах. Червоний може символізувати удачу та процвітання в Китаї, але викликати небезпеку або обережність в інших регіонах. Проведення ретельного дослідження культурного значення кольорів на вашому цільовому ринку гарантує, що ваш вибір дизайну позитивно відгукнеться серед користувачів.
Крім того, враховуйте контекст свят і урочистостей, зображених у ваших візуальних матеріалах. Використання святкових зображень певного регіону, наприклад різдвяних ялинок або лампадок Дівалі, може створити відчуття знайомства та тепла для користувачів із цих регіонів. Однак показ таких зображень у регіонах, де це свято не відзначається, може заплутати чи відштовхнути вашу аудиторію.
Дати та формати
Дати та формати відіграють вирішальну роль у тому, щоб веб-сайт був справді зручним для користувача та культурно відповідним для глобальної аудиторії. Наприклад, формати дати значно відрізняються в різних регіонах, і якщо їх не адаптувати, це може призвести до плутанини або неправильного тлумачення користувачами. У Сполучених Штатах дати зазвичай пишуться у форматі «місяць/день/рік», тоді як у багатьох країнах, наприклад у Венесуелі, використовується «день/місяць/рік». У Японії стандартним форматом є «рік/місяць/день». Ці відмінності можуть здатися незначними, але для користувачів, які звикли до своїх регіональних умов, перегляд незнайомого формату може порушити їхній досвід або навіть спричинити помилки в розумінні важливої інформації.
Аналогічно, системи вимірювання відрізняються в усьому світі. У той час як більшість країн світу використовує метричну систему вимірювань (наприклад, кілометри, кілограми, градуси Цельсія), Сполучені Штати покладаються на імперську систему (наприклад, милі, фунти, Фаренгейт). Відображення відстані, ваги чи температури в неправильному форматі для вашої цільової аудиторії може зробити ваш вміст менш схожим або навіть непридатним для використання.
Для веб-сайтів, які обслуговують міжнародну аудиторію, дуже важливо адаптувати ці формати відповідно до очікувань користувачів. Це часто передбачає динамічне визначення місцезнаходження користувача чи мовних уподобань і відповідне коригування вмісту. Такі інструменти, як плагіни перекладу або функції геолокації, можуть спростити цей процес шляхом автоматизації налаштування форматів на основі регіону користувача.
Також важливо пам’ятати про інші регіональні конвенції, як-от спосіб відображення часу (12-годинний годинник проти 24-годинного годинника), перший день тижня (понеділок у більшості країн проти неділі в США) і валюту форматів. Кожна з цих дрібних деталей сприяє створенню бездоганного та інтуїтивно зрозумілого досвіду для користувачів, показуючи їм, що ваш веб-сайт цінує їхні уподобання та культурні норми.
WordPress і правильний плагін перекладу
WordPress пропонує широкий вибір плагінів, які допоможуть зробити ваш веб-сайт багатомовним, але вибір правильного може бути вирішальним для досягнення бездоганної, професійної та зручної роботи. Серед цих варіантів плагін ConveyThis виділяється як винятковий вибір для легкого та ефективного перекладу вашого сайту WordPress. ConveyThis забезпечує надійне та зручне рішення, яке використовує передову технологію нейронного машинного перекладу для перекладу вашого вмісту понад 92 мовами, включаючи підтримку складних мов із написанням справа наліво (RTL), таких як арабська та іврит.
Однією з видатних особливостей плагіна ConveyThis є простота використання та швидке налаштування. За допомогою лише кількох простих кроків ваш веб-сайт можна перекласти та підготувати для міжнародної аудиторії за лічені хвилини. Плагін постачається з повністю настроюваним перемикачем мов, який можна адаптувати відповідно до дизайну та брендингу вашого веб-сайту, забезпечуючи відчуття, що він є невід’ємною частиною вашого сайту.
Незважаючи на те, що можливості машинного перекладу ConveyThis вражаючі самі по собі, плагін також пропонує можливість перегляду та вдосконалення перекладів професійними коректорами. Це гарантує, що переклади вашого веб-сайту не лише передадуть зміст вашого вмісту, але й передадуть правильний тон, контекст і культурні нюанси. Це поєднання машинної швидкості та людської точності гарантує точні та природні переклади, забезпечуючи високоякісну роботу для ваших користувачів.
Окрім покращення взаємодії з користувачем, ConveyThis покращує SEO вашого веб-сайту. Створюючи нові каталоги для кожної перекладеної мови, наприклад /es/ для іспанської або /de/ для німецької, ConveyThis гарантує, що ваш багатомовний вміст буде доступним для сканування пошуковими системами, такими як Google. Це покращує видимість вашого веб-сайту в результатах пошуку, дозволяючи охопити ширшу аудиторію та залучити більше звичайного трафіку з різних регіонів.
Плагін ConveyThis також узгоджується з принципами доступності та інклюзивності, викладеними в цій статті. Його дизайн відповідає унікальним вимогам багатомовних веб-сайтів, від розширення тексту до забезпечення сумісності шрифтів і кодування. За допомогою ConveyThis ви можете зосередитися на збільшенні вашої глобальної аудиторії, довіряючи плагіну вирішення технічних складнощів перекладу веб-сайтів.
Як встановити плагін ConveyThis у свій WordPress?
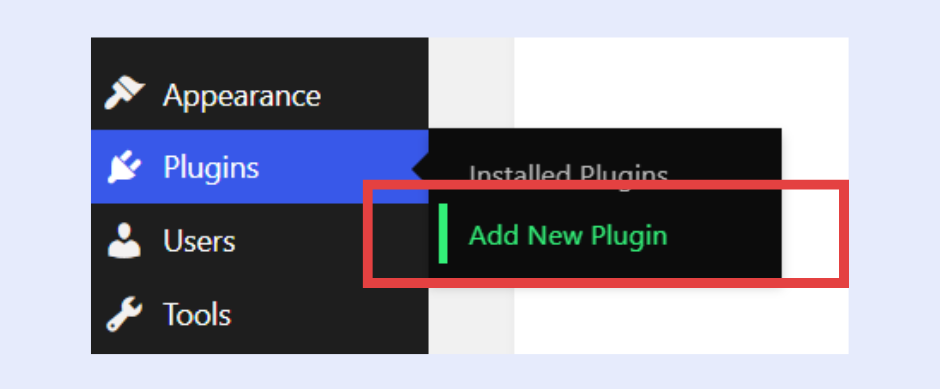
- Перейдіть на панель керування WordPress, натисніть « Плагіни » та « Додати новий ».

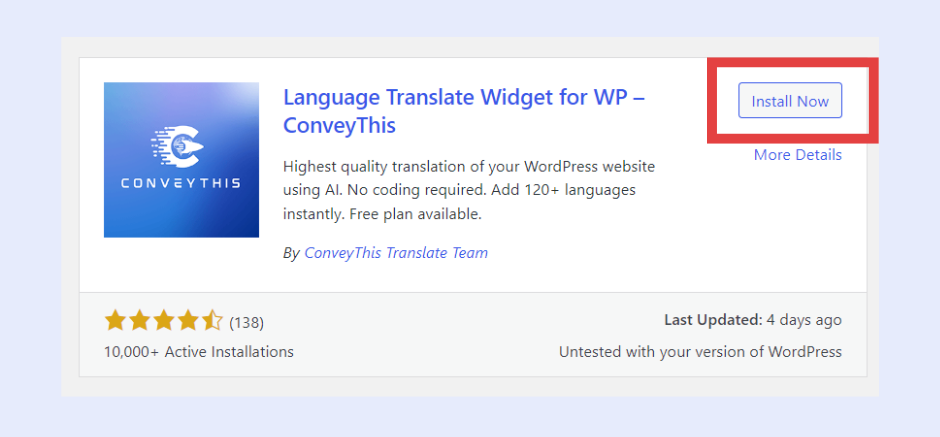
- Введіть «ConveyThis» у пошуку, потім «Установити зараз» і «Активувати».

- Коли ви оновите сторінку, ви побачите, що вона активована, але ще не налаштована, тому натисніть « Налаштувати сторінку ».
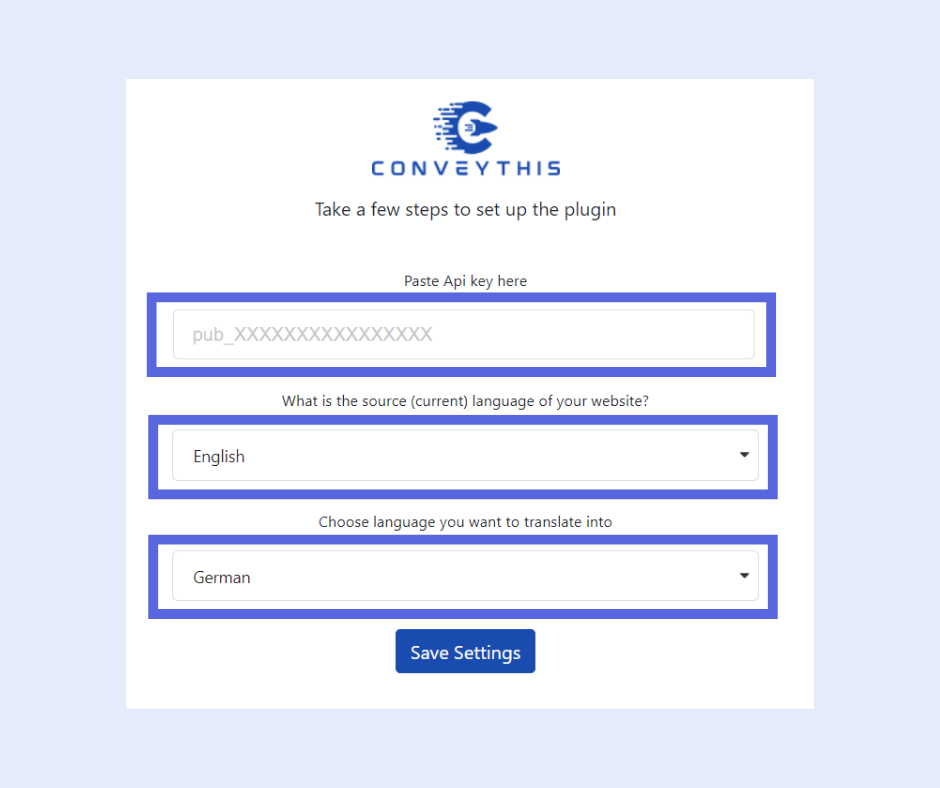
- Ви побачите конфігурацію ConveyThis, для цього вам потрібно буде створити обліковий запис на www.conveythis.com .
- Після підтвердження реєстрації перевірте інформаційну панель, скопіюйте унікальний ключ API та поверніться на сторінку конфігурації.
- Вставте ключ API у відповідне місце, виберіть вихідну та цільову мову та натисніть « Зберегти налаштування ».

Завершивши, вам потрібно лише оновити сторінку, і перемикач мов має запрацювати. Щоб налаштувати його чи додаткові параметри, натисніть «показати більше параметрів», а щоб дізнатися більше про інтерфейс перекладу, відвідайте веб-сайт ConveyThis, перейдіть до Інтеграції > WordPress > після пояснення процесу встановлення в кінці цієї сторінки ви побачите «будь ласка, продовжте тут” для отримання додаткової інформації.
Висновок:
У сучасному взаємопов’язаному та глобалізованому світі наявність багатомовного веб-сайту більше не є розкішшю — це невід’ємна частина охоплення та резонансу з глобальною аудиторією. Долаючи мовні бар’єри, ви створюєте можливості для спілкування з різними групами користувачів, розширюючи охоплення та відкриваючи потенційні ринки. Багатомовний веб-сайт є потужним інструментом для сприяння інклюзивності, підвищення задоволеності клієнтів і посилення глобальної присутності вашого бізнесу.
Окрім простого перекладу тексту, багатомовний веб-сайт демонструє ваше прагнення розуміти клієнтів і обслуговувати їх рідною мовою, що створює довіру та довіру. Це також забезпечує конкурентну перевагу, роблячи ваш вміст більш видимим у пошукових системах, покращуючи рейтинг SEO та дозволяючи вашому бренду виділятися в різних регіонах. Ця доступність прокладає шлях до міцніших стосунків із користувачами, кращого залучення та, зрештою, вищих коефіцієнтів конверсії.
Однак успішний багатомовний веб-сайт виходить за рамки простих перекладів. Такі фактори, як адаптивні макети, можливість розширення тексту, культурна чутливість і підтримка мов справа наліво, повинні бути ретельно розглянуті, щоб забезпечити безперебійну роботу для всіх користувачів. Використання таких інструментів, як ConveyThis, може спростити ці процеси, надаючи надійні рішення для інтеграції кількох мов у ваш сайт без шкоди для дизайну чи функціональності.
Витративши час на продумане впровадження багатомовної стратегії, ви створюєте платформу, яка не лише розмовляє з вашою аудиторією мовою, яку вони віддають перевагу, але й узгоджується з її культурними очікуваннями та звичками веб-перегляду. Така увага до деталей гарантує, що ваш веб-сайт буде не тільки доступним і функціональним, але також привабливим і інклюзивним, незалежно від того, звідки походять ваші користувачі.
Зрештою, добре створений багатомовний веб-сайт — це більше, ніж просто бізнес-актив — це міст до нових можливостей, більшої лояльності клієнтів і ширшої глобальної присутності. Інвестуючи в продуманий підхід до перекладу та локалізації, ваш бізнес може процвітати на різноманітних ринках, забезпечуючи безперебійну та задовільну роботу для всіх користувачів, незалежно від їхньої мови чи місця розташування.
Додаткові ресурси:
- ConveyThis Integrations – щоб дослідити сумісність із WordPress.
- Як перекласти WordPress – для отримання додаткової інформації.
- Довідковий посібник із перекладу веб-сайтів WordPress – для покрокової підтримки.
Переклад, набагато більше, ніж просто знання мов, це складний процес.
Дотримуючись наших порад і використовуючи ConveyThis, ваші перекладені сторінки резонуватимуть у вашої аудиторії, відчуваючи себе рідною для цільової мови.
Хоча це вимагає зусиль, результат приносить задоволення. Якщо ви перекладаєте веб-сайт, ConveyThis може заощадити ваші години за допомогою автоматичного машинного перекладу.
Спробуйте ConveyThis безкоштовно протягом 7 днів!



