كيف يمكن أن نساعد؟
Shopify – ترجمة إشعارات البريد الإلكتروني الخاصة بك على Shopify
ConveyThis يعالج الترجمات الخاصة بمحتوى موقع الويب تلقائيًا. رسائل البريد الإلكتروني، التي تقع خارج نطاق موقع الويب، لا تتم ترجمتها تلقائيًا بواسطة ConveyThis. ولكن باستخدام ConveyThis مع الكود السائل، يمكنك التحكم يدويًا في ترجمات محتوى البريد الإلكتروني بناءً على لغة الطلب.
ضع في اعتبارك أن هذه الطريقة تنطبق على إشعارات الطلب، وليس تنبيه إنشاء بطاقة الهدايا.
قبل التعمق في الأمر، عليك أن تدرك أن هناك أنواعًا مختلفة من الإشعارات، وأن النهج يختلف قليلاً لكل منها:
افتح محرر نصوص من اختيارك والصق الكود السائل التالي!
قم بتشغيل محرر النصوص المفضل لديك وقم بإدخال الكود السائل المحدد. قم بتخصيص الكود ليناسب اللغات التي يتحدث بها موقعك. اضبط خطوط "متى" عن طريق ضبط رموز اللغة الصحيحة.
تخيل موقعك باستخدام ConveyThis: تحدد اللغة الإنجليزية النغمة، بينما ترقص الفرنسية والإسبانية كلغتين مترجمتين اخترتهما. وإليك لمحة عن كيف سيبدو الهيكل السائل:
{% case attributes.lang %} {% when 'fr' %} البريد الإلكتروني هنا باللغة الفرنسية {% when 'es' %} البريد الإلكتروني هنا باللغة الإسبانية {% else %} البريد الإلكتروني باللغة الأصلية هنا {% endcase %} //---------- {% case attributes.lang %} {% when 'de' %} البريد الإلكتروني باللغة الألمانية هنا {% else %} البريد الإلكتروني باللغة الأصلية هنا {% endcase %}يُترجم العنوان إلى "إتقان ترجمات البريد الإلكتروني الخاص بك: دليل للغة الألمانية".
تذكر أن الكود المقدم هو مجرد مخطط. قم بتخصيصه ليناسب اللغات التي اخترتها في لوحة التحكم ConveyThis من أجل لمسة ترجمة البريد الإلكتروني المخصصة هذه.
هل تتطلع إلى ترجمة البريد الإلكتروني باللغة الألمانية فقط؟ إليك نموذج لإرشادك:
يُترجم العنوان إلى "البرمجة مع وضع تفضيلات اللغة في الاعتبار: كيفية تكييف المحتوى للمتحدثين باللغة الألمانية وغيرهم"
إذا تم تقديم طلب باللغة الألمانية، فسيتم الترحيب بالعميل بمحتوى يقع بين سطري الرمز "de" و"else". ولكن، إذا اختاروا شريك رقص مختلفًا عن شريك الرقص الألماني، فسيتم غنائهم بالمحتوى الموجود بين سطري الكود "else" و"endcase".
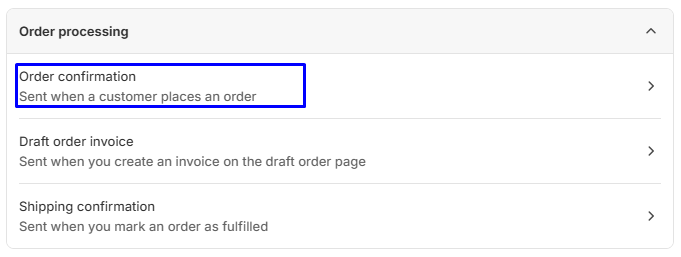
في منطقة إدارة Shopify، انتقل إلى الإعدادات > الإشعارات وافتح البريد الإلكتروني الذي ترغب في ترجمته!
في لوحة تحكم Shopify، انتقل إلى الإعدادات > الإشعارات، ثم ركّز على البريد الإلكتروني الذي يحتاج إلى ترجمة. هل تحلم برسالة "تأكيد الطلب" متعددة اللغات؟ إليك دليلك:

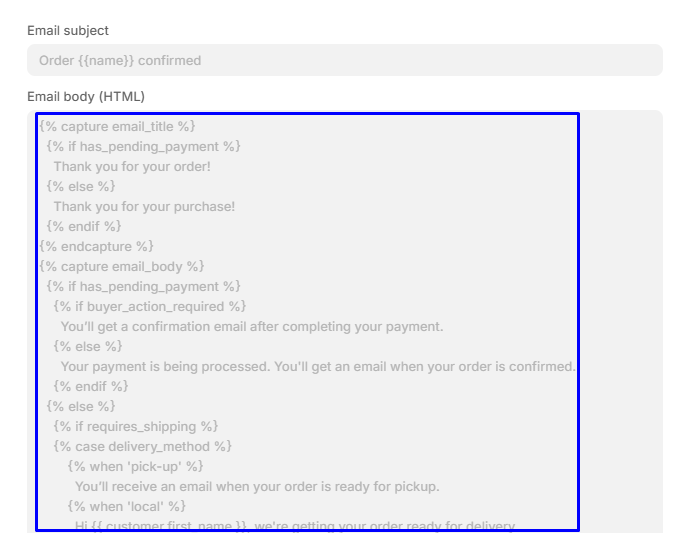
انسخ نص البريد الإلكتروني!

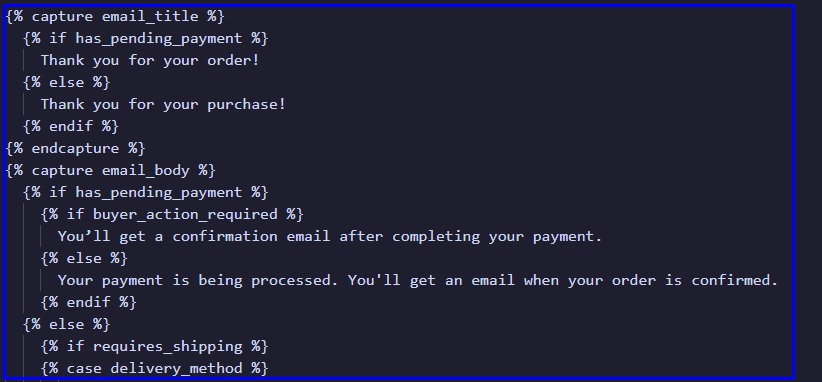
ارجع إلى محرر النصوص الخاص بك واستبدل "البريد الإلكتروني باللغة الأصلية هنا" بالكود الذي نسخته (على افتراض أن اللغة الإنجليزية هي لغتك الأساسية)
في هذه الحالة، نظرًا لأن اللغة الإنجليزية هي اللغة الأساسية، فقد تم استبدال العنصر النائب "البريد الإلكتروني باللغة الأصلية هنا" بالرمز.

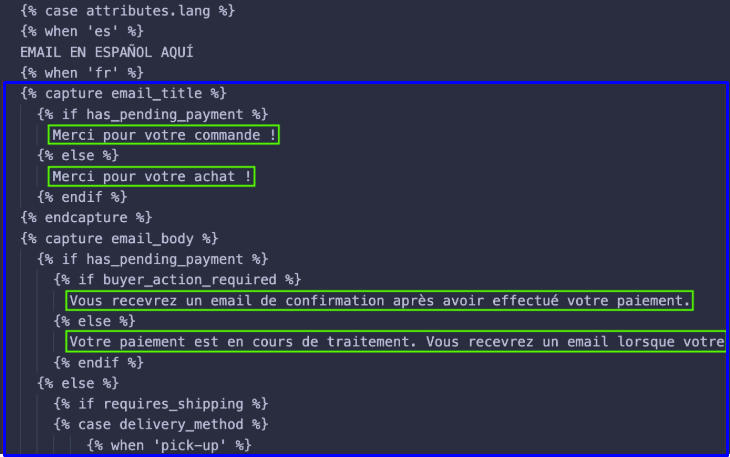
استبدل "EMAIL EN FRANÇAIS ICI" بالكود المقدم واضبط العبارات على نسخها المترجمة. كرر ذلك للغات أخرى مثل "EMAIL EN ESPAÑOL AQUI"

على سبيل المثال، بالنسبة للغة الفرنسية، ستغير "شكرًا لك على عملية الشراء!" إلى "Merci pour votre achat!". تأكد من تغيير الجمل فقط. لا يجوز لك ترجمة أي رمز سائل بين {% %} أو {{ }}
بعد تحديث جميع الحقول لكل لغة، انسخ المحتوى بالكامل من محرر النصوص الخاص بك وأدخله ضمن مسؤول Shopify > الإشعارات، في الإشعار المطلوب للتعديل
في هذه الحالة ، البريد الإلكتروني الذي تم تحريره هو "تأكيد الطلب":

اتبع نفس الإجراء لموضوع البريد الإلكتروني
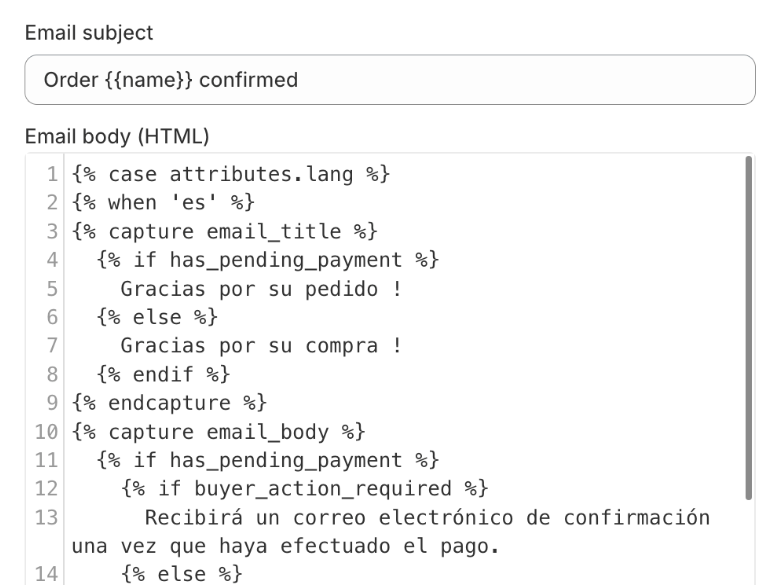
بالنسبة لموضوع البريد الإلكتروني، تكون العملية متطابقة: في محرر النصوص الخاص بك، انسخ الكود، ثم استبدل الحقول بالموضوع المترجم، كما هو موضح هنا:
{% case attributes.lang %} {% When 'es' %} تم تأكيد الطلب {{name}} {% When 'fr' %} Commande {{nom}} confirmée {% else %} تم تأكيد الطلب {{name}} {% حالة النهاية %}
اضغط على زر "حفظ" الموجود في الزاوية اليمنى العليا
انت انتهيت! يجب أن يتلقى عميلك البريد الإلكتروني بلغته.
الإخطارات للعملاء
لتخصيص إشعارات البريد الإلكتروني لعملائك، يمكنك دمج علامة اللغة في قسم "العملاء" في مسؤول Shopify > العملاء. ستعكس هذه العلامة اللغة التي اختارها الزائر عند التسجيل في موقعك.
لتفعيل هذه الإمكانية، أدخل السطر علامة_الزبون: صحيح في الكود ConveyThis. انتقل إلى لوحة إدارة Shopify > المتجر الإلكتروني > السمات > الإجراءات > تعديل الكود > ConveyThis_switcher.liquid لإجراء هذا التعديل.
بعد دمج هذه العلامة في الكود، يمكنك تنظيم إشعار العميل بناءً على التنسيق الذي تمت مناقشته مسبقًا:
يظل النهج كما هو موضح في القسم الأول من هذا الدليل، ولكنه يستخدم الكود التالي:
{% assign language = customer.tags | join: '' | split: '#conveythis-wrapper' %} {% case language[1] %} {% when 'en' %} تأكيد الحساب باللغة الإنجليزية {% else %} تأكيد حساب العميل الأصلي {% endcase %}