Een meertalige website maakt het gebruikers gemakkelijker
Hoe een meertalige website het leven voor zijn gebruikers gemakkelijker maakt
Zodra u uw website heeft gelanceerd, weet u dat dit de plek is waar klanten informatie over uw producten of diensten kunnen vinden. Maar wat gebeurt er als u uw bereik internationaal wilt uitbreiden? Gebruikers bezoeken uw site mogelijk in eerste instantie in de oorspronkelijke taal, omdat dit hun voorkeur is of omdat ze simpelweg geen optie voor een andere taal zien. Maar wat als u uw site liever in hun moedertaal wilt bekijken? Hier komen meertalige websites in beeld, die een eenvoudige maar krachtige oplossing bieden.
Er zijn verschillende manieren om uw website te vertalen naar meerdere talen om een breder publiek te bedienen. De vertaalmethoden en resultaten kunnen variëren, maar het onderliggende doel is altijd hetzelfde: uw website toegankelijk en gebruiksvriendelijk maken voor zoveel mogelijk bezoekers. Deze methoden omvatten:
- Professionele vertalers
- Machinevertaling
- Machine- en menselijke vertaling
- Gratis vertaalsoftwarediensten
In dit artikel wil ik me richten op de laatste twee opties. Waarom? Omdat machinevertalingen, hoewel snel, vaak resulteren in ongemakkelijke of onnatuurlijke formuleringen. Ze kunnen de plank misslaan als het gaat om grammatica, toon en context. Daarom is menselijke vertaling, of een combinatie van menselijke en machinevertaling, de ideale oplossing voor het leveren van nauwkeurige, natuurlijk klinkende vertalingen die echt aanslaan bij uw publiek.
Belangrijke details om te overwegen bij het vertalen van uw website
Bij het vertalen van uw website is het essentieel om rekening te houden met verschillende factoren om een naadloze ervaring te garanderen voor gebruikers in verschillende talen. Een succesvolle meertalige website vereist zorgvuldige aandacht voor details die niet alleen van invloed zijn op de functionaliteit, maar ook bijdragen aan een positieve gebruikerservaring. Hieronder duiken we in enkele van de meest cruciale aspecten om te overwegen tijdens het vertaalproces.
1. De taalwisselaar
De taalswitcher is een fundamenteel element van elke meertalige website. Hiermee kunnen gebruikers eenvoudig en zonder gedoe wisselen tussen verschillende taalopties. Hoewel dit eenvoudig lijkt, zijn de plaatsing en het ontwerp cruciaal voor de gebruikerservaring. De switcher moet gemakkelijk te vinden en toegankelijk zijn op alle pagina's, meestal in de header of footer voor eenvoudige toegang. Het is belangrijk om te onthouden dat sommige bezoekers liever taalnamen in hun moedertaal zien, zoals "Français" voor Frans of "Deutsch" voor Duits, in plaats van de Engelse equivalenten. Dit kleine maar belangrijke detail voegt een persoonlijk tintje toe en zorgt ervoor dat bezoekers zich prettiger voelen bij het navigeren op uw site. Bovendien moet de switcher duidelijk en intuïtief zijn, zodat gebruikers er niet naar hoeven te zoeken.
Een ander belangrijk punt is ervoor te zorgen dat uw taalwisselaar de algehele functionaliteit van de website niet verstoort. De taaloptie mag niet aan een specifieke regio worden gekoppeld, omdat gebruikers mogelijk een andere taal prefereren dan wat wordt voorgesteld op basis van hun geografische locatie. Bijvoorbeeld, een Duitstalige in de VS kan er de voorkeur aan geven om de website in het Duits te lezen, niet in het Engels. Gebruikers toestaan om hun voorkeurstaal te selecteren, ongeacht hun regio, is een zeer nuttige functie voor een meertalige website.
2. De lay-out
De lay-out van uw website speelt een belangrijke rol in hoe gebruikers omgaan met uw content. Bij het vertalen moet de lay-out zich aanpassen aan verschillende talen, aangezien elke taal zijn eigen unieke aantal tekens, tekstrichting en grammatica heeft. Talen zoals Duits of Russisch hebben bijvoorbeeld vaak langere woorden en zinnen, wat van invloed kan zijn op hoe tekst in knoppen, menu's of banners past. Aan de andere kant gebruiken talen zoals Chinees of Japans vaak minder tekens, wat van invloed kan zijn op de uitlijning van de tekst en de algehele consistentie van de lay-out.
Het is cruciaal om uw site te ontwerpen met flexibiliteit in gedachten, met behulp van responsieve ontwerppraktijken die zich kunnen aanpassen aan verschillende tekstlengtes. Vermijd hardgecodeerde breedtes of containers met vaste grootte die kunnen beperken hoe vertaalde tekst in uw lay-out past. Uw website moet het mogelijk maken om tekst opnieuw te laten doorlopen bij het wisselen van taal om te voorkomen dat elementen worden afgesneden of verkeerd worden uitgelijnd. Het gebruik van schaalbare lettergroottes, flexibele rasterlay-outs en het scheiden van inhoud van ontwerp zal u helpen een responsieve lay-out te creëren die zich gemakkelijk kan aanpassen aan verschillende talen.
3. Culturele overwegingen (passende kleuren, borden, iconen)
Culturele gevoeligheid is een belangrijke factor bij het vertalen van uw website. Verschillende culturen hebben verschillende percepties van kleuren, symbolen en beelden, wat van invloed kan zijn op hoe uw website wordt waargenomen door een internationaal publiek. Zo kan de kleur rood in sommige culturen worden geassocieerd met geluk en voorspoed, terwijl het in andere culturen gevaar of stopsignalen kan symboliseren. Op dezelfde manier kunnen bepaalde symbolen of iconen verschillende betekenissen hebben in verschillende landen, wat kan leiden tot misverstanden als ze niet zorgvuldig worden gekozen.
Neem bij het vertalen van uw website de tijd om onderzoek te doen naar de culturele betekenis van kleuren, iconen en afbeeldingen in de doelregio. Zorg ervoor dat de visuele elementen van uw website passend zijn en aansluiten bij lokale waarden. Dit kan betekenen dat u afbeeldingen van mensen verandert, iconen aanpast aan lokale voorkeuren of zelfs kleurenschema's aanpast om beter aan te sluiten bij culturele normen. Dit soort aandacht voor detail helpt vertrouwen op te bouwen bij uw internationale publiek en zorgt ervoor dat uw website hen niet onbedoeld beledigt of in verwarring brengt.
4. Talen van rechts naar links (RTL)
Als u van plan bent om te voorzien in doelgroepen die talen spreken zoals Arabisch, Hebreeuws of Perzisch, moet u rekening houden met de unieke ontwerpuitdagingen die rechts-naar-links (RTL) talen met zich meebrengen. In tegenstelling tot links-naar-rechts (LTR) talen, vereisen RTL-talen dat de gehele website-indeling wordt gespiegeld. Dit houdt in dat de richting van tekst, knoppen, afbeeldingen en menu's wordt omgedraaid om tegemoet te komen aan de leesgewoonten van RTL-taalsprekers.
RTL-ontwerp gaat verder dan alleen het omdraaien van de tekstrichting; het omvat het aanpassen van de hele gebruikersinterface om ervoor te zorgen dat alles natuurlijk en intuïtief aanvoelt. Dit omvat het aanpassen van navigatieknoppen, pictogrammen en zelfs de positionering van content op de pagina. In RTL-talen moet de terugknop in een formulier of een navigatiemenu bijvoorbeeld aan de rechterkant van de pagina worden geplaatst in plaats van aan de linkerkant. De wijziging is niet alleen visueel, maar ook functioneel, en zorgt ervoor dat RTL-gebruikers een naadloze ervaring hebben.
Daarnaast is het belangrijk om de website grondig te testen op RTL-compatibiliteit, aangezien sommige lettertypen, pictogrammen of functies mogelijk niet correct worden weergegeven in de RTL-modus. Het garanderen van de juiste ondersteuning voor RTL-talen is essentieel om een inclusieve en gebruiksvriendelijke ervaring te creëren voor sprekers van deze talen.
Consistente branding
Ongeacht de taal, een bezoeker die op uw website terechtkomt, moet uw merk onmiddellijk herkennen. Dit betekent dat uw site een consistente branding moet behouden in alle versies, ongeacht de taal. Een tool als de ConveyThis plugin of vergelijkbare vertaaldiensten kunnen helpen ervoor te zorgen dat uw branding intact blijft.
Zodra u op de website van ConveyThis terechtkomt, vindt u een menu met vertaaldiensten en verschillende handige pagina's. Door deze opties te vergelijken met andere diensten, zult u beseffen dat ConveyThis meer biedt voor minder. Het enige dat u hoeft te doen, is een beetje lezen, een account aanmaken en de diensten die ze aanbieden verkennen.
De taalwisselaar : meer dan alleen een knop
De taalswitcher lijkt misschien een klein detail, maar het is cruciaal om uw site gebruiksvriendelijk te maken. Denk bij het ontwerpen van uw meertalige site na over waar de switcher wordt geplaatst en hoe deze zal functioneren. De switcher moet gemakkelijk toegankelijk zijn en de taalopties moeten in hun oorspronkelijke script worden vermeld (bijvoorbeeld "Deutsch" in plaats van "German" of "Español" in plaats van "Spanish") om bezoekers zich meer welkom te laten voelen.
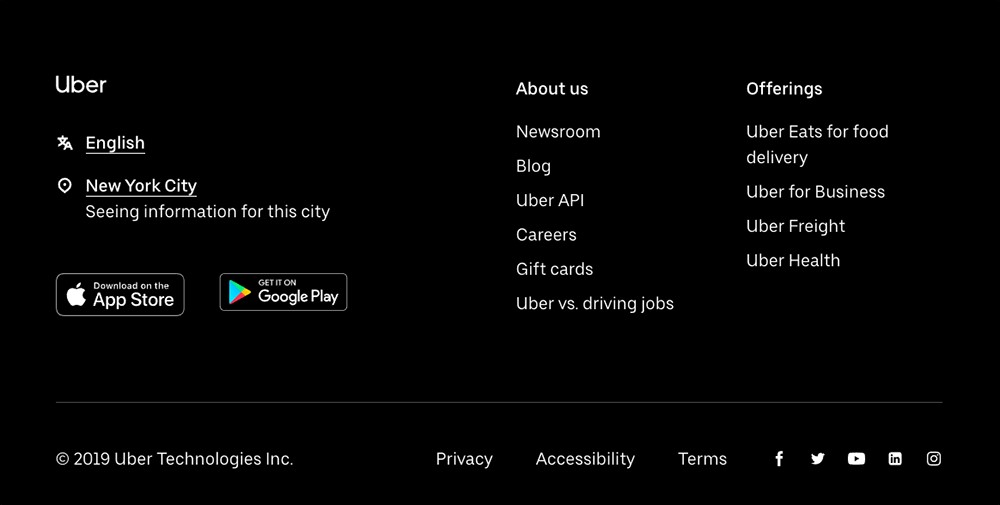
Een geweldig voorbeeld van een taalswitcher is te vinden op Uber . Hun switcher stelt gebruikers in staat om onafhankelijk hun taal en regio te kiezen, wat een gebruiksvriendelijke functie is, vooral wanneer mensen uit verschillende landen er de voorkeur aan geven om in het Engels te browsen in plaats van in hun moedertaal.
Welke taal heeft uw voorkeur?
Heb je websites bezocht die je dwingen om je regio te veranderen om de taal te veranderen? Nou, deze websites laten je absoluut niet je voorkeurstaal kiezen zonder van regio te veranderen. Het kunnen kiezen van een voorkeurstaal is positief voor je bedrijf, aangezien niet elke Duitser in Duitsland is of elke Japanner in Japan, en ze geven er misschien de voorkeur aan om Engels te gebruiken om op je website te navigeren.
Een goed voorbeeld van het kiezen van uw voorkeurstaal is Uber. De schakelaar bevindt zich in de voettekst en u kunt van regio of taal wisselen zonder dat de ene de andere beïnvloedt. Wanneer u op 'Engels' klikt, wordt er een lijst met talen weergegeven waaruit u kunt kiezen.
Automatisch detecteren van talen
In de onderling verbonden digitale wereld van vandaag gebruiken veel meertalige websites browsergebaseerde taaldetectie om automatisch content weer te geven in de voorkeurstaal van de gebruiker. Deze aanpak maakt gebruik van de taalinstellingen van de browser of het apparaat van de gebruiker om de standaardtaal te bepalen. Hoewel dit een soepelere eerste ervaring kan bieden, is het niet altijd waterdicht. Bijvoorbeeld, iemand uit Japan die in Portugal woont, kan zijn browser op Portugees hebben ingesteld vanwege zijn locatie, maar hij begrijpt de taal misschien niet. In dergelijke gevallen creëert het automatisch weergeven van de site in het Portugees een barrière in plaats van de toegankelijkheid te verbeteren.
Om deze beperking aan te pakken, is het essentieel om een zichtbare en intuïtieve taalswitcher te bieden. Met een taalswitcher kunnen gebruikers eenvoudig de taal van de website wijzigen naar een taal die ze begrijpen, waardoor de toegankelijkheid voor een breder publiek wordt gewaarborgd. Door de taalswitcher op een prominente en consistente locatie te plaatsen, zoals de header, footer of een zijbalk, is deze eenvoudig te vinden. Gebruiksvriendelijk ontwerp en functionaliteit moeten de plaatsing en het uiterlijk bepalen.
Taalwisselaar met vlaggen: een waarschuwing
Een populaire versie van de taalswitcher gebruikt vlaggen als visuele indicatoren van taalopties. Hoewel deze aanpak op het eerste gezicht aantrekkelijk en intuïtief kan lijken, zijn er belangrijke nadelen om te overwegen:
-
Vlaggen vertegenwoordigen landen, geen talen:
Vlaggen zijn nationale symbolen en vertegenwoordigen landen, niet de talen die daar gesproken worden. De vlag van de Verenigde Staten wordt bijvoorbeeld vaak geassocieerd met Engels, maar Engels wordt in veel andere landen gesproken, zoals Canada, het Verenigd Koninkrijk en Australië. Omgekeerd vertegenwoordigt de Canadese vlag een land met twee officiële talen, Engels en Frans, wat dubbelzinnigheid creëert bij het gebruik van vlaggen als representatie. -
Meerdere talen in één land:
Veel landen zijn meertalig en hun bevolking spreekt meerdere officiële talen. India heeft bijvoorbeeld 22 officieel erkende talen, waardoor het onmogelijk is om één vlag te kiezen die de taalkundige diversiteit vertegenwoordigt. -
Talen gesproken in meerdere landen:
Sommige talen, zoals Spaans of Arabisch, worden in veel landen gesproken. Het gebruik van één enkele vlag, zoals die van Spanje, om Spaans te vertegenwoordigen, sluit andere landen uit waar Spaans veel wordt gesproken, zoals Mexico, Argentinië of Colombia. -
Verwarring of gebrek aan herkenning bij bezoekers:
Niet alle gebruikers zijn bekend met elke vlag. Bovendien kunnen vlaggen die op elkaar lijken bezoekers in verwarring brengen, waardoor het voor hen moeilijker wordt om de juiste taal te selecteren. De vlaggen van Ierland en Ivoorkust hebben bijvoorbeeld vergelijkbare kleuren, maar verschillen in oriëntatie, wat in één oogopslag gemakkelijk kan worden verward.
Tekstuitbreiding
Dit is een heel eenvoudig detail, het is voor ons geen geheim dat wanneer we van taal veranderen, bepaalde woorden, zinnen of zinnen hun extensie veranderen, dit is iets dat we in gedachten moeten houden bij het vertalen van onze website. Hetzelfde woord in het Japans en Duits kan anders zijn.

De W3C's gids voor tekstgrootte in vertaling
“Laat tekst reflowen en vermijd kleine containers met vaste breedte of krappe ruimtes waar mogelijk. Wees vooral voorzichtig met het goed inpassen van tekst in grafische ontwerpen. Scheid presentatie en inhoud, zodat lettergroottes, regelhoogtes, etc. eenvoudig kunnen worden aangepast voor vertaalde tekst. U moet deze ideeën ook in gedachten houden bij het ontwerpen van databaseveldbreedtes in tekenlengtes.”
De W3C benadrukt ook de aanpasbaarheid van UI-elementen, zoals knoppen, invoervelden en beschrijvende tekst. Een voorbeeld hiervan zou Flickr kunnen zijn toen ze hun website vertaalden, waarbij het woord "views" verwijst naar het aantal views dat een afbeelding heeft gehad.

Compatibiliteit en codering van lettertypen
Het W3C adviseert om UTF-8 te gebruiken bij het coderen, zodat speciale tekens correct worden weergegeven, ongeacht de gebruikte taal.
Als het aankomt op de lettertypes, is het goed om te onthouden dat degene die we kiezen compatibel moet zijn met de talen waarnaar we onze website vertalen. Als u vertaalt naar een taal die niet op Latijn is gebaseerd, moeten speciale tekens deel uitmaken van het lettertype dat u kiest. Zorg er bij het downloaden van uw lettertype voor dat het RTL en Cyrillisch ondersteunt.
Nu ik de RLT (Right to Left) talen noem, is dit een andere uitdaging waar je voor staat als je doelgroep een van deze talen spreekt of als je het gewoon een van de lijsten van je websitevertaling maakt om hun aandacht te trekken. In deze gevallen moet je het ontwerp spiegelen, inclusief alles, letterlijk alles op de website.
Een goede optie hiervoor is de websitevertaler op de ConveyThis website. Deze is niet alleen gratis, maar zodra u uw gratis account activeert, kunt u in ieder geval vertalen vanuit uw moedertaal naar de doeltaal.

Afbeeldingen en pictogrammen
Bij het vertalen van uw website om een wereldwijd publiek te bereiken, is het aanpassen van afbeeldingen en iconen net zo belangrijk als het vertalen van de tekst. Visuele content draagt krachtige culturele connotaties met zich mee, en het gebruik van de verkeerde visuals kan onbedoeld uw doelgroep vervreemden of beledigen. Daarom is het cruciaal om de visuele elementen van uw website aan te passen aan de culturele normen en voorkeuren van uw gebruikers.
Afbeeldingen van mensen moeten bijvoorbeeld de diversiteit en demografie van uw publiek weerspiegelen. Als uw website gebruikers in specifieke regio's target, kan het gebruik van afbeeldingen met mensen die cultureel passende kleding dragen en zich bezighouden met vertrouwde activiteiten, een gevoel van verbondenheid en vertrouwen creëren. Omgekeerd kan het gebruik van afbeeldingen die uit de context zijn gehaald of cultureel ongepast zijn, leiden tot misverstanden of zelfs tegenreacties. Kleding die bijvoorbeeld in de ene cultuur als casual wordt beschouwd, kan in een andere cultuur als respectloos worden beschouwd.
Iconen en afbeeldingen vereisen ook zorgvuldige overweging. Symbolen die in de ene regio algemeen worden begrepen, kunnen in een andere regio geen betekenis hebben, of een compleet andere betekenis. Een duim omhoog-icoon is bijvoorbeeld een universeel teken van goedkeuring in veel culturen, maar in andere culturen kan het als aanstootgevend worden gezien. Op dezelfde manier moeten iconen voor gebaren, dieren of religieuze symbolen met culturele gevoeligheid worden gekozen om miscommunicatie te voorkomen.
Kleuren zijn een ander belangrijk aspect van visuele content dat moet worden aangepast aan verschillende doelgroepen. Kleuren hebben symbolische betekenissen die per cultuur sterk verschillen. Zo wordt wit in westerse culturen geassocieerd met zuiverheid en bruiloften, maar kan het in sommige Aziatische culturen rouw betekenen. Rood kan geluk en voorspoed vertegenwoordigen in China, maar in andere regio's gevaar of voorzichtigheid oproepen. Door grondig onderzoek te doen naar de culturele betekenis van kleuren in uw doelmarkt, zorgt u ervoor dat uw ontwerpkeuzes positief aanslaan bij gebruikers.
Houd daarnaast rekening met de context van feestdagen en vieringen die in uw visuals worden afgebeeld. Het gebruik van regiospecifieke vakantiebeelden, zoals kerstbomen of Diwali-lampen, kan een gevoel van vertrouwdheid en warmte creëren voor gebruikers uit die regio's. Het weergeven van dergelijke afbeeldingen in regio's waar de feestdag niet wordt gevierd, kan uw publiek echter verwarren of vervreemden.
Datums en formaten
Datums en formaten spelen een cruciale rol bij het maken van een website die echt gebruiksvriendelijk en cultureel passend is voor een wereldwijd publiek. Datumformaten variëren bijvoorbeeld aanzienlijk per regio en het niet aanpassen ervan kan leiden tot verwarring of verkeerde interpretatie door gebruikers. In de Verenigde Staten worden datums doorgaans geschreven in het formaat "maand/dag/jaar", terwijl veel landen, zoals Venezuela, "dag/maand/jaar" gebruiken. In Japan is het standaardformaat "jaar/maand/dag". Deze verschillen lijken misschien klein, maar voor gebruikers die gewend zijn aan hun regionale conventies, kan het zien van een onbekend formaat hun ervaring verstoren of zelfs fouten veroorzaken bij het begrijpen van belangrijke informatie.
Op dezelfde manier verschillen meetsystemen wereldwijd. Terwijl het grootste deel van de wereld het metrische systeem gebruikt voor metingen (bijvoorbeeld kilometers, kilogrammen, Celsius), vertrouwt de Verenigde Staten op het imperiale systeem (bijvoorbeeld mijlen, ponden, Fahrenheit). Afstanden, gewichten of temperaturen in het verkeerde formaat weergeven voor uw doelgroep kan uw content minder herkenbaar of zelfs onbruikbaar maken.
Voor websites die een internationaal publiek bedienen, is het essentieel om deze formaten aan te passen aan de verwachtingen van de gebruiker. Dit houdt vaak in dat de locatie of taalvoorkeuren van de gebruiker dynamisch worden gedetecteerd en de content dienovereenkomstig wordt aangepast. Hulpmiddelen zoals vertaalplugins of geolocatiefuncties kunnen dit proces vereenvoudigen door de aanpassing van formaten te automatiseren op basis van de regio van de gebruiker.
Het is ook belangrijk om rekening te houden met andere regionale conventies, zoals de manier waarop de tijd wordt weergegeven (12-uurs klok versus 24-uurs klok), de eerste dag van de week (maandag in de meeste landen versus zondag in de VS) en valutaformaten. Elk van deze kleine details draagt bij aan het creëren van een naadloze en intuïtieve ervaring voor gebruikers, en laat zien dat uw website waarde hecht aan hun voorkeuren en culturele normen.
WordPress en de juiste vertaalplugin
WordPress biedt een breed scala aan plugins om uw website meertalig te maken, maar het kiezen van de juiste kan cruciaal zijn voor het bereiken van een naadloze, professionele en gebruiksvriendelijke ervaring. Van deze opties springt de ConveyThis plugin eruit als een uitzonderlijke keuze voor het eenvoudig en efficiënt vertalen van uw WordPress site. ConveyThis biedt een robuuste en gebruiksvriendelijke oplossing die gebruikmaakt van geavanceerde neurale machinevertaaltechnologie om uw content te vertalen naar meer dan 92 talen, inclusief ondersteuning voor complexe Right-to-Left (RTL) talen zoals Arabisch en Hebreeuws.
Een van de opvallende kenmerken van de ConveyThis plugin is het gebruiksgemak en de snelle installatie. Met slechts een paar eenvoudige stappen kan uw website binnen enkele minuten worden vertaald en klaar zijn voor een internationaal publiek. De plugin wordt geleverd met een volledig aanpasbare taalwisselaar die kan worden aangepast aan het ontwerp en de branding van uw website, zodat het aanvoelt als een integraal onderdeel van uw site.
Hoewel de machinevertaalmogelijkheden van ConveyThis op zichzelf al indrukwekkend zijn, biedt de plugin ook de optie om vertalingen te laten beoordelen en verfijnen door professionele menselijke proeflezers. Dit zorgt ervoor dat de vertalingen van uw website niet alleen de betekenis van uw content vastleggen, maar ook de juiste toon, context en culturele nuances overbrengen. Deze combinatie van machinesnelheid en menselijke precisie garandeert vertalingen die zowel accuraat als natuurlijk zijn, wat een hoogwaardige ervaring biedt voor uw gebruikers.
Naast het verbeteren van de gebruikerservaring, verbetert ConveyThis de SEO van uw website. Door nieuwe directory's te maken voor elke vertaalde taal, zoals /es/ voor Spaans of /de/ voor Duits, zorgt ConveyThis ervoor dat uw meertalige content doorzoekbaar is voor zoekmachines zoals Google. Dit vergroot de zichtbaarheid van uw website in zoekresultaten, waardoor u een breder publiek kunt bereiken en meer organisch verkeer uit verschillende regio's kunt aantrekken.
De ConveyThis plugin is ook in lijn met de principes van toegankelijkheid en inclusiviteit die in dit artikel worden beschreven. Het ontwerp ondersteunt de unieke vereisten van meertalige websites, van het accommoderen van tekstuitbreiding tot het verzekeren van lettertypecompatibiliteit en codering. Met ConveyThis kunt u zich richten op het laten groeien van uw wereldwijde publiek terwijl u erop vertrouwt dat de plugin de technische complexiteit van websitevertalingen aankan.
Hoe installeer ik de ConveyThis plugin in mijn WordPress?
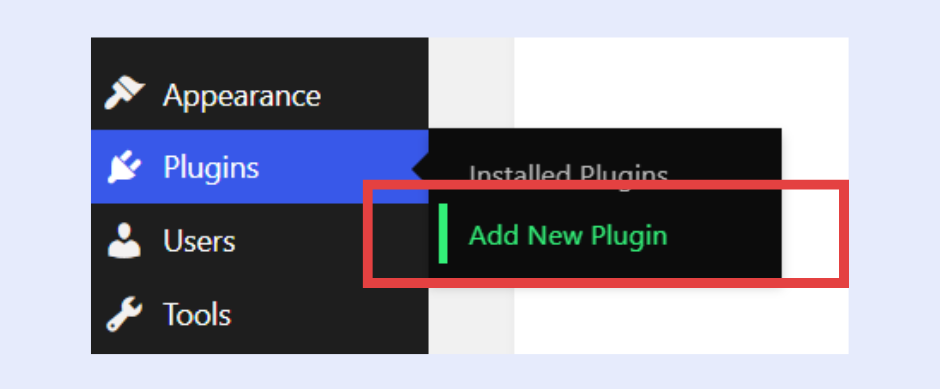
- Ga naar je WordPress-configuratiescherm, klik op “ Plugins ” en “ Nieuwe toevoegen ”.

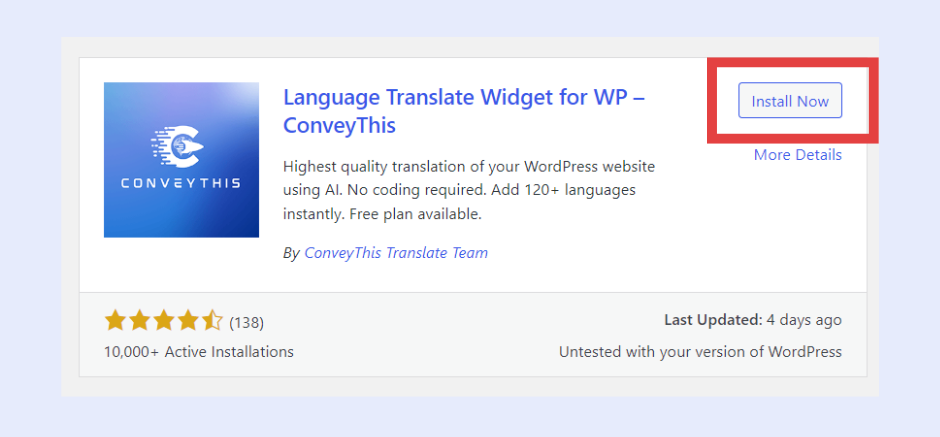
- Typ “ConveyThis” in de zoekbalk, vervolgens “Nu installeren” en “Activeren”.

- Wanneer u de pagina vernieuwt, ziet u dat deze geactiveerd is, maar nog niet geconfigureerd. Klik daarom op ' Pagina configureren '.
- U ziet de configuratie ConveyThis. Hiervoor moet u een account aanmaken op www.conveythis.com.
- Zodra u uw registratie hebt bevestigd, controleert u het dashboard, kopieert u de unieke API-sleutel en gaat u terug naar de configuratiepagina.
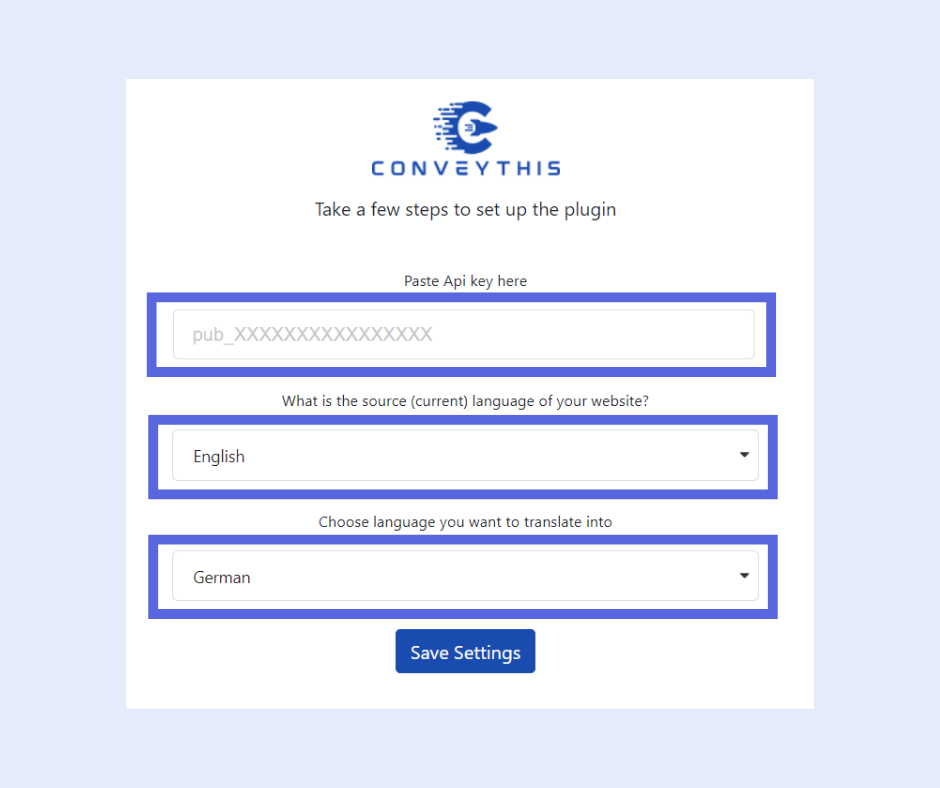
- Plak de API-sleutel op de juiste plaats, selecteer de bron- en doeltaal en klik op " Instellingen opslaan ".

Zodra u klaar bent, hoeft u alleen nog maar de pagina te vernieuwen en de taalwisselaar zou moeten werken. Om deze aan te passen of extra instellingen te selecteren, klikt u op "meer opties weergeven". Voor meer informatie over de vertaalinterface bezoekt u de website ConveyThis, gaat u naar Integraties > WordPress. Nadat het installatieproces is uitgelegd, vindt u aan het einde van deze pagina "ga hier verder" voor meer informatie.
Conclusie:
In de huidige onderling verbonden en geglobaliseerde wereld is een meertalige website geen luxe meer: het is een essentieel onderdeel van het bereiken en resoneren met een wereldwijd publiek. Door taalbarrières te doorbreken, creëert u kansen om verbinding te maken met diverse gebruikersgroepen, uw bereik te vergroten en potentiële markten te ontsluiten. Een meertalige website is een krachtig hulpmiddel om inclusiviteit te bevorderen, klanttevredenheid te vergroten en de wereldwijde aanwezigheid van uw bedrijf te verbeteren.
Naast het vertalen van tekst, toont een meertalige website uw toewijding om klanten te begrijpen en te bedienen in hun eigen taal, wat vertrouwen en geloofwaardigheid opbouwt. Het biedt ook een concurrentievoordeel door uw content beter vindbaar te maken in zoekmachines, SEO-ranglijsten te verbeteren en uw merk in verschillende regio's te laten opvallen. Deze toegankelijkheid baant de weg voor sterkere relaties met gebruikers, betere betrokkenheid en uiteindelijk hogere conversiepercentages.
Een succesvolle meertalige website gaat echter verder dan basisvertalingen. Factoren zoals aanpasbare lay-outs, ruimte bieden aan tekstuitbreiding, culturele gevoeligheid en ondersteuning van talen van rechts naar links moeten zorgvuldig worden aangepakt om een naadloze ervaring voor alle gebruikers te garanderen. Het benutten van tools zoals ConveyThis kan deze processen vereenvoudigen en robuuste oplossingen bieden voor het integreren van meerdere talen in uw site zonder in te leveren op ontwerp of functionaliteit.
Door de tijd te nemen om een meertalige strategie zorgvuldig te implementeren, creëert u een platform dat niet alleen uw publiek aanspreekt in hun voorkeurstaal, maar ook aansluit bij hun culturele verwachtingen en surfgewoonten. Deze aandacht voor detail zorgt ervoor dat uw website niet alleen toegankelijk en functioneel is, maar ook uitnodigend en inclusief, ongeacht waar uw gebruikers vandaan komen.
Uiteindelijk is een goed uitgevoerde meertalige website meer dan alleen een bedrijfsmiddel: het is een brug naar nieuwe kansen, grotere klantloyaliteit en een bredere wereldwijde aanwezigheid. Door te investeren in een doordachte aanpak van vertaling en lokalisatie, kan uw bedrijf floreren in diverse markten en een naadloze en bevredigende ervaring leveren voor alle gebruikers, ongeacht hun taal of locatie.
Aanvullende bronnen:
- ConveyThis Integraties – Om de compatibiliteit met WordPress te verkennen.
- Hoe u WordPress vertaalt – Voor meer begeleiding.
- Helpgids voor het vertalen van WordPress-websites – Voor stapsgewijze ondersteuning.
Vertalen is een complex proces, veel meer dan alleen taalkennis.
Als u onze tips opvolgt en ConveyThis gebruikt, zullen uw vertaalde pagina's aanslaan bij uw publiek en aanvoelen alsof ze de doeltaal beheersen.
Hoewel het moeite kost, is het resultaat lonend. Als u een website vertaalt, kan ConveyThis u uren besparen met geautomatiseerde machinevertaling.
Probeer ConveyThis 7 dagen gratis!



