Integrace localhost
Pro vývojáře je využití localhost kritickým aspektem jejich pracovního postupu, zejména při práci na webových aplikacích nebo programech, které se spoléhají na internetové připojení. V rámci procesu vývoje provádějí vývojáři testy, aby ověřili funkčnost svých aplikací na localhost. Navázáním zpětného připojení k localhostu mohou otestovat aplikaci na počítači a operačním systému, který právě používají.
Můžete také použít náš ConveyThis plugin na localhost. V nastavení pluginu místo URL nebo IP můžete pro testování pluginu použít “localhost”. Postupujte podle níže uvedených kroků!
1) Vytvořte hostitele a účet
I když nemůžeme přidat novou doménu jako “localhost”, pomůže vám virtuální hostitel. Nejprve vytvořte virtuálního hostitele a nainstalujte ConveyThis.
Chcete-li to provést, musíte si nejprve vytvořit účet na www.conveythis.com, pokud ještě nemáte.
Pro začátek vám ConveyThis řídicí panel účtu umožňuje zobrazit a spravovat všechny vaše překlady. Jednoduše si vytvořte ConveyThis účet zde.

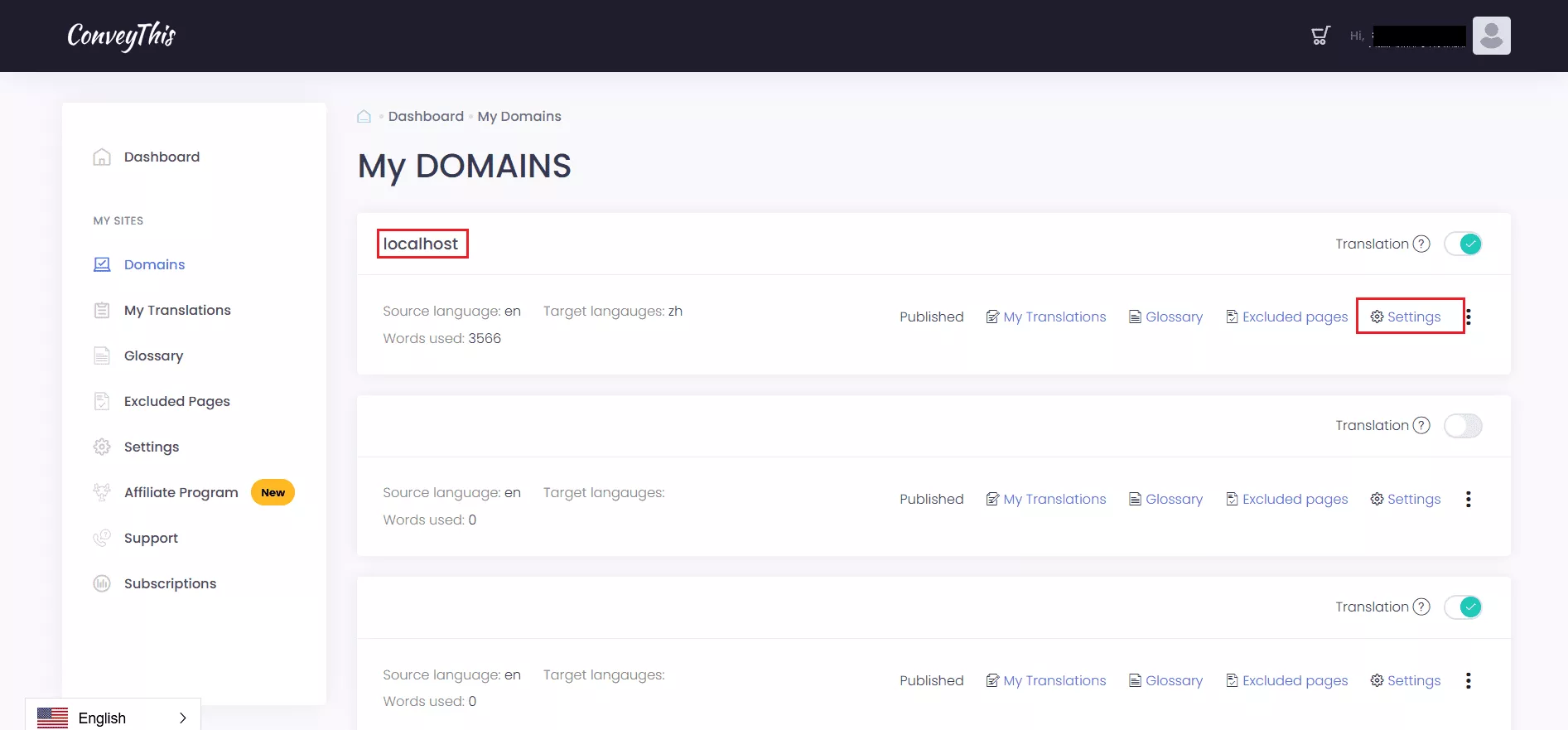
Otevřete nastavení ve svém účtu na conveythis.com a najděte v doménách „localhost“.
Kliknutím na „Nastavení“ nakonfigurujte svá nastavení.

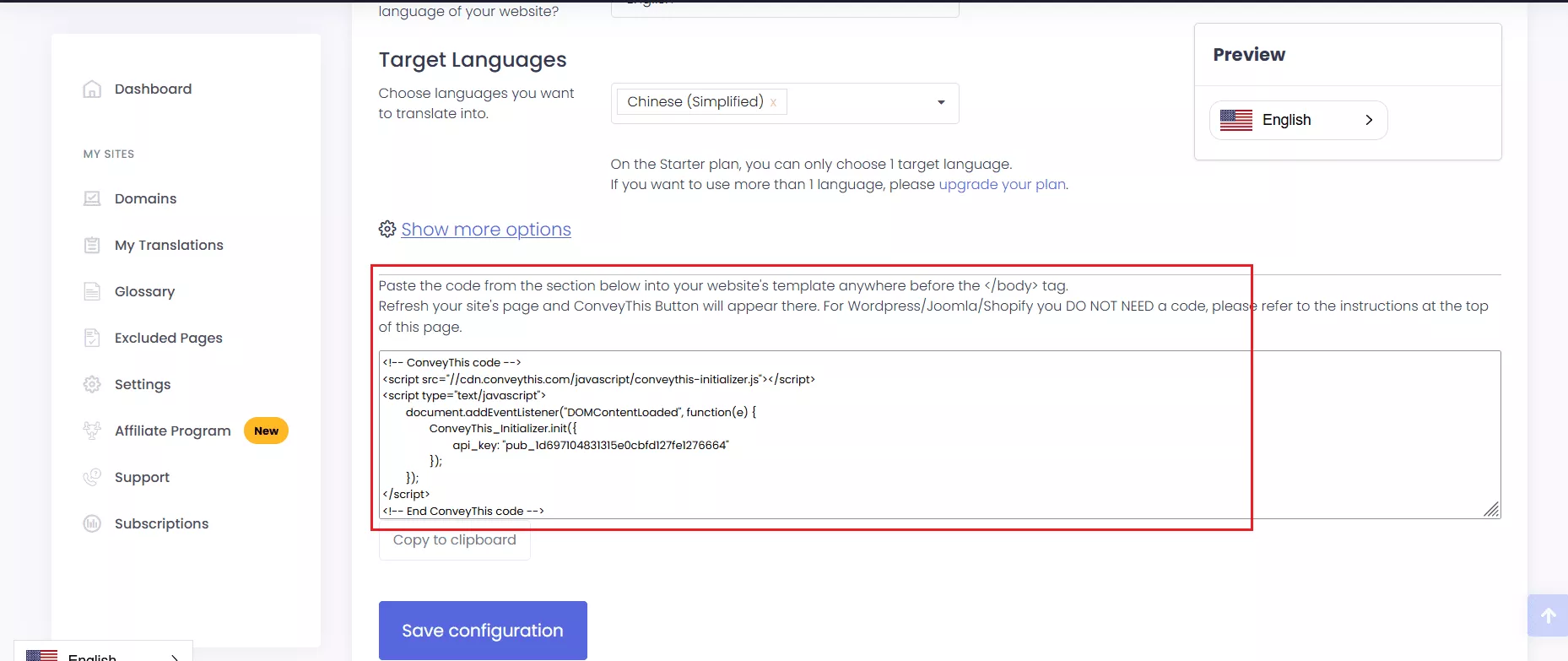
Přejděte dolů a postupujte podle pokynů pro přidání ConveyThis kódu na web localhost.
Nezapomeňte přidat své vlastní webové stránky do souboru virtuálního hostitele.

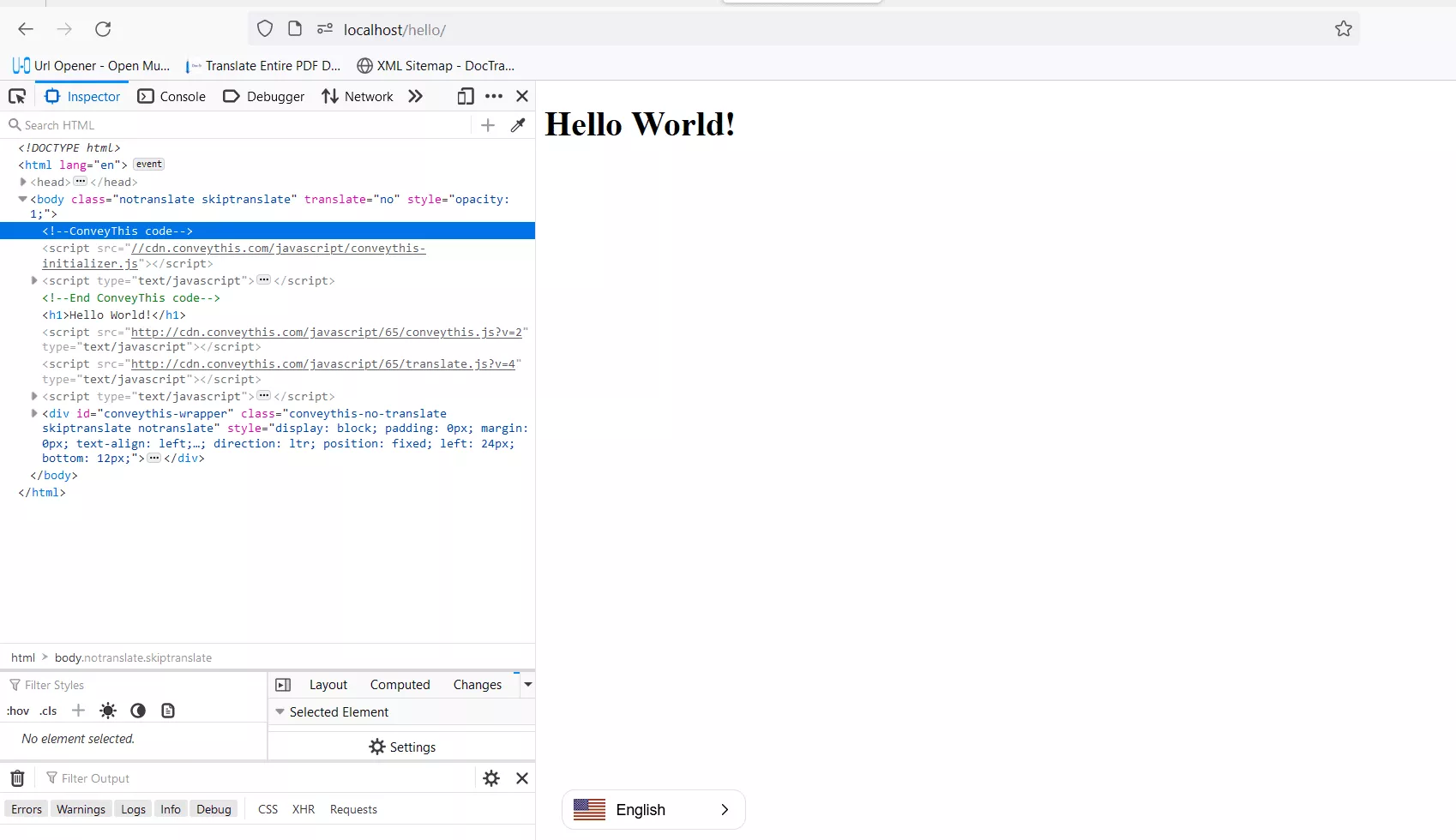
Chcete-li ověřit, zda byla ve vašem localhost implementována ConveyThis, otevřete nástroje pro vývojáře webu otevřením nabídky aplikace v prohlížeči nebo pomocí klávesové zkratky Ctrl + Shift + I.
Pomocí nástroje Inspector byste měli být schopni zobrazit ConveyThis kód.

2) Všechno je hotovo!
To je vše. Přejděte na svůj web a vpravo dole se podívejte na tlačítko pro přepnutí jazyka. Může trvat několik minut, než se objeví, takže se nebojte, pokud budete muset chvíli počkat.
Zkuste změnit jazyk, když se objeví přepínač jazyků – a jako kouzlo je váš web vícejazyčný! Nyní můžete přejít na ConveyThis řídicí panel a spravovat všechny své překlady.
Gratulujeme, nyní můžete začít překládat svůj web!