Integrace JavaScriptu
Integrace ConveyThis widgetu JavaScript do libovolného webu je neuvěřitelně jednoduchá. Postupujte podle našeho jednoduchého podrobného průvodce a přidejte ConveyThis na svůj web během několika minut.
1) Vytvořte ConveyThis účet
Pro začátek vám ConveyThis řídicí panel účtu umožňuje zobrazit a spravovat všechny vaše překlady. Jednoduše si vytvořte ConveyThis účet zde.

2) Vyberte svůj plugin pomocí ConveyThis
Technologie webových stránek odkazuje na konkrétní CMS, který jste použili k vytvoření svých webových stránek, v tomto případě je to JavaScript.
Kliknutím na „Další“ přejděte k následujícímu kroku.

Po kliknutí na „Další“ zadejte název své domény a uveďte jazyk (jazyky), do kterého chcete svůj web přeložit.

Kliknutím na „Další“ přejděte k dalšímu kroku.
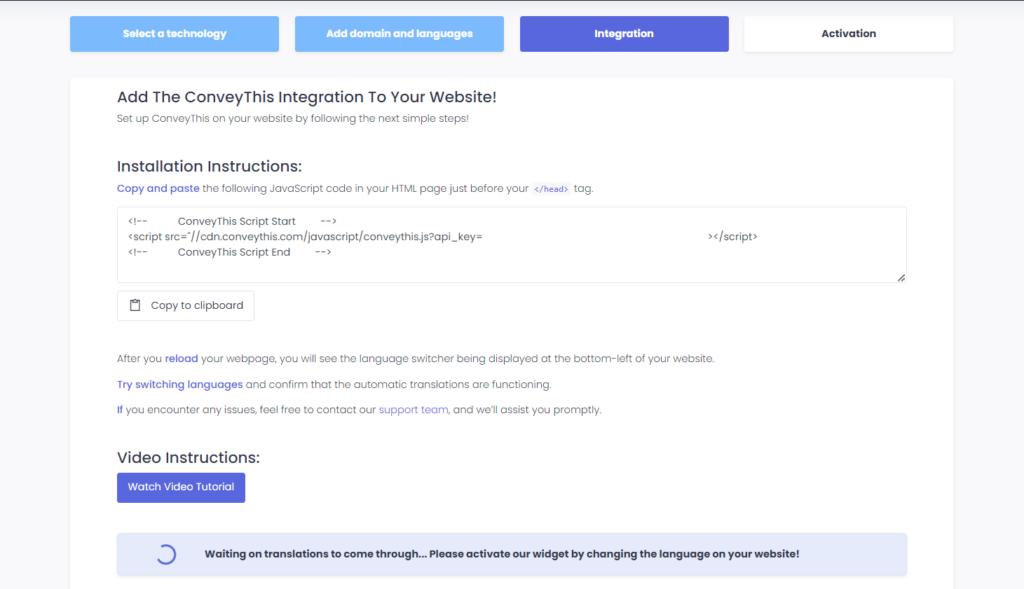
3) Zkopírujte a vložte kód zobrazený na obrazovce
Zobrazí se následující obrazovka:

Zkopírujte kód, který se objeví na vaší obrazovce níže (nezapomeňte nahradit „YOUR_API_KEY“ kódem, který najdete na hlavním panelu.
Poté jej vložte do sekce vašich HTML stránek (pokud používáte CMS k vytvoření svých webových stránek, obvykle se nachází v nastavení CMS na kartě s názvem „Vlastní kód“ nebo něco podobného).
Pokud vytváříte svůj web od začátku, vložte fragment JavaScriptu na všechny stránky HTML svého webu těsně před koncemštítek.
4) Všechno je hotovo!
To je vše. Přejděte na svůj web a vpravo dole se podívejte na tlačítko pro přepnutí jazyka. Může trvat několik minut, než se objeví, takže se nebojte, pokud budete muset chvíli počkat.
Zkuste změnit jazyk, když se objeví přepínač jazyků – a jako kouzlo je váš web vícejazyčný! Nyní můžete přejít na ConveyThis řídicí panel a spravovat všechny své překlady.
Gratulujeme, nyní můžete začít překládat svůj web!