تكامل WooCommerce
إن دمج CoveyThis Translate في أي موقع ويب أمر بسيط للغاية، ومنصة WooCommerce ليست استثناءً. ما عليك سوى اتباع دليلنا البسيط خطوة بخطوة لإضافة ConveyThis إلى موقع WooCommerce الخاص بك في بضع دقائق فقط.
1) إنشاء حساب ConveyThis
للبدء، تتيح لك لوحة معلومات حسابك ConveyThis عرض وإدارة جميع ترجماتك. ما عليك سوى إنشاء حساب ConveyThis هنا.

2) حدد البرنامج الإضافي الخاص بك عبر ConveyThis
تشير تقنية موقع الويب إلى نظام إدارة المحتوى المحدد الذي استخدمته لبناء موقع الويب الخاص بك، وفي هذه الحالة هو WooCommerce.
انقر فوق "التالي" للانتقال إلى الخطوة التالية.

بعد النقر على "التالي"، أدخل اسم المجال الخاص بك وحدد اللغة (اللغات) التي تريد ترجمة موقع الويب الخاص بك إليها.

انقر فوق "التالي" للانتقال إلى الخطوة التالية.
3) قم بتثبيت البرنامج الإضافي ConveyThis
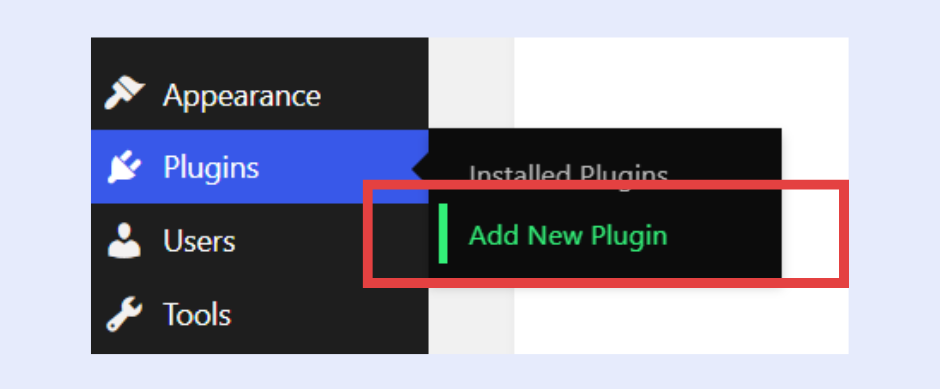
انتقل إلى الصفحة الرئيسية لموقع WordPress وانتقل إلى "المكونات الإضافية" ثم انقر فوق "إضافة جديد"

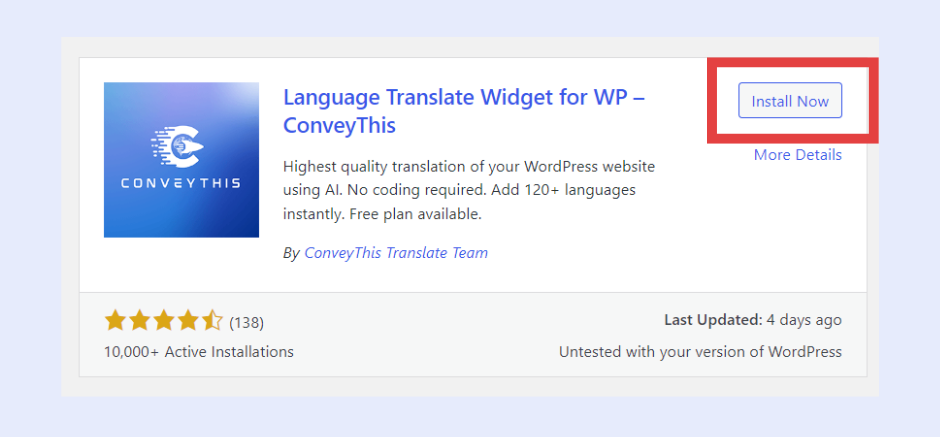
اكتب ConveyThis في حقل البحث وسيظهر لك البرنامج المساعد.
انقر فوق "التثبيت الآن" ثم "تنشيط" .

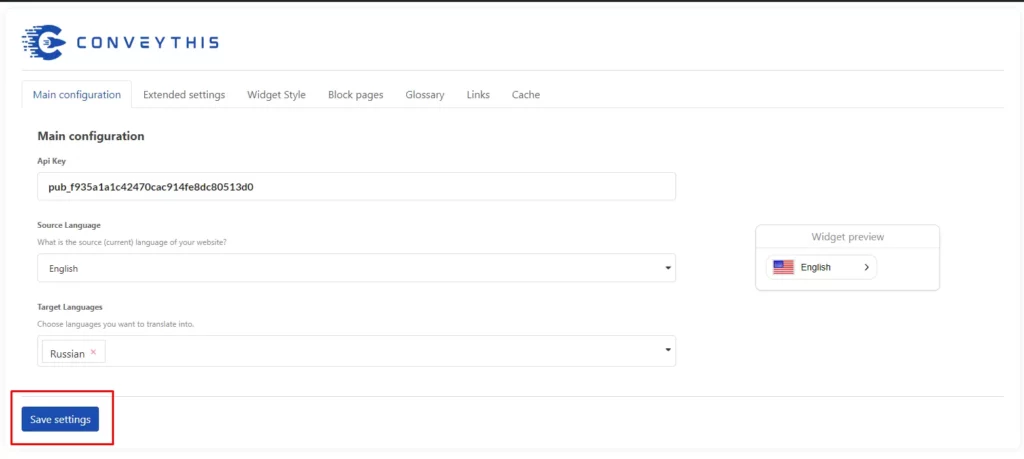
سيتم تثبيت البرنامج الإضافي، ولكن لن يتم تكوينه. انقر فوق "الحصول على مفتاح API" للتسجيل على ConveyThis والحصول على مفتاح API.

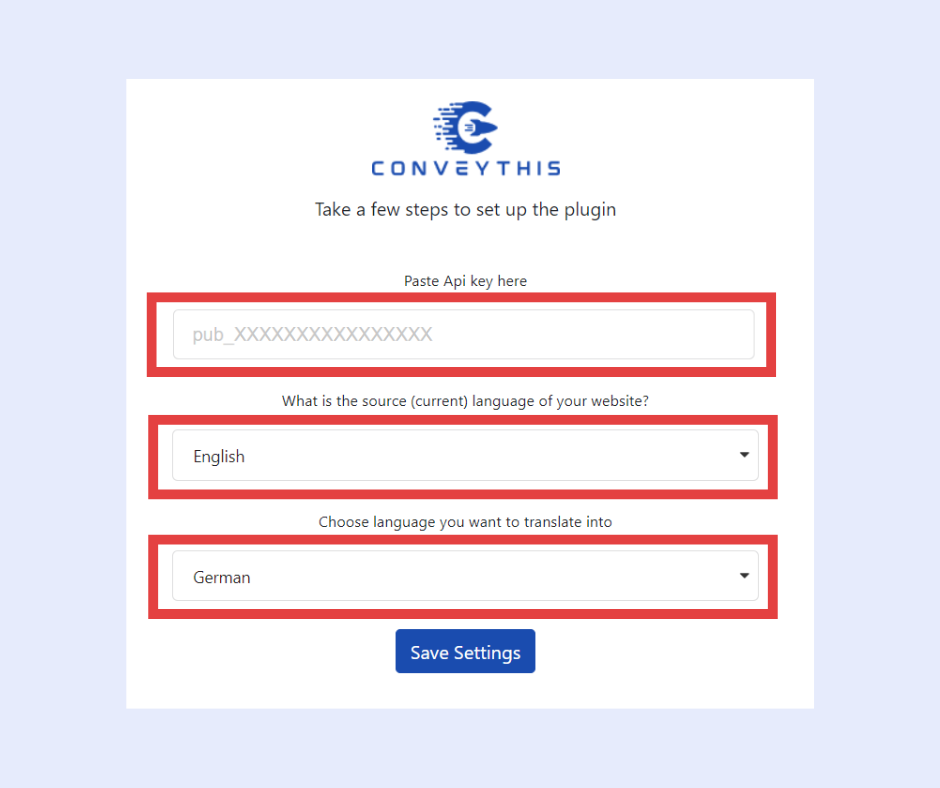
قم بلصق مفتاح API الخاص بك، وحدد لغة المصدر واللغة المستهدفة، ثم انقر فوق "حفظ التغييرات".

بعد حفظ التغييرات، انتقل إلى موقعك واستخدم زر تبديل اللغة.
4) لقد انتهيت!
هذا كل شيء. انتقل إلى موقع الويب الخاص بك وشاهد زر تبديل اللغة في أسفل اليمين. قد يستغرق ظهوره بضع دقائق، لذا لا تقلق إذا كان عليك الانتظار قليلاً.
حاول تغيير اللغة عند ظهور أداة تبديل اللغة، وكما لو كنت تقوم بعمل سحري، سيصبح موقعك متعدد اللغات! يمكنك الآن الانتقال إلى لوحة التحكم ConveyThis لإدارة جميع ترجماتك.
مبروك، الآن يمكنك البدء في ترجمة موقع الويب الخاص بك!
*إذا كنت تريد تخصيص الزر أو التعرف على إعدادات إضافية، فيرجى العودة إلى صفحة التكوين الرئيسية (مع إعدادات اللغة) والنقر فوق «إظهار المزيد من الخيارات».