Shopify التكامل
إن دمج CoveyThis Translate في أي موقع ويب أمر بسيط للغاية، ومنصة Shopify ليست استثناءً. ما عليك سوى اتباع دليلنا البسيط خطوة بخطوة لإضافة ConveyThis إلى موقع Shopify الخاص بك في بضع دقائق فقط.
1) إنشاء حساب ConveyThis
للبدء، تتيح لك لوحة معلومات حسابك ConveyThis عرض وإدارة جميع ترجماتك. ما عليك سوى إنشاء حساب ConveyThis هنا.

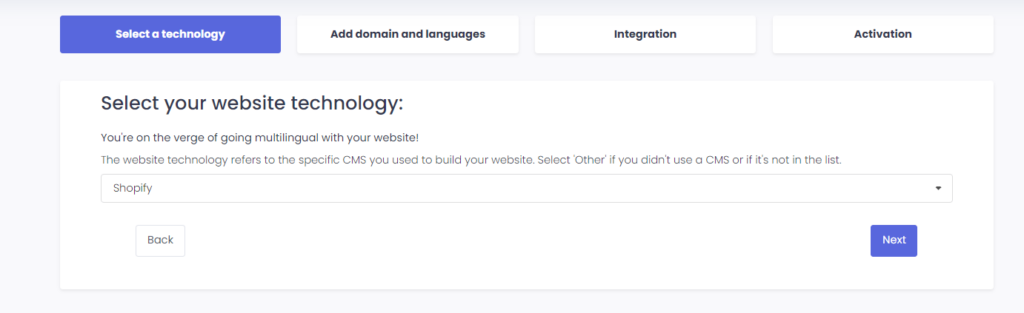
2) حدد البرنامج الإضافي الخاص بك عبر ConveyThis
تشير تقنية موقع الويب إلى نظام إدارة المحتوى المحدد الذي استخدمته لبناء موقع الويب الخاص بك، وفي هذه الحالة هو Shopify.
انقر فوق "التالي" للانتقال إلى الخطوة التالية.

بعد النقر على "التالي"، أدخل اسم المجال الخاص بك وحدد اللغة (اللغات) التي تريد ترجمة موقع الويب الخاص بك إليها.

انقر فوق "التالي" للانتقال إلى الخطوة التالية.
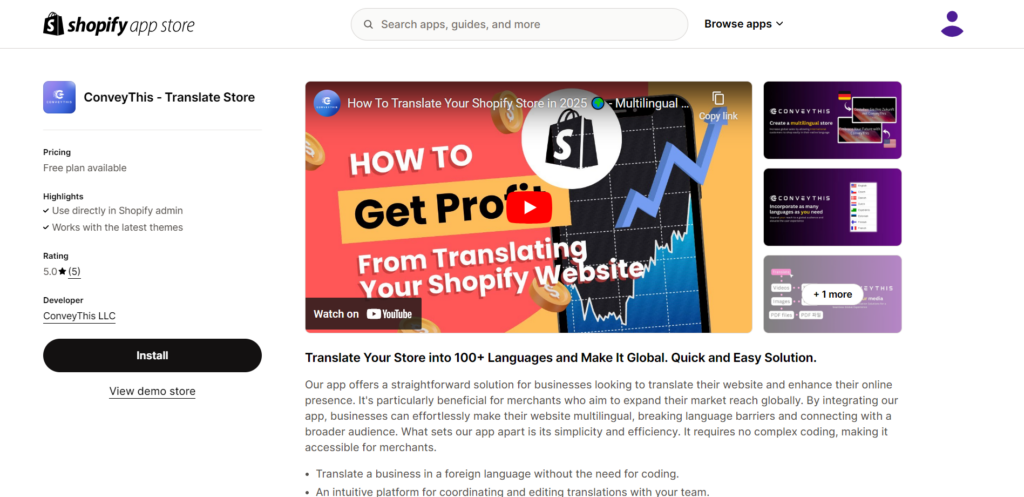
3) قم بتثبيت المكون الإضافي ConveyThis من خلال متجر تطبيقات Shopify
انتقل إلى لوحة تحكم المشرف وانقر على "التطبيقات" > "زيارة متجر تطبيقات Shopify". ابحث عن ConveyThis، وبمجرد العثور علينا، انقر على "تثبيت".

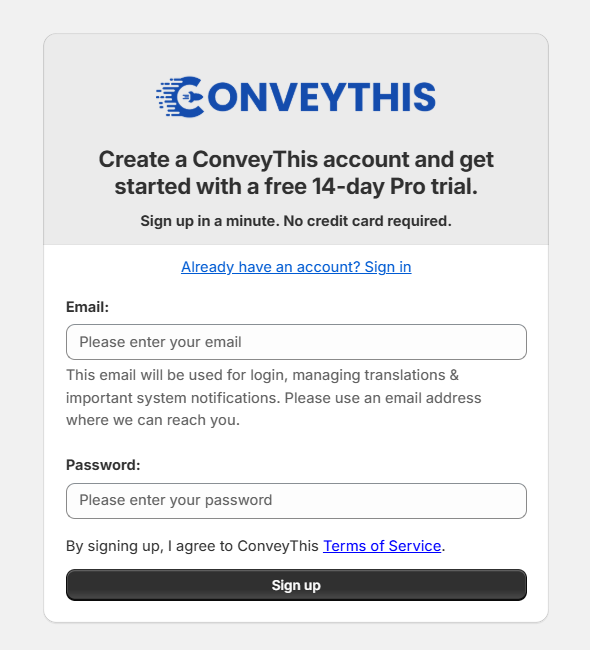
3.1) قم بإنشاء حسابك عبر تطبيق Shopify أو قم بتسجيل الدخول إلى حسابك الحالي ConveyThis
إذا كان لديك حساب ConveyThis موجود بالفعل، فسوف تتمكن من إنشاء مشروع جديد مباشرةً أو إعادة استخدام مشروع موجود إذا لزم الأمر.
إذا لم يكن لديك حساب، كل ما تحتاجه هو إدخال عنوان بريد إلكتروني صالح وكلمة مرور لبدء فترة تجريبية مدتها 14 يومًا .

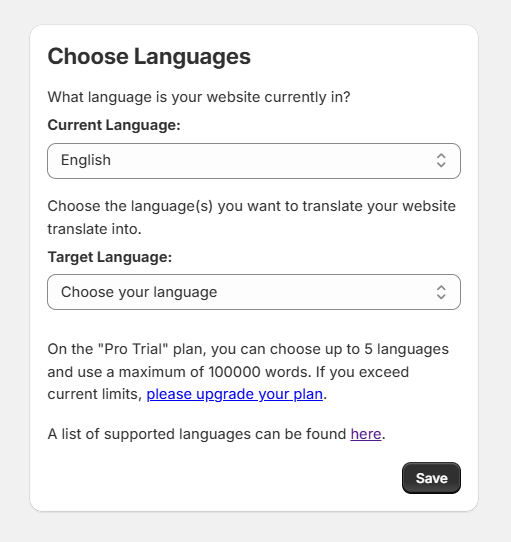
3.2) اختر لغاتك
بمجرد إعداد حساب ConveyThis الخاص بك، سيُطلب منك اختيار اللغة التي تم كتابة متجرك بها حاليًا، واللغات التي ترغب في ترجمته إليها.

3.3) تفعيل المكون الإضافي ConveyThis
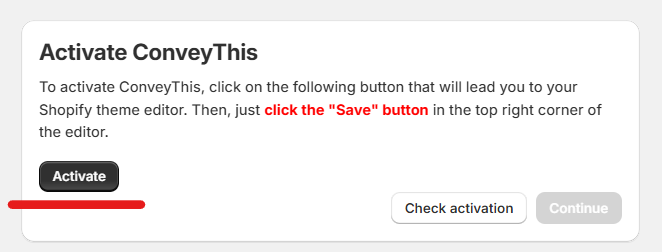
بمجرد تحديد اللغات، ستحتاج إلى تنشيط ConveyThis في السمة الخاصة بك. للقيام بذلك، انقر فوق الزر "تنشيط".

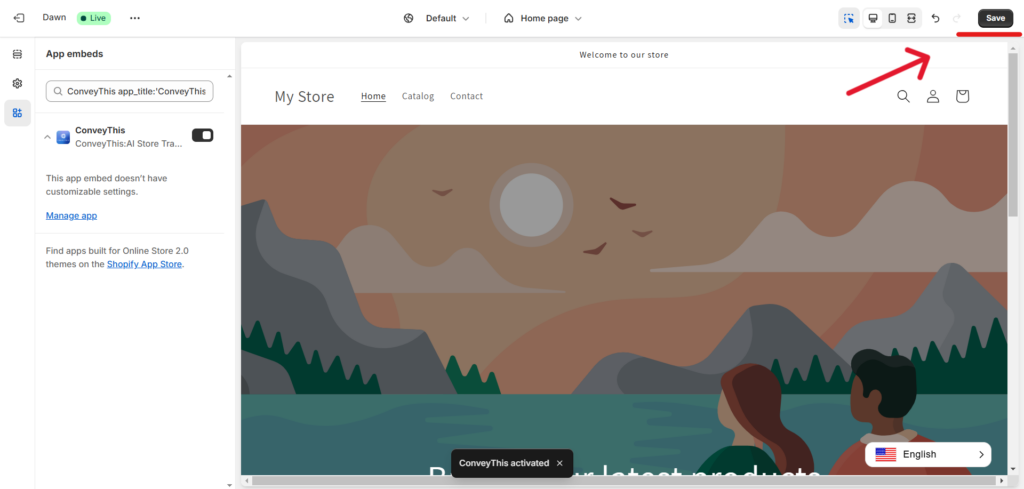
وبعد ذلك سوف تحتاج إلى النقر فوق زر " حفظ " الموجود في الزاوية اليمنى العليا من المحرر.

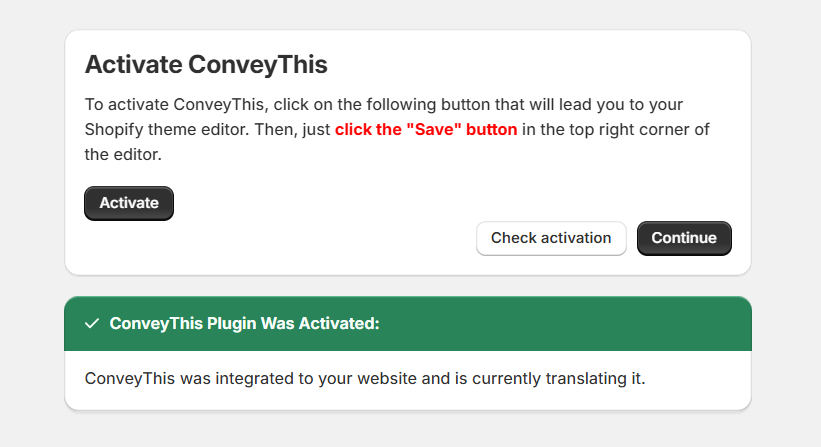
بمجرد الحفظ، يمكنك العودة إلى هذه الصفحة والنقر فوق " التحقق من التنشيط " لإكمال التكامل.

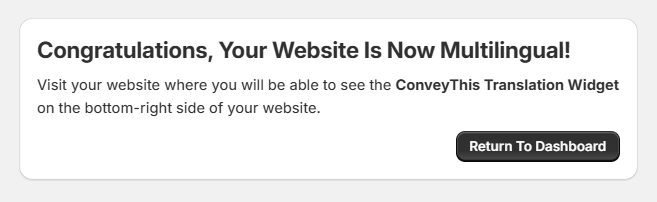
3.4) لقد أصبحت متعدد اللغات!
الآن بعد أن تم تنشيط المكون الإضافي ConveyThis في متجرك، يمكنك البدء في تخصيص ترجماتك و/أو مظهر زر تبديل اللغة لديك بالنقر فوق "العودة إلى لوحة المعلومات".

4) قم بتثبيت المكون الإضافي ConveyThis من خلال النسخ واللصق
إذا كنت ترغب في اختيار مسار مختلف في عملية التثبيت للأداة ConveyThis، فيمكنك دائمًا محاولة نسخ ولصق مقتطف التعليمات البرمجية الخاص بنا.
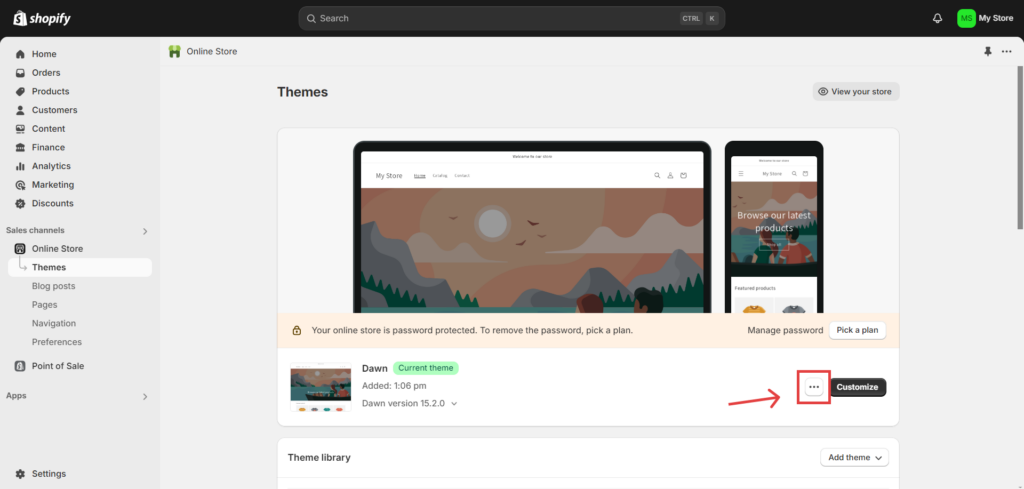
أولاً، سيتعين عليك الانتقال إلى Shopify Admin > Online Store > Themes وهنا سترى زر "…" .

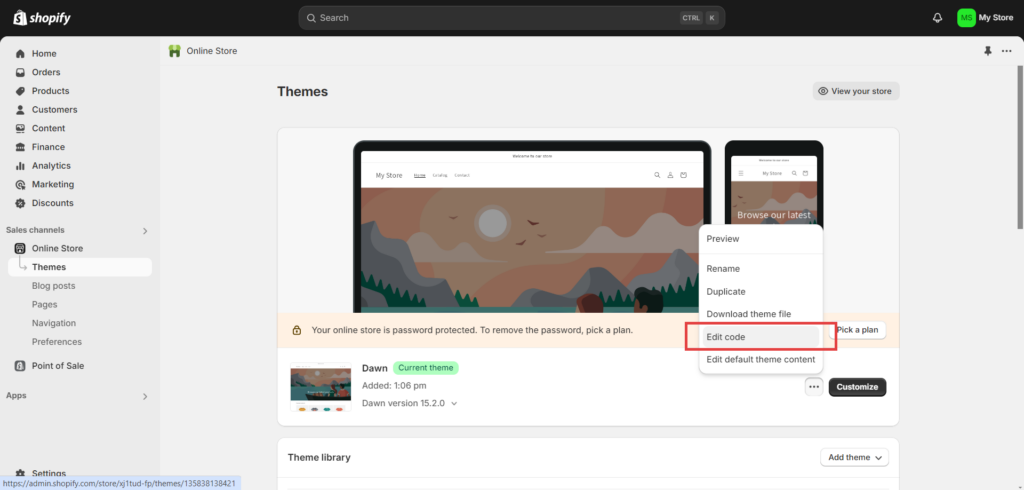
بمجرد الضغط على زر "..."، ستحصل على قائمة من الخيارات، ومن بينها، اختر خيار "تعديل الكود" .

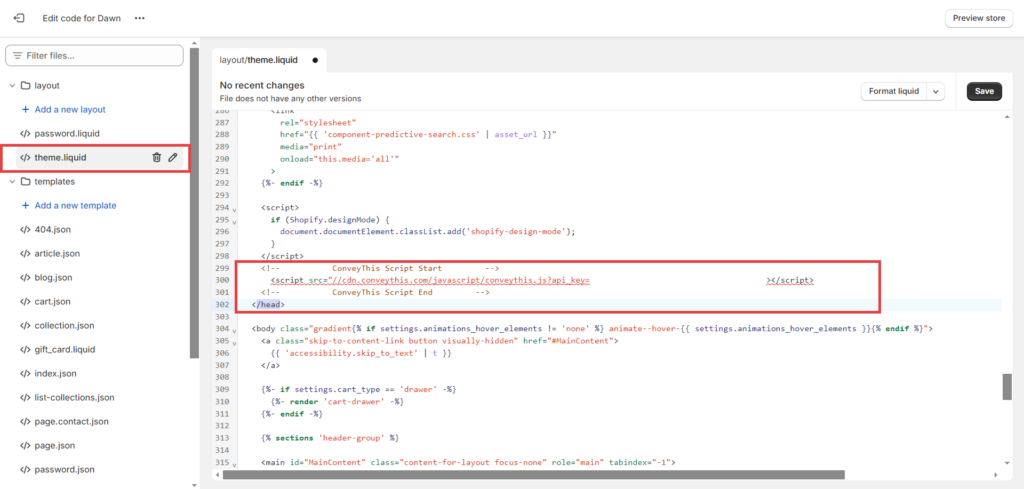
بمجرد انتقالك إلى "تحرير الكود"، أدخل مقتطف الكود المقدم في ملف theme.liquid ، قبل علامة الإغلاق مباشرةً.

5) لقد انتهيت!
هذا كل شيء. انتقل إلى موقع الويب الخاص بك وشاهد زر تبديل اللغة في أسفل اليمين. قد يستغرق ظهوره بضع دقائق، لذا لا تقلق إذا كان عليك الانتظار قليلاً.
حاول تغيير اللغة عند ظهور أداة تبديل اللغة، وكما لو كنت تقوم بعمل سحري، سيصبح موقعك متعدد اللغات! يمكنك الآن الانتقال إلى لوحة التحكم ConveyThis لإدارة جميع ترجماتك.
مبروك، الآن يمكنك البدء في ترجمة موقع الويب الخاص بك!
*إذا كنت تريد تخصيص الزر أو التعرف على إعدادات إضافية، فيرجى العودة إلى صفحة التكوين الرئيسية (مع إعدادات اللغة) والنقر فوق «إظهار المزيد من الخيارات».
كيفية ترجمة Shopify صفحة الخروج؟
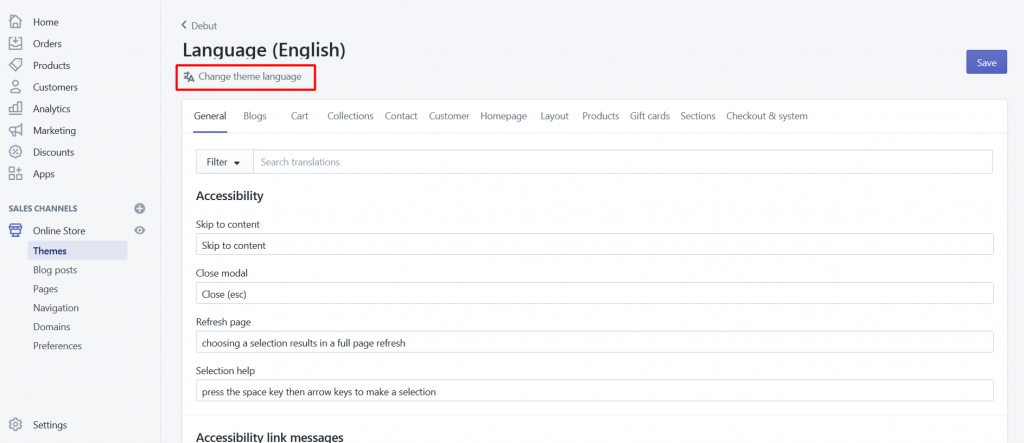
1) اختر اللغة المستهدفة
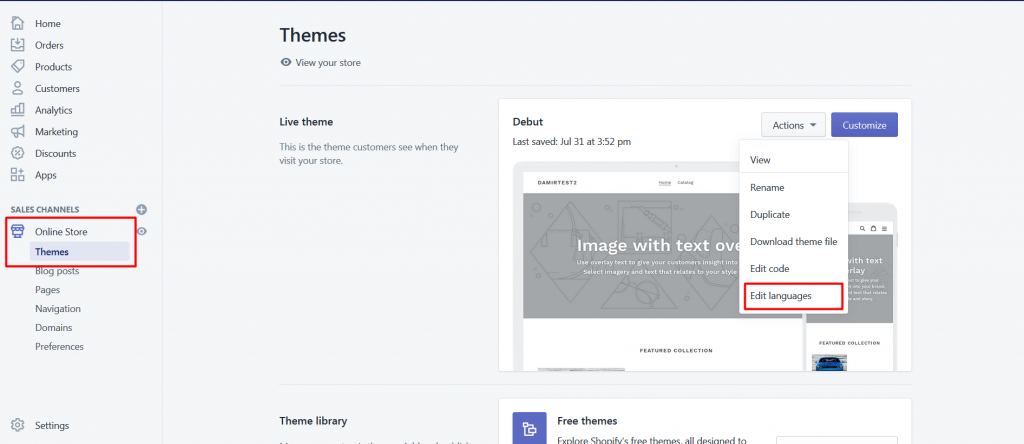
أولاً، عليك الذهاب إلى متجرك عبر الإنترنت > السمات > تحرير اللغات.

ثم اختر اللغة التي تريد ترجمتها:

اتبع الخطوات أدناه لجميع اللغات المستهدفة:
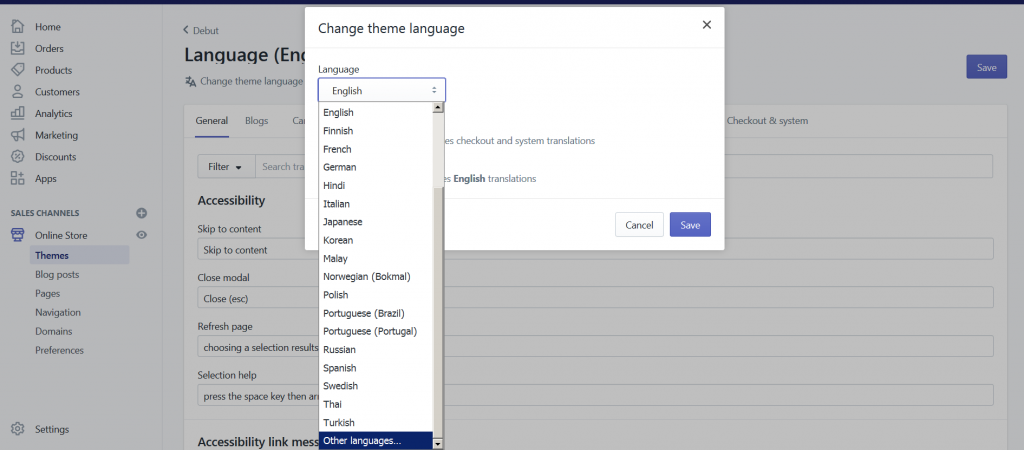
إذا رأيت لغتك المستهدفة في القائمة ، فلا داعي لاتخاذ أي إجراء.
وإلا، اضغط على لغات أخرى… واختر اللغة المستهدفة.

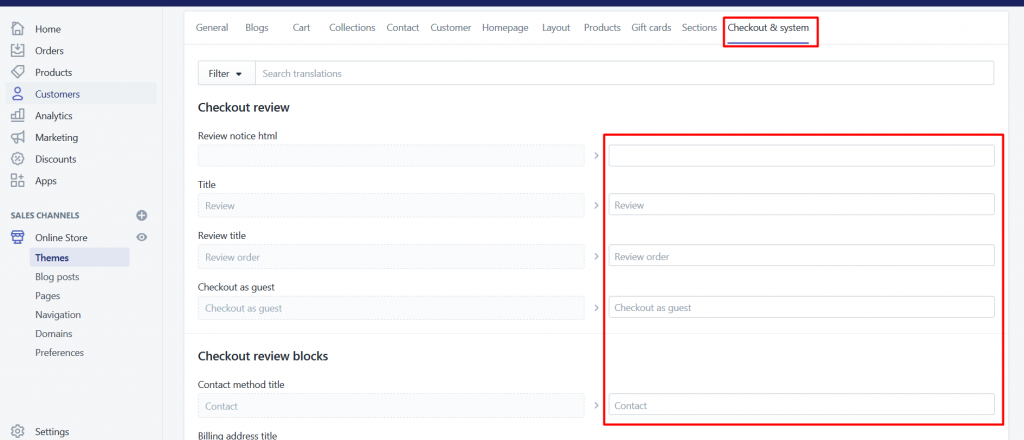
2) انتقل إلى الخروج
انتقل إلى علامة التبويب "الدفع والنظام" وقم بتوفير الترجمة المخصصة للغة المحددة.

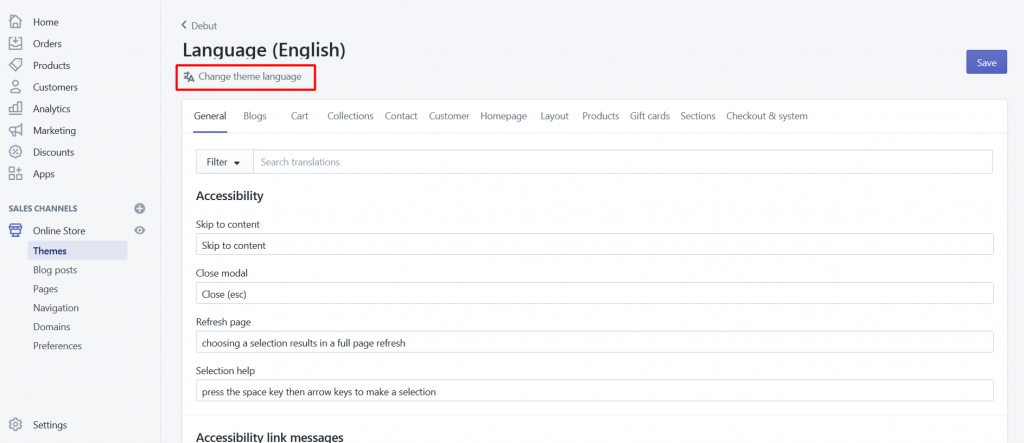
أخيرًا ، اختر لغتك الأصلية مرة أخرى.

3) لقد انتهيت!
هذا هو. يرجى زيارة موقع الويب الخاص بك وتحديث الصفحة وستتم أيضًا ترجمة صفحة الخروج من shopify.
يجب أن تتم ترجمة متجر Shopify الخاص بك بالكامل الآن.