تكامل المضيف المحلي
بالنسبة للمطورين ، يعد استخدام المضيف المحلي جانبًا مهمًا من سير العمل الخاص بهم ، لا سيما عند العمل على تطبيقات الويب أو البرامج التي تعتمد على اتصال بالإنترنت. كجزء من عملية التطوير ، يجري المطورون اختبارات للتحقق من وظائف تطبيقاتهم على المضيف المحلي. من خلال إنشاء اتصال استرجاع بالمضيف المحلي ، يمكنهم اختبار التطبيق على الكمبيوتر ونظام التشغيل الذي يستخدمونه حاليًا.
يمكنك استخدام المكون الإضافي ConveyThis الخاص بنا على localhost أيضًا. في إعدادات المكون الإضافي، يمكنك استخدام "localhost" لاختبار المكون الإضافي بدلاً من عنوان URL أو عنوان IP. اتبع الخطوات التالية!
1) إنشاء مضيف وحساب
على الرغم من أننا لا نستطيع إضافة نطاق جديد باسم "localhost"، فإن المضيف الافتراضي سيساعدك. قم بإنشاء مضيف افتراضي أولاً وقم بتثبيت ConveyThis.
للقيام بذلك، عليك أولاً إنشاء حساب على www.conveythis.com إذا لم تقم بذلك بالفعل.
للبدء، تتيح لك لوحة معلومات حسابك ConveyThis عرض وإدارة جميع ترجماتك. ما عليك سوى إنشاء حساب ConveyThis هنا.

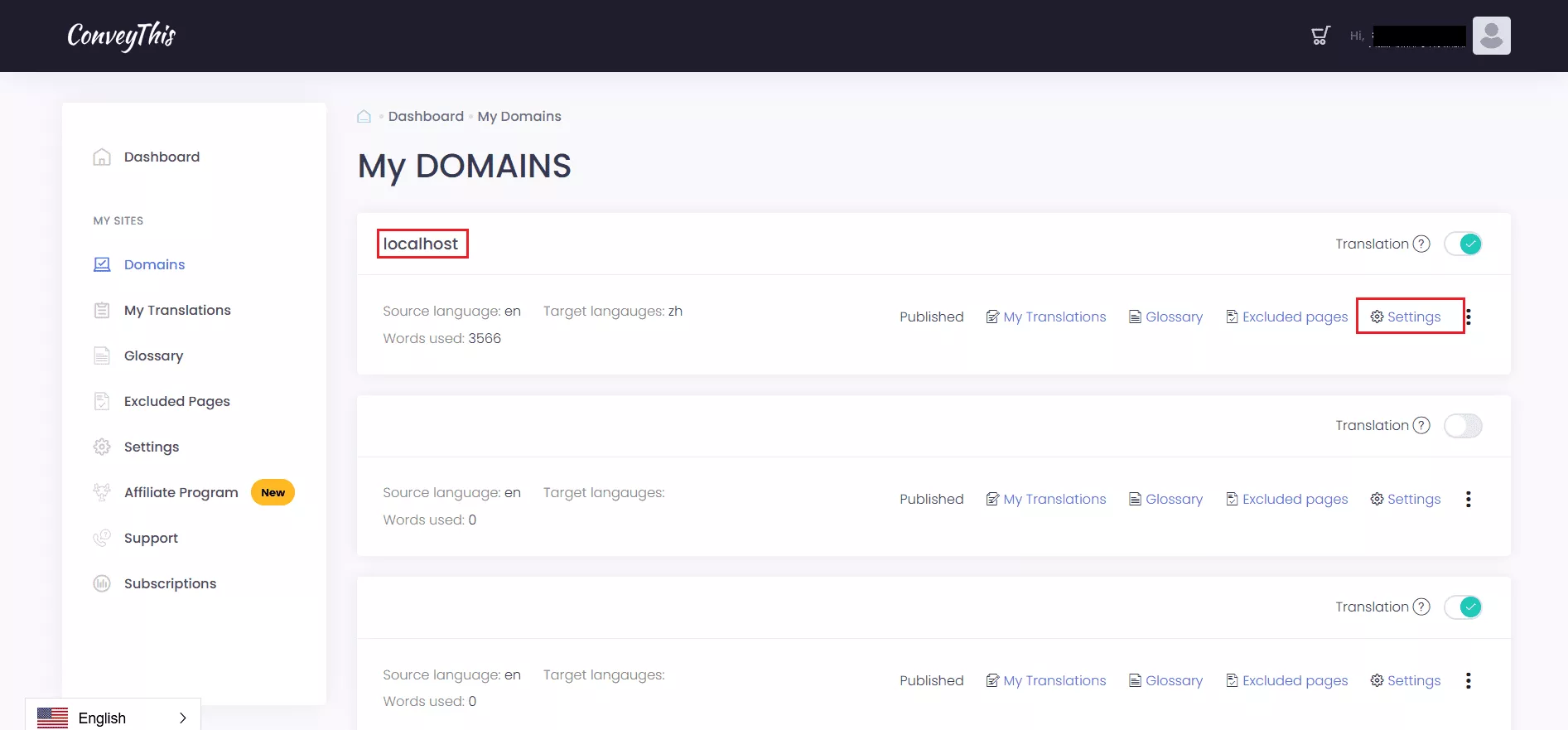
افتح الإعدادات في حسابك على conveythis.com وابحث عن "localhost" في المجالات.
انقر فوق "الإعدادات" لتكوين الإعدادات الخاصة بك.

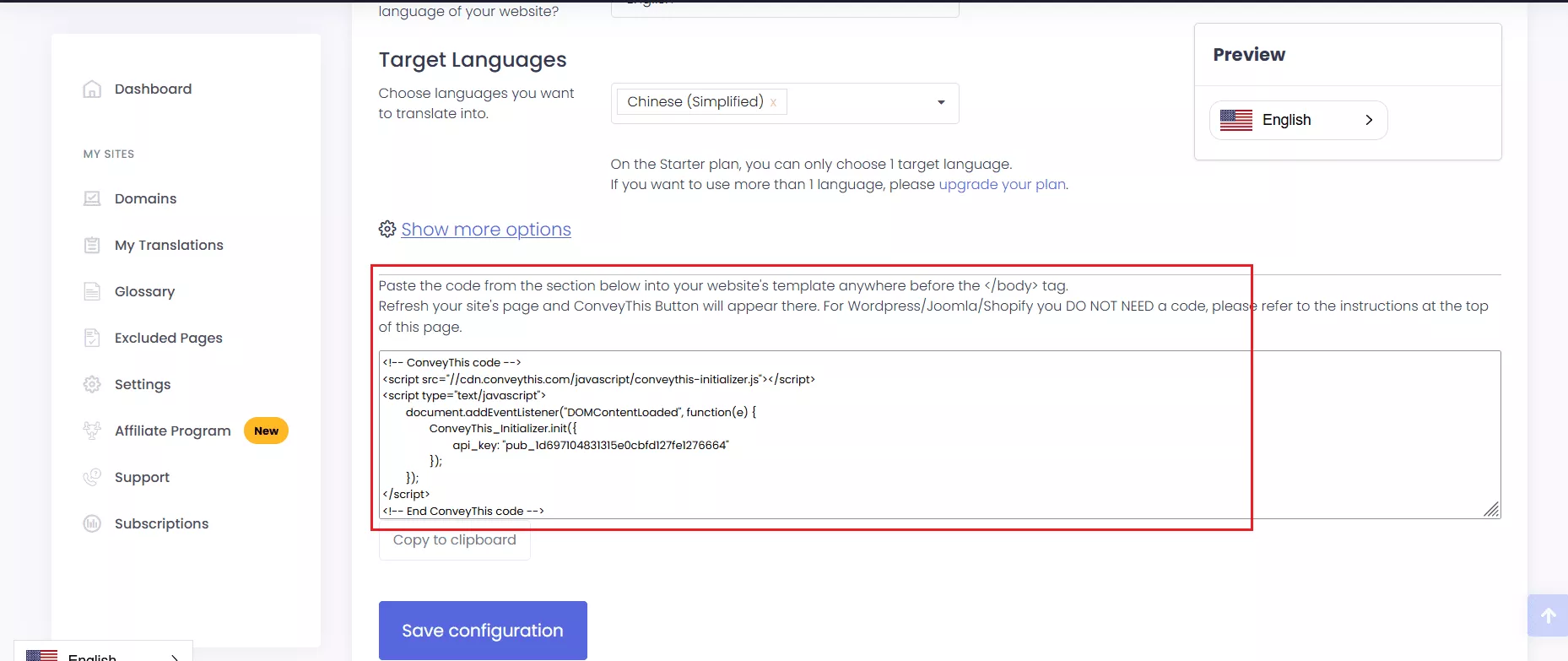
قم بالتمرير لأسفل واتبع التعليمات لإضافة كود ConveyThis في موقع الويب localhost الخاص بك.
تذكر أن تضيف صفحات موقع الويب الخاصة بك إلى ملف المضيف الظاهري.

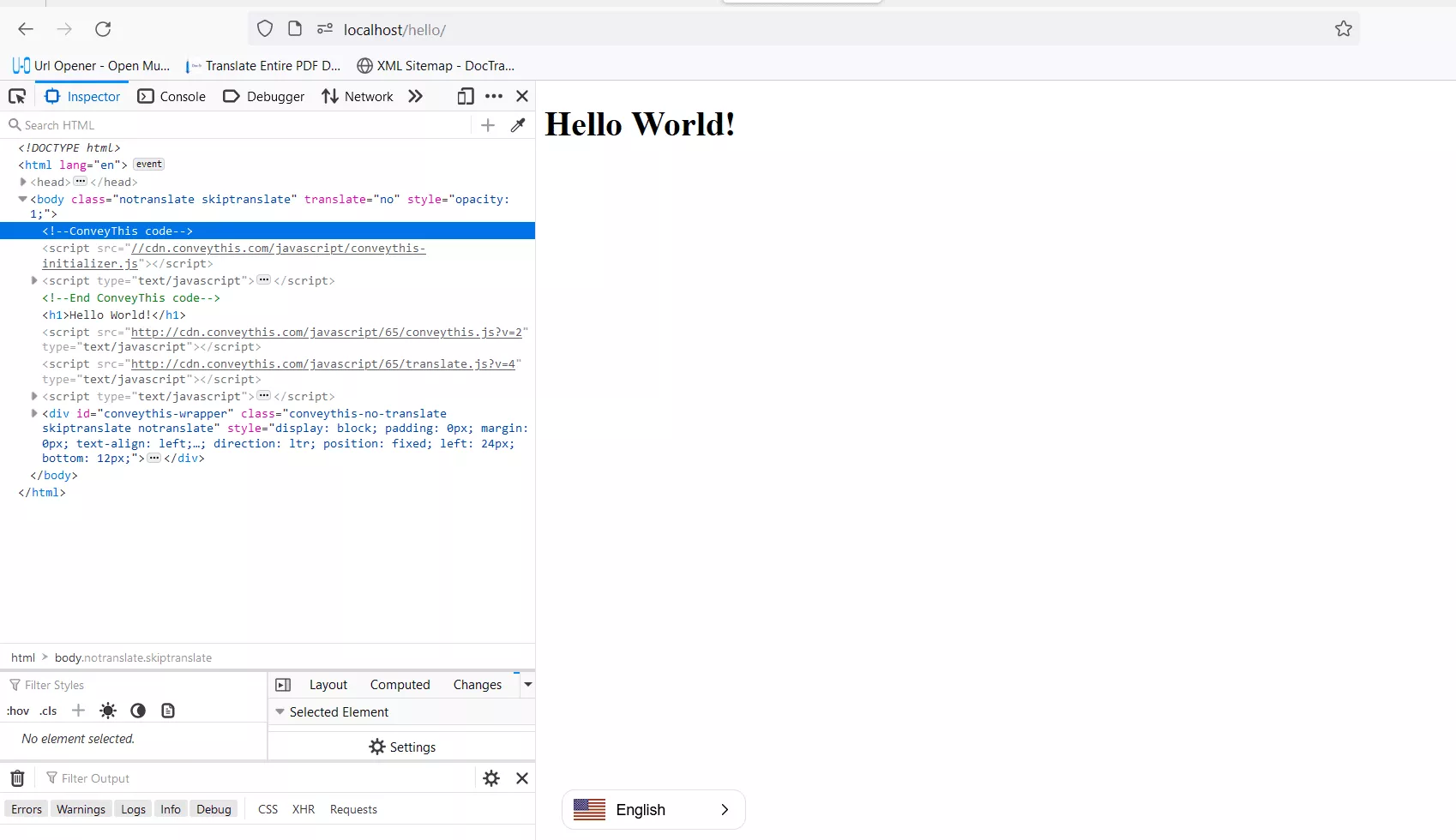
للتأكد من تنفيذ ConveyThis في localhost الخاص بك، يمكنك الوصول إلى أدوات مطور الويب عن طريق فتح قائمة التطبيق في متصفحك أو باستخدام اختصار لوحة المفاتيح Ctrl + Shift + I.
باستخدام أداة Inspector، يجب أن تكون قادرًا على عرض الكود ConveyThis.

2) لقد انتهيت!
هذا كل شيء. انتقل إلى موقع الويب الخاص بك وشاهد زر تبديل اللغة في أسفل اليمين. قد يستغرق ظهوره بضع دقائق، لذا لا تقلق إذا كان عليك الانتظار قليلاً.
حاول تغيير اللغة عند ظهور أداة تبديل اللغة، وكما لو كنت تقوم بعمل سحري، يصبح موقعك متعدد اللغات! يمكنك الآن الانتقال إلى لوحة التحكم ConveyThis لإدارة جميع ترجماتك.
مبروك، الآن يمكنك البدء في ترجمة موقع الويب الخاص بك!