كيف يجعل موقع الويب متعدد اللغات الأمور أسهل لمستخدميه
بمجرد إطلاق موقعك الإلكتروني، ستدرك أنه المكان الذي يقصده العملاء للعثور على معلومات حول منتجاتك أو خدماتك. ولكن ماذا يحدث عندما تريد توسيع نطاق وصولك دوليًا؟ قد يزور المستخدمون موقعك في البداية باللغة الأصلية، إما لأنها مُعيَّنة ضمن تفضيلاتهم أو ببساطة لأنهم لا يرون خيارًا للغة أخرى. ومع ذلك، ماذا عن أولئك الذين يفضلون تجربة موقعك بلغتهم الأم؟ هنا يأتي دور مواقع الويب متعددة اللغات، حيث تقدم حلاً بسيطًا ولكنه قوي.
هناك عدة طرق لترجمة موقعك الإلكتروني إلى عدة لغات لتلبية احتياجات جمهور أوسع. قد تختلف طرق الترجمة والنتائج، لكن الهدف الأساسي هو نفسه دائمًا: جعل موقعك الإلكتروني متاحًا وسهل الاستخدام لأكبر عدد ممكن من الزوار. تتضمن هذه الطرق:
- مترجمون محترفون
- الترجمة الآلية
- الترجمة الآلية والبشرية
- خدمات برامج الترجمة المجانية
في هذه المقالة، أود أن أركز على الخيارين الأخيرين. لماذا؟ لأن الترجمات الآلية، على الرغم من سرعتها، غالبًا ما تؤدي إلى صياغة غير دقيقة أو غير طبيعية. وقد تفشل في تحقيق الهدف عندما يتعلق الأمر بالقواعد النحوية والأسلوب والسياق. ولهذا السبب فإن الترجمة البشرية، أو مزيج من الترجمة البشرية والآلية، هي الحل الأمثل لتوفير ترجمات دقيقة وطبيعية الصوت تتوافق حقًا مع جمهورك.
تفاصيل رئيسية يجب مراعاتها عند ترجمة موقع الويب الخاص بك
عند ترجمة موقع الويب الخاص بك، من الضروري مراعاة عوامل مختلفة لضمان تجربة سلسة للمستخدمين بلغات مختلفة. يتطلب موقع الويب الناجح متعدد اللغات الاهتمام بالتفاصيل التي لا تؤثر على الوظائف فحسب، بل تساهم أيضًا في تجربة مستخدم إيجابية. فيما يلي، نتعمق في بعض الجوانب الأكثر أهمية التي يجب مراعاتها أثناء عملية الترجمة.
1. محول اللغة
يعد محول اللغة عنصرًا أساسيًا في أي موقع ويب متعدد اللغات. فهو يسمح للمستخدمين بالتبديل بسهولة بين خيارات اللغة المختلفة دون أي متاعب. ورغم أن هذا يبدو بسيطًا، فإن وضعه وتصميمه أمران بالغ الأهمية لتجربة المستخدم. يجب أن يكون المحول سهل العثور عليه والوصول إليه في جميع الصفحات، وعادة ما يكون موجودًا في الرأس أو التذييل لسهولة الوصول إليه. من المهم أن تتذكر أن بعض الزوار يفضلون رؤية أسماء اللغات معروضة بلغتهم الأم، مثل "Français" للغة الفرنسية أو "Deutsch" للغة الألمانية، بدلاً من المكافئات الإنجليزية. تضيف هذه التفاصيل الصغيرة ولكن المهمة لمسة شخصية وتجعل الزوار يشعرون براحة أكبر في التنقل عبر موقعك. علاوة على ذلك، يجب أن يكون المحول واضحًا وبديهيًا، مما يضمن عدم حاجة المستخدمين إلى البحث عنه.
هناك نقطة رئيسية أخرى وهي التأكد من أن محول اللغة الخاص بك لا يتداخل مع وظائف الموقع بشكل عام. لا ينبغي ربط خيار اللغة بمنطقة معينة، حيث قد يفضل المستخدمون لغة مختلفة عما هو مقترح بناءً على موقعهم الجغرافي. على سبيل المثال، قد يفضل متحدث اللغة الألمانية في الولايات المتحدة قراءة الموقع باللغة الألمانية وليس الإنجليزية. إن السماح للمستخدمين باختيار لغتهم المفضلة بغض النظر عن منطقتهم يعد ميزة مفيدة للغاية لموقع متعدد اللغات.
2. التخطيط
يلعب تخطيط موقع الويب الخاص بك دورًا مهمًا في كيفية تفاعل المستخدمين مع المحتوى الخاص بك. عند الترجمة، يجب أن يتكيف التخطيط لاستيعاب اللغات المختلفة، حيث تتميز كل لغة بعدد أحرفها الفريد واتجاه النص والقواعد النحوية. على سبيل المثال، تميل اللغات مثل الألمانية أو الروسية إلى استخدام كلمات وعبارات أطول، مما قد يؤثر على كيفية ملاءمة النص للأزرار أو القوائم أو اللافتات. من ناحية أخرى، غالبًا ما تستخدم لغات مثل الصينية أو اليابانية عددًا أقل من الأحرف، مما قد يؤثر على محاذاة النص وتناسق التخطيط العام.
من الأهمية بمكان تصميم موقعك مع مراعاة المرونة، باستخدام ممارسات التصميم المستجيبة التي يمكنها التكيف مع أطوال النصوص المختلفة. تجنب العرض المبرمج أو الحاويات ذات الحجم الثابت التي قد تحد من مدى ملاءمة النص المترجم داخل تخطيطك. يجب أن يسمح موقع الويب الخاص بك بإعادة تدفق النص عند تبديل اللغات لمنع قطع العناصر أو عدم محاذاتها. سيساعدك استخدام أحجام الخطوط القابلة للتطوير وتخطيطات الشبكة المرنة وفصل المحتوى عن التصميم على إنشاء تخطيط مستجيب يمكنه التكيف بسهولة مع لغات مختلفة.
3. الاعتبارات الثقافية (الألوان واللافتات والأيقونات المناسبة)
الحساسية الثقافية هي عامل رئيسي في ترجمة موقعك على الويب. تختلف الثقافات في تصور الألوان والرموز والصور، مما قد يؤثر على كيفية إدراك الجمهور الدولي لموقعك على الويب. على سبيل المثال، قد يرتبط اللون الأحمر بالحظ والازدهار في بعض الثقافات، بينما قد يرمز في ثقافات أخرى إلى الخطر أو إشارات التوقف. وبالمثل، قد تحمل بعض الرموز أو الأيقونات معاني مختلفة عبر البلدان، مما قد يؤدي إلى سوء الفهم إذا لم يتم اختيارها بعناية.
عند ترجمة موقع الويب الخاص بك، خذ الوقت الكافي للبحث عن الأهمية الثقافية للألوان والأيقونات والصور في المنطقة المستهدفة. تأكد من أن الصور المرئية لموقع الويب الخاص بك مناسبة وتتوافق مع القيم المحلية. قد يتضمن هذا تغيير صور الأشخاص، أو تكييف الأيقونات مع التفضيلات المحلية، أو حتى تعديل أنظمة الألوان لتتوافق بشكل أفضل مع المعايير الثقافية. سيساعد هذا النوع من الاهتمام بالتفاصيل في بناء الثقة مع جمهورك الدولي وضمان عدم إهانة موقع الويب الخاص بك لهم أو إرباكهم عن غير قصد.
4. اللغات التي تكتب من اليمين إلى اليسار (RTL)
إذا كنت تخطط لتلبية احتياجات الجمهور الذي يتحدث لغات مثل العربية أو العبرية أو الفارسية، فيجب أن تأخذ في الاعتبار تحديات التصميم الفريدة التي تفرضها اللغات التي تكتب من اليمين إلى اليسار (RTL) . فعلى عكس اللغات التي تكتب من اليسار إلى اليمين (LTR)، تتطلب اللغات التي تكتب من اليمين إلى اليسار أن يكون تخطيط الموقع بالكامل معكوسًا. ويتضمن هذا عكس اتجاه النص والأزرار والصور والقوائم لاستيعاب عادات القراءة لدى متحدثي اللغات التي تكتب من اليمين إلى اليسار.
لا يقتصر تصميم RTL على مجرد قلب اتجاه النص؛ بل يتضمن تعديل واجهة المستخدم بالكامل للتأكد من أن كل شيء يبدو طبيعيًا وبديهيًا. ويشمل ذلك تعديل أزرار التنقل والأيقونات وحتى وضع المحتوى على الصفحة. على سبيل المثال، في لغات RTL، يجب وضع زر الرجوع في نموذج أو قائمة تنقل على الجانب الأيمن من الصفحة بدلاً من اليسار. التغيير ليس مرئيًا فحسب، بل وظيفيًا أيضًا، مما يضمن حصول مستخدمي RTL على تجربة سلسة.
بالإضافة إلى ذلك، من المهم اختبار الموقع الإلكتروني بدقة للتأكد من توافقه مع وضع RTL، حيث قد لا يتم عرض بعض الخطوط أو الأيقونات أو الميزات بشكل صحيح في وضع RTL. يعد ضمان الدعم المناسب للغات RTL أمرًا حيويًا لإنشاء تجربة شاملة وسهلة الاستخدام للمتحدثين بهذه اللغات.
العلامة التجارية المتسقة
بغض النظر عن اللغة، يجب أن يتعرف الزائر الذي يزور موقعك على الويب على الفور على علامتك التجارية. وهذا يعني أن موقعك يجب أن يحافظ على علامتك التجارية بشكل متسق عبر جميع الإصدارات، بغض النظر عن اللغة. يمكن لأداة مثل المكون الإضافي ConveyThis أو خدمات الترجمة المماثلة أن تساعد في ضمان بقاء علامتك التجارية سليمة.
بمجرد وصولك إلى موقع ConveyThis الإلكتروني، ستجد قائمة تعرض خدمات الترجمة وصفحات مفيدة متنوعة. وبمقارنة هذه الخيارات بخدمات أخرى، ستدرك أن ConveyThis تقدم المزيد مقابل تكلفة أقل. كل ما يتطلبه الأمر هو القليل من القراءة وإنشاء حساب واستكشاف الخدمات التي تقدمها.
تبديل اللغة : أكثر من مجرد زر
قد يبدو محول اللغة تفصيلاً صغيرًا، لكنه أمر بالغ الأهمية لجعل موقعك سهل الاستخدام. عند تصميم موقعك المتعدد اللغات، ضع في اعتبارك المكان الذي سيتم وضع المحول فيه وكيفية عمله. يجب أن يكون المحول سهل الوصول إليه، ويجب إدراج خيارات اللغة بالخط الأصلي (على سبيل المثال، "Deutsch" بدلاً من "German" أو "Español" بدلاً من "Spanish") لجعل الزوار يشعرون بمزيد من الترحيب.
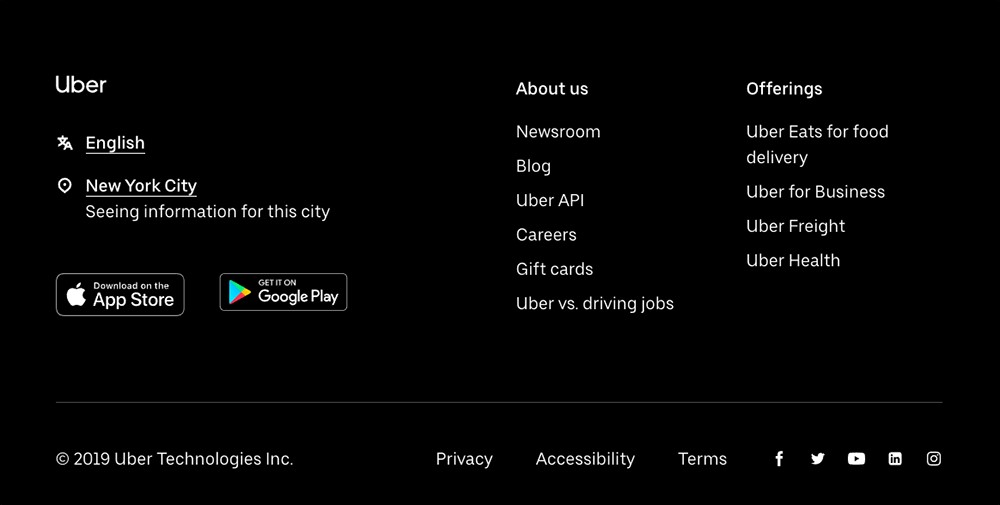
يوجد مثال رائع لمحول اللغة على تطبيق Uber . يتيح محول اللغة للمستخدمين اختيار لغتهم ومنطقتهم بشكل مستقل، وهي ميزة سهلة الاستخدام، خاصة عندما يفضل الأشخاص من بلدان مختلفة التصفح باللغة الإنجليزية بدلاً من لغتهم الأم.
ما هي اللغة التي تفضلها؟
هل زرت مواقع الويب التي تجبرك على تغيير منطقتك من أجل تغيير اللغة؟ حسنًا، لا تسمح لك هذه المواقع بالتأكيد باختيار لغتك المفضلة دون تغيير المنطقة. إن القدرة على اختيار لغة مفضلة أمر إيجابي لشركتك نظرًا لأن ليس كل ألماني موجود في ألمانيا أو ياباني موجود في اليابان، وقد يفضلون اللغة الإنجليزية للتنقل في موقعك على الويب.
من الأمثلة الجيدة على اختيار اللغة المفضلة لديك هو تطبيق Uber، حيث يوجد المحول في تذييل الصفحة ويمكنك تبديل المناطق أو اللغات دون أن يؤثر أحدهما على الآخر، وعندما تنقر على "الإنجليزية"، تظهر قائمة باللغات للاختيار من بينها.
اكتشاف اللغات تلقائيًا
في عالمنا الرقمي المترابط اليوم، تستخدم العديد من المواقع الإلكترونية متعددة اللغات خاصية اكتشاف اللغة المستندة إلى المتصفح لعرض المحتوى تلقائيًا باللغة المفضلة للمستخدم. ويستفيد هذا النهج من إعدادات اللغة في متصفح المستخدم أو جهازه لتحديد اللغة الافتراضية. ورغم أن هذا النهج قد يوفر تجربة أولية أكثر سلاسة، فإنه ليس دائمًا مضمونًا. على سبيل المثال، قد يقوم شخص من اليابان يعيش في البرتغال بتعيين متصفحه على اللغة البرتغالية بسبب موقعه، ولكنه قد لا يفهم اللغة بالفعل. وفي مثل هذه الحالات، يؤدي عرض الموقع تلقائيًا باللغة البرتغالية إلى إنشاء حاجز بدلاً من تعزيز إمكانية الوصول.
لمعالجة هذا القيد، من الضروري توفير محول لغة مرئي وبديهي . يتيح محول اللغة للمستخدمين تغيير لغة الموقع بسهولة إلى لغة يفهمونها، مما يضمن إمكانية الوصول لجمهور أوسع. إن وضع محول اللغة في مكان بارز ومتسق - مثل الرأس أو التذييل أو الشريط الجانبي - يجعل العثور عليه أمرًا سهلاً. يجب أن يكون التصميم والوظائف سهلة الاستخدام دليلاً على وضعه ومظهره.
تبديل اللغة باستخدام الأعلام: ملاحظة تحذيرية
تستخدم إحدى الإصدارات الشائعة لمبدل اللغة علامات كمؤشرات مرئية لخيارات اللغة. ورغم أن هذا النهج قد يبدو جذابًا وبديهيًا للوهلة الأولى، إلا أن هناك عيوبًا كبيرة يجب مراعاتها:
-
الأعلام تمثل البلدان، وليس اللغات:
الأعلام هي رموز وطنية وتمثل البلدان، وليس اللغات التي يتحدث بها الناس هناك. على سبيل المثال، غالبًا ما يرتبط علم الولايات المتحدة باللغة الإنجليزية، ولكن اللغة الإنجليزية تُستخدم في العديد من البلدان الأخرى، مثل كندا والمملكة المتحدة وأستراليا. وعلى العكس من ذلك، يمثل العلم الكندي بلدًا به لغتان رسميتان - الإنجليزية والفرنسية - مما يخلق غموضًا عند استخدام الأعلام كتمثيل. -
لغات متعددة في بلد واحد:
إن العديد من البلدان متعددة اللغات، ويتحدث سكانها عدة لغات رسمية. على سبيل المثال، تمتلك الهند 22 لغة معترف بها رسميًا، مما يجعل من المستحيل اختيار علم واحد لتمثيل تنوعها اللغوي. -
اللغات التي يتم التحدث بها في بلدان متعددة:
بعض اللغات، مثل الإسبانية أو العربية، يتحدث بها العديد من البلدان. واستخدام علم واحد، مثل علم إسبانيا، لتمثيل الإسبانية يستبعد البلدان الأخرى التي يتحدث سكانها الإسبانية على نطاق واسع، مثل المكسيك أو الأرجنتين أو كولومبيا. -
ارتباك الزائر أو عدم التعرف عليه:
لا يعرف جميع المستخدمين كل الأعلام. علاوة على ذلك، قد تربك الأعلام المتشابهة الزائرين، مما يجعل من الصعب عليهم اختيار اللغة الصحيحة. على سبيل المثال، تتشابه ألوان أعلام أيرلندا وساحل العاج، لكنهما يختلفان في الاتجاه، وهو ما يمكن الخلط بينه بسهولة عند النظرة الأولى.
توسيع النص
هذه تفصيلة بسيطة للغاية، وليس سراً بالنسبة لنا أنه كلما قمنا بتبديل لغة، فإن بعض الكلمات أو العبارات أو الجمل قد تتسع، وهذا شيء يجب أن نضعه في الاعتبار عند ترجمة موقعنا على الويب. قد تختلف نفس الكلمة في اليابانية والألمانية.

دليل W3C لحجم النص في الترجمة
"اسمح للنص بالتدفق مرة أخرى وتجنب الحاويات الصغيرة ذات العرض الثابت أو التضييقات الضيقة حيثما أمكن. كن حريصًا بشكل خاص على ملاءمة النص بشكل مريح في التصميمات الرسومية. افصل بين العرض والمحتوى، بحيث يمكن تعديل أحجام الخطوط وارتفاعات السطور وما إلى ذلك بسهولة لتناسب النص المترجم. يجب عليك أيضًا وضع هذه الأفكار في الاعتبار عند تصميم عرض حقول قاعدة البيانات بأطوال الأحرف."
كما تسلط رابطة W3C الضوء على قابلية عناصر واجهة المستخدم للتكيف، مثل الأزرار وحقول الإدخال والنص الوصفي. ومن الأمثلة على ذلك موقع Flickr عندما قام بترجمة موقعه على الويب، حيث كانت كلمة "مشاهدات" تشير إلى عدد المشاهدات التي حصلت عليها الصورة.

توافق الخطوط والترميز
توصي W3C باستخدام UTF-8 عند الترميز فقط لكي تظهر الأحرف الخاصة بشكل صحيح بغض النظر عن اللغة المستخدمة.
عندما يتعلق الأمر بالخطوط، فمن الجيد أن نتذكر أن الخط الذي نختاره يجب أن يكون متوافقًا مع اللغات التي سنترجم إليها موقعنا الإلكتروني، وإذا كنت تترجم إلى لغة غير لاتينية، فيجب أن تكون الأحرف الخاصة جزءًا من الخط الذي تختاره. عند تنزيل الخط، تأكد من أنه يدعم RTL والسيريلية.
الآن بعد أن ذكرت اللغات المكتوبة من اليمين إلى اليسار، فهذا تحدٍ آخر تواجهه عندما يتحدث سوقك المستهدف إحدى هذه اللغات أو عندما تجعلها ببساطة إحدى قوائم ترجمة موقعك على الويب لجذب انتباههم. في هذه الحالات، عليك أن تعكس التصميم، بما في ذلك كل شيء، حرفيًا كل شيء على الموقع.
الخيار الجيد للقيام بذلك هو مترجم موقع الويب على موقع الويب ConveyThis، فهو ليس مجانيًا فحسب، ولكن بمجرد تنشيط حسابك المجاني، ستتمكن على الأقل من الترجمة من لغتك الأم إلى اللغة المستهدفة.

الصور والأيقونات
عند ترجمة موقعك الإلكتروني للوصول إلى جمهور عالمي، فإن تكييف الصور والأيقونات لا يقل أهمية عن ترجمة النص. يحمل المحتوى المرئي دلالات ثقافية قوية، واستخدام الصور غير المناسبة قد يؤدي عن غير قصد إلى تنفير أو إهانة جمهورك المستهدف. لذلك، من الأهمية بمكان تخصيص العناصر المرئية لموقعك الإلكتروني لتتوافق مع المعايير الثقافية وتفضيلات المستخدمين.
على سبيل المثال، يجب أن تعكس صور الأشخاص تنوع جمهورك وتركيبته السكانية. إذا كان موقعك الإلكتروني يستهدف المستخدمين في مناطق معينة، فإن استخدام الصور التي تظهر أشخاصًا يرتدون ملابس مناسبة ثقافيًا ويشاركون في أنشطة مألوفة يمكن أن يخلق شعورًا بالارتباط والثقة. وعلى العكس من ذلك، فإن استخدام صور خارج السياق أو غير مناسبة ثقافيًا يمكن أن يؤدي إلى سوء الفهم أو حتى ردود الفعل العنيفة. على سبيل المثال، قد يُنظر إلى الملابس التي تعتبر غير رسمية في ثقافة ما على أنها غير محترمة في ثقافة أخرى.
وتتطلب الأيقونات والرسومات أيضًا دراسة متأنية. فالرموز التي تحظى بفهم واسع النطاق في منطقة ما قد لا يكون لها أي معنى ــ أو قد يكون لها معنى مختلف تمامًا ــ في منطقة أخرى. على سبيل المثال، يعد رمز الإبهام لأعلى علامة عالمية للموافقة في العديد من الثقافات، ولكن في ثقافات أخرى، قد يُنظر إليه على أنه مسيئ. وعلى نحو مماثل، يجب اختيار أيقونات الإيماءات أو الحيوانات أو الرموز الدينية بحساسية ثقافية لتجنب سوء الفهم.
الألوان هي جانب آخر بالغ الأهمية من المحتوى المرئي الذي يجب تكييفه مع الجماهير المختلفة. تحمل الألوان معاني رمزية تختلف على نطاق واسع عبر الثقافات. على سبيل المثال، يرتبط اللون الأبيض بالنقاء وحفلات الزفاف في الثقافات الغربية ولكنه قد يدل على الحداد في بعض الثقافات الآسيوية. قد يمثل اللون الأحمر الحظ والازدهار في الصين ولكنه يثير الخطر أو الحذر في مناطق أخرى. إن إجراء بحث شامل حول الأهمية الثقافية للألوان في سوقك المستهدفة يضمن أن خيارات التصميم الخاصة بك تتردد بشكل إيجابي مع المستخدمين.
بالإضافة إلى ذلك، ضع في اعتبارك سياق الأعياد والاحتفالات التي تظهر في الصور المرئية. فاستخدام صور الأعياد الخاصة بالمنطقة، مثل أشجار الكريسماس أو مصابيح ديوالي، قد يخلق شعورًا بالألفة والدفء للمستخدمين من تلك المناطق. ومع ذلك، فإن عرض مثل هذه الصور في المناطق التي لا يتم فيها الاحتفال بالأعياد قد يربك جمهورك أو ينفرهم.
التواريخ والتنسيقات
تلعب التواريخ والتنسيقات دورًا حاسمًا في جعل موقع الويب سهل الاستخدام حقًا ومناسبًا ثقافيًا لجمهور عالمي. على سبيل المثال، تختلف تنسيقات التاريخ بشكل كبير عبر المناطق، والفشل في تكييفها يمكن أن يؤدي إلى ارتباك أو سوء تفسير من قبل المستخدمين. في الولايات المتحدة، تُكتب التواريخ عادةً بتنسيق "الشهر / اليوم / السنة"، بينما تستخدم العديد من البلدان، مثل فنزويلا، "اليوم / الشهر / السنة". في اليابان، التنسيق القياسي هو "السنة / الشهر / اليوم". قد تبدو هذه الاختلافات طفيفة، ولكن بالنسبة للمستخدمين المعتادين على اتفاقياتهم الإقليمية، فإن رؤية تنسيق غير مألوف يمكن أن يعطل تجربتهم أو حتى يتسبب في أخطاء في فهم المعلومات المهمة.
وبالمثل، تختلف أنظمة القياس على مستوى العالم. ففي حين يستخدم معظم العالم النظام المتري للقياسات (على سبيل المثال، الكيلومترات، والكيلوجرامات، والوحدات المئوية)، تعتمد الولايات المتحدة على النظام الإمبراطوري (على سبيل المثال، الأميال، والجنيهات، والفهرنهايت). وقد يؤدي عرض المسافات أو الأوزان أو درجات الحرارة بتنسيق غير مناسب لجمهورك المستهدف إلى جعل المحتوى الخاص بك أقل ارتباطًا بالجمهور المستهدف أو حتى غير قابل للاستخدام.
بالنسبة للمواقع الإلكترونية التي تخدم جمهورًا دوليًا، من الضروري تكييف هذه التنسيقات لتتوافق مع توقعات المستخدم. وغالبًا ما يتضمن هذا الكشف الديناميكي عن موقع المستخدم أو تفضيلات اللغة وتعديل المحتوى وفقًا لذلك. ويمكن لأدوات مثل مكونات الترجمة أو ميزات تحديد الموقع الجغرافي تبسيط هذه العملية من خلال أتمتة تخصيص التنسيقات استنادًا إلى منطقة المستخدم.
من المهم أيضًا مراعاة الأعراف الإقليمية الأخرى، مثل طريقة عرض الوقت (الساعة المكونة من 12 ساعة مقابل الساعة المكونة من 24 ساعة)، واليوم الأول من الأسبوع (الاثنين في معظم البلدان مقابل الأحد في الولايات المتحدة)، وتنسيقات العملة. تساهم كل هذه التفاصيل الصغيرة في خلق تجربة سلسة وبديهية للمستخدمين، مما يُظهر لهم أن موقعك على الويب يقدّر تفضيلاتهم ومعاييرهم الثقافية.
ووردبريس ومكون الترجمة المناسب
يقدم WordPress مجموعة متنوعة من المكونات الإضافية للمساعدة في جعل موقع الويب الخاص بك متعدد اللغات، ولكن اختيار المكون الإضافي المناسب يمكن أن يكون أمرًا بالغ الأهمية لتحقيق تجربة سلسة واحترافية وسهلة الاستخدام. من بين هذه الخيارات، يبرز المكون الإضافي ConveyThis كخيار استثنائي لترجمة موقع WordPress الخاص بك بسهولة وكفاءة. يوفر ConveyThis حلاً قويًا وسهل الاستخدام يستفيد من تقنية الترجمة الآلية العصبية المتطورة لترجمة المحتوى الخاص بك إلى أكثر من 92 لغة، بما في ذلك دعم اللغات المعقدة من اليمين إلى اليسار (RTL) مثل العربية والعبرية.
من بين الميزات البارزة للمكون الإضافي ConveyThis سهولة استخدامه وسرعة إعداده. فببضع خطوات بسيطة، يمكن ترجمة موقع الويب الخاص بك وتجهيزه للجمهور الدولي في غضون دقائق. يأتي المكون الإضافي مع محول لغة قابل للتخصيص بالكامل ويمكن تعديله ليناسب تصميم موقع الويب الخاص بك وعلامته التجارية، مما يضمن شعورك بأنه جزء لا يتجزأ من موقعك.
في حين أن قدرات الترجمة الآلية لـ ConveyThis مثيرة للإعجاب في حد ذاتها، فإن البرنامج الإضافي يوفر أيضًا خيار مراجعة الترجمات وتنقيحها بواسطة مدققين بشريين محترفين. وهذا يضمن أن ترجمات موقع الويب الخاص بك لا تلتقط معنى المحتوى الخاص بك فحسب، بل تنقل أيضًا النبرة الصحيحة والسياق والفروق الثقافية. يضمن هذا المزيج من سرعة الآلة والدقة البشرية ترجمات دقيقة وطبيعية، مما يوفر تجربة عالية الجودة لمستخدميك.
بالإضافة إلى تحسين تجربة المستخدم، يعمل ConveyThis على تحسين محرك البحث لموقعك الإلكتروني. من خلال إنشاء أدلة جديدة لكل لغة مترجمة، مثل /es/ للإسبانية أو /de/ للألمانية، يضمن ConveyThis إمكانية زحف محركات البحث مثل Google إلى المحتوى متعدد اللغات الخاص بك. وهذا يعزز ظهور موقعك الإلكتروني في نتائج البحث، مما يسمح لك بالوصول إلى جمهور أوسع وجذب المزيد من الزيارات العضوية من مناطق مختلفة.
يتوافق المكون الإضافي ConveyThis أيضًا مع مبادئ إمكانية الوصول والشمول الموضحة في هذه المقالة. يدعم تصميمه المتطلبات الفريدة لمواقع الويب متعددة اللغات، من استيعاب توسيع النص إلى ضمان توافق الخطوط والترميز. باستخدام ConveyThis، يمكنك التركيز على تنمية جمهورك العالمي مع الاعتماد على المكون الإضافي للتعامل مع التعقيدات الفنية لترجمة موقع الويب.
كيف أقوم بتثبيت المكون الإضافي ConveyThis في موقع WordPress الخاص بي؟
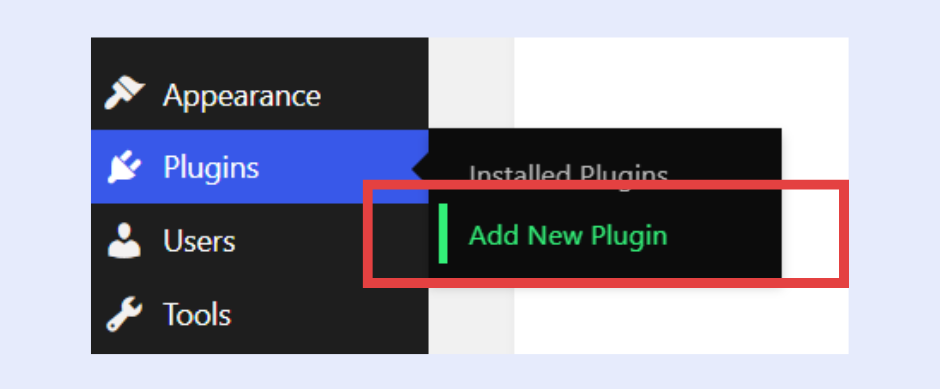
- انتقل إلى لوحة التحكم الخاصة بـ WordPress، وانقر على " المكونات الإضافية " ثم " إضافة جديد ".

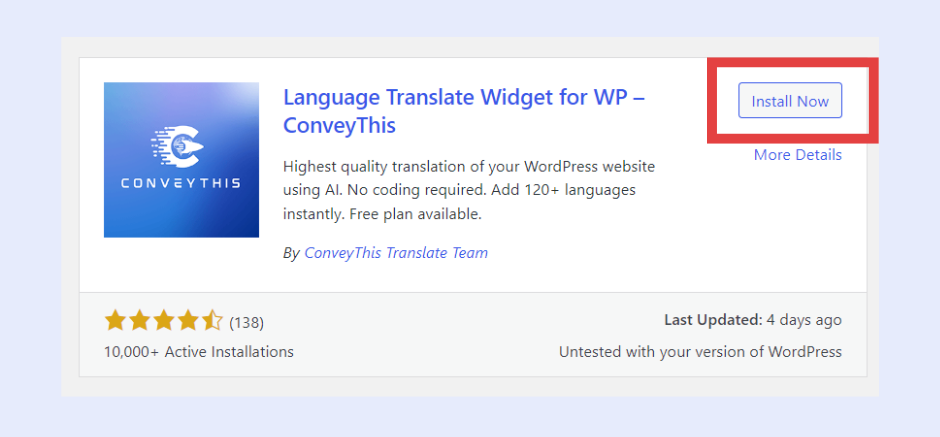
- اكتب "ConveyThis" في البحث، ثم "التثبيت الآن" و"التنشيط".

- عندما تقوم بتحديث الصفحة، ستراها نشطة ولكن لم يتم تكوينها بعد، لذا انقر فوق " تكوين الصفحة ".
- سوف ترى تكوين ConveyThis، للقيام بذلك، ستحتاج إلى إنشاء حساب على www.conveythis.com.
- بمجرد تأكيد تسجيلك، تحقق من لوحة المعلومات، وانسخ مفتاح API الفريد، ثم ارجع إلى صفحة التكوين الخاصة بك.
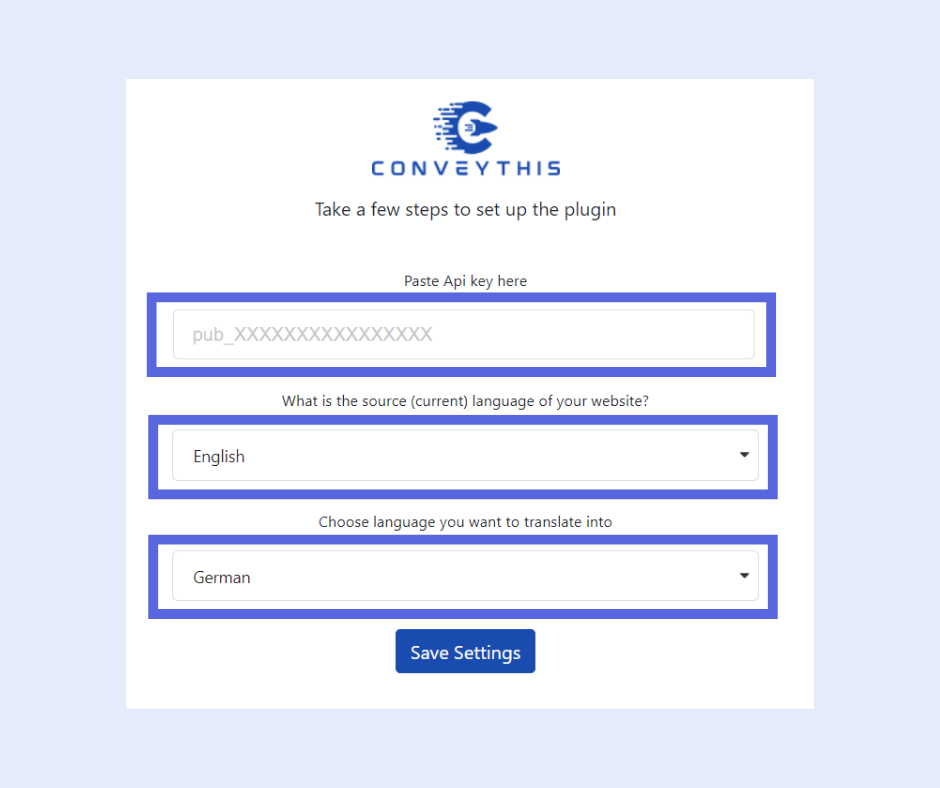
- قم بلصق مفتاح API في المكان المناسب، وحدد لغة المصدر والهدف وانقر على " حفظ الإعدادات ".

بمجرد الانتهاء، عليك فقط تحديث الصفحة ويجب أن يعمل محول اللغة، لتخصيصه أو إعدادات إضافية انقر فوق "إظهار المزيد من الخيارات" وللمزيد من المعلومات حول واجهة الترجمة، قم بزيارة موقع الويب ConveyThis، وانتقل إلى التكاملات > WordPress > بعد شرح عملية التثبيت، في نهاية هذه الصفحة، ستجد "الرجاء المتابعة هنا" لمزيد من المعلومات.
خاتمة:
في عالم اليوم المترابط والعولمي، لم يعد امتلاك موقع ويب متعدد اللغات ترفًا، بل أصبح جزءًا أساسيًا من الوصول إلى جمهور عالمي والتفاعل معه. من خلال كسر الحواجز اللغوية، يمكنك خلق فرص للتواصل مع مجموعات مستخدمين متنوعة، وتوسيع نطاق وصولك وفتح أسواق محتملة. يعد موقع الويب متعدد اللغات أداة قوية لتعزيز الشمولية وزيادة رضا العملاء وتعزيز الحضور العالمي لشركتك.
لا يقتصر الأمر على ترجمة النصوص فحسب، بل يُظهِر موقع الويب متعدد اللغات التزامك بفهم العملاء وخدمتهم بلغتهم الأم، مما يبني الثقة والمصداقية. كما يوفر ميزة تنافسية من خلال جعل المحتوى الخاص بك أكثر قابلية للاكتشاف في محركات البحث، وتحسين ترتيب محرك البحث، وتمكين علامتك التجارية من التميز في مناطق مختلفة. تمهد إمكانية الوصول هذه الطريق لعلاقات أقوى مع المستخدمين، وتفاعل أفضل، وفي النهاية، معدلات تحويل أعلى.
ومع ذلك، فإن نجاح موقع الويب متعدد اللغات يتجاوز الترجمات الأساسية. يجب التعامل بعناية مع عوامل مثل التصميمات القابلة للتكيف، واستيعاب توسيع النص، والحساسية الثقافية، ودعم اللغات التي تُكتب من اليمين إلى اليسار لضمان تجربة سلسة لجميع المستخدمين. يمكن أن يؤدي الاستفادة من أدوات مثل ConveyThis إلى تبسيط هذه العمليات، وتوفير حلول قوية لدمج لغات متعددة في موقعك دون المساومة على التصميم أو الوظائف.
من خلال تخصيص الوقت لتنفيذ استراتيجية متعددة اللغات بعناية، يمكنك إنشاء منصة لا تتحدث إلى جمهورك باللغة المفضلة لديهم فحسب، بل تتوافق أيضًا مع توقعاتهم الثقافية وعادات التصفح لديهم. يضمن هذا الاهتمام بالتفاصيل أن يكون موقع الويب الخاص بك ليس فقط سهل الوصول إليه وعمليًا، بل أيضًا جذابًا وشاملًا، بغض النظر عن المكان الذي يأتي منه المستخدمون.
في النهاية، يعد الموقع الإلكتروني متعدد اللغات الذي تم تنفيذه بشكل جيد أكثر من مجرد أصل تجاري، بل إنه جسر إلى فرص جديدة، وولاء أكبر للعملاء، وحضور عالمي أوسع. من خلال الاستثمار في نهج مدروس للترجمة والتوطين، يمكن لشركتك أن تزدهر في أسواق متنوعة، مما يوفر تجربة سلسة ومرضية لجميع المستخدمين، بغض النظر عن لغتهم أو موقعهم.
الموارد الإضافية:
- ConveyThis التكاملات – لاستكشاف التوافق مع WordPress.
- كيفية ترجمة ووردبريس – لمزيد من الإرشادات.
- دليل المساعدة لترجمة مواقع WordPress – للحصول على الدعم خطوة بخطوة.
الترجمة ، أكثر بكثير من مجرد معرفة اللغات ، هي عملية معقدة.
من خلال اتباع نصائحنا واستخدام ConveyThis ، ستجد صفحاتك المترجمة صدى لدى جمهورك، وستشعر وكأنها تنتمي إلى اللغة المستهدفة.
رغم أن الأمر يتطلب جهدًا، فإن النتيجة مجزية. إذا كنت تترجم موقعًا إلكترونيًا، فإن ConveyThis يمكن أن يوفر لك ساعات من خلال الترجمة الآلية.
جرب ConveyThis مجانًا لمدة 7 أيام!



