Shopify – 翻译您的 Shopify 电子邮件通知
ConveyThis 自动处理网站内容的翻译。电子邮件不在网站范围内,因此不会被 ConveyThis 自动翻译。但是,使用 ConveyThis 结合 liquid 代码,您可以根据订单语言手动控制电子邮件内容翻译。
请记住,此方法适用于订单通知,但不适用于礼品卡创建警报。
在深入研究之前,请了解存在各种通知类型,并且每种通知类型的方法略有不同:
打开您选择的文本编辑器并粘贴以下液体代码!
启动您喜欢的文本编辑器并输入给定的液体代码。根据您网站使用的语言定制代码。通过设置正确的语言代码来调整“何时”行。
想象一下您的网站使用 ConveyThis:英语定下基调,法语和西班牙语作为您选择的翻译语言加入。以下是流动结构的外观:
{% case attribute.lang %} {% when 'fr' %} 法语电子邮件 ICI {% when 'es' %} 西班牙语电子邮件在这里 {% else %} 原始语言电子邮件在这里 {% endcase %} //---------- {% case attribute.lang %} {% when 'de' %} 德语电子邮件在这里 {% else %} 原始语言电子邮件在这里 {% endcase %}标题翻译为完善您的电子邮件翻译:德语指南
请记住,提供的代码只是一份蓝图。根据您在 ConveyThis 仪表板中精心挑选的语言进行定制,从而实现个性化的电子邮件翻译。
想要仅提供德语电子邮件翻译吗?这是一个指导您的示例:
标题翻译为“考虑语言偏好的编码:如何为德语人士和其他人调整内容”
如果用德语下订单,客户将看到位于“de”和“else”代码行之间的内容。但是,如果他们选择了与德国人不同的舞伴,他们将听到“else”和“endcase”代码行之间的内容。
在您的 Shopify 管理区中,转到设置>通知并打开您想要翻译的电子邮件!
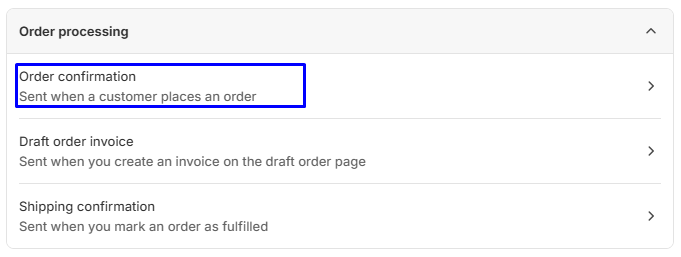
在 Shopify 仪表板的中心,导航至“设置”>“通知”,然后锁定需要翻译的电子邮件。梦想收到多语言“订单确认”电子邮件吗?这是你的指南针:

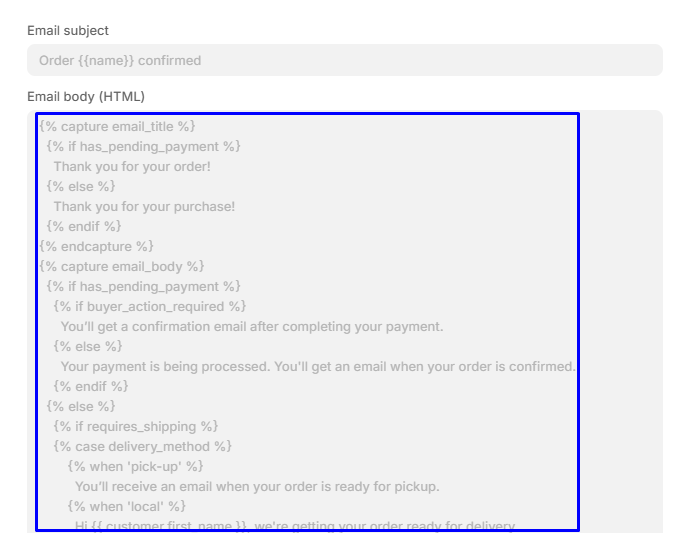
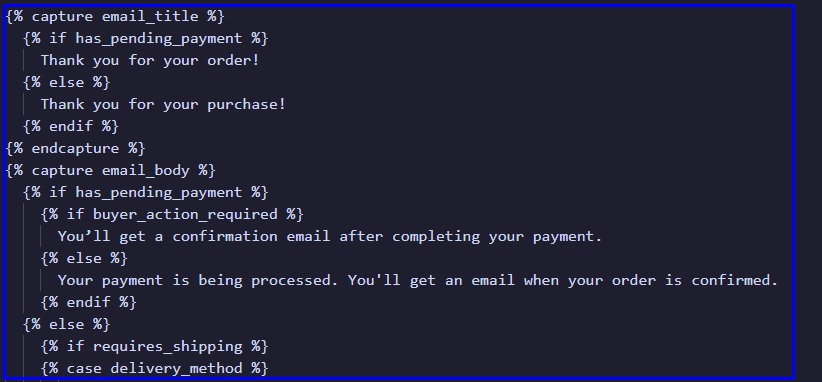
复制邮件正文!

返回文本编辑器,将“此处使用原始语言的电子邮件”替换为您复制的代码(假设英语是您的主要语言)
在本例中,由于英语是主要语言,因此占位符“EMAIL IN THE ORIGINAL LANGUAGE HERE”已被代码替换。

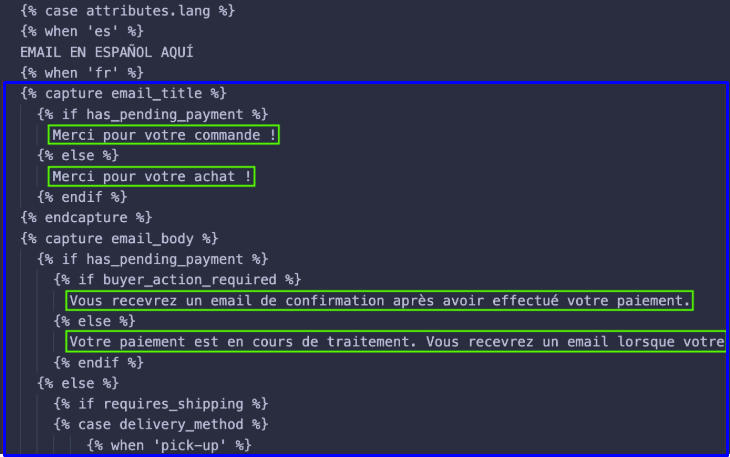
使用提供的代码替换“EMAIL EN FRANÇAIS ICI”,并将短语调整为翻译版本。对其他语言重复此操作,例如“EMAIL EN ESPAÑOL AQUI”

例如,对于法语,您需要将“感谢您的购买!”更改为“Merci pour votre achat!”。请确保只更改句子。您不得翻译{% %}或{{ }}之间的任何 liquid 代码
更新每种语言的所有字段后,从文本编辑器复制整个内容并将其插入到 Shopify 管理 > 通知下,在需要修改的通知中
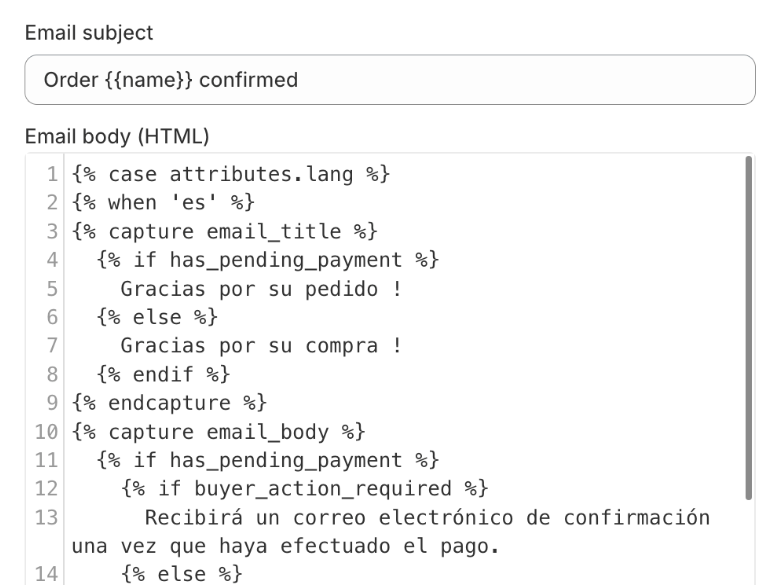
在本例中,编辑的电子邮件是“订单确认”:

对电子邮件的主题执行相同的步骤
对于电子邮件主题,过程是相同的:在文本编辑器中,复制代码,然后用翻译后的主题替换字段,如下所示:
{% case attribute.lang %} {% when 'es' %} 订单 {{name}} 已确认 {% when 'fr' %} Commande {{nom}} 确认 {% else %} 订单 {{name}} 已确认{% 结尾 %}
点击右上角的“保存”按钮
你完成了!您的客户应该会收到以其语言显示的电子邮件。
客户通知
要为客户自定义电子邮件通知,您可以在 Shopify 后台 > 客户的“客户”部分集成 lang 标签。该标签将反映访问者在您的网站上注册时选择的语言。
要激活此功能,请插入行客户标签:true进入 ConveyThis 代码。导航至 Shopify 管理 > 在线商店 > 主题 > 操作 > 编辑代码 > ConveyThis_switcher.liquid 进行此调整。
将此标签集成到代码中后,您可以根据前面讨论的格式构建客户通知:
该方法与本指南第一部分中概述的方法相同,但使用以下代码:
{%assign language = customer.tags | join: '' | split: '#conveythis-wrapper' %} {%case language[1] %} {%when'en'%}英文账户确认{%else%}原始客户账户确认{%endcase%}