Shopify整合
将 CoveyThis Translate 集成到任何网站都非常简单,Shopify 平台也不例外。只需按照我们简单的分步指南,只需几分钟即可将 ConveyThis 添加到您的 Shopify 网站。
1) 创建 ConveyThis 帐户
首先,您的 ConveyThis 帐户信息中心可让您查看和管理所有翻译。只需在此处创建一个 ConveyThis 帐户即可。

2) 通过 ConveyThis 选择您的插件
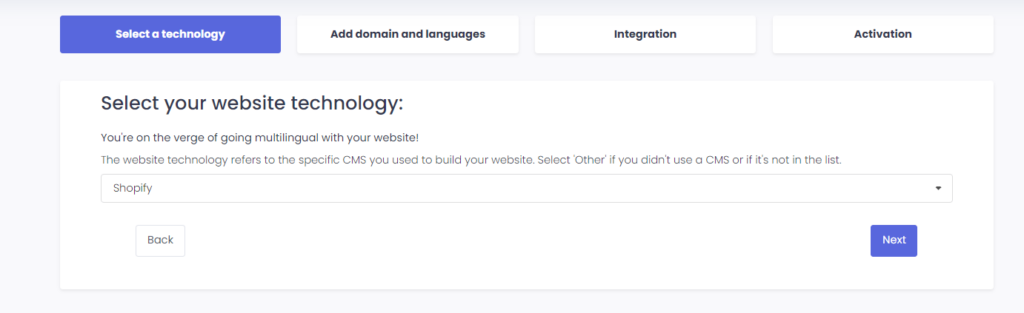
网站技术是指您用来构建网站的特定 CMS,在本例中是 Shopify。
单击“下一步”继续下一步。

单击“下一步”后,输入您的域名并指明您想要将网站翻译成的语言。

单击“Next”进入下一步。
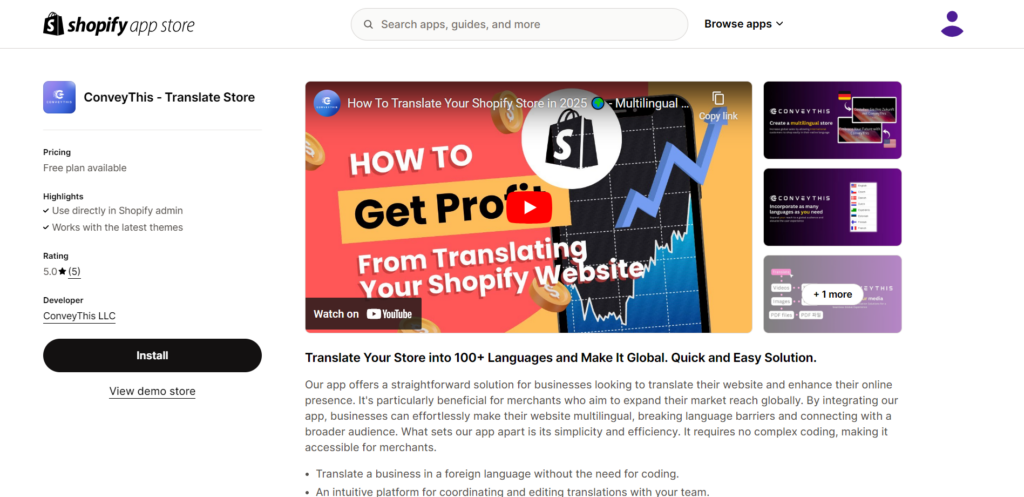
3) 通过 Shopify 应用商店安装 ConveyThis 插件
转到您的管理信息中心,然后单击“应用”>“访问 Shopify 应用商店”。搜索 ConveyThis,找到我们后,单击“安装”。

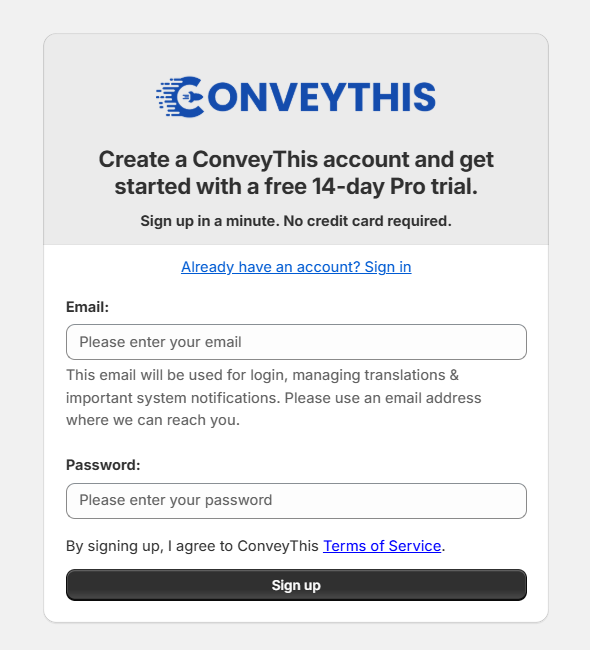
3.1) 通过 Shopify 应用创建您的帐户或登录您现有的 ConveyThis 帐户
如果您已拥有现有的 ConveyThis 帐户,您将能够直接创建新项目或在需要时重新使用现有项目。
如果您没有账户,您只需输入有效的电子邮件地址和密码即可开始14 天的专业试用版。

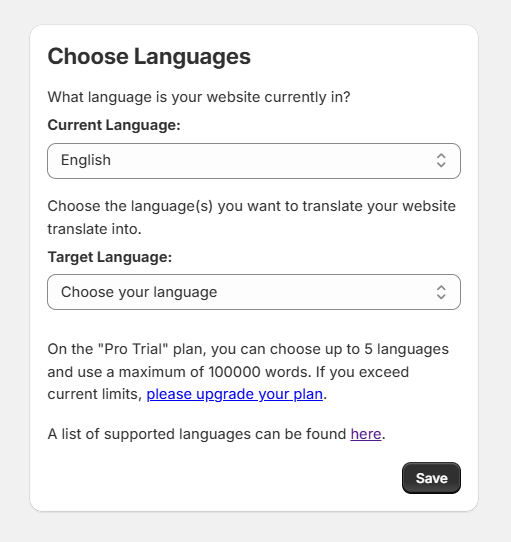
3.2)选择您的语言
设置完 ConveyThis 帐户后,您会被要求选择商店当前使用的语言,以及您想要将其翻译成的语言。

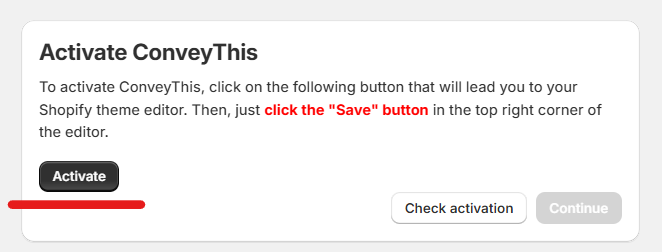
3.3) 激活 ConveyThis 插件
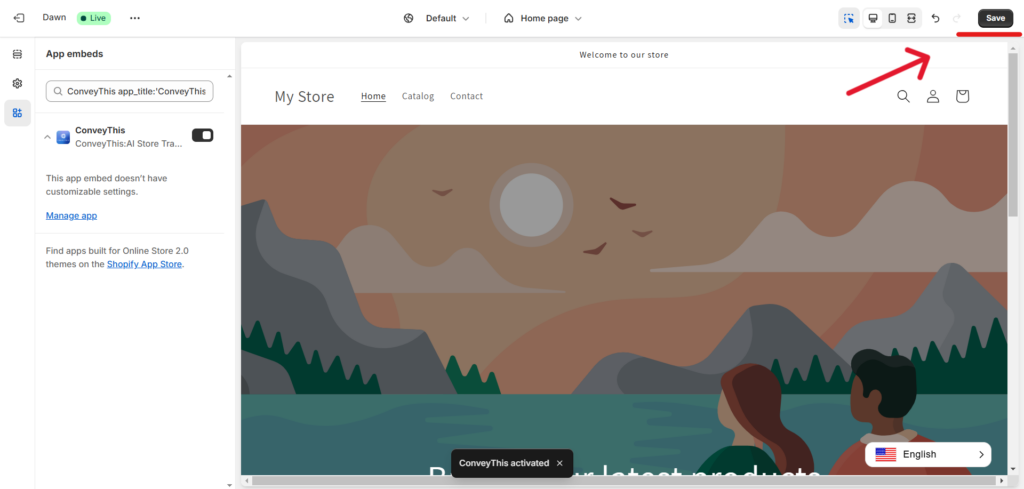
定义语言后,您需要在主题中激活 ConveyThis。为此,请点击“激活”按钮。

之后,您需要单击编辑器右上角的“保存”按钮。

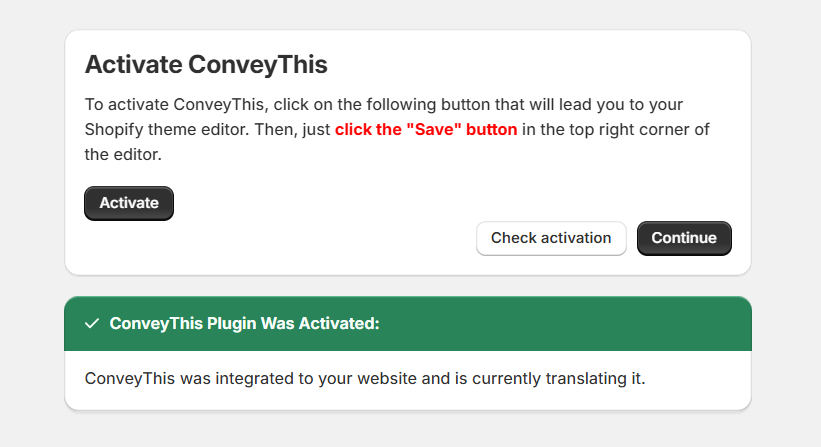
保存后,您可以返回此页面并单击“检查激活”以完成集成。

3.4) 您已掌握多种语言了!
现在您的商店已激活 ConveyThis 插件,您可以通过点击“返回仪表板”开始自定义翻译和/或语言切换按钮的外观。

4) 通过复制粘贴安装 ConveyThis 插件
如果您想在 ConveyThis 小部件的安装过程中选择不同的路线,您可以随时尝试复制并粘贴我们的代码片段。
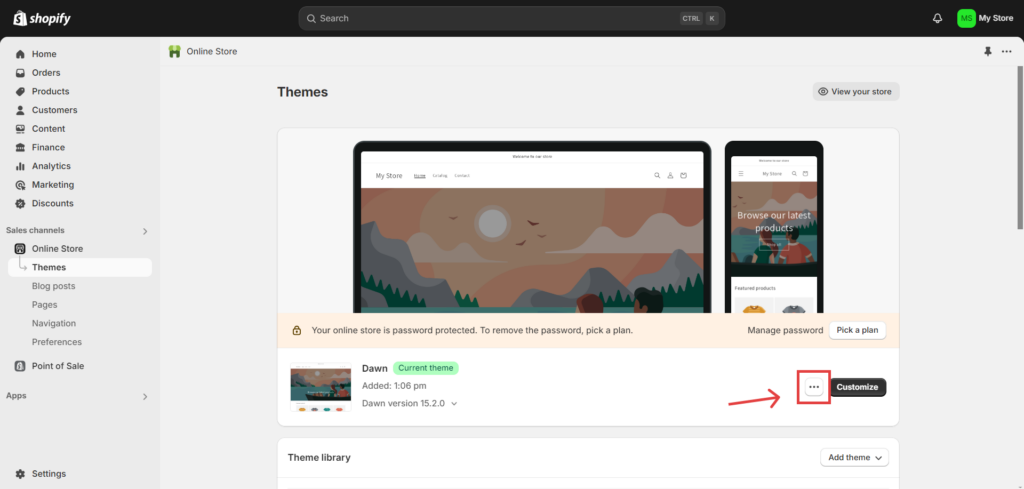
首先,您必须导航到Shopify 管理员 > 在线商店 > 主题,在这里您会看到“...”按钮。

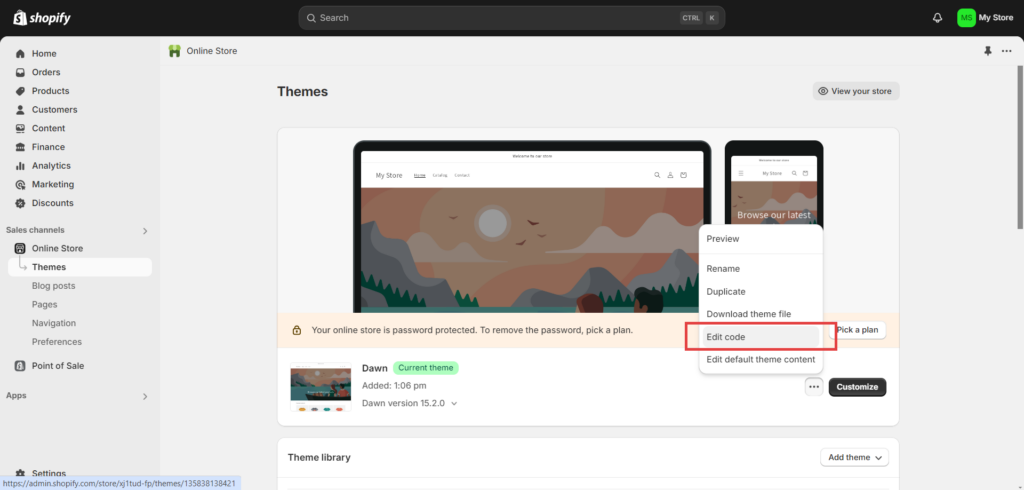
一旦您按下“...”按钮,您将获得一个选项列表,从中选择“编辑代码”选项。

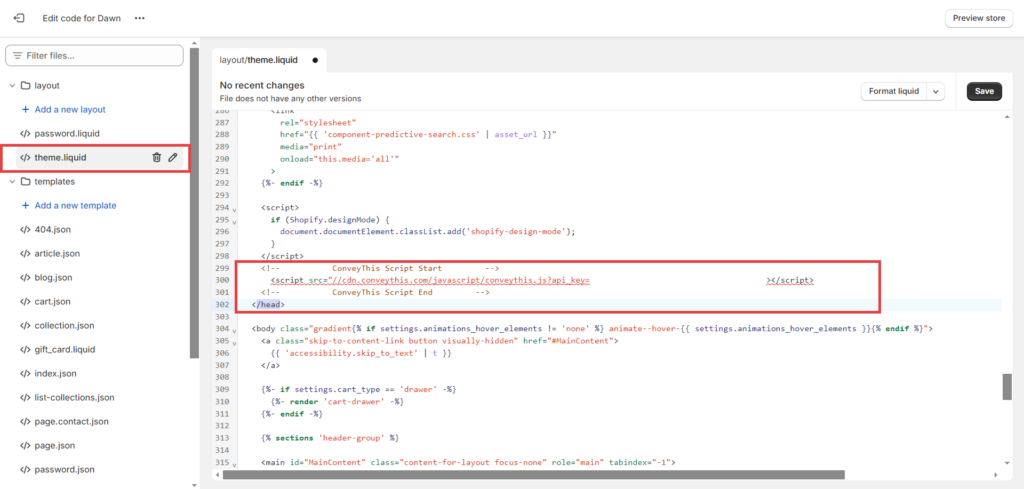
导航到“编辑代码”后,将提供的代码片段插入到theme.liquid文件中,就在结束标记之前。

5)您已全部完成!
就是这样。转到您的网站并查看右下角的语言切换按钮。它可能需要几分钟才能出现,所以如果您必须等待一会儿,请不要担心。
当语言切换器出现时尝试更改语言——就像变魔术一样,您的网站是多语言的!您现在可以转到 ConveyThis 信息中心来管理所有翻译。
恭喜,您现在可以开始翻译您的网站了!
*如果您想自定义按钮或熟悉其他设置,请返回主配置页面(包含语言设置)并单击“显示更多选项”。
如何翻译 Shopify 结帐页面?
1)选择目标语言
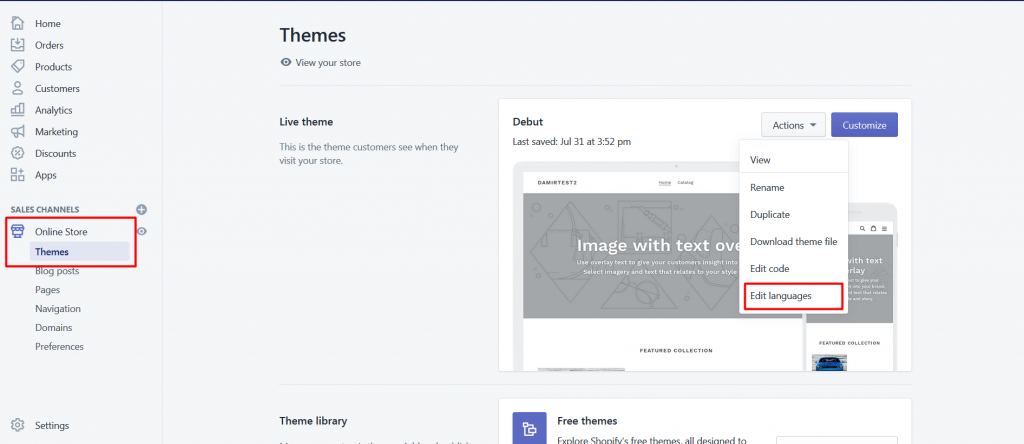
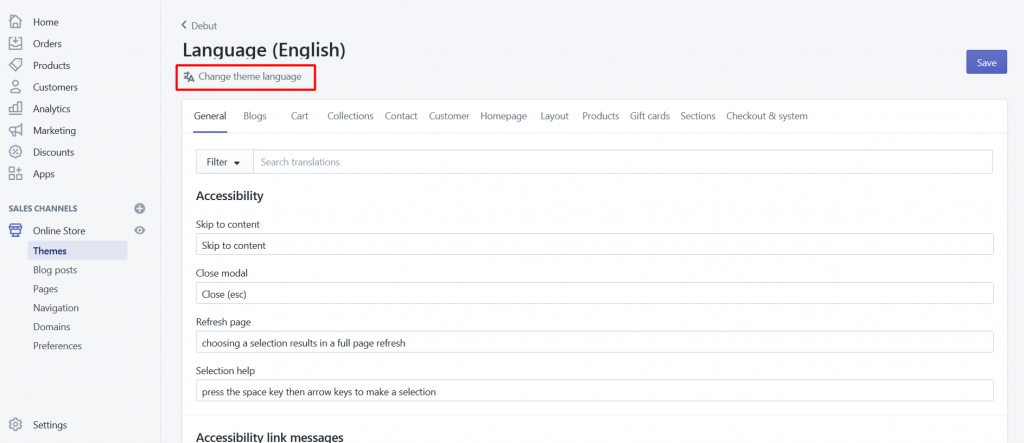
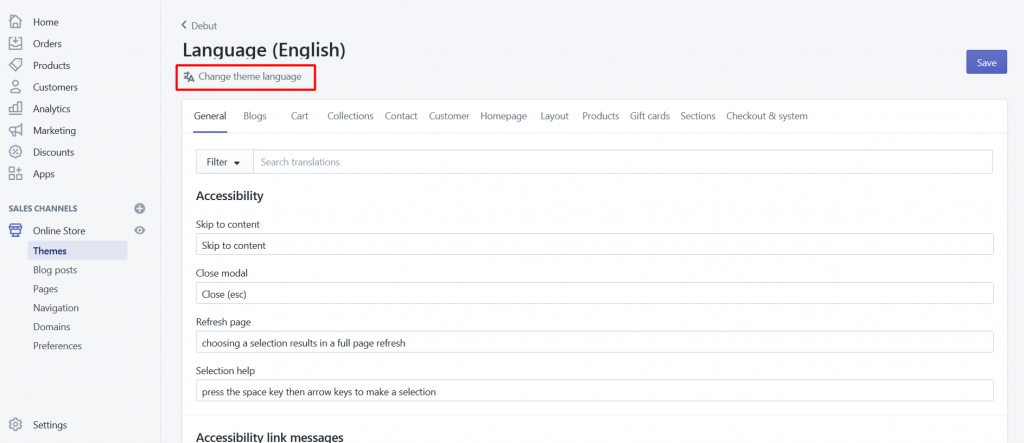
首先,您必须转到“在线商店”>“主题”>“编辑语言”。

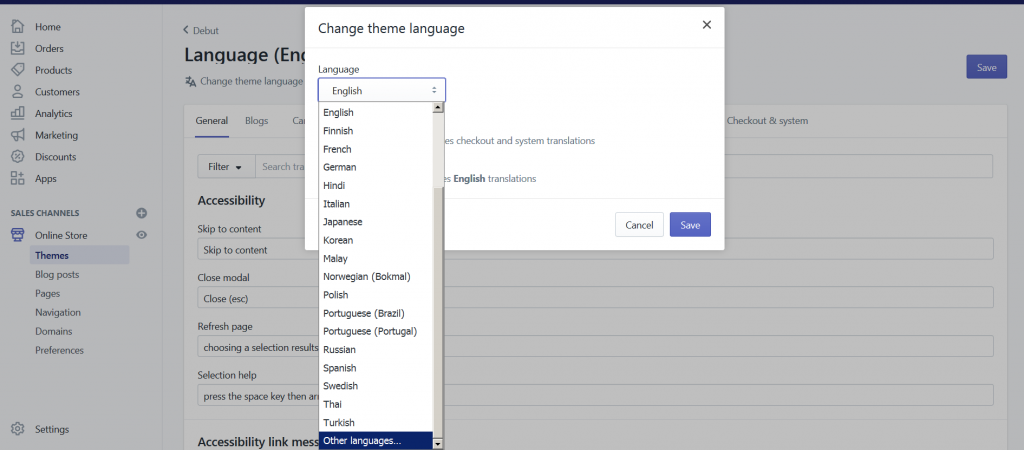
然后选择你要翻译的语言:

针对所有目标语言执行以下步骤:
如果您在列表中看到您的目标语言,则无需执行任何操作。
否则,按其他语言...并选择您的目标语言。

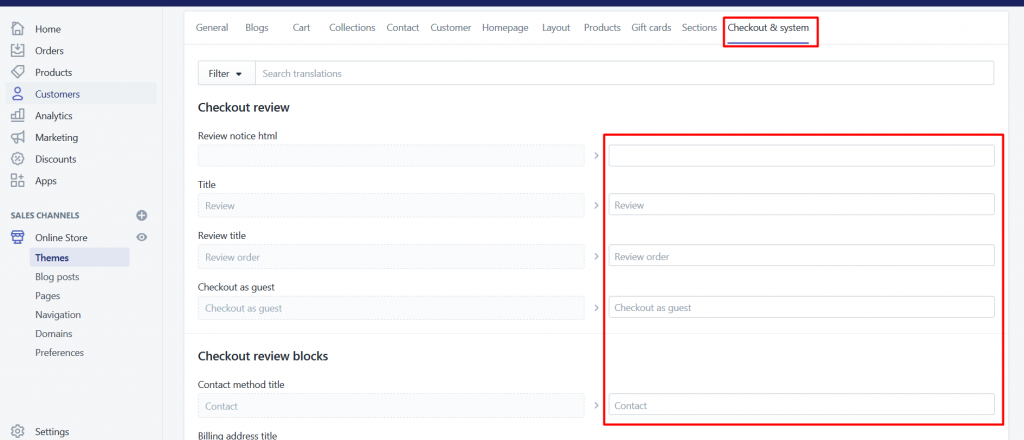
2)导航至结帐
转到结帐和系统选项卡并为所选语言提供自定义翻译。

最后,选择您的原始语言。

3)您已全部完成!
就是这样。请访问您的网站,刷新页面,shopify 结帐页面也会被翻译。
您的 Shopify 商店现在应该已完全翻译。