有关如何翻译 Shopify 电子邮件通知的分步指南:
ConveyThis是一款自动翻译工具,可以无缝翻译 Shopify 网站上显示的所有内容,让访问者更轻松地以他们喜欢的语言查看您的内容。这包括产品描述、网站导航、结帐页面等。该系统使用机器学习来检测访问者的语言并立即提供翻译。此功能可确保您的国际客户获得流畅的浏览体验,使他们无需人工干预即可以各种语言访问您的网站。
但是,需要注意的是,虽然 ConveyThis 会翻译您网站上显示的内容,但它不会自动翻译 Shopify 商店发送的电子邮件通知。电子邮件(例如订单确认、发货更新和客户帐户提醒)与您的网站内容分开处理。这是因为这些通知不是您网站面向公众的内容的一部分,通常由 Shopify 的内部电子邮件系统处理,该系统不会直接与 ConveyThis 集成进行翻译。
尽管 ConveyThis 不会自动翻译电子邮件通知,但还是有解决方案的。ConveyThis 提供了一种根据订单语言手动管理电子邮件内容翻译的方法。通过使用 Shopify 使用的模板语言 Liquid 代码,您可以定义如何以客户喜欢的语言向客户呈现电子邮件内容。这意味着,例如,当客户用法语下订单时,他们将收到法语的订单确认电子邮件,而当客户用西班牙语下订单时,他们将收到西班牙语的电子邮件。
使用 Liquid 代码,您可以轻松创建条件语句来检查订单的语言并为每个客户显示正确的翻译。这可让您确保发送的每封电子邮件都是个性化的,并且与客户的语言偏好相关。
请注意,虽然这些说明涵盖了如何管理订单通知的翻译,但它们不适用于某些类型的电子邮件,例如礼品卡创建通知。这些通知是单独处理的,可能需要不同的方法或自定义解决方案。如果您想翻译礼品卡电子邮件或其他自定义通知,您可能需要应用其他修改或解决方法。
ConveyThis 如何翻译网站内容:
ConveyThis 是一款功能强大的翻译工具,旨在自动翻译 Shopify 网站上的所有可见内容。这包括主页、产品列表、收藏、结帐表单甚至博客文章等页面。该系统通过根据访问者的浏览器设置或地理位置检测其语言偏好来工作。一旦识别,它会将所有静态内容翻译成用户的语言,而无需人工干预。
这种无缝集成可确保国际客户浏览您的网站时不会遇到任何语言障碍,从而改善他们的整体购物体验。ConveyThis 提供的自动翻译涵盖了您的大部分内容,使其成为希望扩大其在不同市场覆盖范围的多语言企业的理想选择。
翻译 Shopify 电子邮件通知的挑战:
虽然 ConveyThis 擅长翻译网站内容,但它没有将其自动翻译功能扩展到 Shopify 电子邮件通知。这包括面向客户的关键电子邮件,例如:
- 订单确认
- 发货和交付更新
- 帐户创建或重置通知
- 密码更改提醒
- 订阅和促销电子邮件
电子邮件通常由 Shopify 的内部通知系统处理,该系统与网站内容分开运行。因此,这些通知不会由 ConveyThis 自动翻译,需要手动干预以确保内容以客户偏好的语言显示。
订单和发货通知:
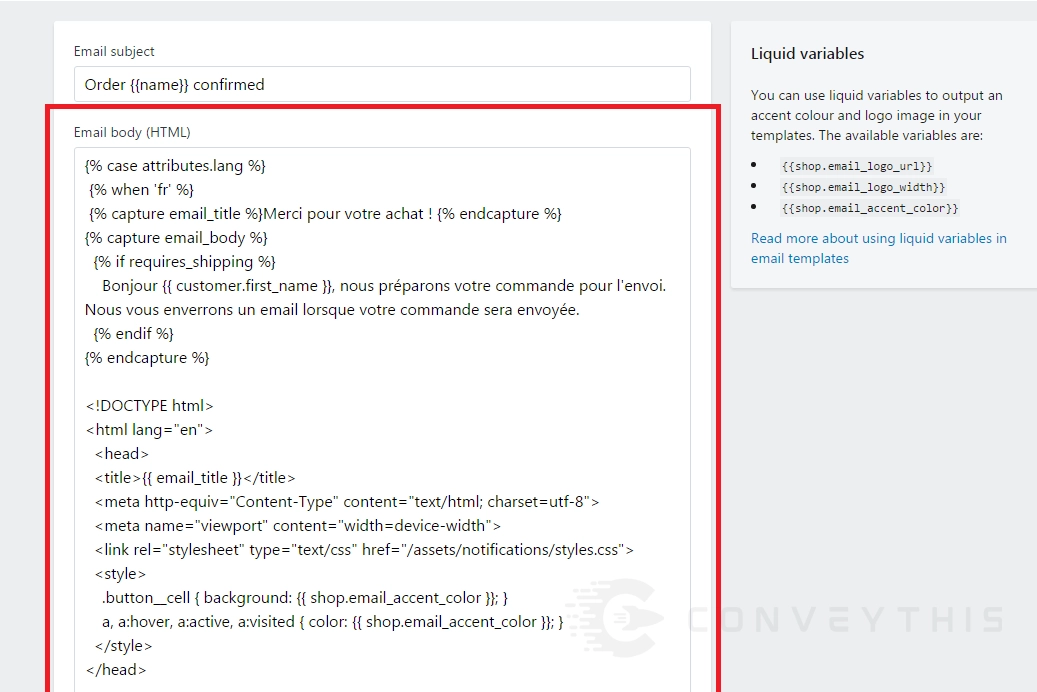
1. 打开文本编辑器并粘贴给定的 liquid 代码片段。
为了管理电子邮件翻译,Shopify 提供了一种灵活的模板语言Liquid 。通过在电子邮件通知模板中使用 Liquid 代码,您可以根据客户的语言偏好有条件地显示内容。这可确保每位客户根据订单语言或客户的语言设置以他们喜欢的语言收到通知。
Liquid 允许您在电子邮件模板中插入条件逻辑,使您能够为不同场景创建特定语言的内容。例如,您可以检查客户的语言是法语、西班牙语还是任何其他受支持的语言,并相应地显示翻译的内容。
以下是如何使用 Liquid 设置翻译逻辑的示例:
{% case attribute.lang %} {% when 'fr' %} 法语电子邮件此处 {% when 'es' %} 西班牙语电子邮件此处 {% else %} 原始语言电子邮件此处 {% endcase %}以上提供的代码仅供参考。请确保您输入了您希望包含在电子邮件翻译中的 ConveyThis 应用中管理的语言。
以下是另一个专门用德语翻译电子邮件的示例:
{% case attribute.lang %} {% when 'de' %} 此处以德语发送电子邮件 {% else %} 此处以原文发送电子邮件 {% endcase %}通过实施该代码,如果订单是用德语下达的,客户将收到以“when 'de'”和“else”开头的代码行之间的内容。另一方面,如果客户用德语以外的语言下订单,他们将收到代码行“else”和“endcase”之间的内容。这确保了针对不同订单场景的语言特定电子邮件内容是合适的。
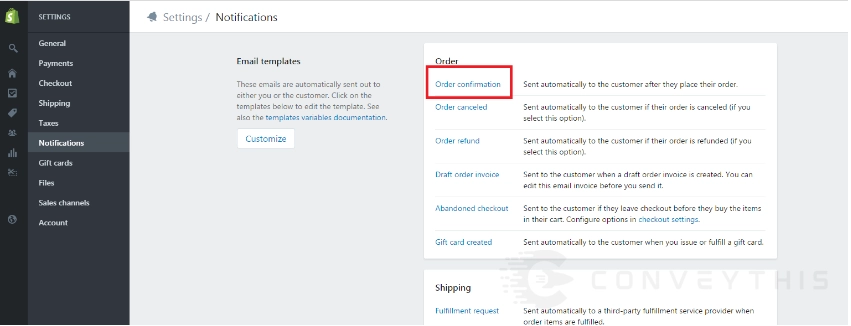
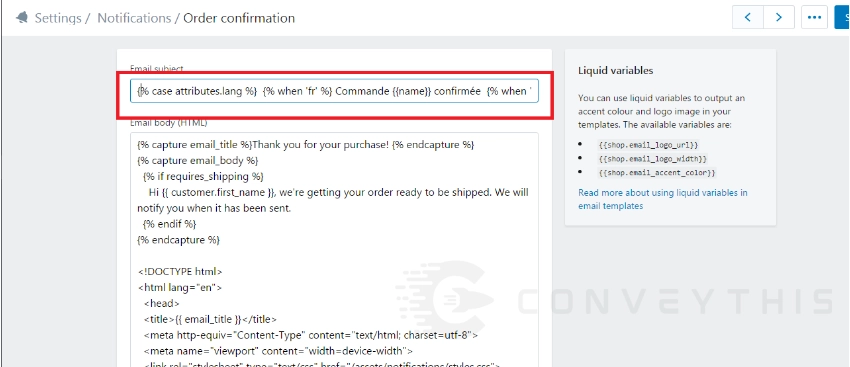
{% case attribute.lang %} {% when 'fr' %} 法语文本 {% when 'es' %} 西班牙语文本 {% when 'pt' %} 葡萄牙语文本 {% else %} 英文文本 {% endcase %}2. 访问您的 Shopify 管理区并导航至“设置”>“通知”。找到您想要翻译的特定电子邮件通知。
例如,让我们考虑需要翻译的“订单确认”电子邮件。

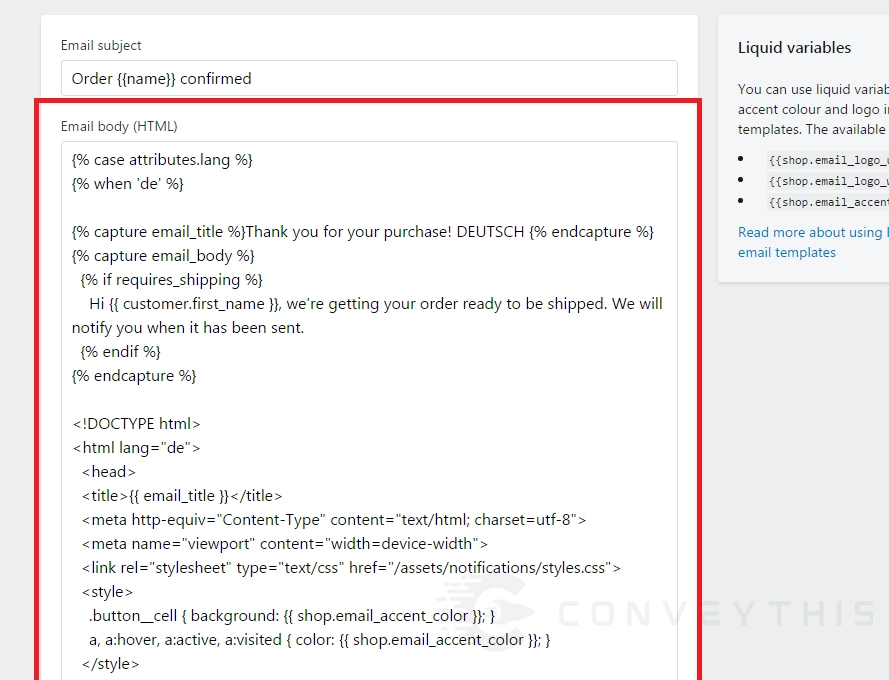
3.复制邮件正文内容。

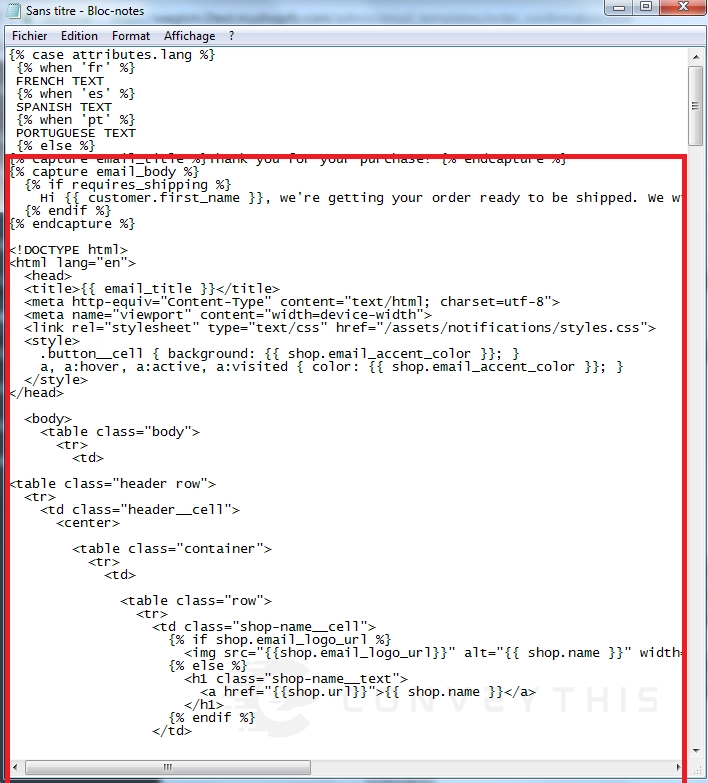
4. 返回文本编辑器并替换占位符文本
在此示例中,由于原始语言是英语,您应该用复制的代码替换占位符文本“EMAIL IN THE ORIGINAL LANGUAGE HERE”。

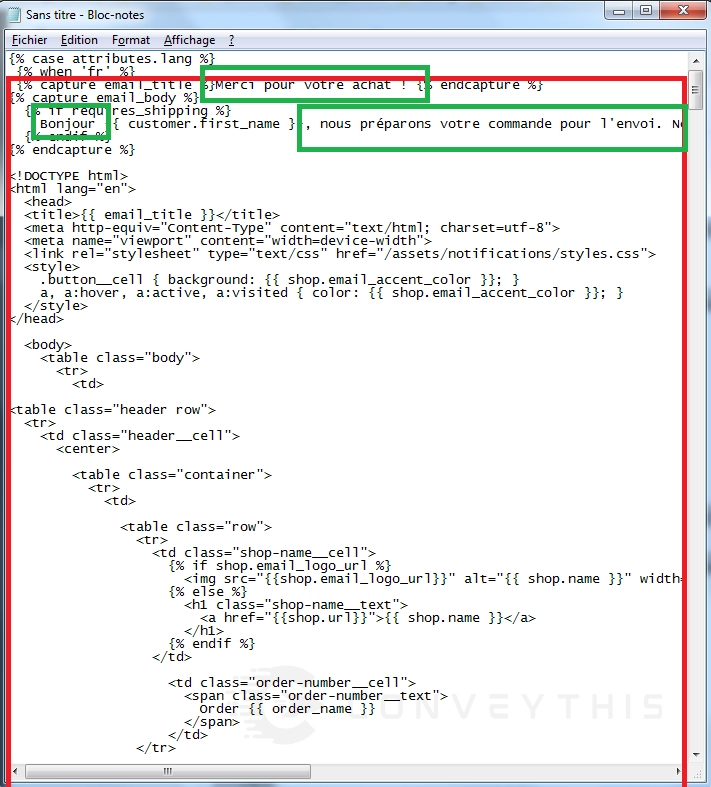
5. 接下来,用相同的代码替换“EMAIL EN FRANÇAIS ICI”,并使用相应的翻译修改句子。
例如,当翻译成法语时,将句子“感谢您的购买!”修改为“Merci pour votre achat!”请记住只修改句子,并避免翻译 {% %} 或 {{ }} 之间的任何 liquid 代码。
在这种情况下,请在 Shopify 管理区域内找到“订单确认”电子邮件,然后将文本编辑器中的翻译内容粘贴到此特定的电子邮件部分中。

6.从文本编辑器复制整个内容并将其粘贴到 Shopify 管理区域内的相应通知部分。
在这种情况下,编辑的电子邮件是“订单确认”:

7. 按照相同的步骤翻译电子邮件的标题。
您可以应用相同的过程来翻译电子邮件的主题。将代码复制并粘贴到文本编辑器中,然后用主题的翻译版本替换字段。以下是说明该过程的示例:
{% case attribute.lang %} {% when 'fr' %} Commande {{name}} 确认 {% when 'es' %} 订单 {{name}} 确认 {% when 'pt' %} 订单 {{name }} 已确认 {% else %} 订单 {{name}} 已确认 {% endcase %}然后,将文本编辑器中翻译的主题粘贴到 Shopify 管理区域中的“电子邮件主题”字段中。

致客户的通知:
除了翻译与订单相关的电子邮件外,您可能还想翻译其他面向客户的通知,例如帐户确认、密码重置和促销电子邮件。处理此问题的一种方法是利用客户的语言偏好,可以使用客户标签进行跟踪。
当客户在您的 Shopify 商店注册时,他们的首选语言可以作为标签指定(例如,#ct-fr对于法语,#ct-es西班牙语)。这样您就可以根据客户的语言偏好自定义电子邮件通知。要启用此功能,您需要在 Shopify 主题中添加一小段代码。
将语言标签添加到代码后,您可以按照本指南前面提到的相同模式继续创建客户通知。但是,对于这部分,您将需要使用以下代码:
{%assign language = customer.tags | join: '' | split: '#ct' %} {%case language[1] %} {%when'en'%}英文账户确认{%else%}原始客户账户确认{%endcase%}我们非常重视您的反馈!如果您对本文有任何意见或建议,请随时与我们分享。您的反馈对我们很重要,有助于我们改进内容。
如何为国际客户提供多种语言服务:
在运营面向国际受众的 Shopify 商店时,确保您的客户收到以他们首选语言显示的内容(尤其是电子邮件通知)至关重要。提供多语言电子邮件通知可增强客户体验,让客户能够以他们熟悉的语言了解关键信息(例如订单确认、发货更新和帐户管理电子邮件)。
ConveyThis 通过使用特定语言的标签,提供了一种灵活的方式来管理这些翻译,帮助您定制电子邮件内容以满足不同地区客户的需求。通过实施这些更改,您的 Shopify 商店可以有效地与国际客户互动,并提供跨各种语言的个性化沟通。
测试并调试您的电子邮件翻译:
测试翻译是电子邮件翻译过程中的关键步骤,因为它可以确保您的多语言电子邮件系统按预期运行。如果没有适当的测试,您可能会向客户发送不正确或不完整的信息,这可能会导致混乱或沮丧。测试尤其重要,因为即使是翻译、格式或代码中的小问题也会对客户体验产生重大影响。
使用多种语言执行测试订单
测试翻译的最有效方法是用不同的语言下测试订单。这样您就可以亲眼看到系统如何处理特定语言的内容。您应该模拟来自使用不同语言的客户的订单,并完成整个电子邮件通知流程。这将帮助您验证是否为每种语言发送了正确的电子邮件,包括正文和主题行。检查客户姓名、订单详细信息和产品信息等动态元素也很重要,以确保它们在每种语言中都正确显示。
下测试订单时,请务必检查以下内容:
- 正文和主题行的语言正确:确保电子邮件的正文内容与正确的语言匹配,并且主题行也针对每种语言设置进行了本地化。
- 特殊字符和重音符号:某些语言使用特殊字符或重音符号(例如,é、ü、ñ),因此确保这些字符正确显示且不会导致格式问题非常重要。
- 个性化:如果您的电子邮件包含个性化元素,例如客户姓名或产品推荐,请确保这些元素在每种语言中都能正确呈现。
- 整体电子邮件格式:验证电子邮件格式是否保持一致,以及特定于语言的内容是否不会破坏电子邮件的布局或设计。
使用 Shopify 的预览功能
Shopify 在通知设置中提供了预览选项,您可以根据不同客户的语言偏好查看电子邮件的外观。此功能对于初始测试非常有用,因为它提供了一种快速方法来验证特定语言的内容是否正确插入到电子邮件模板中。但是,此预览功能不应是您唯一的测试方法。使用不同语言下达真实订单也很重要,以确认电子邮件在实时环境中正确发送。
手动测试和质量保证
除了下测试订单外,手动检查翻译内容也是一个好主意。如果您聘请了专业翻译人员,请仔细检查他们的工作,以确保其准确性和文化适宜性。翻译中的错误可能会导致误解,从而对客户的体验产生负面影响。让母语人士检查翻译可以帮助确保您的电子邮件的准确性和真实性。
未来的更新和维护:
随着您的业务扩展和网站语言的增加,继续更新和维护电子邮件模板非常重要。新语言可能需要对电子邮件通知进行额外翻译,因此您应确保所有新内容都经过适当本地化,以适应国际客户。
添加新语言
在向 Shopify 商店添加新语言时,您需要更新电子邮件通知模板以包含这些语言的翻译。此过程与初始设置类似,但需要您确保所有新电子邮件都根据客户的语言偏好进行适当翻译。您还应该检查现有的翻译,以确保它们仍然相关且准确。
例如,如果您将德语添加为商店的新语言,则需要按照本指南中概述的相同步骤为德语客户翻译电子邮件内容。您可以应用相同的 Liquid 逻辑,将新语言代码 ('的') 负责德语翻译,确保所有语言选项的一致性。
定期监控和更新翻译
电子邮件翻译完成后,定期监控和更新至关重要。语言在发展,您的业务也在发展。当您推出新产品、服务或促销活动时,您需要更新电子邮件内容以反映这些变化。此外,客户反馈可能会揭示您的翻译需要改进的地方。持续监控和更新电子邮件翻译的过程将帮助您在每个地区为客户保持顺畅、无缝的体验。
您还应随时了解 Shopify 平台、ConveyThis 或您使用的第三方翻译工具的任何更新。这些更新可能会引入新功能或改进,从而增强您的电子邮件翻译流程,让您更轻松地管理和维护多语言电子邮件内容。
定期维护的长期益处
定期更新和维护电子邮件翻译将有助于提高客户满意度和保留率。当品牌以客户喜欢的语言保持内容的相关性和准确性时,客户会很感激,而提供维护良好的翻译将帮助您避免信息不正确、链接断开或优惠过时等问题。此外,持续更新的电子邮件反映了专业的品牌形象,并表明您致力于为所有客户提供优质服务,无论他们身在何处或语言偏好如何。
总之,在上线前测试翻译并在扩展到新语言时保持电子邮件模板更新是确保顺畅、专业的客户体验的关键步骤。通过花时间彻底测试和维护您的电子邮件通知,您可以与全球客户群建立更牢固的关系,最终推动 Shopify 商店的增长和成功。
多语言电子邮件通知对客户保留的影响:
提供多语言电子邮件通知不仅可以改善客户体验,还可以在客户保留方面发挥重要作用。通过用客户的母语与他们交谈,您可以尊重他们的文化偏好,这可以提高他们对您的品牌的忠诚度。
当客户感到被理解和重视时,他们更有可能再次购买您的商店并向其他人推荐您的商店。此外,多语言电子邮件有助于减少混乱和错误,确保您的客户以他们熟悉的语言获得他们需要的所有信息。
通过采用多语言方式进行电子邮件交流,您可以将 Shopify 商店定位为以客户为中心的企业,重视全球受众并努力满足他们的独特需求。
最后的考虑:测试你的翻译
测试翻译是电子邮件翻译过程中的关键步骤,因为它可以确保您的多语言电子邮件系统按预期运行。如果没有适当的测试,您可能会向客户发送不正确或不完整的信息,这可能会导致混乱或沮丧。测试尤其重要,因为即使是翻译、格式或代码中的小问题也会对客户体验产生重大影响。
使用多种语言执行测试订单
测试翻译的最有效方法是用不同的语言下测试订单。这样您就可以亲眼看到系统如何处理特定语言的内容。您应该模拟来自使用不同语言的客户的订单,并完成整个电子邮件通知流程。这将帮助您验证是否为每种语言发送了正确的电子邮件,包括正文和主题行。检查客户姓名、订单详细信息和产品信息等动态元素也很重要,以确保它们在每种语言中都正确显示。
下测试订单时,请务必检查以下内容:
- 正文和主题行的语言正确:确保电子邮件的正文内容与正确的语言匹配,并且主题行也针对每种语言设置进行了本地化。
- 特殊字符和重音符号:某些语言使用特殊字符或重音符号(例如,é、ü、ñ),因此确保这些字符正确显示且不会导致格式问题非常重要。
- 个性化:如果您的电子邮件包含个性化元素,例如客户姓名或产品推荐,请确保这些元素在每种语言中都能正确呈现。
- 整体电子邮件格式:验证电子邮件格式是否保持一致,以及特定于语言的内容是否不会破坏电子邮件的布局或设计。
使用 Shopify 的预览功能
Shopify 在通知设置中提供了预览选项,您可以根据不同客户的语言偏好查看电子邮件的外观。此功能对于初始测试非常有用,因为它提供了一种快速方法来验证特定语言的内容是否正确插入到电子邮件模板中。但是,此预览功能不应是您唯一的测试方法。使用不同语言下达真实订单也很重要,以确认电子邮件在实时环境中正确发送。
手动测试和质量保证
除了下测试订单外,手动检查翻译内容也是一个好主意。如果您聘请了专业翻译人员,请仔细检查他们的工作,以确保其准确性和文化适宜性。翻译中的错误可能会导致误解,从而对客户的体验产生负面影响。让母语人士检查翻译可以帮助确保您的电子邮件的准确性和真实性。
未来的更新和维护
随着您的业务扩展和网站语言的增加,继续更新和维护电子邮件模板非常重要。新语言可能需要对电子邮件通知进行额外翻译,因此您应确保所有新内容都经过适当本地化,以适应国际客户。
添加新语言
在向 Shopify 商店添加新语言时,您需要更新电子邮件通知模板以包含这些语言的翻译。此过程与初始设置类似,但需要您确保所有新电子邮件都根据客户的语言偏好进行适当翻译。您还应该检查现有的翻译,以确保它们仍然相关且准确。
例如,如果您将德语添加为商店的新语言,则需要按照本指南中概述的相同步骤为德语客户翻译电子邮件内容。您可以应用相同的 Liquid 逻辑,将新语言代码 ('的') 负责德语翻译,确保所有语言选项的一致性。
定期监控和更新翻译
电子邮件翻译完成后,定期监控和更新至关重要。语言在发展,您的业务也在发展。当您推出新产品、服务或促销活动时,您需要更新电子邮件内容以反映这些变化。此外,客户反馈可能会揭示您的翻译需要改进的地方。持续监控和更新电子邮件翻译的过程将帮助您在每个地区为客户保持顺畅、无缝的体验。
您还应随时了解 Shopify 平台、ConveyThis 或您使用的第三方翻译工具的任何更新。这些更新可能会引入新功能或改进,从而增强您的电子邮件翻译流程,让您更轻松地管理和维护多语言电子邮件内容。
定期维护的长期益处
定期更新和维护电子邮件翻译将有助于提高客户满意度和保留率。当品牌以客户喜欢的语言保持内容的相关性和准确性时,客户会很感激,而提供维护良好的翻译将帮助您避免信息不正确、链接断开或优惠过时等问题。此外,持续更新的电子邮件反映了专业的品牌形象,并表明您致力于为所有客户提供优质服务,无论他们身在何处或语言偏好如何。
总之,在上线前测试翻译并在扩展到新语言时保持电子邮件模板更新是确保顺畅、专业的客户体验的关键步骤。通过花时间彻底测试和维护您的电子邮件通知,您可以与全球客户群建立更牢固的关系,最终推动 Shopify 商店的增长和成功。
结论:
在当今的全球市场中,为您的国际客户提供个性化和无缝体验比以往任何时候都更为重要。随着越来越多的人从不同的语言背景在线购物,为您的 Shopify 商店提供多语言支持对于建立客户信任和忠诚度至关重要。虽然 ConveyThis 会自动翻译您网站的大部分内容,但电子邮件通知仍然是需要手动干预的领域,以确保客户以他们喜欢的语言收到正确的消息。
通过使用 Liquid 代码,Shopify 店主可以根据客户的语言有效地翻译电子邮件内容,提供与每个收件人产生共鸣的定制信息。无论您是翻译订单确认、发货通知、帐户创建电子邮件还是自定义警报,以多种语言自定义电子邮件内容的能力都可以确保您的客户了解他们收到的信息,从而改善他们对您品牌的整体体验。
使用 Liquid 翻译电子邮件的分步过程允许高度的语言定制。您可以将特定语言的内容应用于不同类型的通知,从交易电子邮件到促销信息。这对于具有全球影响力的企业尤其重要,因为它表明了对包容性和客户满意度的承诺。
但是,翻译过程并不会随着 Liquid 代码的实施而结束。测试、调试和确保翻译的准确性对于为客户提供一致且专业的体验至关重要。监控您的电子邮件活动并确保所有客户互动都使用适当的语言也很重要,尤其是在您的业务发展和拓展新市场时。定期更新您的 Shopify 电子邮件模板以反映新的翻译将确保无论客户偏好哪种语言,他们都不会感到被冷落。
整合多语言电子邮件通知可以显著增强您与国际客户的关系,有助于提高客户保留率、减少困惑并培养与品牌的联系感。以母语接收沟通的客户会感到更有价值,并且更有可能再次购买。此外,通过以正确的语言提供清晰准确的信息,您可以最大限度地减少误解、提高客户满意度并提高整体转化率。
归根结底,提供多语言电子邮件通知不仅仅是为了翻译;它还旨在让您的国际客户感到被倾听、被尊重和被支持。通过花时间投资 Shopify 商店的这一关键方面,您不仅可以提高商店的可访问性,还可以将您的品牌定位为全球参与者,随时准备通过个性化、特定语言的沟通为全球客户提供服务。
通过实施本指南中概述的策略,Shopify 店主可以轻松管理和优化他们的电子邮件翻译流程,确保每位客户都能以他们最理解的语言收到他们需要的信息。随着您继续扩展在线商店并进入新市场,这种方法将帮助您与客户建立更牢固的关系,提高保留率,并最终在竞争激烈的全球市场中取得更大的成功。在您的电子邮件通知中进行适当的语言自定义将确保尊重客户的语言偏好,帮助您的 Shopify 商店作为国际企业蓬勃发展。
其他资源:
- ConveyThis Integrations 探索与 Shopify 的兼容性。
- 如何翻译 Shopify Checkout 页面以获取更多指导。
- 翻译您的 Shopify 电子邮件通知的帮助指南,以获得逐步支持。
翻译不仅仅是了解语言,它是一个复杂的过程。
通过遵循我们的提示并使用 ConveyThis ,您翻译的页面将会引起受众的共鸣,让他们感觉就像目标语言一样。
虽然需要付出努力,但结果却是值得的。如果您正在翻译网站,ConveyThis 可以通过自动机器翻译为您节省数小时。
免费试用 ConveyThis 7 天!



