有關如何翻譯 Shopify 電子郵件通知的逐步指南:
ConveyThis是一款自動翻譯工具,可無縫翻譯 Shopify 網站上顯示的所有內容,讓訪客更輕鬆地以他們的首選語言查看您的內容。這包括產品描述、網站導航、結帳頁面等。該系統使用機器學習來檢測訪客的語言並立即提供翻譯。此功能可確保您的國際客戶獲得流暢的瀏覽體驗,使他們能夠以各種語言存取您的網站,而無需手動幹預。
不過,請務必注意,雖然 ConveyThis 會翻譯您網站上顯示的內容,但它不會自動翻譯您的 Shopify 商店發送的電子郵件通知。訂單確認、出貨更新和客戶帳戶提醒等電子郵件與您的網站內容分開處理。這是因為這些通知不是您網站面向公眾的內容的一部分,通常由 Shopify 的內部電子郵件系統處理,該系統不會直接與 ConveyThis 整合進行翻譯。
儘管ConveyThis 不會自動翻譯電子郵件通知,但還是有解決方案。 ConveyThis 提供了一種根據訂單語言手動管理電子郵件內容翻譯的方法。透過使用 Liquid 程式碼(Shopify 使用的一種範本語言),您可以定義如何以客戶的首選語言向客戶呈現電子郵件內容。這意味著,例如,當客戶用法語下訂單時,他們將收到法語的訂單確認電子郵件,而當客戶用西班牙語下訂單時,他們將收到西班牙語的電子郵件。
使用 Liquid 代碼,您可以輕鬆建立條件語句來檢查訂單語言並為每個客戶顯示正確的翻譯。這使您可以確保發送的每封電子郵件都是個人化的並且與客戶的語言偏好相關。
請注意,雖然這些說明介紹如何管理訂單通知的翻譯,但它們不適用於某些類型的電子郵件,例如禮品卡建立通知。這些通知是單獨處理的,可能需要不同的方法或自訂解決方案。如果您想翻譯禮品卡電子郵件或其他自訂通知,您可能需要套用其他修改或解決方法。
ConveyThis 如何翻譯網站內容:
ConveyThis 是一款功能強大的翻譯工具,旨在自動翻譯 Shopify 網站上的所有可見內容。這包括主頁、產品清單、產品系列、結帳表格甚至部落格文章等頁面。該系統的工作原理是根據訪客的瀏覽器設定或地理位置來偵測其語言偏好。一旦識別,它會將所有靜態內容翻譯成使用者的語言,而無需手動幹預。
這種無縫整合可確保國際客戶可以瀏覽您的網站而不會遇到任何語言障礙,從而改善他們的整體購物體驗。 ConveyThis 提供的自動翻譯涵蓋了您的大部分內容,非常適合希望擴大不同市場覆蓋範圍的多語言企業。
翻譯 Shopify 電子郵件通知的挑戰:
雖然ConveyThis 擅長翻譯網站內容,但它沒有將其自動翻譯功能擴展到 Shopify 電子郵件通知。這包括面向客戶的重要電子郵件,例如:
- 訂單確認
- 運送和交貨更新
- 帳戶建立或重設通知
- 密碼更改警報
- 訂閱和促銷電子郵件
電子郵件通常由 Shopify 的內部通知系統處理,該系統與網站內容分開運作。因此,ConveyThis 不會自動翻譯這些通知,需要手動幹預以確保內容以客戶偏好的語言顯示。
訂單和運輸通知:
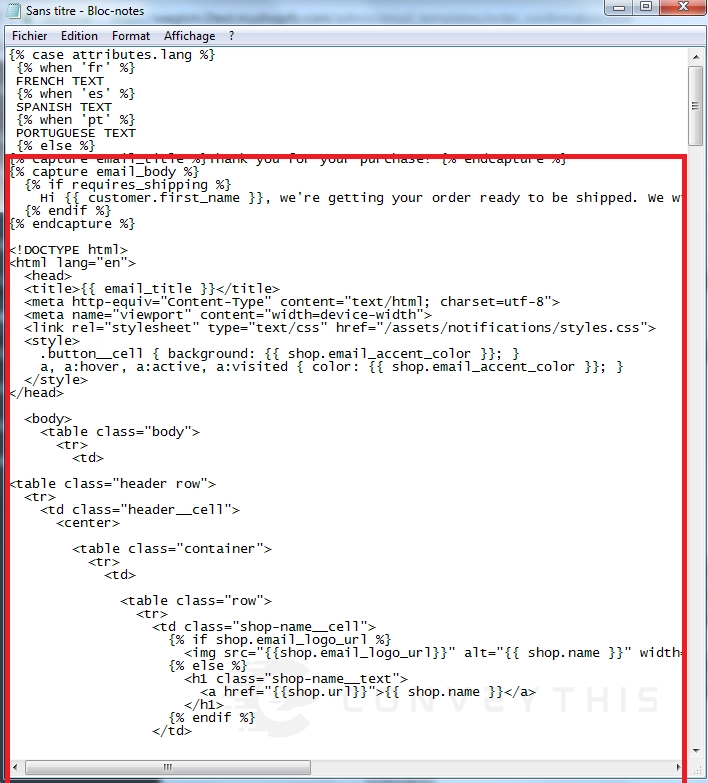
1. 開啟文字編輯器並貼上給定的液體程式碼片段。
為了管理電子郵件翻譯,Shopify 提供了一種名為Liquid 的靈活範本語言。透過在電子郵件通知範本中使用 Liquid 程式碼,您可以根據客戶的語言偏好有條件地顯示內容。這可確保每位客戶根據訂單語言或客戶的語言設定收到以其首選語言的通知。
Liquid 可讓您將條件邏輯插入電子郵件範本中,使您能夠為不同場景建立特定於語言的內容。例如,您可以檢查客戶的語言是否為法語、西班牙語或任何其他支援的語言,並相應地顯示翻譯的內容。
以下是如何使用 Liquid 設定翻譯邏輯的範例:
{% case attribute.lang %} {% when 'fr' %} 法文電子郵件此處{% when 'es' %} 西班牙文電子郵件此處{% else %} 原始語言電子郵件此處{% endcase % }上面提供的程式碼只是一個範例。請確保輸入您希望包含在電子郵件翻譯中的 ConveyThis 應用程式中管理的語言。
這是專門翻譯德語電子郵件的另一個範例:
{% case attribute.lang %} {% when 'de' %} 使用德語發送電子郵件 {% else %} 使用原始語言發送電子郵件 {% endcase %}透過實施該程式碼,如果用德語下訂單,客戶將收到以「when 'de'」和「else」開頭的程式碼行之間的內容。另一方面,如果客戶使用德語以外的語言下訂單,他們將收到代碼行「else」和「endcase」之間的內容。這可確保針對不同訂單場景提供適當的特定於語言的電子郵件內容。
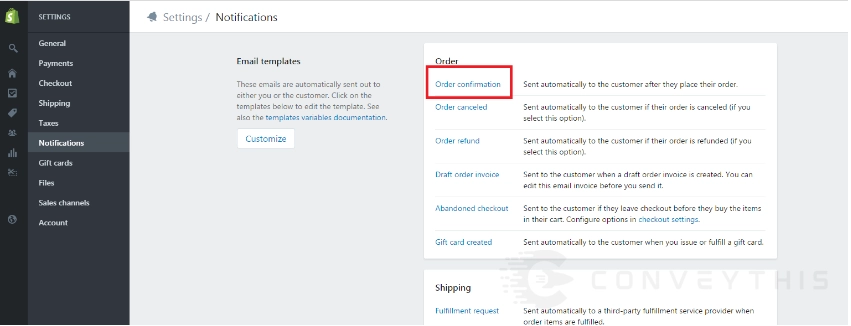
{% case attribute.lang %} {% when 'fr' %} 法文文字{% when 'es' %} 西班牙文文字{% when 'pt' %} 葡萄牙文{% else %} 英文文字{% endcase %}2. 造訪您的 Shopify 管理區域並導覽至設定 > 通知。找到您要翻譯的特定電子郵件通知。
例如,讓我們考慮需要翻譯的「訂單確認」電子郵件。

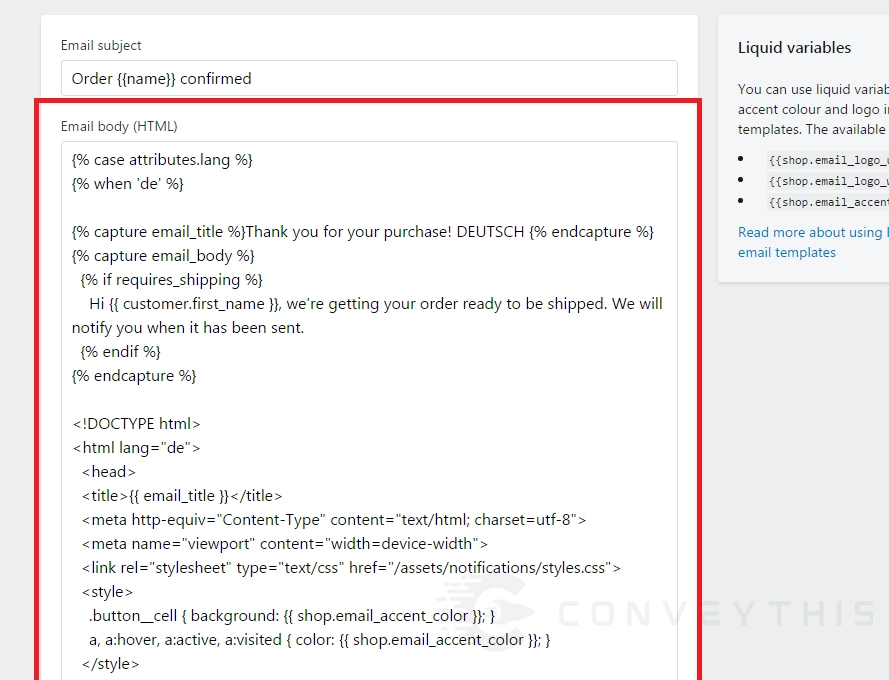
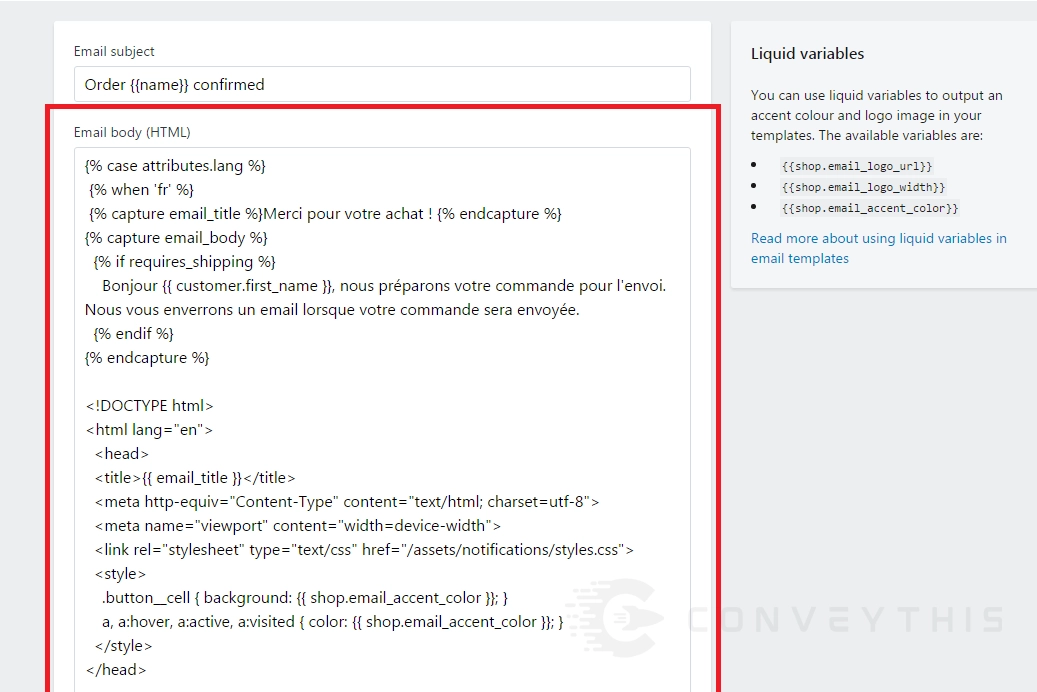
3.複製郵件正文內容。

4. 返回文字編輯器並取代佔位符文本
在此範例中,由於原始語言是英語,因此您應該將佔位符文字“EMAIL IN THE ORIGINAL LANGUAGE HERE”替換為您複製的程式碼。

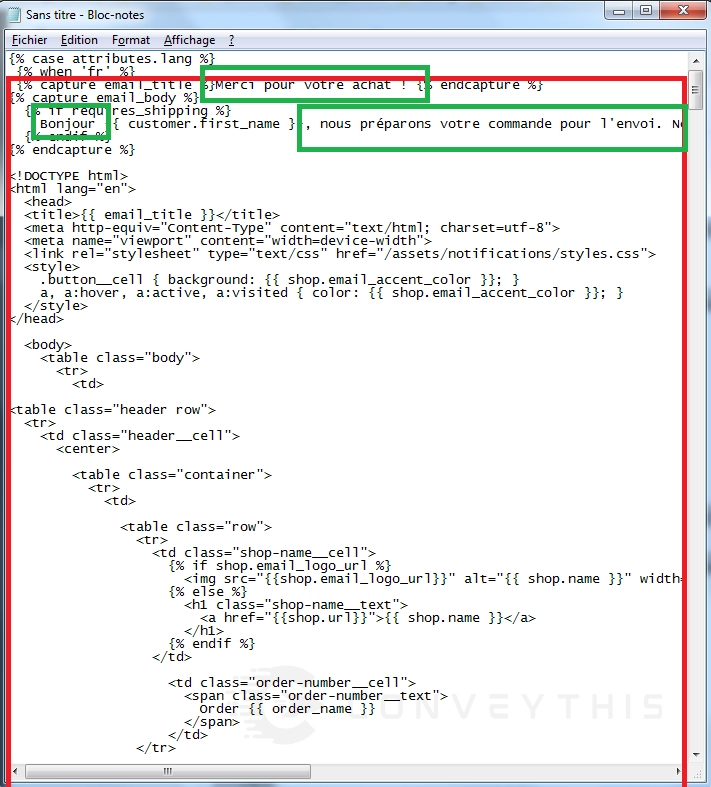
5. 接下來,將「EMAIL EN FRANÇAIS ICI」替換為相同的程式碼,並用對應的翻譯修改句子。
例如,當翻譯成法語時,修改句子“謝謝您購買!”致“Merci pour votre achat!”請記住僅修改句子並避免翻譯 {% %} 或 {{ }} 之間的任何流動程式碼。
在這種情況下,請在 Shopify 管理區域中找到「訂單確認」電子郵件,並將文字編輯器中的翻譯內容貼到此特定電子郵件部分。

6. 從文字編輯器複製整個內容並將其貼上到 Shopify 管理區域內的相應通知部分。
在本例中,編輯的電子郵件是「訂單確認」:

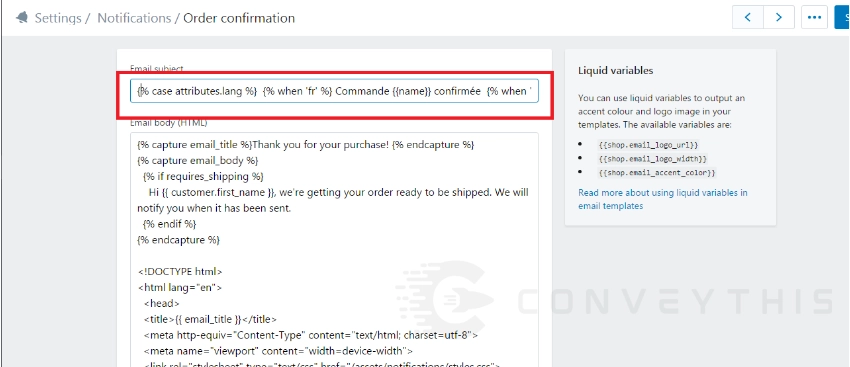
7. 依照相同的步驟翻譯電子郵件標題。
您可以應用相同的過程來翻譯電子郵件的主題。將程式碼複製並貼上到文字編輯器中,然後將欄位替換為主題的翻譯版本。下面是一個例子來說明這個過程:
{% case attribute.lang %} {% when 'fr' %} Commande {{name}} 確認 {% when 'es' %} 訂單 {{name}} 確認 {% when 'pt' %} 訂單 {{name }} 已確認{% else %} 訂單{{name}} 已確認{% endcase %}然後,將翻譯後的主題從文字編輯器貼上到 Shopify 管理區域的「電子郵件主題」欄位中。

給客戶的通知:
除了翻譯與訂單相關的電子郵件之外,您可能還需要翻譯其他面向客戶的通知,例如帳戶確認、密碼重設和促銷電子郵件。解決此問題的一種方法是利用客戶的語言偏好,可以使用客戶標籤進行追蹤。
當客戶註冊您的 Shopify 商店時,可以將他們的首選語言指定為標籤(例如,#ct-fr對於法語,#ct-es西班牙語)。這允許您根據客戶的語言偏好自訂電子郵件通知。要啟用此功能,您需要為 Shopify 主題添加一小段程式碼。
將語言標記新增至程式碼後,您可以繼續按照本指南前面提到的相同架構建立客戶通知。但是,對於這一部分,您將需要使用以下程式碼:
{% 指定語言 = customer.tags |加入: '' | split: '#ct' %} {% case language[1] %} {% when 'en' %} 英文帳號確認 {% else %} 原始客戶帳號確認 {% endcase %}我們重視您的回饋!如果您對本文有任何意見或建議,請隨時與我們分享。您的回饋對我們很重要,有助於我們改進內容。
如何為國際客戶處理多種語言:
在經營面向國際受眾的 Shopify 商店時,必須確保您的客戶以他們的首選語言接收內容,尤其是電子郵件通知。提供多語言電子郵件通知可以讓客戶以他們熟悉的語言了解訂單確認、發貨更新和帳戶管理電子郵件等關鍵訊息,從而增強客戶體驗。
ConveyThis 透過使用語言特定的標籤提供了一種靈活的方式來管理這些翻譯,幫助您自訂電子郵件內容以滿足不同地區客戶的需求。透過實施這些更改,您的 Shopify 商店可以有效地與國際客戶互動,並提供跨多種語言的個人化溝通。
測試和調試您的電子郵件翻譯:
測試您的翻譯是電子郵件翻譯過程中的關鍵步驟,因為它可以確保您的多語言電子郵件系統能如預期運作。如果沒有適當的測試,您可能會向客戶發送不正確或不完整的訊息,這可能會導致混亂或沮喪。測試尤其重要,因為即使是翻譯、格式或程式碼中的小問題也會對客戶體驗產生重大影響。
以多種語言執行測試訂單
測試翻譯最有效的方法是用不同語言下測試訂單。這使您可以直接了解系統如何處理特定於語言的內容。您應該模擬使用不同語言的客戶的訂單並完成整個電子郵件通知流程。這將幫助您驗證是否為每種語言發送了正確的電子郵件,包括正文內容和主題行。檢查動態元素(例如客戶名稱、訂單詳細資訊和產品資訊)也很重要,以確保它們以每種語言正確顯示。
下測試訂單時,請務必檢查以下內容:
- 正文和主題行的語言正確:確保電子郵件的正文內容與正確的語言匹配,並且主題行也針對每種語言設定進行了本地化。
- 特殊字元和重音符號:某些語言使用特殊字元或重音符號(例如,é、ü、ñ),因此確保這些字元正確顯示並且不會導致格式問題非常重要。
- 個人化:如果您的電子郵件包含個人化元素,例如客戶姓名或產品推薦,請確保這些元素以每種語言正確呈現。
- 整體電子郵件格式:驗證電子郵件格式是否保持一致,且特定語言的內容不會破壞電子郵件的佈局或設計。
使用Shopify的預覽功能
Shopify 在通知設定中提供了預覽選項,讓您可以根據不同客戶的語言偏好查看電子郵件的外觀。這對於初始測試來說是一個有用的功能,因為它提供了一種快速方法來驗證特定語言的內容是否正確插入電子郵件範本中。但是,此預覽功能不應該是您唯一的測試方法。使用不同語言下真實訂單也很重要,以確認電子郵件在即時環境中正確發送。
手動測試和品質檢查
除了下測試訂單外,手動檢查翻譯內容也是一個好主意。如果您使用專業譯員,請仔細檢查他們的工作,以確保其準確且適合文化。翻譯錯誤可能會導致誤解,從而對客戶的體驗產生負面影響。讓母語人士審查翻譯有助於確保電子郵件的準確性和真實性。
未來的更新與維護:
隨著您的業務擴展並為網站添加更多語言,繼續更新和維護電子郵件範本非常重要。新語言可能需要對電子郵件通知進行額外翻譯,您應確保所有新內容都針對國際客戶進行了正確在地化。
新增語言
在 Shopify 商店中新增語言時,您需要更新電子郵件通知範本以包含這些語言的翻譯。此過程與初始設定類似,但要求您確保根據客戶的語言偏好正確翻譯所有新電子郵件。您還應該檢查現有翻譯,以確保它們仍然相關且準確。
例如,如果您將德語新增為商店的新語言,則需要按照本指南中概述的相同步驟為德語客戶翻譯電子郵件內容。您可以套用相同的 Liquid 邏輯,並結合新的語言代碼 ('的')來處理德語翻譯,確保所有語言選項的一致性。
定期監控和更新翻譯
一旦您的電子郵件翻譯到位,定期監控和更新就至關重要。語言在發展,您的業務也在發展。當您推出新產品、服務或促銷活動時,您將需要更新電子郵件內容以反映這些變更。此外,客戶回饋可能會揭示您的翻譯需要改進的地方。這種持續監控和更新電子郵件翻譯的過程將幫助您為每個地區的客戶保持流暢、無縫的體驗。
您還應該隨時了解 Shopify 平台、ConveyThis 或您使用的第三方翻譯工具的任何更新。這些更新可能會引入新功能或改進,可增強您的電子郵件翻譯流程,從而更輕鬆地管理和維護多語言電子郵件內容。
定期維護的長期好處
定期更新和維護電子郵件翻譯將有助於提高客戶滿意度和保留率。客戶會欣賞品牌以他們的首選語言保持其內容的相關性和準確性,並且提供維護良好的翻譯將幫助您避免錯誤訊息、損壞的連結或過時的優惠等問題。此外,持續更新的電子郵件反映了專業的品牌形象,並表明您致力於為所有客戶提供優質服務,無論他們位於何處或語言偏好。
總而言之,在上線之前測試您的翻譯並在擴展到新語言時保持電子郵件範本更新是確保流暢、專業的客戶體驗的關鍵步驟。透過花時間徹底測試和維護您的電子郵件通知,您可以與全球客戶群建立更牢固的關係,最終推動您的 Shopify 商店的成長和成功。
多語言電子郵件通知對客戶保留的影響:
提供多語言電子郵件通知不僅可以改善客戶體驗,還可以在保留客戶方面發揮重要作用。透過用客戶的母語與他們交談,您就表達了對他們文化偏好的尊重,這可以增強他們對您品牌的忠誠度。
當顧客感到被理解和讚賞時,他們更有可能再次購買並向其他人推薦您的商店。此外,多語言電子郵件有助於減少混亂和錯誤,確保您的客戶以他們熟悉的語言獲得所需的所有資訊。
透過採用多語言方法進行電子郵件通信,您可以將 Shopify 商店定位為以客戶為中心的企業,重視全球受眾並努力滿足他們的獨特需求。
最後的考慮因素:測試您的翻譯
測試您的翻譯是電子郵件翻譯過程中的關鍵步驟,因為它可以確保您的多語言電子郵件系統能如預期運作。如果沒有適當的測試,您可能會向客戶發送不正確或不完整的訊息,這可能會導致混亂或沮喪。測試尤其重要,因為即使是翻譯、格式或程式碼中的小問題也會對客戶體驗產生重大影響。
以多種語言執行測試訂單
測試翻譯最有效的方法是用不同語言下測試訂單。這使您可以直接了解系統如何處理特定於語言的內容。您應該模擬使用不同語言的客戶的訂單並完成整個電子郵件通知流程。這將幫助您驗證是否為每種語言發送了正確的電子郵件,包括正文內容和主題行。檢查動態元素(例如客戶名稱、訂單詳細資訊和產品資訊)也很重要,以確保它們以每種語言正確顯示。
下測試訂單時,請務必檢查以下內容:
- 正文和主題行的語言正確:確保電子郵件的正文內容與正確的語言匹配,並且主題行也針對每種語言設定進行了本地化。
- 特殊字元和重音符號:某些語言使用特殊字元或重音符號(例如,é、ü、ñ),因此確保這些字元正確顯示並且不會導致格式問題非常重要。
- 個人化:如果您的電子郵件包含個人化元素,例如客戶姓名或產品推薦,請確保這些元素以每種語言正確呈現。
- 整體電子郵件格式:驗證電子郵件格式是否保持一致,且特定語言的內容不會破壞電子郵件的佈局或設計。
使用Shopify的預覽功能
Shopify 在通知設定中提供了預覽選項,讓您可以根據不同客戶的語言偏好查看電子郵件的外觀。這對於初始測試來說是一個有用的功能,因為它提供了一種快速方法來驗證特定語言的內容是否正確插入電子郵件範本中。但是,此預覽功能不應該是您唯一的測試方法。使用不同語言下真實訂單也很重要,以確認電子郵件在即時環境中正確發送。
手動測試和品質檢查
除了下測試訂單外,手動檢查翻譯內容也是一個好主意。如果您使用專業譯員,請仔細檢查他們的工作,以確保其準確且適合文化。翻譯錯誤可能會導致誤解,從而對客戶的體驗產生負面影響。讓母語人士審查翻譯有助於確保電子郵件的準確性和真實性。
未來的更新與維護
隨著您的業務擴展並為網站添加更多語言,繼續更新和維護電子郵件範本非常重要。新語言可能需要對電子郵件通知進行額外翻譯,您應確保所有新內容都針對國際客戶進行了正確在地化。
新增語言
在 Shopify 商店中新增語言時,您需要更新電子郵件通知範本以包含這些語言的翻譯。此過程與初始設定類似,但要求您確保根據客戶的語言偏好正確翻譯所有新電子郵件。您還應該檢查現有翻譯,以確保它們仍然相關且準確。
例如,如果您將德語新增為商店的新語言,則需要按照本指南中概述的相同步驟為德語客戶翻譯電子郵件內容。您可以套用相同的 Liquid 邏輯,並結合新的語言代碼 ('的')來處理德語翻譯,確保所有語言選項的一致性。
定期監控和更新翻譯
一旦您的電子郵件翻譯到位,定期監控和更新就至關重要。語言在發展,您的業務也在發展。當您推出新產品、服務或促銷活動時,您將需要更新電子郵件內容以反映這些變更。此外,客戶回饋可能會揭示您的翻譯需要改進的地方。這種持續監控和更新電子郵件翻譯的過程將幫助您為每個地區的客戶保持流暢、無縫的體驗。
您還應該隨時了解 Shopify 平台、ConveyThis 或您使用的第三方翻譯工具的任何更新。這些更新可能會引入新功能或改進,可增強您的電子郵件翻譯流程,從而更輕鬆地管理和維護多語言電子郵件內容。
定期維護的長期好處
定期更新和維護電子郵件翻譯將有助於提高客戶滿意度和保留率。客戶會欣賞品牌以他們的首選語言保持其內容的相關性和準確性,並且提供維護良好的翻譯將幫助您避免錯誤訊息、損壞的連結或過時的優惠等問題。此外,持續更新的電子郵件反映了專業的品牌形象,並表明您致力於為所有客戶提供優質服務,無論他們位於何處或語言偏好。
總而言之,在上線之前測試您的翻譯並在擴展到新語言時保持電子郵件範本更新是確保流暢、專業的客戶體驗的關鍵步驟。透過花時間徹底測試和維護您的電子郵件通知,您可以與全球客戶群建立更牢固的關係,最終推動您的 Shopify 商店的成長和成功。
結論:
在當今的全球市場中,為國際客戶提供個人化、無縫的體驗比以往任何時候都更重要。隨著越來越多的人從不同的語言背景在線購物,為您的 Shopify 商店提供多語言支援對於建立客戶信任和忠誠度至關重要。雖然 ConveyThis 會自動翻譯您的大部分網站內容,但電子郵件通知仍然是一個需要手動幹預的區域,以確保客戶以他們的首選語言收到正確的訊息。
透過利用 Liquid 代碼,Shopify 店主可以根據客戶的語言有效翻譯電子郵件內容,提供與每位收件者產生共鳴的客製化訊息。無論您是翻譯訂單確認、發貨通知、帳戶創建電子郵件還是自訂提醒,以多種語言自訂電子郵件內容的能力都可以確保您的客戶了解他們收到的信息,從而改善他們對您的品牌的整體體驗。
使用 Liquid 翻譯電子郵件的逐步流程可以實現高度的語言客製化。您可以將特定語言的內容套用到不同類型的通知,從交易電子郵件到促銷訊息。這對於具有全球影響力的企業尤其重要,因為它體現了對包容性和客戶滿意度的承諾。
然而,翻譯過程並沒有隨著 Liquid 程式碼的實現而結束。測試、調試和確保翻譯的準確性對於為客戶提供一致且專業的體驗至關重要。監控您的電子郵件行銷活動並確保所有客戶互動均使用適當的語言也很重要,尤其是當您的業務成長並擴展到新市場時。定期更新您的 Shopify 電子郵件範本以反映新的翻譯將確保沒有客戶感到被遺漏,無論他們喜歡哪種語言。
納入多語言電子郵件通知可以顯著增強您與國際客戶的關係,有助於提高客戶保留率、減少混亂並培養與您的品牌的聯繫感。使用母語溝通的客戶會感到更受重視,並且更有可能在未來再次購買。此外,透過以正確的語言提供清晰準確的訊息,您可以最大限度地減少誤解、提高客戶滿意度並提高整體轉換率。
最終,提供多語言電子郵件通知不僅僅是翻譯;還涉及翻譯。這是為了讓您的國際客戶感到被傾聽、被尊重和支持。透過花時間投資 Shopify 商店的這一關鍵方面,您不僅可以增強商店的可訪問性,還可以將您的品牌定位為全球參與者,準備透過個人化、特定語言的溝通為全球客戶提供服務。
透過實施本指南中概述的策略,Shopify 店主可以輕鬆管理和優化他們的電子郵件翻譯流程,確保每位客戶以他們最理解的語言收到所需的資訊。隨著您不斷擴展線上商店並開拓新市場,這種方法將幫助您與客戶建立更牢固的關係,提高保留率,並最終在競爭激烈的全球市場中取得更大的成功。在電子郵件通知中進行適當的語言自訂將確保尊重客戶的語言偏好,從而幫助您的 Shopify 商店作為國際企業蓬勃發展。
其他資源:
- ConveyThis 整合來探索與Shopify 的兼容性。
- 如何翻譯 Shopify Checkout 頁面以獲取更多指導。
- 翻譯幫助指南 Shopify 電子郵件通知以獲得逐步支援。
翻譯不僅僅是了解語言,它是一個複雜的過程。
透過遵循我們的提示並使用 ConveyThis ,您的翻譯頁面將引起受眾的共鳴,感覺是目標語言的母語。
雖然需要付出努力,但結果是有益的。如果您要翻譯網站,ConveyThis 可以透過自動機器翻譯節省您的時間。
免費試用 ConveyThis 7 天!



