Shopify – Dịch thông báo email Shopify của bạn
ConveyThis tự động xử lý các bản dịch cho nội dung trang web. Các email nằm ngoài phạm vi của trang web nên không được dịch tự động bởi ConveyThis. Tuy nhiên, bằng cách sử dụng ConveyThis kết hợp với mã lỏng, bạn có thể kiểm soát thủ công các bản dịch nội dung email dựa trên ngôn ngữ của đơn hàng.
Xin lưu ý rằng phương pháp này áp dụng cho thông báo đơn hàng chứ không áp dụng cho cảnh báo Tạo thẻ quà tặng.
Trước khi đi sâu vào, hãy hiểu rằng có nhiều loại thông báo khác nhau và cách tiếp cận hơi khác nhau đối với mỗi loại:
Mở trình soạn thảo văn bản bạn chọn và dán mã chất lỏng sau đây!
Bật trình soạn thảo văn bản ưa thích của bạn và nhập mã chất lỏng đã cho. Điều chỉnh mã theo ngôn ngữ mà trang web của bạn sử dụng. Điều chỉnh dòng 'khi' bằng cách đặt mã ngôn ngữ phù hợp.
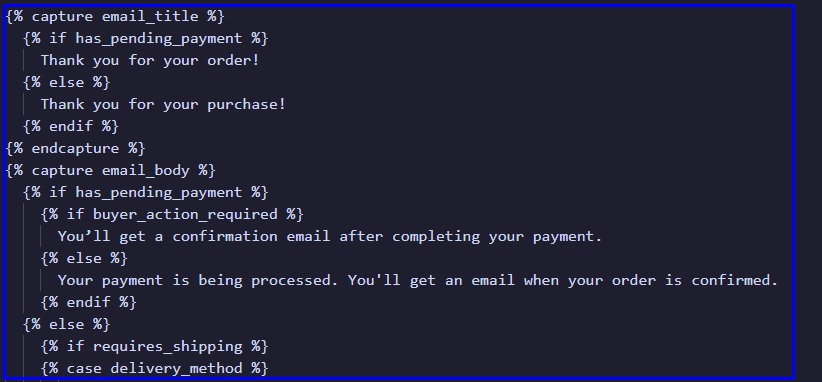
Hãy tưởng tượng trang web của bạn sử dụng ConveyThis: Tiếng Anh tạo nên giai điệu, trong khi tiếng Pháp và tiếng Tây Ban Nha nhảy múa như các ngôn ngữ dịch bạn đã chọn. Dưới đây là một cái nhìn thoáng qua về cấu trúc chất lỏng sẽ trông như thế nào:
{% case attributes.lang %} {% when 'fr' %} EMAIL EN FRANÇAIS ICI {% when 'es' %} EMAIL EN ESPAÑOL AQUI {% else %} EMAIL BẰNG NGÔN NGỮ GỐC TẠI ĐÂY {% endcase %} //---------- {% case attributes.lang %} {% when 'de' %} EMAIL BẰNG TIẾNG ĐỨC HIER {% else %} EMAIL BẰNG NGÔN NGỮ GỐC TẠI ĐÂY {% endcase %}Tiêu đề được dịch là Hoàn thiện bản dịch email của bạn: Hướng dẫn cho người Đức
Hãy nhớ rằng, mã được cung cấp chỉ là một bản thiết kế. Điều chỉnh nó để phù hợp với các ngôn ngữ bạn đã chọn cẩn thận trong bảng điều khiển ConveyThis của bạn cho cảm ứng dịch email được cá nhân hóa.
Bạn đang để mắt đến một bản dịch email chỉ bằng tiếng Đức? Đây là một mẫu để hướng dẫn bạn:
Tiêu đề được dịch là Mã hóa với các tùy chọn ngôn ngữ trong tâm trí: Cách điều chỉnh nội dung cho người nói tiếng Đức và những người khác
Nếu đơn hàng được đặt bằng tiếng Đức, khách hàng sẽ được chào đón bằng nội dung nằm giữa dòng mã 'de' và 'else'. Tuy nhiên, nếu họ chọn một bạn nhảy khác với người Đức, họ sẽ được thưởng thức nội dung được tìm thấy giữa dòng mã 'else' và 'endcase'.
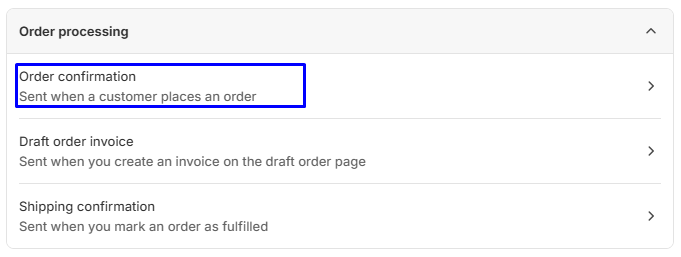
Trong khu vực quản trị Shopify, đi tới Cài đặt > Thông báo và mở email bạn muốn dịch!
Ở giữa bảng điều khiển Shopify của bạn, hãy đi tới Cài đặt > Thông báo và neo vào email muốn dịch. Bạn đang mơ về một email 'Xác nhận đơn hàng' đa ngôn ngữ? Đây là la bàn của bạn:

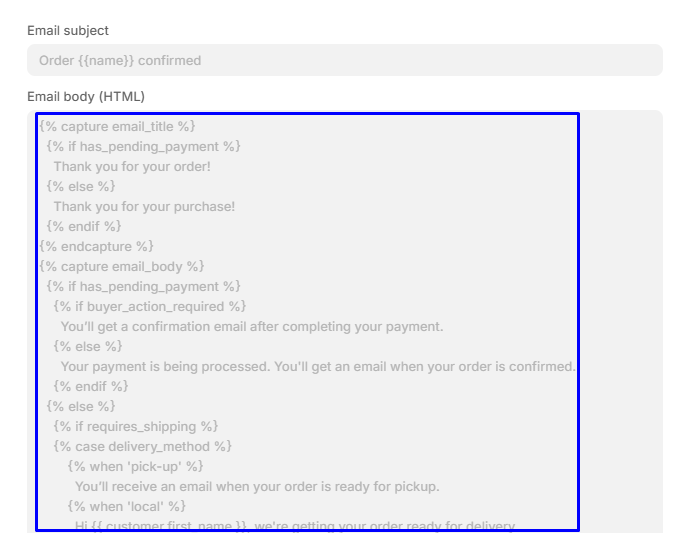
Sao chép nội dung email!

Quay lại trình soạn thảo văn bản của bạn và hoán đổi 'EMAIL BẰNG NGÔN NGỮ GỐC Ở ĐÂY' bằng mã bạn đã sao chép (giả sử tiếng Anh là ngôn ngữ chính của bạn)
Trong trường hợp này, vì tiếng Anh là ngôn ngữ chính nên phần giữ chỗ 'EMAIL BẰNG NGÔN NGỮ GỐC TẠI ĐÂY' đã được thay thế bằng mã.

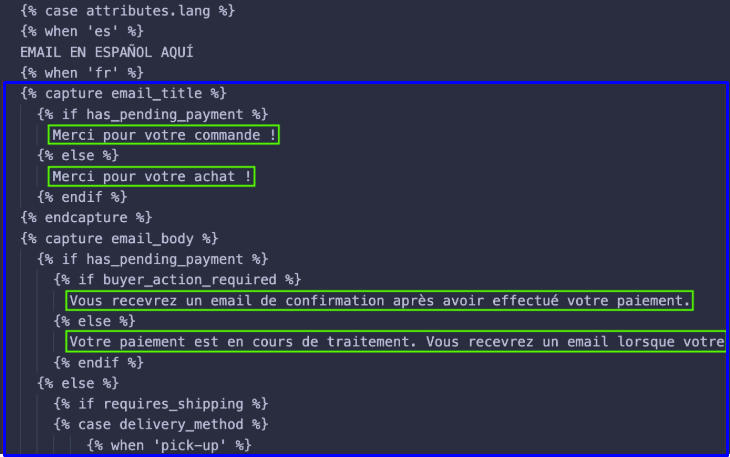
Đổi 'EMAIL EN FRANÇAIS ICI' bằng mã được cung cấp và điều chỉnh các cụm từ theo phiên bản dịch của chúng. Lặp lại cho các ngôn ngữ khác như 'EMAIL EN ESPAÑOL AQUI'

Ví dụ, đối với tiếng Pháp, bạn sẽ thay đổi 'Cảm ơn vì đã mua hàng!' thành 'Merci pour votre achat!'. Đảm bảo bạn chỉ thay đổi các câu. Bạn không được dịch bất kỳ mã chất lỏng nào ở giữa {% %} hoặc {{ }}
Sau khi cập nhật tất cả các trường cho từng ngôn ngữ, hãy sao chép toàn bộ nội dung từ trình soạn thảo văn bản của bạn và chèn nội dung đó trong trang quản trị Shopify > Thông báo, trong thông báo mong muốn sửa đổi
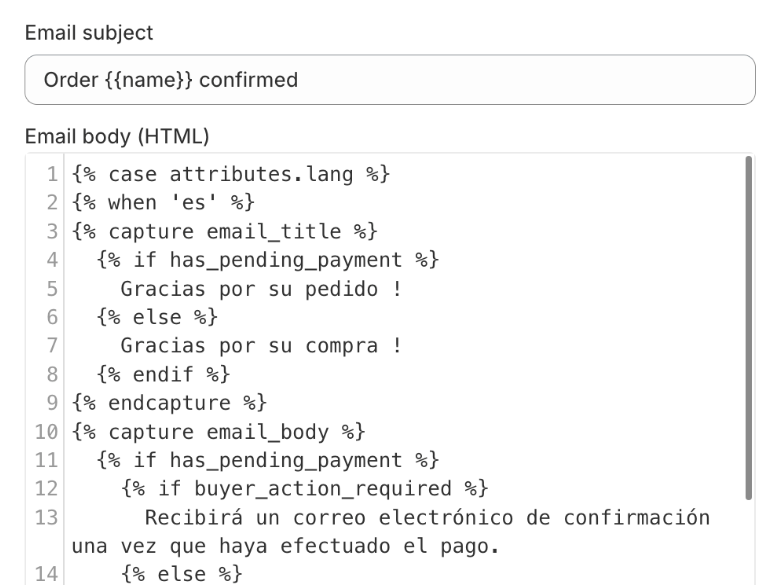
Trong trường hợp này, email được chỉnh sửa là 'Xác nhận đơn hàng':

Thực hiện theo quy trình tương tự cho tiêu đề email
Đối với chủ đề email, quy trình tương tự: Trong trình soạn thảo văn bản của bạn, sao chép mã, sau đó thay thế các trường bằng chủ đề đã dịch, như minh họa ở đây:
{% case attribute.lang %} {% when 'es' %} Đơn hàng {{name}} đã được xác nhận {% when 'fr' %} Lệnh {{nom}} confirmée {% else %} Đơn hàng {{name}} đã được xác nhận {% chữ cuối %}
Nhấn nút 'Lưu' nằm ở góc trên bên phải
Bạn đã hoàn tất! Khách hàng của bạn sẽ nhận được email bằng ngôn ngữ của họ.
Thông báo cho khách hàng
Để tùy chỉnh thông báo qua email cho khách hàng, bạn có thể tích hợp thẻ lang trong phần 'Khách hàng' của trang quản trị Shopify > Khách hàng. Thẻ này sẽ phản ánh ngôn ngữ được khách truy cập chọn khi đăng ký trên trang web của bạn.
Để kích hoạt khả năng này, hãy chèn dòngcustomer_tag: đúngvào mã ConveyThis. Điều hướng đến trang quản trị Shopify > Cửa hàng trực tuyến > Chủ đề > Hành động > Chỉnh sửa mã > ConveyThis_switcher.liquid để thực hiện điều chỉnh này.
Sau khi tích hợp thẻ này vào mã, bạn có thể cấu trúc thông báo cho khách hàng dựa trên định dạng đã thảo luận trước đó:
Cách tiếp cận vẫn giống như được nêu trong phần đầu của hướng dẫn này nhưng sử dụng mã sau:
{% gán ngôn ngữ = khách hàng.thẻ | tham gia: '' | tách: '#conveythis-wrapper' %} {% trường hợp ngôn ngữ[1] %} {% khi 'en' %} Xác nhận tài khoản tiếng Anh {% else %} Xác nhận tài khoản khách hàng gốc {% endcase %}