Shopify – แปลการแจ้งเตือนทางอีเมล Shopify ของคุณ
ConveyThis จัดการการแปลเนื้อหาเว็บไซต์โดยอัตโนมัติ อีเมลที่อยู่นอกขอบเขตของเว็บไซต์จะไม่ถูกแปลโดยอัตโนมัติโดย ConveyThis แต่การใช้ ConveyThis รวมกับโค้ด Liquid คุณสามารถควบคุมการแปลเนื้อหาอีเมลตามภาษาของคำสั่งซื้อได้ด้วยตนเอง
โปรดทราบว่าวิธีนี้ใช้ได้กับการแจ้งเตือนคำสั่งซื้อ แต่ไม่ใช่การแจ้งเตือนการสร้างบัตรของขวัญ
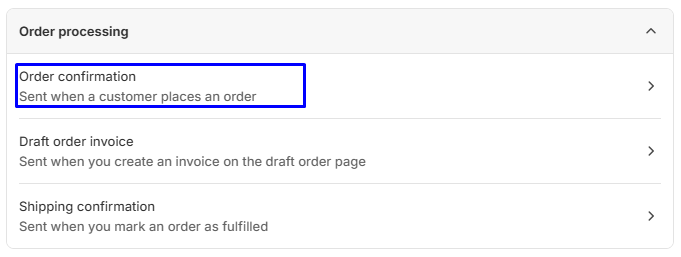
ก่อนที่จะเริ่มดำเนินการ โปรดทำความเข้าใจว่ามีประเภทการแจ้งเตือนหลายประเภท และแนวทางจะแตกต่างกันเล็กน้อยสำหรับแต่ละประเภท:
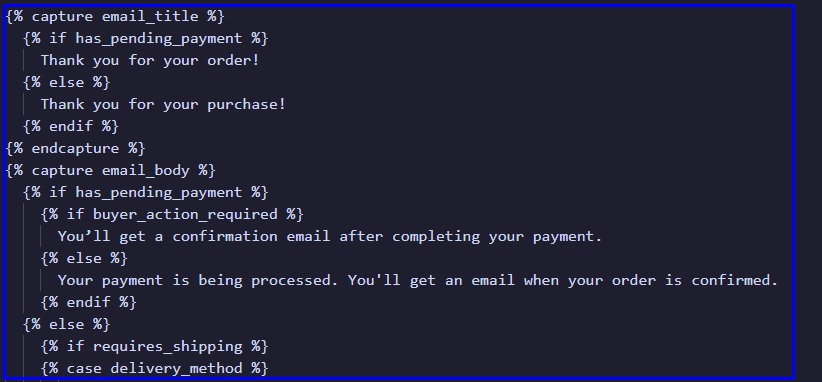
เปิดโปรแกรมแก้ไขข้อความที่คุณเลือกและวางโค้ดเหลวต่อไปนี้!
เปิดโปรแกรมแก้ไขข้อความที่คุณต้องการและวางโค้ดของเหลวที่กำหนด ปรับแต่งโค้ดให้เป็นภาษาที่ไซต์ของคุณพูด ปรับบรรทัด 'เมื่อ' โดยการตั้งค่ารหัสภาษาที่ถูกต้อง
ลองนึกภาพเว็บไซต์ของคุณโดยใช้ ConveyThis: ภาษาอังกฤษเป็นตัวกำหนดโทน ในขณะที่ภาษาฝรั่งเศสและสเปนเต้นเป็นภาษาที่คุณเลือก ต่อไปนี้คือภาพรวมคร่าวๆ ว่าโครงสร้างของเหลวจะมีลักษณะอย่างไร:
{% case attributes.lang %} {% when 'fr' %} อีเมลเป็นภาษาฝรั่งเศส {% when 'es' %} อีเมลเป็นภาษาสเปนที่นี่ {% else %} อีเมลเป็นภาษาต้นฉบับที่นี่ {% endcase %} //---------- {% case attributes.lang %} {% when 'de' %} อีเมลเป็นภาษาเยอรมันที่นี่ {% else %} อีเมลเป็นภาษาต้นฉบับที่นี่ {% endcase %}ชื่อเรื่องแปลว่าการปรับปรุงการแปลอีเมลของคุณให้สมบูรณ์แบบ: คำแนะนำสำหรับภาษาเยอรมัน
โปรดจำไว้ว่าโค้ดที่ให้มานั้นเป็นเพียงพิมพ์เขียวเท่านั้น ปรับแต่งให้เหมาะกับภาษาที่คุณเลือกไว้ในแดชบอร์ด ConveyThis ของคุณสำหรับการแปลอีเมลแบบส่วนตัว
กำลังมองหาการแปลอีเมลภาษาเยอรมันเท่านั้นใช่หรือไม่ นี่คือตัวอย่างที่จะแนะนำคุณ:
ชื่อเรื่องแปลเป็นการเขียนโค้ดโดยคำนึงถึงการตั้งค่าภาษา: วิธีปรับเนื้อหาสำหรับผู้พูดภาษาเยอรมันและคนอื่นๆ
หากสั่งซื้อเป็นภาษาเยอรมัน ลูกค้าจะได้รับการต้อนรับด้วยเนื้อหาที่อยู่ระหว่างบรรทัดโค้ด 'de' และ 'else' แต่หากพวกเขาเลือกคู่เต้นรำที่แตกต่างจากชาวเยอรมัน พวกเขาจะถูกขับร้องด้วยเนื้อหาที่พบระหว่างบรรทัดรหัส 'else' และ 'endcase'
ในพื้นที่ Shopify admin ของคุณ ให้ไปที่การตั้งค่า > การแจ้งเตือน แล้วเปิดอีเมลที่คุณต้องการแปล!
ในใจกลางแดชบอร์ด Shopify ของคุณ ให้ไปที่การตั้งค่า > การแจ้งเตือน และยึดอีเมลที่ต้องการแปล ฝันถึงอีเมล 'ยืนยันคำสั่งซื้อ' หลายภาษาใช่ไหม นี่คือเข็มทิศของคุณ:

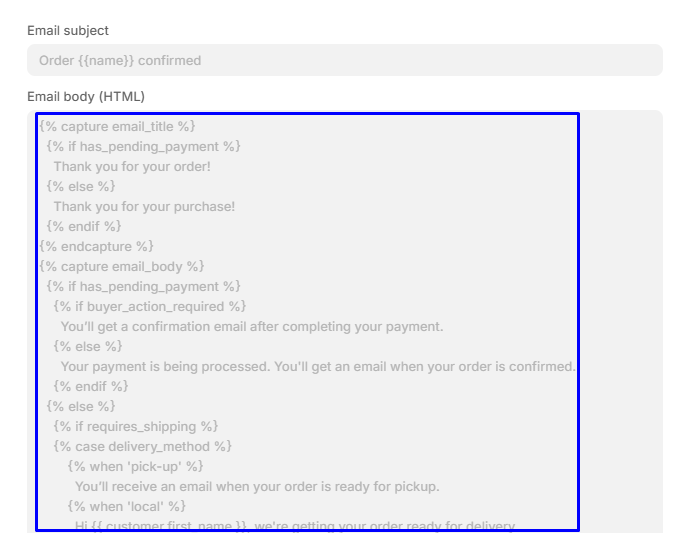
คัดลอกเนื้อหาอีเมล!

กลับไปที่โปรแกรมแก้ไขข้อความของคุณและเปลี่ยน 'อีเมลเป็นภาษาต้นฉบับที่นี่' ด้วยรหัสที่คุณคัดลอกไว้ (โดยถือว่าภาษาอังกฤษเป็นภาษาหลักของคุณ)
ในกรณีนี้ เนื่องจากภาษาอังกฤษเป็นภาษาหลัก ตัวยึดตำแหน่ง 'EMAIL IN THE ORIGINAL LANGUAGE HERE' จึงถูกแทนที่ด้วยโค้ด

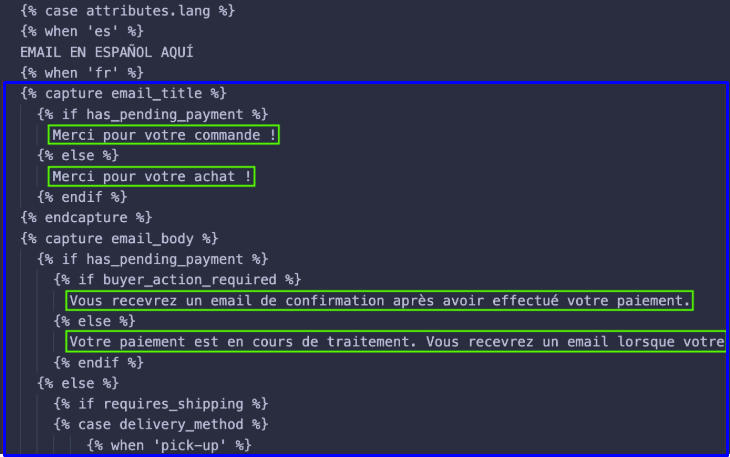
สลับ 'EMAIL EN FRANÇAIS ICI' กับรหัสที่ให้ไว้และปรับเปลี่ยนวลีให้เป็นเวอร์ชันที่แปลแล้ว ทำซ้ำสำหรับภาษาอื่น เช่น 'EMAIL EN ESPAÑOL AQUI'

ตัวอย่างเช่น ในภาษาฝรั่งเศส คุณจะต้องเปลี่ยน 'Thank you for your purchase!' เป็น 'Merci pour votre achat!' ตรวจสอบให้แน่ใจว่าคุณได้แก้ไขเฉพาะประโยคเท่านั้น ห้ามแปลรหัส liquid ระหว่าง {% %} หรือ {{ }}
หลังจากอัปเดตช่องทั้งหมดสำหรับแต่ละภาษาแล้ว ให้คัดลอกเนื้อหาทั้งหมดจากโปรแกรมแก้ไขข้อความของคุณแล้วแทรกลงใน Shopify admin > การแจ้งเตือน ในการแจ้งเตือนที่ต้องการแก้ไข
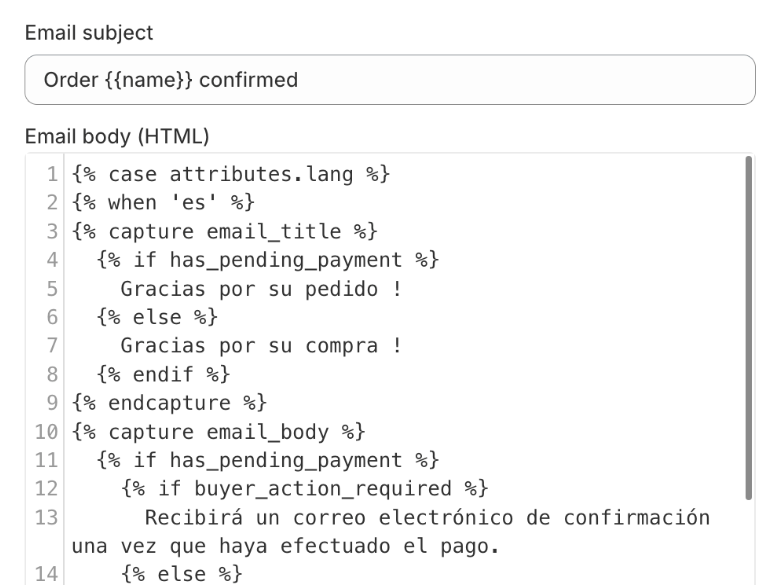
ในกรณีนี้ อีเมลที่แก้ไขคือ 'ยืนยันการสั่งซื้อ':

ทำตามขั้นตอนเดียวกันสำหรับหัวเรื่องของอีเมล
สำหรับหัวเรื่องอีเมล กระบวนการจะเหมือนกัน: ในโปรแกรมแก้ไขข้อความของคุณ ให้คัดลอกโค้ด จากนั้นแทนที่ฟิลด์ด้วยหัวเรื่องที่แปลแล้ว ดังที่แสดงไว้ที่นี่:
{% caseattributes.lang %} {% เมื่อ 'es' %} คำสั่งซื้อ {{name}} ได้รับการยืนยันแล้ว {% เมื่อ 'fr' %} Commande {{nom}} ยืนยัน {% else %} คำสั่งซื้อ {{name}} ได้รับการยืนยันแล้ว {% ตัวพิมพ์สุดท้าย %}
กดปุ่ม 'บันทึก' ที่อยู่มุมขวาบน
คุณทำเสร็จแล้ว! ลูกค้าของคุณควรได้รับอีเมลในภาษาของพวกเขา
การแจ้งเตือนสำหรับลูกค้า
หากต้องการปรับแต่งการแจ้งเตือนทางอีเมลสำหรับลูกค้าของคุณ คุณสามารถรวมแท็ก Lang ไว้ในส่วน "ลูกค้า" ของ Shopify admin > ลูกค้า แท็กนี้จะแสดงภาษาที่ผู้เข้าชมเลือกเมื่อลงทะเบียนบนไซต์ของคุณ
เพื่อเปิดใช้งานความสามารถนี้ ให้แทรกบรรทัดcustomer_tag: จริงลงในโค้ด ConveyThis ไปที่ผู้ดูแลระบบ Shopify > ร้านค้าออนไลน์ > ธีม > การดำเนินการ > แก้ไขโค้ด > ConveyThis_switcher.liquid เพื่อทำการปรับเปลี่ยนนี้
หลังจากรวมแท็กนี้เข้ากับโค้ดแล้ว คุณสามารถจัดโครงสร้างการแจ้งเตือนลูกค้าตามรูปแบบที่กล่าวไว้ก่อนหน้านี้:
วิธีการยังคงเหมือนเดิมตามที่ระบุไว้ในส่วนเริ่มต้นของคู่มือนี้ แต่ใช้โค้ดต่อไปนี้:
{% assign language = customer.tags | join: '' | split: '#conveythis-wrapper' %} {% case language[1] %} {% when 'en' %} การยืนยันบัญชีภาษาอังกฤษ {% else %} การยืนยันบัญชีลูกค้าเดิม {% endcase %}