เราสามารถช่วยอะไรคุณได้บ้าง?
การรวม Localhost
สำหรับนักพัฒนา การใช้ localhost เป็นส่วนสำคัญของเวิร์กโฟลว์ โดยเฉพาะอย่างยิ่งเมื่อทำงานกับเว็บแอปพลิเคชันหรือโปรแกรมที่ต้องใช้การเชื่อมต่ออินเทอร์เน็ต ในขั้นตอนการพัฒนา นักพัฒนาจะทำการทดสอบเพื่อตรวจสอบการทำงานของแอปพลิเคชันของตนบน localhost ด้วยการสร้างการเชื่อมต่อแบบย้อนกลับไปยัง localhost พวกเขาสามารถทดสอบแอปพลิเคชันบนคอมพิวเตอร์และระบบปฏิบัติการที่กำลังใช้อยู่
คุณสามารถใช้ปลั๊กอิน ConveyThis บน localhost ได้เช่นกัน ในการตั้งค่าปลั๊กอิน แทนที่จะใช้ URL หรือ IP คุณอาจใช้ “localhost” เพื่อทดสอบปลั๊กอิน ทำตามขั้นตอนด้านล่าง!
1) สร้างโฮสต์และบัญชี
แม้ว่าเราจะไม่สามารถเพิ่มโดเมนใหม่เป็น “localhost” ได้ แต่โฮสต์เสมือนจะช่วยคุณได้ สร้างโฮสต์เสมือนก่อนแล้วจึงติดตั้ง ConveyThis
ในการทําเช่นนั้น ก่อนอื่นคุณต้องสร้างบัญชีที่ www.conveythis.com หากคุณยังไม่ได้ทํา
เริ่มต้นด้วยแดชบอร์ดบัญชี ConveyThis ของคุณ ซึ่งช่วยให้คุณสามารถดูและจัดการงานแปลทั้งหมดของคุณได้ เพียงสร้างบัญชี ConveyThis ที่นี่

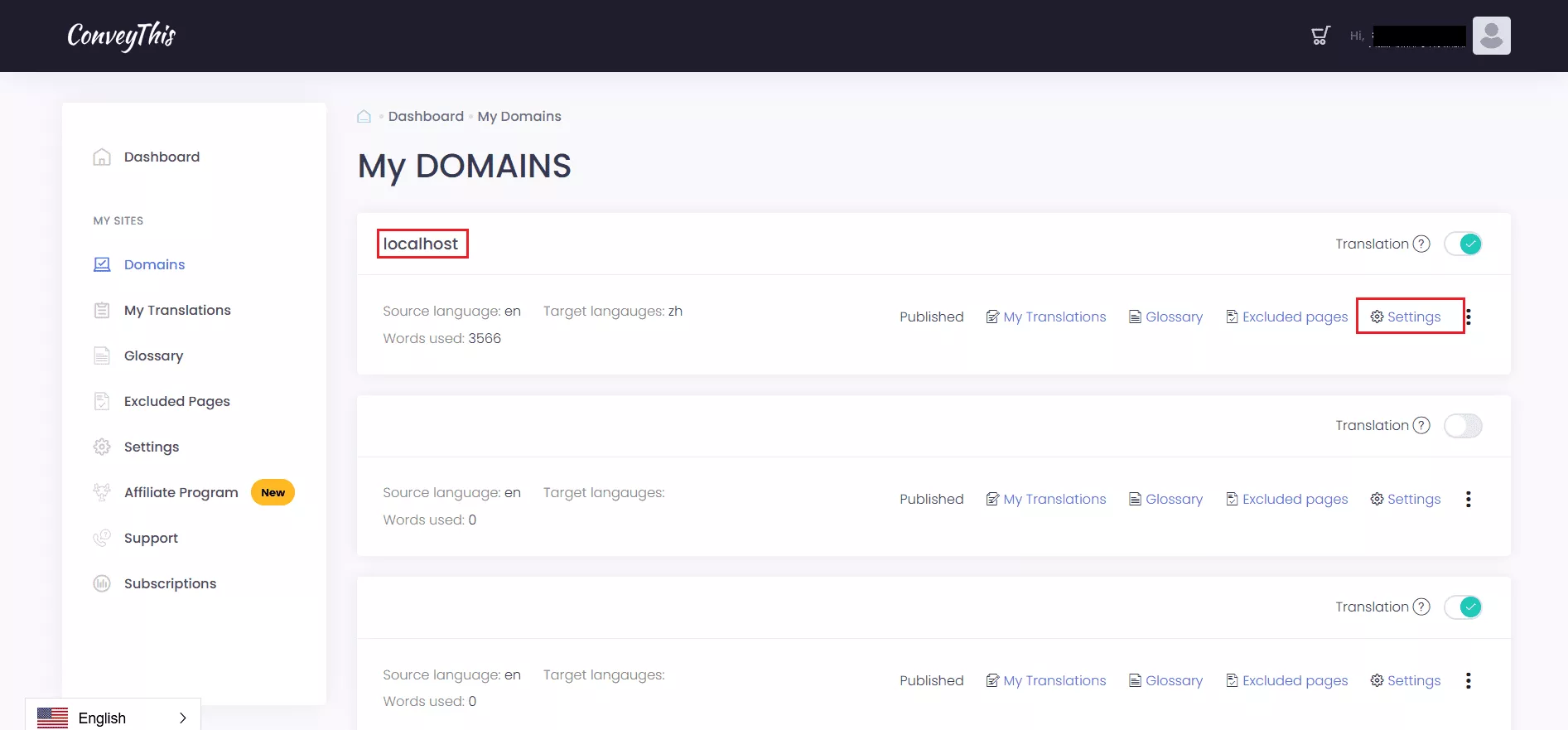
เปิดการตั้งค่าในบัญชีของคุณที่ conveythis.com และค้นหา “localhost” ในโดเมน
คลิก “การตั้งค่า” เพื่อกำหนดการตั้งค่าของคุณ

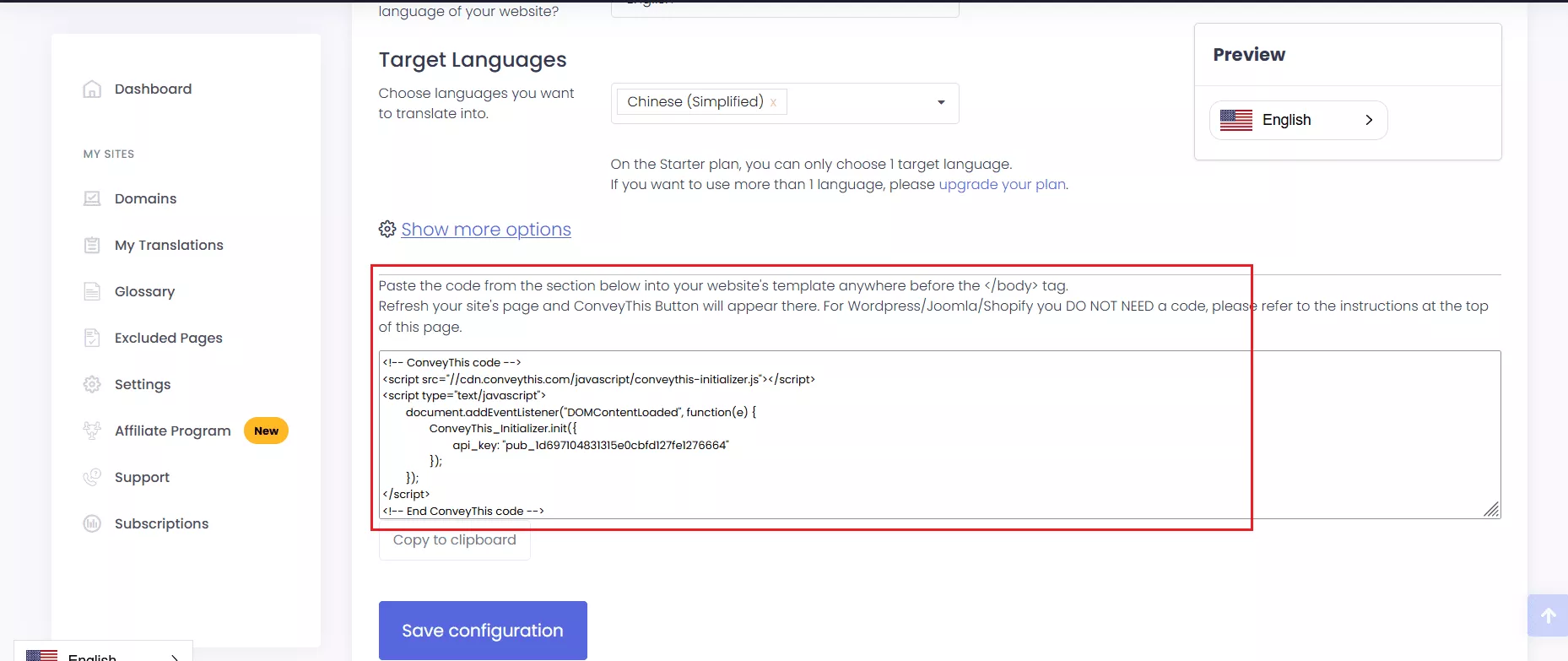
เลื่อนลงและทำตามคำแนะนำเพื่อเพิ่มโค้ด ConveyThis ในเว็บไซต์ โฮสต์ท้องถิ่น ของคุณ
อย่าลืมเพิ่มหน้าเว็บไซต์ของคุณลงในไฟล์โฮสต์เสมือน

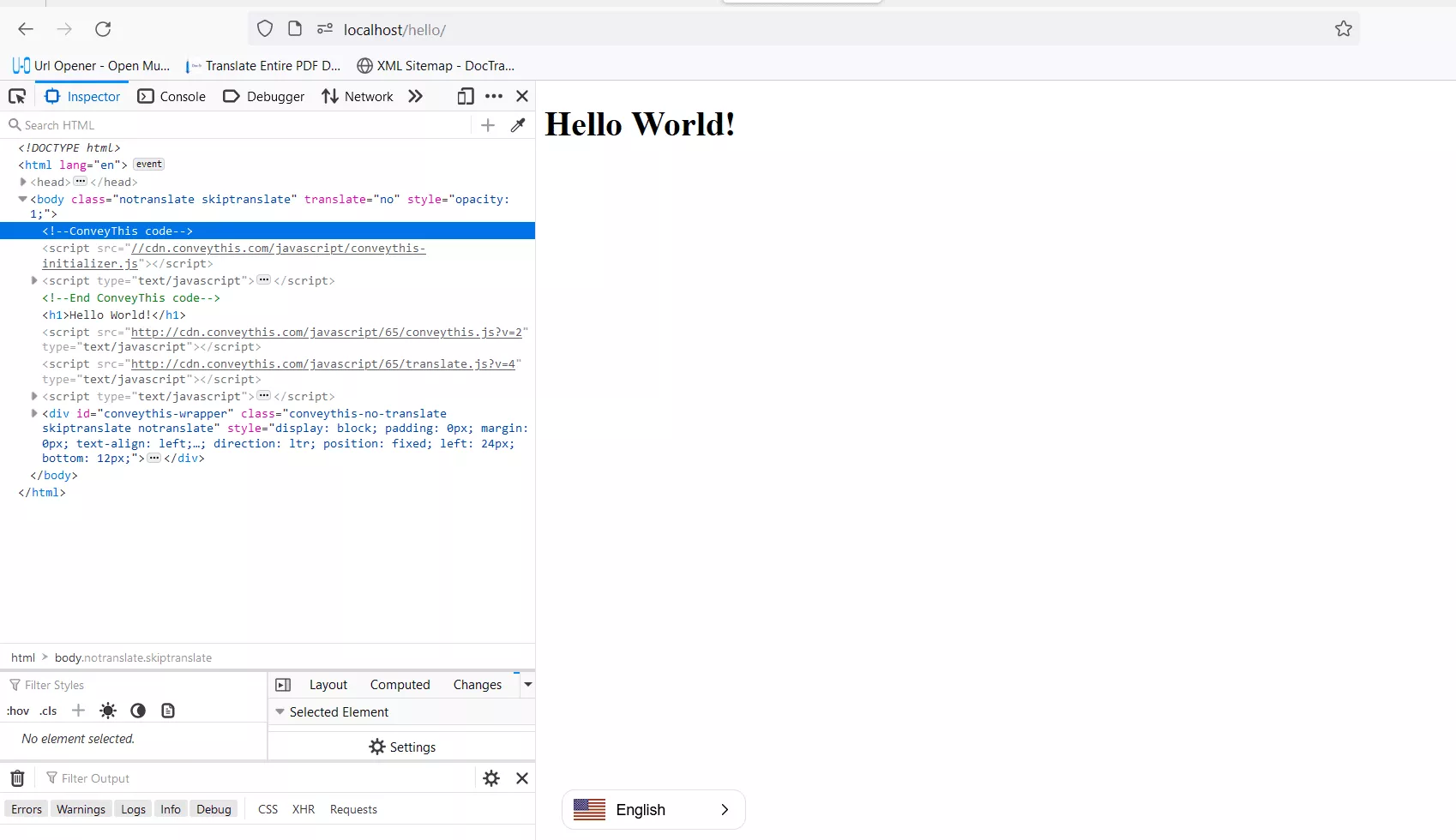
เพื่อตรวจสอบว่า ConveyThis ได้ถูกนำไปใช้ใน localhost ของคุณหรือไม่ ให้เข้าถึง เครื่องมือสำหรับนักพัฒนาเว็บ โดยเปิดเมนูแอปพลิเคชันในเบราว์เซอร์ของคุณ หรือใช้แป้นพิมพ์ลัด Ctrl + Shift + I
เมื่อใช้เครื่องมือ Inspector คุณจะสามารถดูโค้ด ConveyThis ได้

2) เสร็จเรียบร้อยแล้ว!
เท่านี้ก็เรียบร้อยแล้ว ไปที่เว็บไซต์ของคุณแล้วดูปุ่มเปลี่ยนภาษาที่มุมขวาล่าง อาจใช้เวลาสักครู่จึงจะปรากฏ ดังนั้นอย่ากังวลหากคุณต้องรอสักครู่
ลองเปลี่ยนภาษาเมื่อตัวเปลี่ยนภาษาปรากฏขึ้น แล้วเว็บไซต์ของคุณก็จะรองรับหลายภาษาราวกับมีเวทมนตร์! ตอนนี้คุณสามารถไปที่แดชบอร์ด ConveyThis เพื่อจัดการการแปลทั้งหมดของคุณได้แล้ว
ขอแสดงความยินดี ตอนนี้คุณสามารถเริ่มต้นแปลเว็บไซต์ของคุณได้แล้ว!