Como podemos ajudar?
Shopify – Traduza suas notificações por e-mail do Shopify
ConveyThis lida automaticamente com traduções de conteúdo de sites. Os e-mails, por estarem fora do escopo do site, não são traduzidos automaticamente por ConveyThis. Mas, usando ConveyThis combinado com código líquido, você pode controlar manualmente as traduções do conteúdo do e-mail com base no idioma do pedido.
Lembre-se de que este método se aplica a notificações de pedidos, mas não ao alerta de criação de vale-presente.
Antes de começar, entenda que existem vários tipos de notificação e a abordagem varia um pouco para cada um:
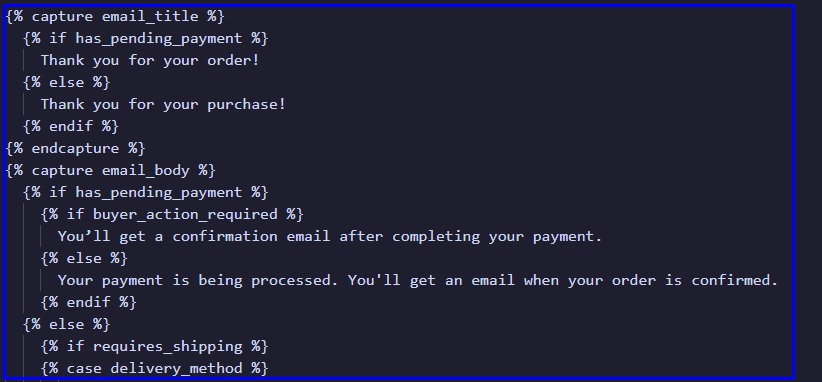
Abra um editor de texto de sua preferência e cole o seguinte código líquido!
Abra seu editor de texto preferido e insira o código líquido fornecido. Adapte o código aos idiomas que seu site fala. Ajuste as linhas 'quando' definindo os códigos de idioma corretos.
Imagine seu site usando ConveyThis: o inglês dá o tom, enquanto o francês e o espanhol dançam como os idiomas traduzidos escolhidos. Aqui está um vislumbre de como seria a estrutura líquida:
{% case attributes.lang %} {% when 'fr' %} EMAIL EN FRANÇAIS ICI {% when 'es' %} EMAIL EN ESPAÑOL AQUI {% else %} EMAIL NO IDIOMA ORIGINAL AQUI {% endcase %} //---------- {% case attributes.lang %} {% when 'de' %} EMAIL EM ALEMÃO AQUI {% else %} EMAIL NO IDIOMA ORIGINAL AQUI {% endcase %}O título se traduz em Aperfeiçoando suas traduções de e-mail: um guia para alemão
Lembre-se de que o código fornecido é apenas um modelo. Personalize-o para se adequar aos idiomas que você escolheu em seu painel ConveyThis para obter aquele toque personalizado de tradução de e-mail.
Procurando uma tradução de e-mail apenas em alemão? Aqui está um exemplo para guiá-lo:
O título se traduz em Codificação com preferências de idioma em mente: como adaptar conteúdo para falantes de alemão e outros
Se um pedido for feito em alemão, o cliente será recebido com conteúdo aninhado entre as linhas de código 'de' e 'else'. Mas, se eles escolherem um parceiro de dança diferente do alemão, eles receberão uma serenata com o conteúdo encontrado entre as linhas de código 'else' e 'endcase'.
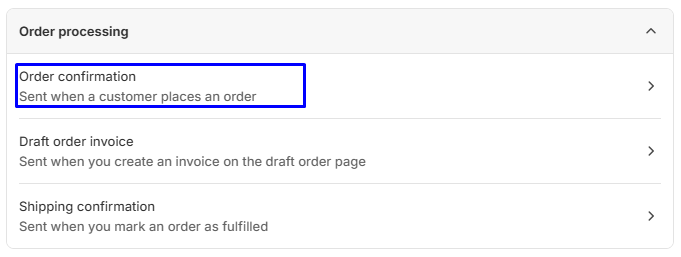
Na área de administração do Shopify, vá em Configurações > Notificações e abra o e-mail que deseja traduzir!
No coração do seu painel Shopify, navegue até Configurações > Notificação e ancore no email com um toque de tradução. Sonhando com um e-mail multilíngue de “Confirmação do Pedido”? Aqui está o seu compasso:

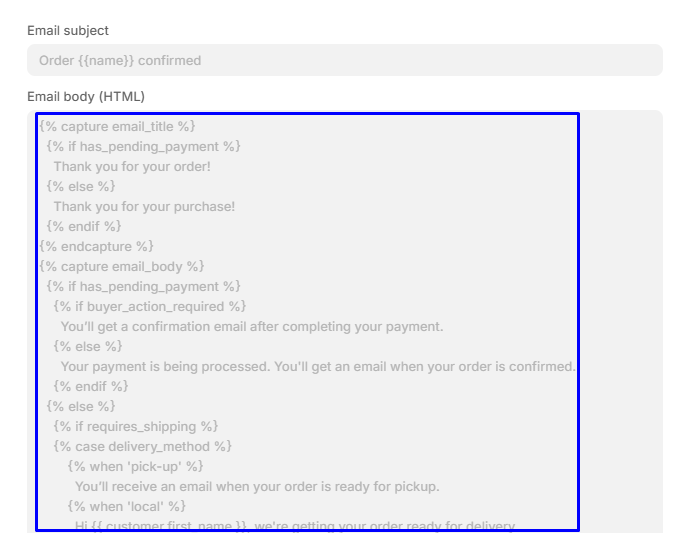
Copie o corpo do e-mail!

Retorne ao seu editor de texto e troque 'EMAIL NO IDIOMA ORIGINAL AQUI' pelo código que você copiou (assumindo que o inglês é seu idioma principal)
Neste caso, como o inglês é o idioma principal, o espaço reservado 'EMAIL IN THE ORIGINAL LANGUAGE HERE' foi substituído pelo código.

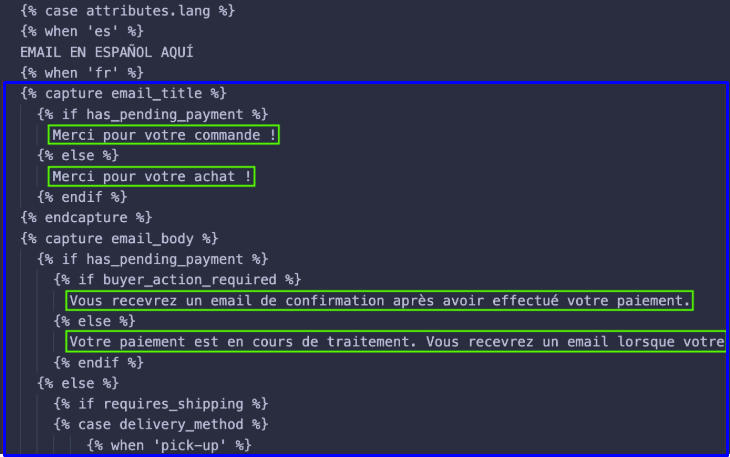
Troque 'EMAIL EN FRANÇAIS ICI' pelo código fornecido e ajuste as frases para suas versões traduzidas. Repita para outros idiomas, como 'EMAIL EN ESPAÑOL AQUI'

Por exemplo, para o francês, você mudará 'Thank you for your purchase!' por 'Merci pour votre achat!'. Certifique-se de alterar apenas as frases. Você não deve traduzir nenhum código líquido entre {% %} ou {{ }}
Após atualizar todos os campos de cada idioma, copie todo o conteúdo do seu editor de texto e insira-o em Shopify admin > Notificações, na notificação desejada para modificar
Neste caso, o e-mail editado é 'Confirmação do Pedido':

Siga o mesmo procedimento para o assunto do e-mail
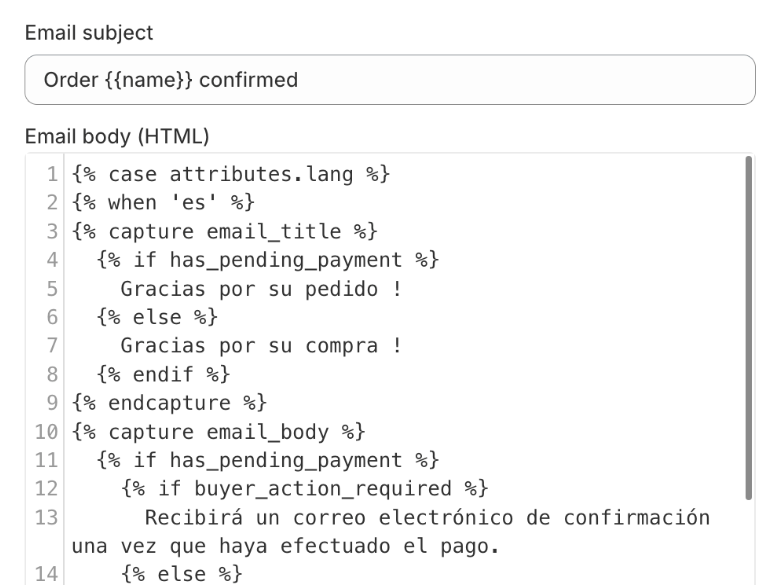
Para o assunto do email, o processo é idêntico: No seu editor de texto, copie o código e substitua os campos pelo assunto traduzido, conforme demonstrado aqui:
{% case atributos.lang %} {% quando 'es' %} Pedido {{name}} confirmado {% quando 'fr' %} Comando {{nom}} confirmado {% else %} Pedido {{name}} confirmado {% fim%}
Clique no botão "Salvar" localizado no canto superior direito
Você Terminou! Seu cliente deverá receber o e-mail em seu idioma.
Notificações para clientes
Para personalizar notificações por e-mail para seus clientes, você pode integrar uma tag lang na seção 'Clientes' do admin do Shopify > Clientes. Esta tag refletirá o idioma escolhido pelo visitante ao se cadastrar em seu site.
Para ativar esta capacidade, insira a linha tag_do_cliente: verdadeiro no código ConveyThis. Navegue até seu administrador do Shopify > Loja virtual > Temas > Ações > Editar código > ConveyThis_switcher.liquid para fazer esse ajuste.
Após integrar esta tag ao código, você pode estruturar a notificação do cliente com base no formato discutido anteriormente:
A abordagem permanece a mesma descrita na seção inicial deste guia, mas emprega o seguinte código:
{% atribua idioma=customer.tags|unir-se: '' _split(es): %}\nconfirmação da conta de cliente original@gmail.com