Um site multilíngue torna as coisas mais fáceis para seus usuários
Como um site multilíngue torna as coisas mais fáceis para seus usuários
Depois de lançar seu site, você sabe que ele é o lugar para os clientes encontrarem informações sobre seus produtos ou serviços. Mas o que acontece quando você quer expandir seu alcance internacionalmente? Os usuários podem inicialmente visitar seu site em seu idioma original, seja porque ele está definido como sua preferência ou simplesmente porque eles não veem uma opção para outro idioma. No entanto, e aqueles que preferem experimentar seu site em seu idioma nativo? É aqui que os sites multilíngues entram em cena, oferecendo uma solução simples, mas poderosa.
Existem várias maneiras de traduzir seu site para vários idiomas para atender a um público mais amplo. Os métodos de tradução e os resultados podem variar, mas o objetivo subjacente é sempre o mesmo: tornar seu site acessível e amigável ao usuário para o maior número possível de visitantes. Esses métodos incluem:
- Tradutores profissionais
- Tradução automática
- Tradução de Máquina e Humana
- Serviços de software de tradução grátis
Neste artigo, gostaria de focar nas duas últimas opções. Por quê? Porque as traduções automáticas, embora rápidas, frequentemente resultam em frases estranhas ou não naturais. Elas podem errar o alvo quando se trata de gramática, tom e contexto. É por isso que a tradução humana, ou uma combinação de tradução humana e automática, é a solução ideal para fornecer traduções precisas e naturais que realmente ressoem com seu público.
Principais detalhes a serem considerados ao traduzir seu site
Ao traduzir seu site, é essencial considerar vários fatores para garantir uma experiência perfeita para usuários em diferentes idiomas. Um site multilíngue bem-sucedido requer atenção cuidadosa aos detalhes que não apenas impactam a funcionalidade, mas também contribuem para uma experiência positiva do usuário. Abaixo, nos aprofundamos em alguns dos aspectos mais cruciais a serem considerados durante o processo de tradução.
1. O seletor de idiomas
O seletor de idioma é um elemento fundamental de qualquer site multilíngue. Ele permite que os usuários alternem facilmente entre diferentes opções de idioma sem complicações. Embora isso pareça simples, seu posicionamento e design são cruciais para a experiência do usuário. O seletor deve ser fácil de encontrar e acessível em todas as páginas, normalmente localizado no cabeçalho ou rodapé para fácil acesso. É importante lembrar que alguns visitantes preferem ver nomes de idiomas exibidos em sua língua nativa, como "Français" para francês ou "Deutsch" para alemão, em vez dos equivalentes em inglês. Este pequeno, mas significativo detalhe adiciona um toque pessoal e faz com que os visitantes se sintam mais confortáveis navegando em seu site. Além disso, o seletor deve ser claro e intuitivo, garantindo que os usuários não precisem procurá-lo.
Outro ponto-chave é garantir que seu seletor de idioma não interfira na funcionalidade geral do site. A opção de idioma não deve ser vinculada a uma região específica, pois os usuários podem preferir um idioma diferente do que é sugerido com base em sua localização geográfica. Por exemplo, um falante de alemão nos EUA pode preferir ler o site em alemão, não em inglês. Permitir que os usuários selecionem seu idioma preferido independentemente de sua região é um recurso altamente benéfico para um site multilíngue.
2. O Layout
O layout do seu site desempenha um papel significativo na forma como os usuários interagem com seu conteúdo. Ao traduzir, o layout deve se adaptar para acomodar diferentes idiomas, pois cada idioma tem sua própria contagem de caracteres, direção do texto e gramática. Por exemplo, idiomas como alemão ou russo tendem a ter palavras e frases mais longas, o que pode afetar como o texto se encaixa em botões, menus ou banners. Por outro lado, idiomas como chinês ou japonês geralmente usam menos caracteres, o que pode impactar o alinhamento do texto e a consistência geral do layout.
É crucial projetar seu site com flexibilidade em mente, usando práticas de design responsivo que podem se adaptar a vários comprimentos de texto. Evite larguras codificadas ou contêineres de tamanho fixo que podem limitar como o texto traduzido se encaixa em seu layout. Seu site deve permitir o refluxo de texto ao alternar idiomas para evitar que elementos sejam cortados ou desalinhados. O uso de tamanhos de fonte escaláveis, layouts de grade flexíveis e separação de conteúdo do design ajudarão você a criar um layout responsivo que pode se ajustar facilmente a diferentes idiomas.
3. Considerações culturais (cores, sinais e ícones apropriados)
Sensibilidade cultural é um fator-chave na tradução do seu site. Diferentes culturas têm diferentes percepções de cores, símbolos e imagens, o que pode afetar como seu site é percebido por públicos internacionais. Por exemplo, a cor vermelha pode ser associada à sorte e prosperidade em algumas culturas, enquanto em outras, pode simbolizar perigo ou sinais de parada. Da mesma forma, certos símbolos ou ícones podem ter significados diferentes em diferentes países, o que pode levar a mal-entendidos se não forem cuidadosamente escolhidos.
Ao traduzir seu site, reserve um tempo para pesquisar o significado cultural de cores, ícones e imagens na região de destino. Garanta que os visuais do seu site sejam apropriados e ressoem com os valores locais. Isso pode envolver mudar imagens de pessoas, adaptar ícones às preferências locais ou até mesmo ajustar esquemas de cores para melhor alinhamento com as normas culturais. Esse tipo de atenção aos detalhes ajudará a construir confiança com seu público internacional e garantir que seu site não os ofenda ou confunda inadvertidamente.
4. Línguas da direita para a esquerda (RTL)
Se você planeja atender a públicos que falam idiomas como árabe, hebraico ou persa, deve levar em conta os desafios de design exclusivos impostos por idiomas da direita para a esquerda (RTL) . Diferentemente dos idiomas da esquerda para a direita (LTR), os idiomas RTL exigem que todo o layout do site seja espelhado. Isso envolve reverter a direção do texto, botões, imagens e menus para acomodar os hábitos de leitura dos falantes de idiomas RTL.
O design RTL vai além de apenas inverter a direção do texto; envolve ajustar toda a interface do usuário para garantir que tudo pareça natural e intuitivo. Isso inclui ajustar botões de navegação, ícones e até mesmo o posicionamento do conteúdo na página. Por exemplo, em idiomas RTL, o botão Voltar em um formulário ou menu de navegação precisará ser colocado no lado direito da página em vez do esquerdo. A mudança não é apenas visual, mas também funcional, garantindo que os usuários RTL tenham uma experiência perfeita.
Além disso, é importante testar o site completamente para compatibilidade com RTL, pois algumas fontes, ícones ou recursos podem não renderizar corretamente no modo RTL. Garantir suporte adequado para idiomas RTL é vital para criar uma experiência inclusiva e amigável para falantes desses idiomas.
Branding consistente
Não importa o idioma, um visitante que chega ao seu site deve reconhecer imediatamente sua marca. Isso significa que seu site deve manter uma marca consistente em todas as versões, independentemente do idioma. Uma ferramenta como o plugin ConveyThis ou serviços de tradução semelhantes podem ajudar a garantir que sua marca permaneça intacta.
Ao acessar o site do ConveyThis, você encontrará um menu que oferece serviços de tradução e várias páginas úteis. Ao comparar essas opções com outros serviços, você perceberá que o ConveyThis oferece mais por menos. Tudo o que é preciso é um pouco de leitura, criar uma conta e explorar os serviços que eles oferecem.
O seletor de idiomas : mais do que apenas um botão
O seletor de idioma pode parecer um pequeno detalhe, mas é crucial para tornar seu site amigável ao usuário. Ao projetar seu site multilíngue, considere onde o seletor será colocado e como ele funcionará. O seletor deve ser facilmente acessível, e as opções de idioma devem ser listadas em seu script nativo (por exemplo, “Deutsch” em vez de “German” ou “Español” em vez de “Spanish”) para fazer com que os visitantes se sintam mais bem-vindos.
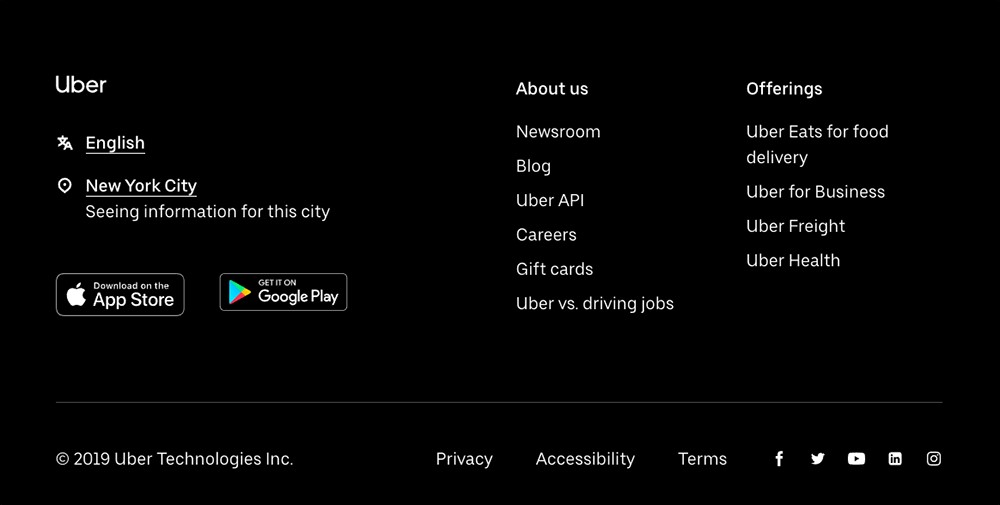
Um ótimo exemplo de um seletor de idioma é encontrado no Uber . O seletor permite que os usuários escolham seu idioma e região de forma independente, o que é um recurso amigável, especialmente quando pessoas de diferentes países podem preferir navegar em inglês em vez de sua língua nativa.
Qual idioma você prefere?
Você já visitou aqueles sites que forçam você a mudar sua região para mudar o idioma? Bem, esses sites definitivamente não deixam você escolher seu idioma preferido sem mudar de região. Poder escolher um idioma preferido é positivo para o seu negócio, já que nem todo alemão está na Alemanha ou japonês no Japão, e eles podem preferir inglês para navegar no seu site.
Um bom exemplo de escolha do seu idioma preferido é o Uber, o seletor está no rodapé e você pode alternar regiões ou idiomas sem que um afete o outro. Ao clicar em "Inglês", ele mostra uma lista de idiomas para escolher.
Detecção automática de idiomas
No mundo digital interconectado de hoje, muitos sites multilíngues usam detecção de idioma baseada em navegador para exibir automaticamente o conteúdo no idioma preferido do usuário. Essa abordagem aproveita as configurações de idioma do navegador ou dispositivo do usuário para determinar o idioma padrão. Embora isso possa fornecer uma experiência inicial mais suave, nem sempre é infalível. Por exemplo, alguém do Japão que mora em Portugal pode ter seu navegador definido para português por causa de sua localização, mas pode não entender o idioma. Nesses casos, exibir automaticamente o site em português cria uma barreira em vez de melhorar a acessibilidade.
Para lidar com essa limitação, é essencial fornecer um seletor de idioma visível e intuitivo . Um seletor de idioma permite que os usuários alterem facilmente o idioma do site para um que eles entendam, garantindo acessibilidade para um público mais amplo. Colocar o seletor de idioma em um local proeminente e consistente — como o cabeçalho, rodapé ou uma barra lateral — facilita sua localização. O design e a funcionalidade amigáveis ao usuário devem orientar seu posicionamento e aparência.
Seletor de idioma com sinalizadores: uma nota de advertência
Uma versão popular do seletor de idiomas usa sinalizadores como indicadores visuais de opções de idioma. Embora essa abordagem possa parecer atraente e intuitiva à primeira vista, há desvantagens significativas a serem consideradas:
-
Bandeiras representam países, não idiomas:
Bandeiras são símbolos nacionais e representam países, não as línguas faladas lá. Por exemplo, a bandeira dos Estados Unidos é frequentemente associada ao inglês, mas o inglês é falado em muitos outros países, como Canadá, Reino Unido e Austrália. Por outro lado, a bandeira canadense representa um país com duas línguas oficiais — inglês e francês — criando ambiguidade ao usar bandeiras como representação. -
Vários idiomas em um único país:
Muitos países são multilíngues, e suas populações falam várias línguas oficiais. Por exemplo, a Índia tem 22 línguas oficialmente reconhecidas, tornando impossível escolher uma única bandeira para representar sua diversidade linguística. -
Idiomas falados em vários países:
Alguns idiomas, como espanhol ou árabe, são falados em muitos países. Usar uma única bandeira, como a da Espanha, para representar o espanhol exclui outros países onde o espanhol é amplamente falado, como México, Argentina ou Colômbia. -
Confusão do visitante ou falta de reconhecimento:
Nem todos os usuários estão familiarizados com todas as bandeiras. Além disso, bandeiras de aparência semelhante podem confundir os visitantes, dificultando a seleção do idioma correto. Por exemplo, as bandeiras da Irlanda e da Costa do Marfim compartilham cores semelhantes, mas diferem na orientação, o que pode ser facilmente confundido à primeira vista.
Expansão de texto
Este é um detalhe muito simples, não é segredo para nós que sempre que mudamos de idioma, certas palavras, frases ou sentenças mudam de extensão, isso é algo que temos que ter em mente ao traduzir nosso site. A mesma palavra em japonês e alemão pode ser diferente.

O guia do W3C para o tamanho do texto na tradução
“Permita que o texto reflua e evite pequenos contêineres de largura fixa ou espaços apertados sempre que possível. Tenha cuidado especial ao encaixar o texto confortavelmente em designs gráficos. Separe a apresentação e o conteúdo, para que tamanhos de fonte, alturas de linha, etc. possam ser facilmente adaptados para texto traduzido. Você também deve ter essas ideias em mente ao projetar larguras de campos de banco de dados em comprimentos de caracteres.”
O W3C também destaca a adaptabilidade de elementos de UI, como botões, campos de entrada e texto descritivo. Um exemplo disso pode ser o Flickr quando eles traduziram seu site, a palavra “views” se referindo ao número de visualizações que uma imagem teve.

Compatibilidade e codificação de fontes
O W3C recomenda usar UTF-8 na codificação apenas para que caracteres especiais apareçam corretamente, independentemente do idioma usado.
Quando se trata de fontes, é bom lembrar que a que escolhermos deve ser compatível com os idiomas para os quais traduziremos nosso site, se você estiver traduzindo para um idioma não baseado em latim, caracteres especiais devem fazer parte da fonte que você escolher. Ao baixar sua fonte, certifique-se de que ela suporte RTL e cirílico.
Agora que mencionei os idiomas RLT (da direita para a esquerda), esse é outro desafio que você enfrenta quando seu mercado-alvo fala um desses idiomas ou você está simplesmente tornando isso uma das listas de tradução do seu site para chamar a atenção deles. Para esses casos, você tem que espelhar o design, incluindo tudo, literalmente tudo no site.
Uma boa opção para fazer isso é o tradutor de sites no site ConveyThis, além de ser gratuito, depois que você ativar sua conta gratuita, você poderá pelo menos traduzir do seu idioma nativo para o idioma de destino.

Imagens e Ícones
Ao traduzir seu site para atingir um público global, adaptar imagens e ícones é tão importante quanto traduzir o texto. O conteúdo visual carrega conotações culturais poderosas, e usar os visuais errados pode alienar ou ofender involuntariamente seu público-alvo. Portanto, é crucial adaptar os elementos visuais do seu site para alinhá-los às normas e preferências culturais dos seus usuários.
Por exemplo, imagens de pessoas devem refletir a diversidade e a demografia do seu público. Se o seu site tem como alvo usuários em regiões específicas, usar imagens que mostram pessoas usando trajes culturalmente apropriados e se envolvendo em atividades familiares pode criar um senso de conexão e confiança. Por outro lado, usar imagens fora do contexto ou culturalmente inapropriadas pode levar a mal-entendidos ou até mesmo reações negativas. Por exemplo, roupas consideradas casuais em uma cultura podem ser vistas como desrespeitosas em outra.
Ícones e gráficos também exigem consideração cuidadosa. Símbolos que são amplamente compreendidos em uma região podem não ter significado — ou ter um significado completamente diferente — em outra. Um ícone de polegar para cima, por exemplo, é um sinal universal de aprovação em muitas culturas, mas em outras, pode ser visto como ofensivo. Da mesma forma, ícones para gestos, animais ou símbolos religiosos devem ser escolhidos com sensibilidade cultural para evitar falhas de comunicação.
As cores são outro aspecto crítico do conteúdo visual que deve ser adaptado para diferentes públicos. As cores carregam significados simbólicos que variam amplamente entre as culturas. Por exemplo, o branco é associado à pureza e aos casamentos nas culturas ocidentais, mas pode significar luto em algumas culturas asiáticas. O vermelho pode representar sorte e prosperidade na China, mas evoca perigo ou cautela em outras regiões. Conduzir uma pesquisa completa sobre o significado cultural das cores em seu mercado-alvo garante que suas escolhas de design ressoem positivamente com os usuários.
Além disso, considere o contexto dos feriados e celebrações retratados em seus visuais. Usar imagens de feriados específicas da região, como árvores de Natal ou lâmpadas de Diwali, pode criar uma sensação de familiaridade e aconchego para os usuários dessas regiões. No entanto, exibir essas imagens em regiões onde o feriado não é celebrado pode confundir ou alienar seu público.
Datas e formatos
Datas e formatos desempenham um papel crucial em tornar um site verdadeiramente amigável e culturalmente apropriado para um público global. Formatos de data, por exemplo, variam significativamente entre regiões, e não adaptá-los pode levar à confusão ou má interpretação pelos usuários. Nos Estados Unidos, as datas são normalmente escritas no formato “mês/dia/ano”, enquanto muitos países, como a Venezuela, usam “dia/mês/ano”. No Japão, o formato padrão é “ano/mês/dia”. Essas diferenças podem parecer pequenas, mas para usuários acostumados com suas convenções regionais, ver um formato desconhecido pode atrapalhar sua experiência ou até mesmo causar erros na compreensão de informações importantes.
Da mesma forma, os sistemas de medição diferem globalmente. Enquanto a maior parte do mundo usa o sistema métrico para medições (por exemplo, quilômetros, quilogramas, Celsius), os Estados Unidos dependem do sistema imperial (por exemplo, milhas, libras, Fahrenheit). Exibir distâncias, pesos ou temperaturas no formato errado para seu público-alvo pode tornar seu conteúdo menos relacionável ou até mesmo inutilizável.
Para sites que atendem públicos internacionais, é essencial adaptar esses formatos para corresponder às expectativas do usuário. Isso geralmente envolve detectar dinamicamente a localização do usuário ou as preferências de idioma e ajustar o conteúdo adequadamente. Ferramentas como plugins de tradução ou recursos de geolocalização podem simplificar esse processo automatizando a personalização de formatos com base na região do usuário.
Também é importante estar atento a outras convenções regionais, como a maneira como o tempo é exibido (relógio de 12 horas versus relógio de 24 horas), o primeiro dia da semana (segunda-feira na maioria dos países versus domingo nos EUA) e formatos de moeda. Cada um desses pequenos detalhes contribui para criar uma experiência perfeita e intuitiva para os usuários, mostrando a eles que seu site valoriza suas preferências e normas culturais.
WordPress e o plugin de tradução correto
WordPress Oferece uma grande variedade de plugins para ajudar a tornar seu site multilíngue, mas escolher o certo pode ser crucial na obtenção da experiência perfeita e profissional. Entre essas opções, a ConveyThis plugin se destaca como uma escolha excepcional para traduzir seu site WordPress com facilidade e eficiência. ConveyThis O software fornece uma solução robusta e fácil de usar que aproveita a tecnologia avançada da tradução automática neural para traduzir seu conteúdo em mais 92 idiomas, incluindo suporte às complexas língua-direita (RTL), como árabe ou hebraico.
Um dos recursos de destaque do plugin ConveyThis é sua facilidade de uso e configuração rápida. Com apenas alguns passos simples, seu site pode ser traduzido e ficar pronto para um público internacional em minutos. O plugin vem com um seletor de idioma totalmente personalizável que pode ser adaptado para combinar com o design e a marca do seu site, garantindo que ele pareça uma parte integrante do seu site.
Embora os recursos de tradução automática do ConveyThis sejam impressionantes por si só, o plugin também oferece a opção de ter traduções revisadas e refinadas por revisores humanos profissionais. Isso garante que as traduções do seu site não apenas capturem o significado do seu conteúdo, mas também transmitam o tom, o contexto e as nuances culturais corretos. Essa combinação de velocidade da máquina e precisão humana garante traduções que são precisas e naturais, proporcionando uma experiência de alta qualidade para seus usuários.
Além de melhorar a experiência do usuário, ConveyThis aprimora o SEO do seu site. Ao criar novos diretórios para cada idioma traduzido, como /es/ para espanhol ou /de/ para alemão, ConveyThis garante que seu conteúdo multilíngue seja rastreável por mecanismos de busca como o Google. Isso aumenta a visibilidade do seu site nos resultados de busca, permitindo que você alcance um público maior e atraia mais tráfego orgânico de diferentes regiões.
O plugin ConveyThis também se alinha aos princípios de acessibilidade e inclusão descritos neste artigo. Seu design suporta os requisitos exclusivos de sites multilíngues, desde acomodar a expansão de texto até garantir a compatibilidade e codificação de fontes. Com o ConveyThis, você pode se concentrar em aumentar seu público global enquanto confia no plugin para lidar com as complexidades técnicas da tradução de sites.
Como faço para instalar o plugin ConveyThis no meu WordPress?
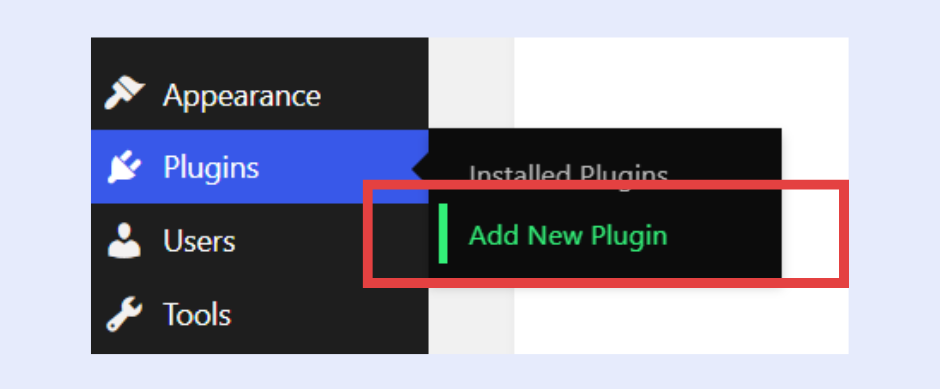
- Ir ao seu painel de controle WordPress, clique em "Plugins" e "Add New".

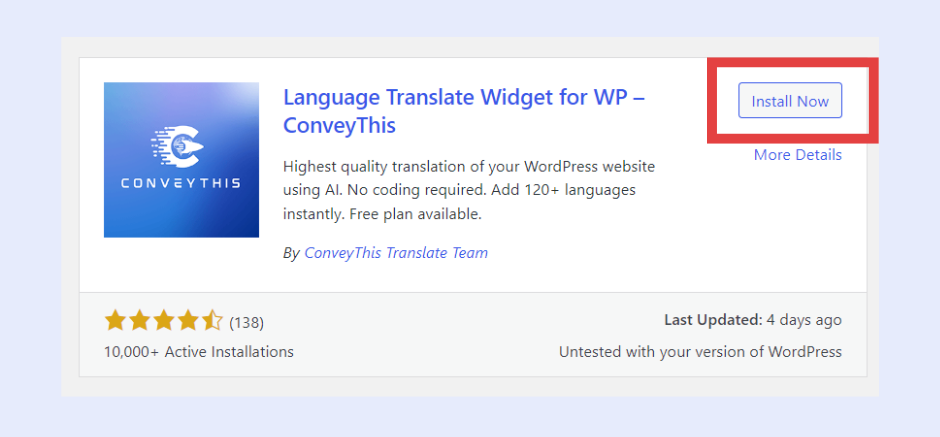
- Digite “ConveyThis” na pesquisa, depois “Instalar agora” e “Ativar”.

- Ao atualizar a página, você a verá ativada, mas ainda não configurada, então clique em “ Configurar página ”.
- Você verá o ConveyThis configuração, para fazer isso você precisará criar uma conta em www.conveythis.com.
- Depois de confirmar seu registro, verifique o painel, copie a chave de API exclusiva e volte para sua página de configuração.
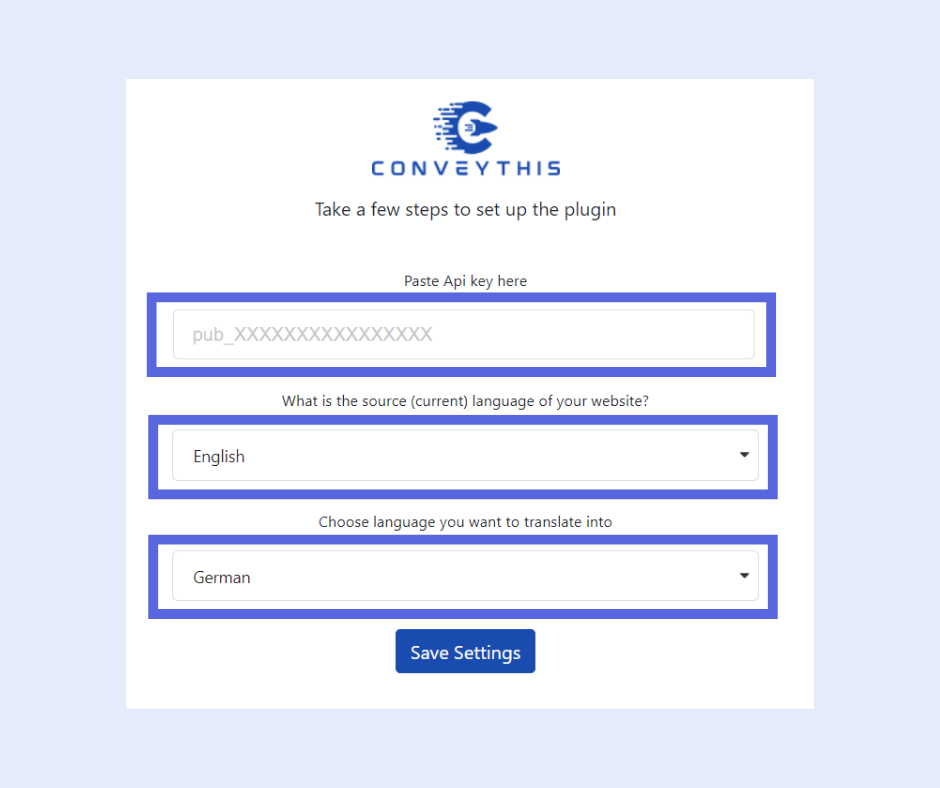
- Cole a chave da API no local apropriado, selecione o idioma de origem e de destino e clique em “ Salvar configurações ”.

Quando terminar, você só precisa atualizar a página e o seletor de idiomas deve funcionar. Para personalizá-lo ou fazer configurações adicionais, clique em “mostrar mais opções” e para mais informações sobre a interface de tradução, visite o site ConveyThis, vá para Integrações > WordPress > depois que o processo de instalação for explicado, no final desta página, você encontrará “proceda aqui” para mais informações.
Conclusão:
No mundo interconectado e globalizado de hoje, ter um site multilíngue não é mais um luxo — é uma parte essencial para alcançar e ressoar com um público global. Ao quebrar as barreiras linguísticas, você cria oportunidades de se conectar com diversos grupos de usuários, expandindo seu alcance e desbloqueando mercados potenciais. Um site multilíngue é uma ferramenta poderosa para promover a inclusão, aumentar a satisfação do cliente e aprimorar a presença global do seu negócio.
Além de apenas traduzir texto, um site multilíngue demonstra seu comprometimento em entender e atender clientes em seu próprio idioma, o que gera confiança e credibilidade. Ele também fornece uma vantagem competitiva ao tornar seu conteúdo mais detectável em mecanismos de busca, melhorando as classificações de SEO e permitindo que sua marca se destaque em várias regiões. Essa acessibilidade abre caminho para relacionamentos mais fortes com os usuários, melhor engajamento e, finalmente, maiores taxas de conversão.
No entanto, um site multilíngue bem-sucedido vai além das traduções básicas. Fatores como layouts adaptáveis, expansão de texto, sensibilidade cultural e suporte a idiomas da direita para a esquerda devem ser cuidadosamente abordados para garantir uma experiência perfeita para todos os usuários. Aproveitar ferramentas como ConveyThis pode simplificar esses processos, fornecendo soluções robustas para integrar vários idiomas em seu site sem comprometer o design ou a funcionalidade.
Ao reservar um tempo para implementar cuidadosamente uma estratégia multilíngue, você cria uma plataforma que não só fala com seu público no idioma preferido, mas também se alinha com suas expectativas culturais e hábitos de navegação. Essa atenção aos detalhes garante que seu site não seja apenas acessível e funcional, mas também convidativo e inclusivo, independentemente de onde seus usuários venham.
Em última análise, um site multilíngue bem executado é mais do que apenas uma vantagem comercial – ele oferece novas oportunidades e maior fidelidade ao cliente. Ao investir em uma abordagem pensativa para a tradução e Localização, sua empresa pode prosperar em diversos mercados e oferecer uma experiência perfeita para todos os usuários independentemente do idioma ou da localização.
Recursos adicionais:
- ConveyThis Integrações – Para explorar a compatibilidade com o WordPress.
- Como traduzir o WordPress – Para mais orientações.
- Guia de ajuda para traduzir sites WordPress – Para suporte passo a paso.
A tradução, muito mais do que apenas conhecer idiomas, é um processo complexo.
By following our tips and using ConveyThis, your translated pages will resonate with your audience, feeling native to the target language.
Embora exija esforço, o resultado é recompensador. Se você está traduzindo um site ConveyThis pode economizar horas com a tradução automática de máquinas (MTA).
Experimente ConveyThis grátis por 3 dias!
 Sem cartão de crédito
Sem cartão de crédito