Wtyczka do tłumaczenia WebFlow
Integracja ConveyThis z Twoją witryną jest szybka i łatwa, a WebFlow nie jest wyjątkiem. W ciągu zaledwie kilku minut dowiesz się, jak zainstalować ConveyThis w WebFlow i zacząć zapewniać mu wielojęzyczną funkcjonalność, której potrzebujesz.
1) Utwórz konto ConveyThis
Na początek, panel konta ConveyThis pozwala przeglądać i zarządzać wszystkimi tłumaczeniami. Po prostu utwórz konto ConveyThis tutaj.

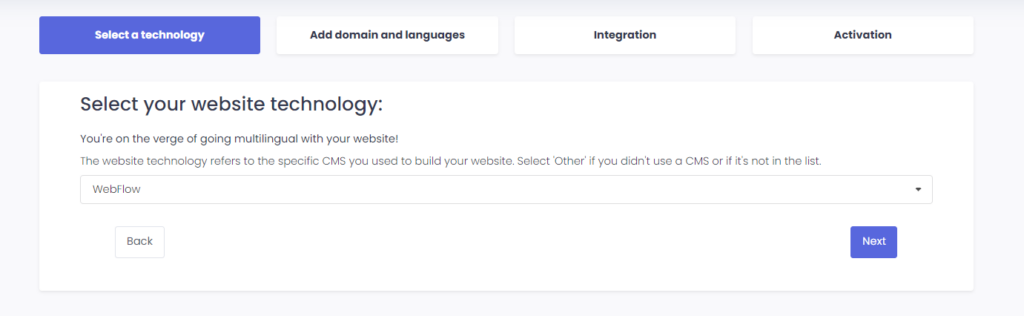
2) Wybierz swoją wtyczkę poprzez ConveyThis
Technologia witryny internetowej odnosi się do konkretnego systemu CMS, którego użyłeś do jej zbudowania. W tym przypadku jest to Drupal.
Kliknij „Dalej”, aby przejść do następnego kroku.

Po kliknięciu „Dalej” wprowadź nazwę swojej domeny i wskaż język(i), na które chcesz przetłumaczyć swoją stronę internetową.

Kliknij „Dalej”, aby przejść do następnego kroku.
3) Zainstaluj wtyczkę ConveyThis
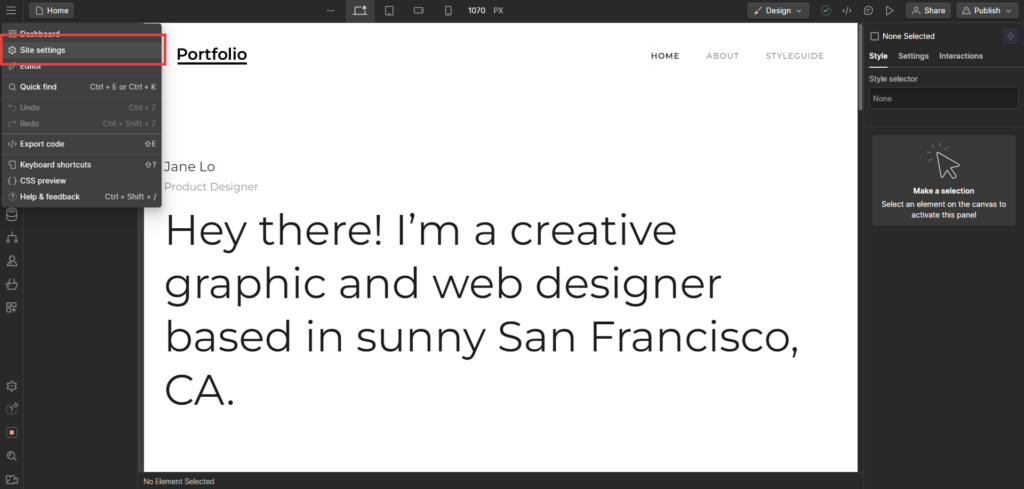
Przejdź do „Ustawień witryny” w kreatorze witryn WebFlow.

Następnie przejdź do zakładki „Custom Code” i wklej kod, gdziekolwiek jest to konieczne. Na koniec zapisz zmiany i przeładuj stronę.
* Jeśli chcesz dostosować przycisk lub zapoznać się z dodatkowymi ustawieniami, wróć do głównej strony konfiguracji (z ustawieniami języka) i kliknij "Pokaż więcej opcji".
4) Wszystko gotowe!
To wszystko. Przejdź do swojej witryny i zobacz przycisk zmiany języka w prawym dolnym rogu. Może minąć kilka minut, zanim się pojawi, więc nie martw się, jeśli będziesz musiał trochę poczekać.
Spróbuj zmienić język, gdy pojawi się przełącznik języka – i jak za dotknięciem czarodziejskiej różdżki Twoja witryna będzie wielojęzyczna! Teraz możesz przejść do pulpitu nawigacyjnego ConveyThis, aby zarządzać wszystkimi tłumaczeniami.
Gratulacje, teraz możesz rozpocząć tłumaczenie swojej strony internetowej!
