Integracja z OpenCartem
.Integracja ConveyThis ze stroną jest szybka i łatwa, a OpenCart nie jest wyjątkiem. W ciągu kilku minut nauczysz się, jak zainstalować ConveyThis w OpenCart i zacząć nadawać mu wielojęzyczną funkcjonalność, której potrzebujesz.
1) Utwórz konto ConveyThis
Na początek, panel konta ConveyThis pozwala przeglądać i zarządzać wszystkimi tłumaczeniami. Po prostu utwórz konto ConveyThis tutaj.

2) Wybierz swoją wtyczkę poprzez ConveyThis
Technologia witryny internetowej odnosi się do konkretnego systemu CMS, którego użyłeś do jej zbudowania. W tym przypadku jest to OpenCart.
Kliknij „Dalej”, aby przejść do następnego kroku.

Po kliknięciu „Dalej” wprowadź nazwę swojej domeny i wskaż język(i), na które chcesz przetłumaczyć swoją stronę internetową.

Kliknij „Dalej”, aby przejść do następnego kroku.
3) Zainstaluj wtyczkę ConveyThis
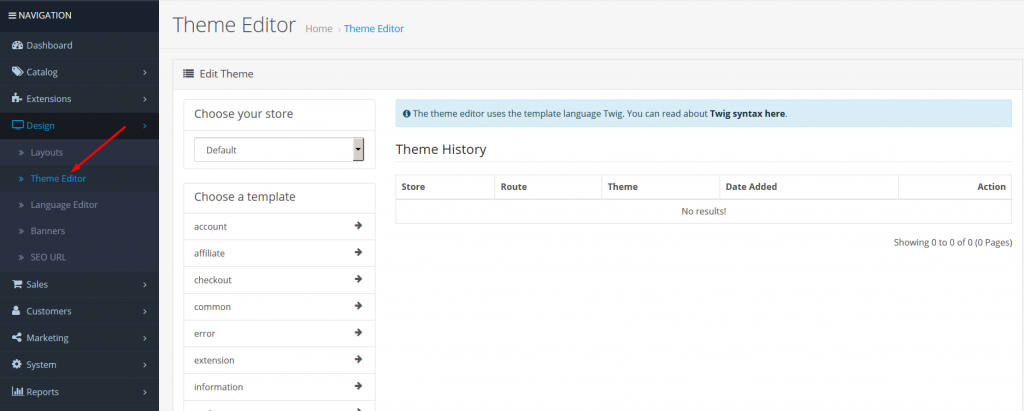
Zaloguj się do OpenCart i przejdź do Projekt > Edytor motywów .
W sekcji «Wybierz szablon» znajdź common > header.twing i wstaw fragment kodu ConveyThis tuż przed . Zapisz zmiany.

4) Wszystko gotowe!
To wszystko. Przejdź do swojej witryny i zobacz przycisk zmiany języka w prawym dolnym rogu. Może minąć kilka minut, zanim się pojawi, więc nie martw się, jeśli będziesz musiał trochę poczekać.
Spróbuj zmienić język, gdy pojawi się przełącznik języka – i jak za dotknięciem czarodziejskiej różdżki Twoja witryna będzie wielojęzyczna! Teraz możesz przejść do pulpitu nawigacyjnego ConveyThis, aby zarządzać wszystkimi tłumaczeniami.
Gratulacje, teraz możesz rozpocząć tłumaczenie swojej strony internetowej!