Integracja z JavaScriptem
Integracja ConveyThis widget JavaScript z dowolną stroną internetową jest niezwykle prosta. Postępuj zgodnie z naszym prostym przewodnikiem krok po kroku, aby dodać ConveyThis do swojej witryny w ciągu zaledwie kilku minut.
1) Utwórz konto ConveyThis
Na początek, panel konta ConveyThis pozwala przeglądać i zarządzać wszystkimi tłumaczeniami. Po prostu utwórz konto ConveyThis tutaj.

2) Wybierz swoją wtyczkę poprzez ConveyThis
Technologia witryny internetowej odnosi się do konkretnego systemu CMS, którego użyłeś do jej zbudowania. W tym przypadku jest to JavaScript.
Kliknij „Dalej”, aby przejść do następnego kroku.

Po kliknięciu „Dalej” wprowadź nazwę swojej domeny i wskaż język(i), na które chcesz przetłumaczyć swoją stronę internetową.

Kliknij „Dalej”, aby przejść do następnego kroku.
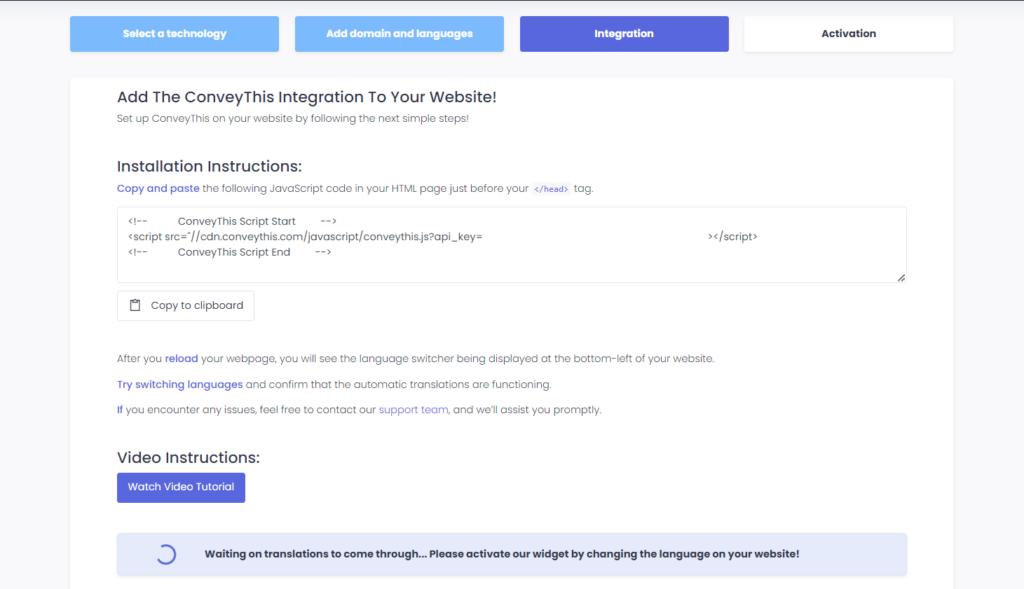
3) Skopiuj i wklej kod wyświetlony na ekranie
Wyświetli się następujący ekran:

Skopiuj kod, który pojawi się na ekranie poniżej (nie zapomnij zastąpić „YOUR_API_KEY” kodem, który znajdziesz na pulpicie nawigacyjnym).
Następnie wklej go do sekcji swoich stron HTML (jeśli do tworzenia witryny używasz CMS-a, zwykle znajduje się on w ustawieniach CMS-a, na karcie zatytułowanej „Kod niestandardowy” lub podobnej).
Jeśli budujesz witrynę od podstaw, wklej fragment kodu JavaScript na wszystkich stronach HTML witryny tuż przed końcemetykietka.
4) Wszystko gotowe!
To wszystko. Przejdź do swojej witryny i zobacz przycisk zmiany języka w prawym dolnym rogu. Może minąć kilka minut, zanim się pojawi, więc nie martw się, jeśli będziesz musiał trochę poczekać.
Spróbuj zmienić język, gdy pojawi się przełącznik języka – i jak za dotknięciem czarodziejskiej różdżki Twoja witryna będzie wielojęzyczna! Teraz możesz przejść do pulpitu nawigacyjnego ConveyThis, aby zarządzać wszystkimi tłumaczeniami.
Gratulacje, teraz możesz rozpocząć tłumaczenie swojej strony internetowej!