웹사이트를 소유하고 있다면 보통 웹사이트를 여러 언어로 번역하는 것이 가장 좋습니다. 그 이유는 인터넷의 웹사이트는 전 세계 누구나 접근할 수 있기 때문입니다. 필리핀어, 독일어, 스페인어, 아일랜드어, 덴마크어, 한국어, 일본어 등 웹사이트의 원래 언어가 아닌 다른 언어를 사용하는 사람들이 웹사이트를 방문할 이유가 있을 수 있습니다. 많은 사람들이 웹사이트나 온라인 숍의 언어가 모국어라는 것을 알게 되면 온라인 쇼핑을 하는 경향이 있습니다.
웹사이트에서 사용할 수 있는 언어 수를 늘리면 웹사이트로 몰려드는 방문자 트래픽이 확실히 증가한다는 것은 더 이상 새로운 소식이 아닙니다. 특히 검색 엔진에서 호출이 있을 때 웹사이트를 쉽게 사용할 수 있는 경우 더욱 그렇습니다. 도달 범위를 확장하는 매우 중요한 방법 중 하나입니다.
웹사이트 번역에 대한 필요성은 오늘날 다양한 번역 솔루션을 가져왔습니다. 이 글에서는 그러한 솔루션 중 두 가지를 논의하고 웹사이트에 번역 버튼을 추가하는 방법에 대해 이야기하겠습니다.
귀하의 웹사이트에 Google 번역 버튼 추가
번역에 대해 언급할 때, 여러분의 마음에 떠오를 수 있는 번역 솔루션의 한 종류는 Google Translate입니다. 현재 Google Translate를 사용하여 약 100개 이상의 언어로 웹사이트와 텍스트를 렌더링할 수 있습니다. 이러한 언어에는 그리스어, 네팔어, 스페인어, 베트남어, 독일어, 프랑스어, 히브리어, 핀란드어, 이그보어, 키냐르완다어, 사모아어 등이 있습니다. 웹사이트에 Google Translate 버튼을 추가하려면 일정 수준의 코딩 기술과 경험이 필요합니다. 코딩을 처리하는 데 필요한 세 가지 단계는 다음과 같습니다.
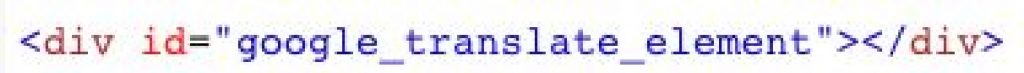
첫 번째 단계: 기본 웹 페이지로 시작합니다. 그런 다음 코드의 'div' 섹션에 아래와 같이 ID가 'google_translate_element'인 요소를 추가합니다. 
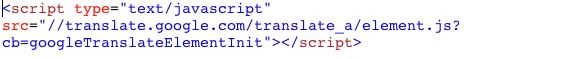
두 번째 단계: 아래와 같이 Google 번역 API 참조를 추가합니다. 
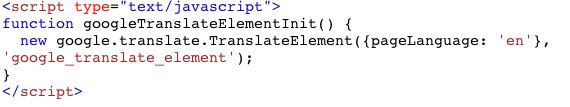
세 번째 단계: 아래와 같이 JavaScript 함수를 제공합니다. 
이게 전부입니다. 웹사이트에 Google 번역 버튼을 추가하려면 먼저 코딩의 기본 원리를 알고 있거나 해당 작업을 위해 웹 개발자를 고용해야 합니다.
Google Translate가 최고의 솔루션 이 아닌 이유
Google 번역은 번역된 콘텐츠를 제어할 수 없습니다. 번역 결과에만 의존할 뿐입니다. 그리고 자동 기계 번역이 항상 최고의 번역은 아니며 전문적인 측면에서 귀하의 웹사이트에 대해 좋은 평가를 내리지 못할 것임을 기억하세요.
Google 번역의 또 다른 단점은 이미지에 있는 텍스트는 번역하지 않는다는 것입니다. 즉, 웹사이트 콘텐츠를 완벽하게 현지화 할 수 없다는 뜻입니다. 실제로 Google 번역은 웹사이트의 현지화에는 전혀 관여하지 않습니다. 예를 들어 ConveyThis는 테마, 스크린샷, 이미지, URL 등 웹사이트의 모든 부분을 번역하고 웹사이트의 완벽한 현지화를 제공합니다.
또한, Google 번역 플러그인은 번역된 콘텐츠를 SEO에 최적화하지 않습니다. 이는 번역 과정에서 수행했을 수 있는 좋은 작업을 실제로 얕잡아 보는 것입니다. ConveyThis와 같은 웹사이트 번역 솔루션을 사용하면 번역된 웹사이트가 검색 엔진에서 더 높은 순위를 차지할 수 있으며 Google 애널리틱스에서 아름다운 결과를 볼 수 있습니다.
하지만 웹사이트 번역을 거의 또는 전혀 하지 않고도 처리할 수 있는 더 간단한 번역 솔루션도 있습니다. 이 번역 솔루션을 사용하면 웹사이트에 언어 전환 버튼을 추가하여 웹사이트 방문자가 원하는 언어로 언어를 전환할 수 있습니다. 여기서 말하는 웹사이트 번역 솔루션은 ConveyThis 입니다.
ConveyThis로 웹사이트 번역하기
ConveyThis는 번역 목적으로 사용되는 다국어 플러그인입니다. 웹사이트 소유자에게 웹사이트 콘텐츠를 여러 언어로 번역해 줍니다. 번역 버튼을 추가하기 전에 웹 개발자를 고용하거나 사전 고급 코딩 지식이 있어야 하는 Google Translate와 달리 ConveyThis는 스트레스 없는 간단하고 매우 빠른 번역 솔루션을 제공하며 번역 버튼을 추가하는 것이 전혀 문제가 되지 않습니다.
WordPress 웹사이트에 ConveyThis을 설치하는 방법
- WordPress 대시보드에 로그인하고 WordPress 로그인 디렉토리를 찾은 다음 검색 필드에서 ConveyThis를 검색하세요.
- 설치합니다. 설치 후 활성화를 클릭합니다. ConveyThis에서 API 키를 제공합니다(이 키는 항상 ConveyThis 계정에서 찾을 수 있습니다).
- 원래 언어 공간이 눈에 띄실 겁니다. 사이트가 원래 영어로 되어 있다면 그대로 두세요. 대상 언어 필드에 대상 언어를 입력하세요.
- 번역이 준비되었습니다. ConveyThis에서 시도하는 목적으로, 웹사이트에 대해 단일 언어로 제한되며 약 2000개의 단어를 번역할 수 있습니다. ConveyThis 대시보드에서 플랜을 업그레이드하여 혜택을 누리세요.
- 웹사이트에서 언어 버튼을 어떻게 표시할지 선택하세요. 언어만 표시할지 아니면 국가 국기와 함께 표시할지 선택할 수 있습니다. 이 언어 버튼은 사용자가 한 언어에서 다른 언어로 쉽게 전환할 수 있도록 웹사이트에 표시할 수 있습니다. 아니면 사이드바에 언어 번역 옵션을 배치하거나 햄버거 버튼에 임베드하거나 웹사이트 오른쪽 하단에 배치하는 것이 더 좋습니다. 저장 및 계속을 클릭하세요.
- 이제 웹사이트에서 언어 버튼을 확인해 보세요. 버튼이나 메뉴를 선택하면 번역 가능한 언어 목록이 표시됩니다. 원하는 언어를 클릭하면 ConveyThis가 몇 초 안에 웹사이트를 번역해 드립니다.
- 필요한 수정을 하려면 대시보드로 가서 필요한 조정을 하십시오. 거기에서 각 문자열을 보고 필요에 따라 편집할 수 있습니다. 번역된 내용을 취소하거나 재정의할 수 있습니다. 대시보드에서 이미지와 메타데이터를 확인할 수도 있습니다. 필요한 경우 ConveyThis 대시보드를 사용하여 공동 작업자를 초대하여 웹사이트를 향상시키고 최적화할 수도 있습니다.
웹사이트에 언어 전환 버튼 만들기 및 추가
이제 위의 설명에서 언급된 언어 전환기 버튼을 설정하는 방법을 빠르게 살펴보겠습니다. 언어 전환기 버튼은 웹사이트 방문자가 클릭하면 웹사이트의 콘텐츠를 선택한 언어로 볼 수 있는 웹사이트의 버튼입니다.
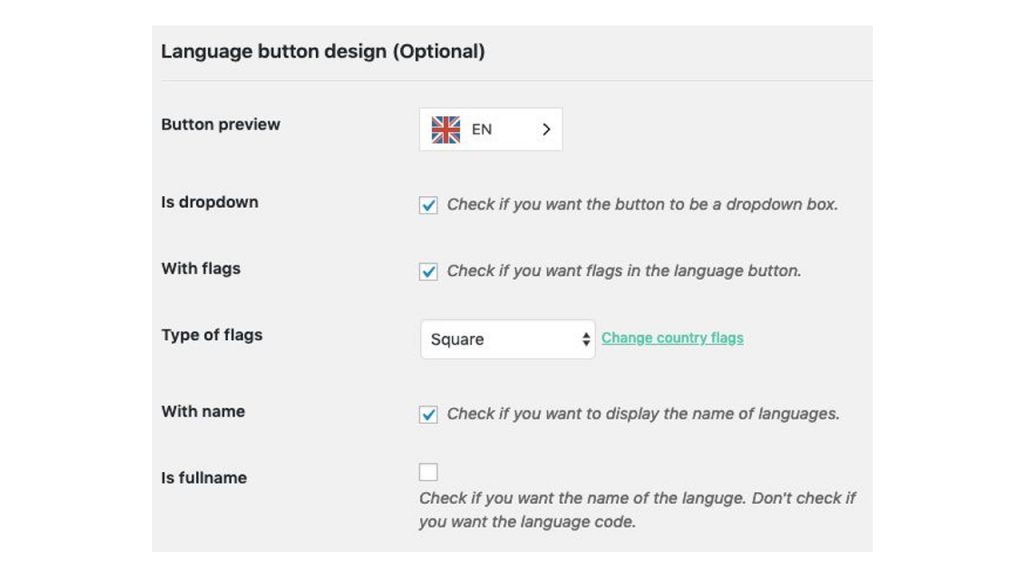
ConveyThis는 WordPress용 인기 있고 사용하기 어렵지 않은 언어 전환 버튼을 제공합니다. ConveyThis를 사용하면 몇 분 만에 웹사이트에 여러 언어를 추가할 수 있습니다. 또한 번역된 웹사이트를 원하는 대로 스타일링할 수 있습니다. 웹사이트의 언어 전환 버튼은 메뉴, 탐색, 코드 또는 위젯에 배치할 수 있습니다. 언어 전환 버튼을 추가하기 전에 아직 ConveyThis 플러그인을 설치하지 않은 경우 먼저 설치해야 합니다. 웹사이트에 ConveyThis 플러그인을 설치한 후 WordPress 백엔드로 이동합니다. ConveyThis 를 선택하고 언어 버튼을 선택합니다. 이 화면에 도달하면 다음 옵션이 표시됩니다. 드롭다운을 사용할지 여부, 플래그를 사용할지 여부, 사용할 플래그 유형, 언어 이름을 표시할지 또는 언어 코드를 표시할지 여부. 
이러한 옵션을 원하는 대로 선택하면 웹사이트 언어 전환 버튼이 잘 디자인되어 있다는 확신을 가질 수 있습니다. 언어 전환 버튼이 제대로 디자인되면 웹사이트 방문자는 웹사이트에서 언어를 원활하게 전환할 수 있습니다. 언어 전환 버튼은 해외 진출을 계획하는 웹사이트의 필수 요소입니다.
웹사이트 번역에 대한 필요성이 오늘날 다양한 번역 솔루션을 가져왔다는 점을 기억하세요. 이 글에서는 그러한 솔루션 중 두 가지를 논의하고 웹사이트에 번역 버튼을 추가하는 방법에 대해 이야기했습니다. 또한 많은 사람들이 웹사이트나 온라인 숍의 언어가 자신의 언어라는 것을 알게 되면 온라인에서 쇼핑하는 경향이 있다는 점을 기억하세요. 따라서 웹사이트에 번역 버튼(웹사이트 언어 전환 버튼)을 추가하는 기능이 포함된 모든 번역 및 현지화를 처리하는 데 도움이 되는 번역 솔루션을 사용하면 웹사이트를 국제적인 수준으로 끌어올리고 방문자가 웹사이트를 탐색하는 동안 즐겁고 원활한 경험을 할 수 있으며 전환율과 참여도가 증가했다고 자랑할 수 있습니다.
ConveyThis를 사용하면 코딩 방법을 몰라 고민할 필요가 없습니다. 코딩 경험이 필요 없고 웹 개발자를 고용할 필요도 없습니다. Google 번역보다 훨씬 나은 선택이라고 단언할 수 있습니다. 따라서 웹사이트 번역 프로젝트에 ConveyThis를 사용하기에 가장 좋은 시기는 지금입니다.
번역은 단순히 언어를 아는 것 이상으로 복잡한 과정입니다.
저희가 드리는 팁을 따르고 ConveyThis를 사용하면 번역된 페이지가 대상 언어에 자연스럽게 어우러져 독자에게 더욱 공감을 불러일으킬 것입니다.
노력이 많이 들지만, 그 결과는 보람 있습니다. 웹사이트를 번역하는 경우 ConveyThis를 사용하면 자동 기계 번역을 통해 시간을 절약할 수 있습니다.
ConveyThis개를 3일 동안 무료로 체험해보세요!
 신용카드 필요 없음
신용카드 필요 없음