स्क्वायरस्पेस एकीकरण
किसी भी वेबसाइट में CoveyThis अनुवाद को एकीकृत करना अविश्वसनीय रूप से सरल है, और SquareSpace प्लेटफ़ॉर्म कोई अपवाद नहीं है। बस कुछ ही मिनटों में अपनी SquareSpace साइट में ConveyThis जोड़ने के लिए हमारे सरल, चरण-दर-चरण मार्गदर्शिका का पालन करें।
1) एक ConveyThis खाता बनाएं
आरंभ करने के लिए, आपका ConveyThis खाता डैशबोर्ड आपको अपने सभी अनुवाद देखने और प्रबंधित करने देता है। बस एक ConveyThis खाता यहाँ बनाएँ।

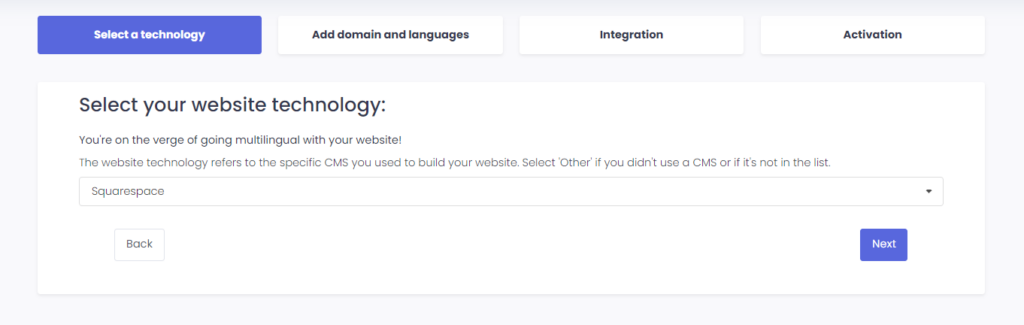
2) ConveyThis के माध्यम से अपना प्लगइन चुनें
वेबसाइट प्रौद्योगिकी से तात्पर्य उस विशिष्ट CMS से है जिसका उपयोग आपने अपनी वेबसाइट बनाने के लिए किया था, इस उदाहरण में यह स्क्वायरस्पेस है।
अगले चरण पर आगे बढ़ने के लिए “अगला” पर क्लिक करें।

"अगला" पर क्लिक करने के बाद, अपना डोमेन नाम दर्ज करें और वह भाषा बताएं जिसमें आप अपनी वेबसाइट का अनुवाद करना चाहते हैं।

अगले चरण पर जाने के लिए “अगला” पर क्लिक करें।
3) ConveyThis प्लगइन स्थापित करें
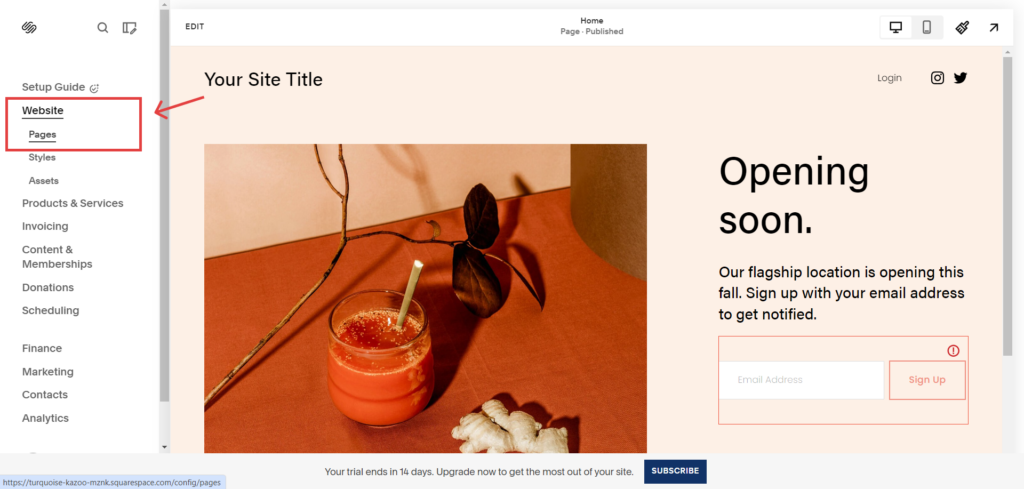
स्क्वेयरस्पेस वेबसाइट पर स्क्वेयरस्पेस डैशबोर्ड > वेबसाइट > पेज पर जाएँ।

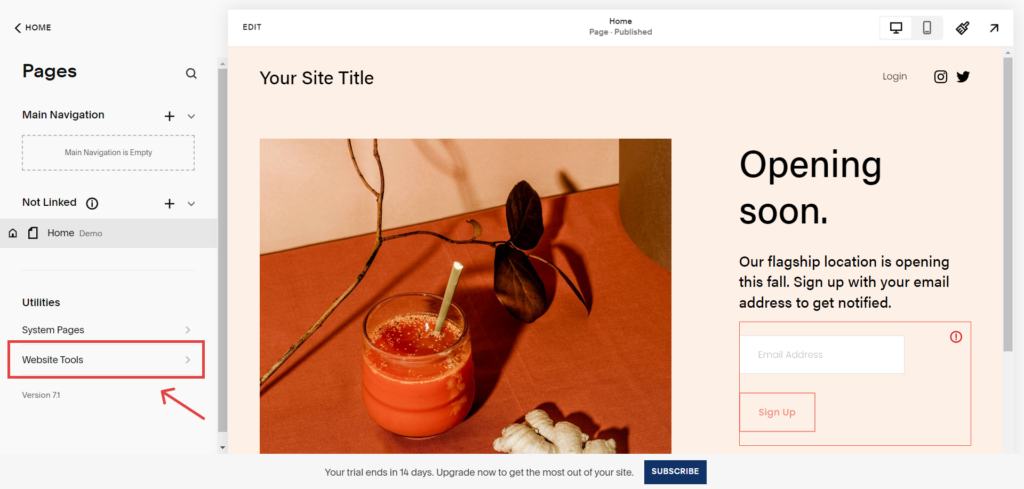
फिर, “वेबसाइट टूल्स” पर जाएँ।

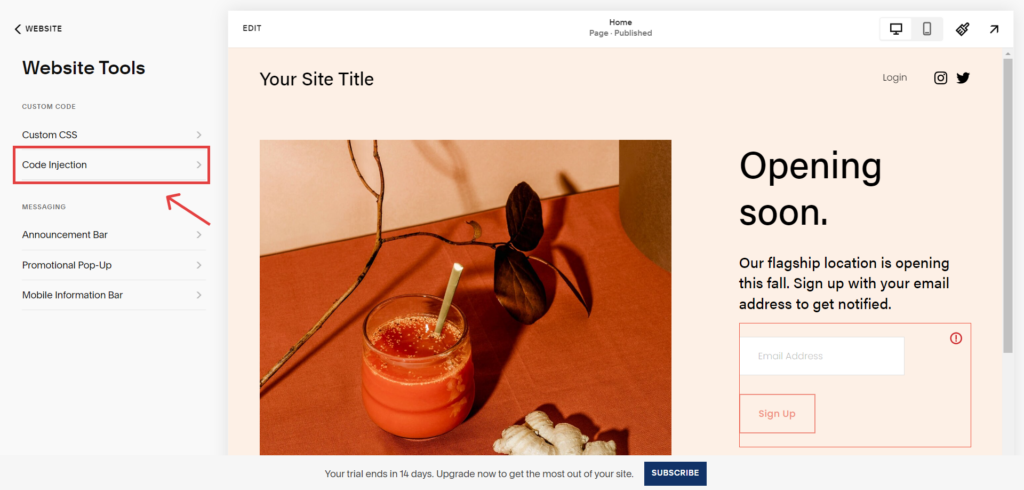
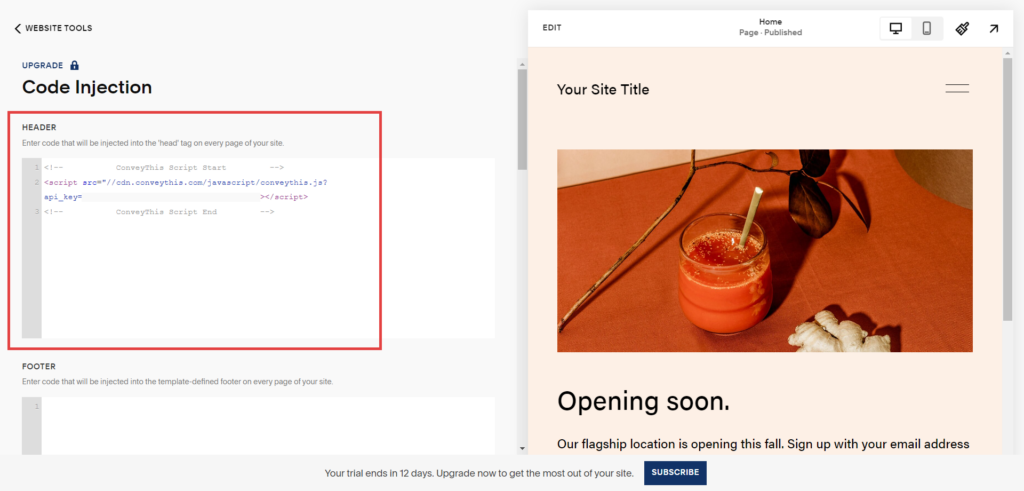
“वेबसाइट टूल्स” पृष्ठ पर पुनर्निर्देशित होने के बाद, “कोड इंजेक्शन” पर क्लिक करें।

सबसे अंतिम चरण ConveyThis कोड स्निपेट को SquareSpace वेबसाइट कॉन्फ़िगरेशन के हेडर में सम्मिलित करना, तथा परिवर्तनों को सहेजना है।

4) आपका काम पूरा हो गया!
बस इतना ही। अपनी वेबसाइट पर जाएँ और नीचे दाईं ओर भाषा-स्विच बटन देखें। इसे दिखने में कुछ मिनट लग सकते हैं, इसलिए अगर आपको थोड़ा इंतज़ार करना पड़े तो चिंता न करें।
जब भाषा स्विचर दिखाई दे तो भाषा बदलने का प्रयास करें - और, जादू की तरह, आपकी वेबसाइट बहुभाषी हो जाएगी! अब आप अपने सभी अनुवादों को प्रबंधित करने के लिए अपने ConveyThis डैशबोर्ड पर जा सकते हैं।
बधाई हो, अब आप अपनी वेबसाइट का अनुवाद शुरू कर सकते हैं!