शॉपिफाई इंटीग्रेशन
किसी भी वेबसाइट में CoveyThis अनुवाद को एकीकृत करना अविश्वसनीय रूप से सरल है, और Shopify प्लेटफ़ॉर्म कोई अपवाद नहीं है। बस कुछ ही मिनटों में अपनी Shopify साइट में ConveyThis जोड़ने के लिए हमारे सरल, चरण-दर-चरण मार्गदर्शिका का पालन करें।
1) एक ConveyThis खाता बनाएं
आरंभ करने के लिए, आपका ConveyThis खाता डैशबोर्ड आपको अपने सभी अनुवाद देखने और प्रबंधित करने देता है। बस एक ConveyThis खाता यहाँ बनाएँ।

2) ConveyThis के माध्यम से अपना प्लगइन चुनें
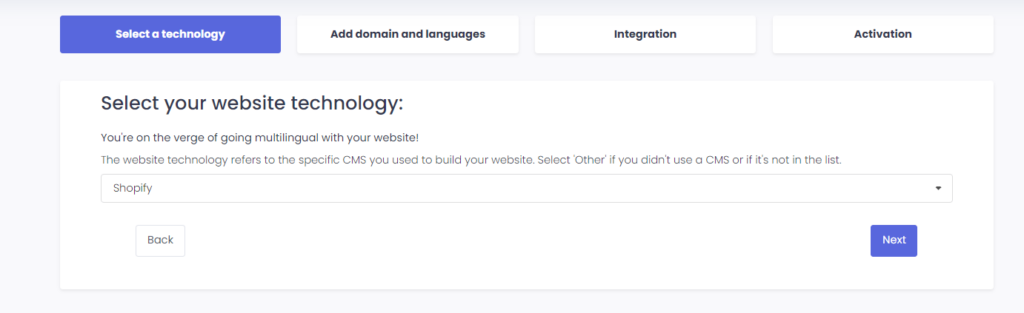
वेबसाइट प्रौद्योगिकी से तात्पर्य उस विशिष्ट CMS से है जिसका उपयोग आपने अपनी वेबसाइट बनाने के लिए किया था, इस उदाहरण में यह Shopify है।
अगले चरण पर आगे बढ़ने के लिए “अगला” पर क्लिक करें।

"अगला" पर क्लिक करने के बाद, अपना डोमेन नाम दर्ज करें और वह भाषा बताएं जिसमें आप अपनी वेबसाइट का अनुवाद करना चाहते हैं।

अगले चरण पर जाने के लिए “अगला” पर क्लिक करें।
3) Shopify ऐप स्टोर के माध्यम से ConveyThis प्लगइन इंस्टॉल करें
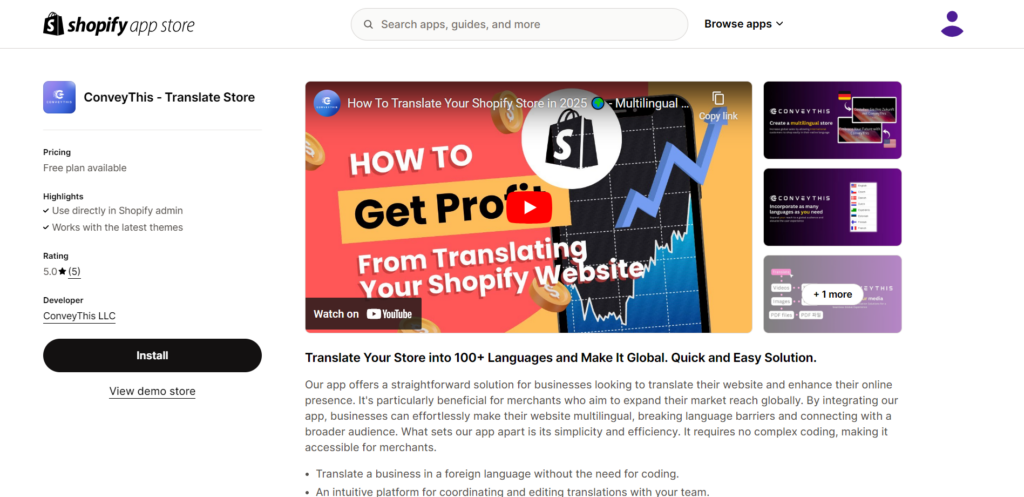
अपने एडमिन डैशबोर्ड पर जाएं और “ऐप्स” > “शॉपिफाई ऐप स्टोर पर जाएं” पर क्लिक करें। ConveyThis खोजें, और एक बार जब आप हमें ढूंढ लें, तो “इंस्टॉल करें” पर क्लिक करें।

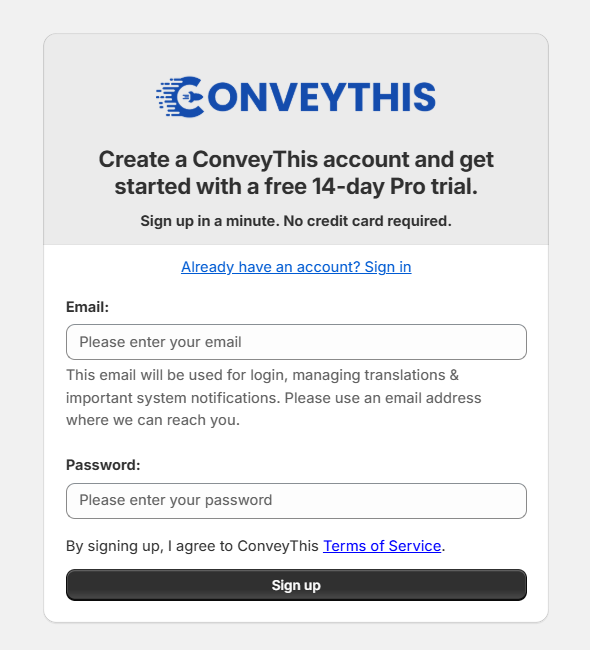
3.1) Shopify ऐप के माध्यम से अपना खाता बनाएं या अपने मौजूदा ConveyThis खाते में लॉग इन करें
यदि आपके पास पहले से ही कोई मौजूदा ConveyThis खाता है, तो आप सीधे एक नया प्रोजेक्ट बना सकेंगे या आवश्यकता पड़ने पर किसी मौजूदा प्रोजेक्ट का पुनः उपयोग कर सकेंगे।
यदि आपके पास कोई खाता नहीं है, तो आपको अपना 14-दिवसीय प्रो ट्रायल शुरू करने के लिए केवल एक वैध ई-मेल पता और पासवर्ड दर्ज करना होगा।

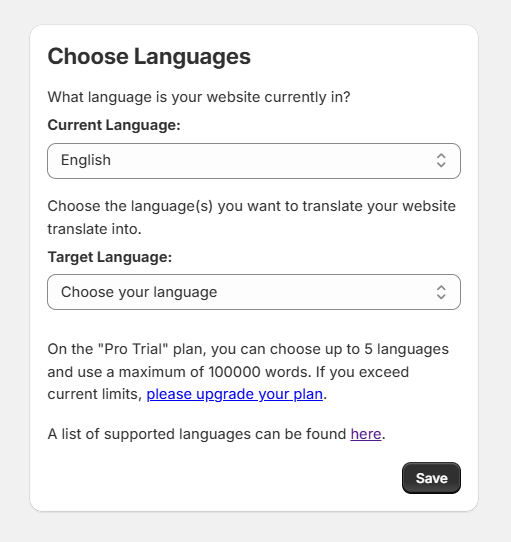
3.2) अपनी भाषाएँ चुनें
एक बार जब आप अपना ConveyThis खाता सेट कर लेंगे, तो आपसे वह भाषा चुनने के लिए कहा जाएगा जिसमें आपका स्टोर वर्तमान में लिखा गया है, और वह भाषा(एँ) जिसमें आप उसका अनुवाद करना चाहते हैं।

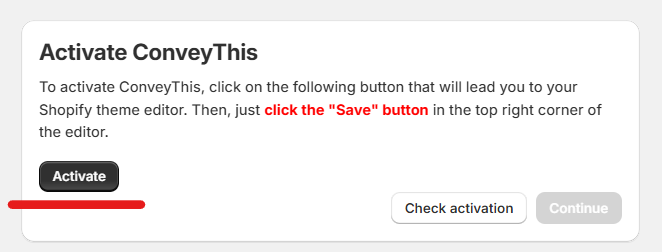
3.3) ConveyThis प्लगइन सक्रिय करें
एक बार भाषाएँ परिभाषित हो जाने के बाद, आपको अपनी थीम में ConveyThis को सक्रिय करना होगा। ऐसा करने के लिए, “सक्रिय करें” बटन पर क्लिक करें।

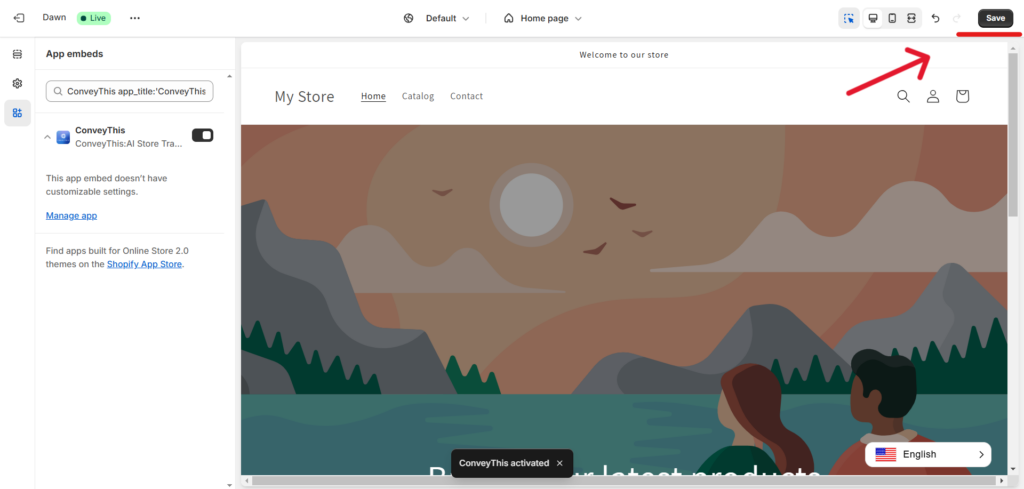
जिसके बाद आपको एडिटर के ऊपरी दाएं कोने पर “ सेव ” बटन पर क्लिक करना होगा।

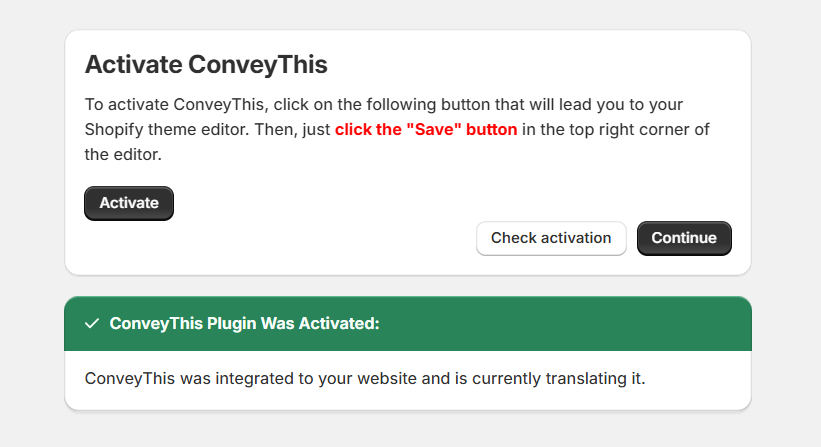
एक बार सहेजे जाने के बाद, आप इस पृष्ठ पर वापस आ सकते हैं और एकीकरण को अंतिम रूप देने के लिए " सक्रियण जांचें " पर क्लिक कर सकते हैं।

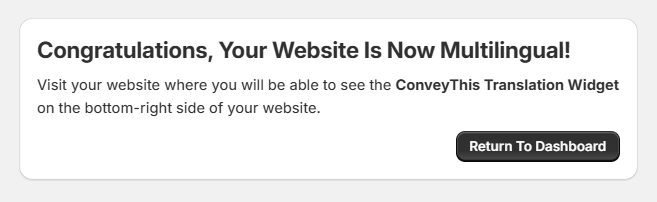
3.4) आप बहुभाषी हो गए हैं!
अब जब आपके स्टोर में ConveyThis प्लगइन सक्रिय हो गया है, तो आप “डैशबोर्ड पर वापस लौटें” पर क्लिक करके अपने अनुवाद और/या अपने भाषा-स्विच बटन के स्वरूप को अनुकूलित करना शुरू कर सकते हैं।

4) कॉपी और पेस्ट के माध्यम से ConveyThis प्लगइन स्थापित करें
यदि आप ConveyThis विजेट के लिए स्थापना प्रक्रिया पर एक अलग मार्ग चुनना चाहते हैं, तो आप हमेशा हमारे कोड स्निपेट को कॉपी और पेस्ट करने का प्रयास कर सकते हैं।
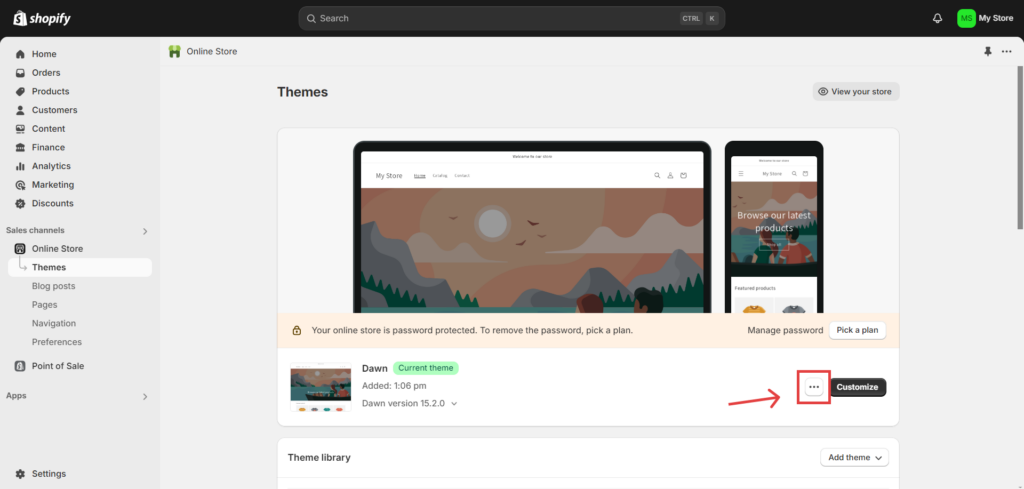
सबसे पहले, आपको Shopify Admin > Online Store > Themes पर जाना होगा और यहां आपको “…” बटन दिखाई देगा।

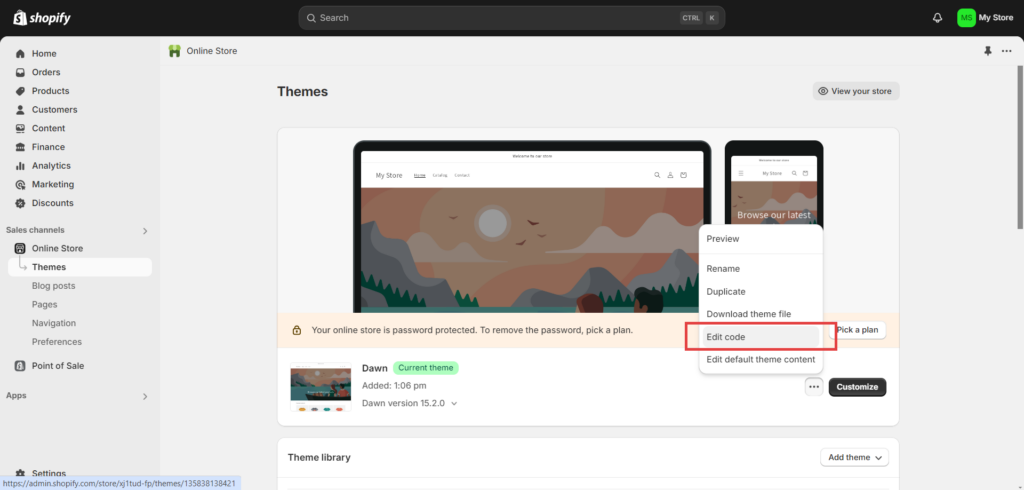
एक बार जब आप “…” बटन दबाएँगे, तो आपको विकल्पों की एक सूची मिलेगी, और उनमें से, “कोड संपादित करें” विकल्प चुनें।

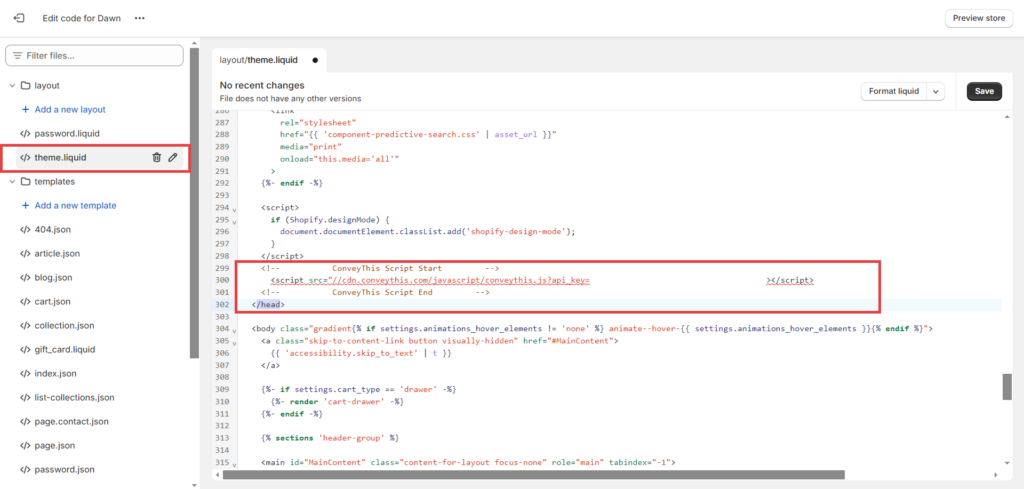
एक बार जब आप "कोड संपादित करें" पर पहुंच जाते हैं, तो दिए गए कोड स्निपेट को समापन टैग से ठीक पहले theme.liquid फ़ाइल में डालें।

5) आपका काम पूरा हो गया!
बस इतना ही। अपनी वेबसाइट पर जाएँ और नीचे दाईं ओर भाषा-स्विच बटन देखें। इसे दिखने में कुछ मिनट लग सकते हैं, इसलिए अगर आपको थोड़ा इंतज़ार करना पड़े तो चिंता न करें।
जब भाषा स्विचर दिखाई दे तो भाषा बदलने का प्रयास करें - और, जादू की तरह, आपकी वेबसाइट बहुभाषी हो जाएगी! अब आप अपने सभी अनुवादों को प्रबंधित करने के लिए अपने ConveyThis डैशबोर्ड पर जा सकते हैं।
बधाई हो, अब आप अपनी वेबसाइट का अनुवाद शुरू कर सकते हैं!
*यदि आप बटन को अनुकूलित करना चाहते हैं या अतिरिक्त सेटिंग्स से परिचित होना चाहते हैं, तो कृपया मुख्य कॉन्फ़िगरेशन पृष्ठ (भाषा सेटिंग्स के साथ) पर वापस जाएं और "अधिक विकल्प दिखाएं" पर क्लिक करें।
Shopify चेकआउट पेज का अनुवाद कैसे करें?
1) लक्ष्य भाषा चुनें
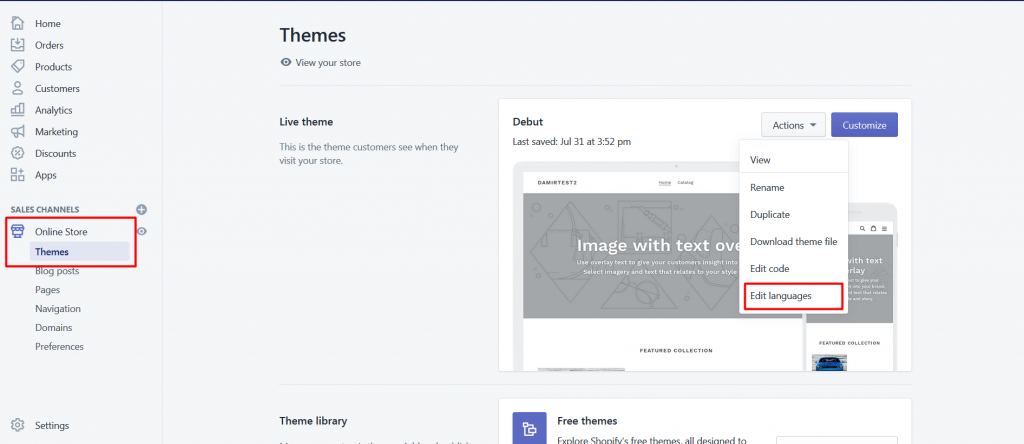
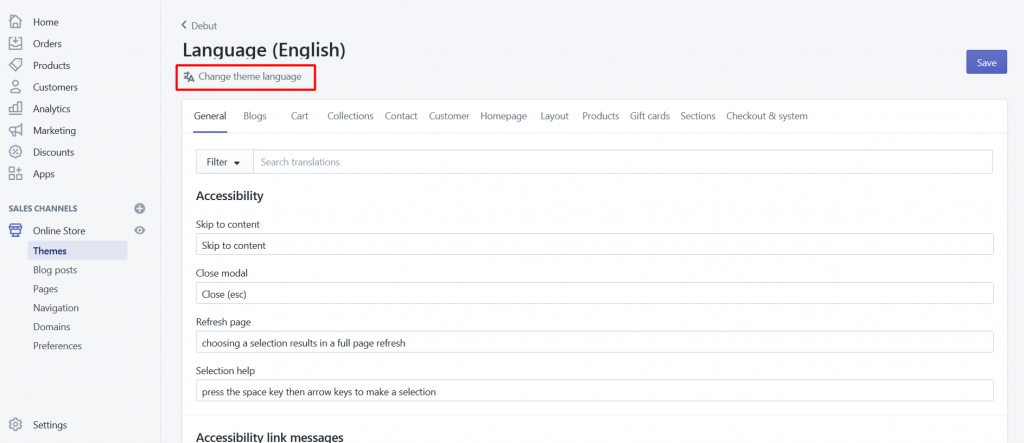
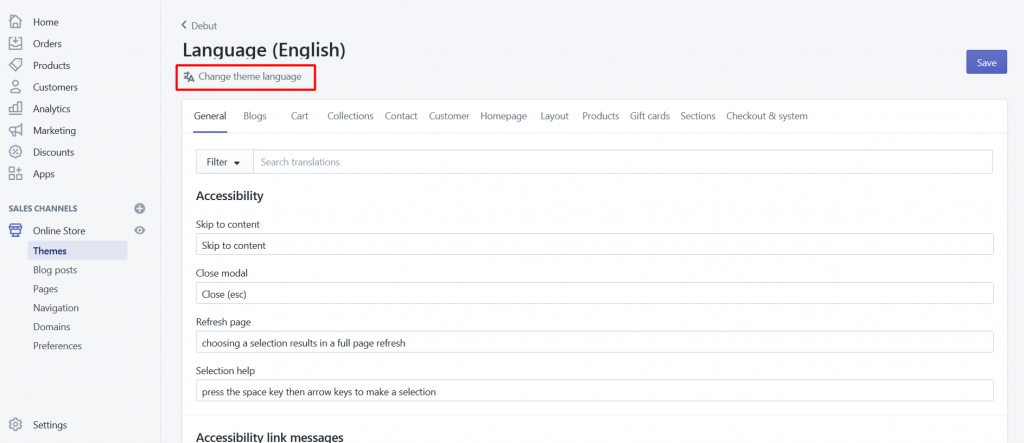
सबसे पहले, आपको अपने ऑनलाइन स्टोर > थीम्स > भाषा संपादित करें पर जाना होगा।

फिर वह भाषा चुनें जिसका आप अनुवाद करना चाहते हैं:

अपनी सभी लक्षित भाषाओं के लिए नीचे दिए गए चरणों का पालन करें:
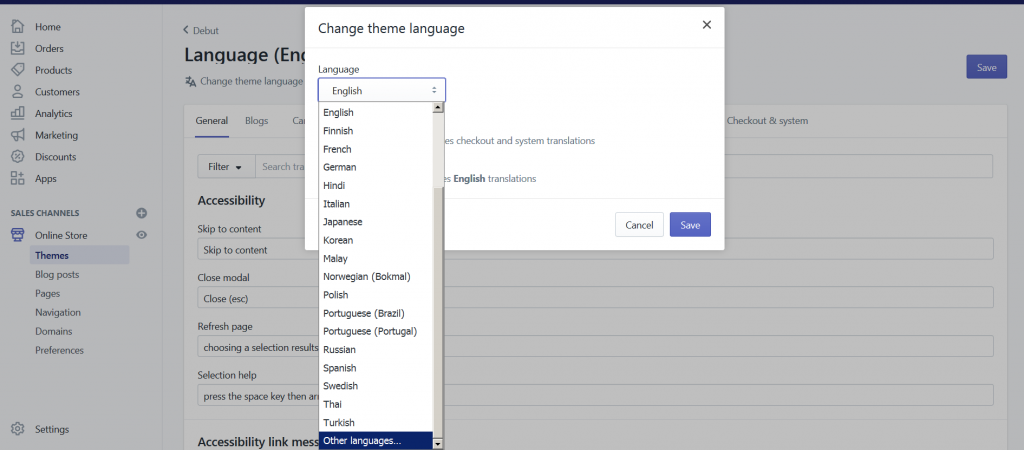
यदि आप सूची में अपनी लक्षित भाषा देखते हैं, तो किसी कार्रवाई की आवश्यकता नहीं है।
अन्यथा, अन्य भाषाएँ... पर दबाएँ और अपनी लक्षित भाषा चुनें।

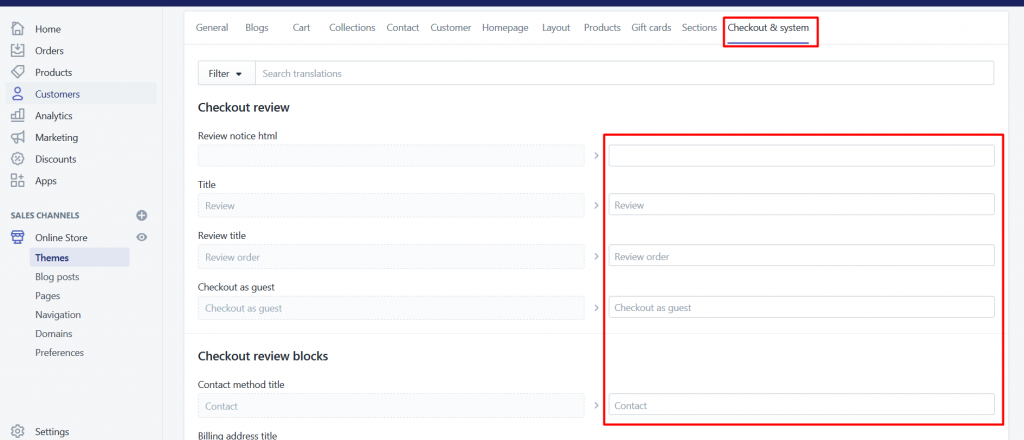
2) चेकआउट पर जाएँ
चेकआउट एवं सिस्टम टैब पर जाएं और चयनित भाषा के लिए अपना कस्टम अनुवाद प्रदान करें।

अंत में, अपनी मूल भाषा वापस चुनें।

3) आपका काम पूरा हो गया!
इतना ही। कृपया अपनी वेबसाइट पर जाएं, पेज को रीफ्रेश करें और शॉपिफाई चेकआउट पेज का भी अनुवाद किया जाएगा।
आपका Shopify स्टोर अब पूरी तरह से अनुवादित हो जाना चाहिए।