बहुभाषी वेबसाइट अपने उपयोगकर्ताओं के लिए काम आसान बनाती है
एक बहुभाषी वेबसाइट अपने उपयोगकर्ताओं के लिए चीजों को कैसे आसान बनाती है
एक बार जब आप अपनी वेबसाइट लॉन्च कर देते हैं, तो आप जानते हैं कि यह ग्राहकों के लिए आपके उत्पादों या सेवाओं के बारे में जानकारी प्राप्त करने का सबसे अच्छा स्थान है। लेकिन जब आप अपनी पहुँच को अंतरराष्ट्रीय स्तर पर बढ़ाना चाहते हैं, तो क्या होता है? उपयोगकर्ता शुरू में आपकी साइट पर उसकी मूल भाषा में जा सकते हैं, या तो इसलिए क्योंकि यह उनकी प्राथमिकता के रूप में सेट है या केवल इसलिए क्योंकि उन्हें किसी अन्य भाषा के लिए कोई विकल्प नहीं दिखता है। हालाँकि, उन लोगों के बारे में क्या जो आपकी साइट को अपनी मूल भाषा में देखना पसंद करेंगे? यहीं पर बहुभाषी वेबसाइटें काम आती हैं, जो एक सरल लेकिन शक्तिशाली समाधान प्रदान करती हैं।
अपनी वेबसाइट को कई भाषाओं में अनुवाद करने के कई तरीके हैं, ताकि ज़्यादा से ज़्यादा लोगों तक पहुँचा जा सके। अनुवाद के तरीके और परिणाम अलग-अलग हो सकते हैं, लेकिन अंतर्निहित लक्ष्य हमेशा एक ही होता है: अपनी वेबसाइट को ज़्यादा से ज़्यादा विज़िटर के लिए सुलभ और उपयोगकर्ता के अनुकूल बनाना। इन तरीकों में शामिल हैं:
- पेशेवर अनुवादक
- मशीन अनुवाद
- मशीन और मानव अनुवाद
- निःशुल्क अनुवाद सॉफ्टवेयर सेवाएँ
इस लेख में, मैं अंतिम दो विकल्पों पर ध्यान केंद्रित करना चाहूँगा। क्यों? क्योंकि मशीन अनुवाद, तेज़ होते हुए भी, अक्सर अजीब या अप्राकृतिक वाक्यांशों का परिणाम देते हैं। व्याकरण, लहजे और संदर्भ की बात करें तो वे लक्ष्य से चूक सकते हैं। यही कारण है कि मानव अनुवाद, या मानव और मशीन अनुवाद का संयोजन, सटीक, प्राकृतिक-ध्वनि वाले अनुवाद प्रदान करने के लिए आदर्श समाधान है जो वास्तव में आपके दर्शकों के साथ प्रतिध्वनित होता है।
अपनी वेबसाइट का अनुवाद करते समय ध्यान रखने योग्य मुख्य विवरण
अपनी वेबसाइट का अनुवाद करते समय, विभिन्न भाषाओं के उपयोगकर्ताओं के लिए एक सहज अनुभव सुनिश्चित करने के लिए विभिन्न कारकों पर विचार करना आवश्यक है। एक सफल बहुभाषी वेबसाइट के लिए विवरणों पर सावधानीपूर्वक ध्यान देने की आवश्यकता होती है जो न केवल कार्यक्षमता को प्रभावित करते हैं बल्कि एक सकारात्मक उपयोगकर्ता अनुभव में भी योगदान करते हैं। नीचे, हम अनुवाद प्रक्रिया के दौरान विचार करने के लिए कुछ सबसे महत्वपूर्ण पहलुओं पर विस्तार से चर्चा करते हैं।
1. भाषा स्विचर
भाषा स्विचर किसी भी बहुभाषी वेबसाइट का एक मूलभूत तत्व है। यह उपयोगकर्ताओं को बिना किसी परेशानी के विभिन्न भाषा विकल्पों के बीच आसानी से स्विच करने की अनुमति देता है। हालांकि यह सरल लगता है, लेकिन इसका प्लेसमेंट और डिज़ाइन उपयोगकर्ता अनुभव के लिए महत्वपूर्ण है। स्विचर को सभी पृष्ठों पर ढूंढना और एक्सेस करना आसान होना चाहिए, आमतौर पर आसान पहुंच के लिए हेडर या फ़ूटर में स्थित होता है। यह याद रखना महत्वपूर्ण है कि कुछ विज़िटर अपनी मूल भाषा में प्रदर्शित भाषा के नाम देखना पसंद करते हैं, जैसे कि फ़्रेंच के लिए "Français" या जर्मन के लिए "Deutsch", अंग्रेजी समकक्षों के बजाय। यह छोटा लेकिन महत्वपूर्ण विवरण एक व्यक्तिगत स्पर्श जोड़ता है और आगंतुकों को आपकी साइट पर नेविगेट करने में अधिक सहज महसूस कराता है। इसके अलावा, स्विचर स्पष्ट और सहज होना चाहिए, यह सुनिश्चित करते हुए कि उपयोगकर्ताओं को इसे खोजने की आवश्यकता नहीं है।
एक और महत्वपूर्ण बिंदु यह सुनिश्चित करना है कि आपका भाषा स्विचर वेबसाइट की समग्र कार्यक्षमता में हस्तक्षेप न करे। भाषा विकल्प को किसी विशिष्ट क्षेत्र से नहीं जोड़ा जाना चाहिए, क्योंकि उपयोगकर्ता अपनी भौगोलिक स्थिति के आधार पर सुझाई गई भाषा से अलग भाषा पसंद कर सकते हैं। उदाहरण के लिए, अमेरिका में रहने वाला एक जर्मन भाषी व्यक्ति वेबसाइट को अंग्रेजी में नहीं बल्कि जर्मन में पढ़ना पसंद कर सकता है। उपयोगकर्ताओं को उनके क्षेत्र की परवाह किए बिना अपनी पसंदीदा भाषा चुनने की अनुमति देना बहुभाषी वेबसाइट के लिए एक अत्यधिक लाभकारी विशेषता है।
2. लेआउट
आपकी वेबसाइट का लेआउट इस बात में महत्वपूर्ण भूमिका निभाता है कि उपयोगकर्ता आपकी सामग्री के साथ कैसे इंटरैक्ट करते हैं। अनुवाद करते समय, लेआउट को अलग-अलग भाषाओं को समायोजित करने के लिए अनुकूलित होना चाहिए, क्योंकि प्रत्येक भाषा की अपनी अनूठी वर्ण संख्या, पाठ दिशा और व्याकरण होती है। उदाहरण के लिए, जर्मन या रूसी जैसी भाषाओं में लंबे शब्द और वाक्यांश होते हैं, जो बटन, मेनू या बैनर में पाठ के फिट होने को प्रभावित कर सकते हैं। दूसरी ओर, चीनी या जापानी जैसी भाषाएँ अक्सर कम वर्णों का उपयोग करती हैं, जो पाठ संरेखण और समग्र लेआउट स्थिरता को प्रभावित कर सकती हैं।
अपनी साइट को लचीलेपन को ध्यान में रखते हुए डिज़ाइन करना बहुत ज़रूरी है, ऐसे रिस्पॉन्सिव डिज़ाइन अभ्यासों का उपयोग करना जो विभिन्न टेक्स्ट लंबाई के अनुकूल हो सकें। हार्डकोडेड चौड़ाई या निश्चित आकार के कंटेनर से बचें जो आपके लेआउट में अनुवादित टेक्स्ट के फ़िट होने को सीमित कर सकते हैं। आपकी वेबसाइट को भाषा बदलते समय टेक्स्ट को फिर से प्रवाहित करने की अनुमति देनी चाहिए ताकि तत्वों को कटने या गलत तरीके से संरेखित होने से रोका जा सके। स्केलेबल फ़ॉन्ट साइज़, लचीले ग्रिड लेआउट और डिज़ाइन से कंटेंट को अलग करने का उपयोग आपको एक रिस्पॉन्सिव लेआउट बनाने में मदद करेगा जो आसानी से विभिन्न भाषाओं में समायोजित हो सकता है।
3. सांस्कृतिक विचार (उपयुक्त रंग, संकेत, चिह्न)
सांस्कृतिक संवेदनशीलता आपकी वेबसाइट के अनुवाद में एक महत्वपूर्ण कारक है। अलग-अलग संस्कृतियों में रंगों, प्रतीकों और छवियों के बारे में अलग-अलग धारणाएँ होती हैं, जो इस बात को प्रभावित कर सकती हैं कि आपकी वेबसाइट को अंतरराष्ट्रीय दर्शकों द्वारा कैसे देखा जाता है। उदाहरण के लिए, कुछ संस्कृतियों में लाल रंग को भाग्य और समृद्धि से जोड़ा जा सकता है, जबकि अन्य में, यह खतरे या रुकने के संकेतों का प्रतीक हो सकता है। इसी तरह, कुछ प्रतीक या चिह्न विभिन्न देशों में अलग-अलग अर्थ रख सकते हैं, जो सावधानी से न चुने जाने पर गलतफहमी पैदा कर सकते हैं।
अपनी वेबसाइट का अनुवाद करते समय, लक्षित क्षेत्र में रंगों, चिह्नों और छवियों के सांस्कृतिक महत्व पर शोध करने के लिए समय निकालें। सुनिश्चित करें कि आपकी वेबसाइट के दृश्य उपयुक्त हैं और स्थानीय मूल्यों के अनुरूप हैं। इसमें लोगों की छवियों को बदलना, स्थानीय प्राथमिकताओं के अनुसार चिह्नों को अनुकूलित करना या सांस्कृतिक मानदंडों के साथ बेहतर तालमेल के लिए रंग योजनाओं को समायोजित करना शामिल हो सकता है। विवरण पर इस तरह का ध्यान आपके अंतर्राष्ट्रीय दर्शकों के साथ विश्वास बनाने में मदद करेगा और यह सुनिश्चित करेगा कि आपकी वेबसाइट अनजाने में उन्हें अपमानित या भ्रमित न करे।
4. दाएं से बाएं (RTL) भाषाएं
यदि आप अरबी, हिब्रू या फ़ारसी जैसी भाषाएँ बोलने वाले दर्शकों को ध्यान में रखना चाहते हैं, तो आपको दाएँ-से-बाएँ (RTL) भाषाओं द्वारा उत्पन्न अद्वितीय डिज़ाइन चुनौतियों को ध्यान में रखना चाहिए। बाएँ-से-दाएँ (LTR) भाषाओं के विपरीत, RTL भाषाओं के लिए संपूर्ण वेबसाइट लेआउट को मिरर करने की आवश्यकता होती है। इसमें RTL भाषा बोलने वालों की पढ़ने की आदतों को समायोजित करने के लिए टेक्स्ट, बटन, छवियों और मेनू की दिशा को उलटना शामिल है।
RTL डिज़ाइन सिर्फ़ टेक्स्ट की दिशा बदलने से कहीं आगे जाता है; इसमें संपूर्ण उपयोगकर्ता इंटरफ़ेस को समायोजित करना शामिल है ताकि यह सुनिश्चित हो सके कि सब कुछ स्वाभाविक और सहज लगे। इसमें नेविगेशन बटन, आइकन और यहां तक कि पेज पर सामग्री की स्थिति को समायोजित करना भी शामिल है। उदाहरण के लिए, RTL भाषाओं में, किसी फ़ॉर्म या नेविगेशन मेनू में बैक बटन को पेज के बाईं ओर के बजाय दाईं ओर रखना होगा। यह बदलाव सिर्फ़ दृश्यात्मक ही नहीं है बल्कि कार्यात्मक भी है, जिससे यह सुनिश्चित होता है कि RTL उपयोगकर्ताओं को सहज अनुभव मिले।
इसके अतिरिक्त, RTL संगतता के लिए वेबसाइट का पूरी तरह से परीक्षण करना महत्वपूर्ण है, क्योंकि कुछ फ़ॉन्ट, आइकन या सुविधाएँ RTL मोड में सही ढंग से प्रस्तुत नहीं हो सकती हैं। RTL भाषाओं के लिए उचित समर्थन सुनिश्चित करना इन भाषाओं के बोलने वालों के लिए एक समावेशी और उपयोगकर्ता-अनुकूल अनुभव बनाने के लिए महत्वपूर्ण है।
सुसंगत ब्रांडिंग
भाषा चाहे जो भी हो, आपकी वेबसाइट पर आने वाले विज़िटर को तुरंत आपके ब्रांड को पहचान लेना चाहिए। इसका मतलब है कि आपकी साइट को सभी संस्करणों में एक समान ब्रांडिंग बनाए रखनी चाहिए, चाहे भाषा कोई भी हो। ConveyThis प्लगइन या इसी तरह की अनुवाद सेवाएँ यह सुनिश्चित करने में मदद कर सकती हैं कि आपकी ब्रांडिंग बरकरार रहे।
एक बार जब आप ConveyThis की वेबसाइट पर पहुंच जाते हैं, तो आपको अनुवाद सेवाएं और कई मददगार पेज ऑफ़र करने वाला एक मेनू मिलेगा। इन विकल्पों की तुलना दूसरी सेवाओं से करने पर, आपको पता चलेगा कि ConveyThis कम पैसे में ज़्यादा सुविधाएँ देता है। बस थोड़ा पढ़ना, अकाउंट बनाना और उनके द्वारा दी जाने वाली सेवाओं को देखना ज़रूरी है।
भाषा स्विचर : एक बटन से कहीं अधिक
भाषा स्विचर एक छोटी सी जानकारी लग सकती है, लेकिन यह आपकी साइट को उपयोगकर्ता के अनुकूल बनाने के लिए महत्वपूर्ण है। अपनी बहुभाषी साइट को डिज़ाइन करते समय, इस बात पर विचार करें कि स्विचर कहाँ रखा जाएगा और यह कैसे काम करेगा। स्विचर आसानी से सुलभ होना चाहिए, और भाषा विकल्पों को उनकी मूल लिपि में सूचीबद्ध किया जाना चाहिए (उदाहरण के लिए, "जर्मन" के बजाय "Deutsch" या "स्पेनिश" के बजाय "Español") ताकि आगंतुकों को अधिक स्वागत महसूस हो।
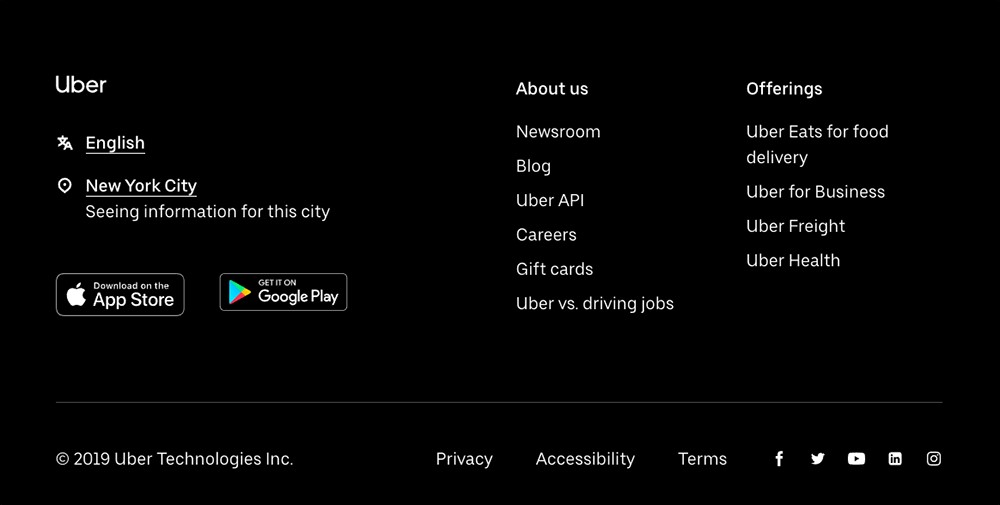
भाषा स्विचर का एक बेहतरीन उदाहरण Uber पर मिलता है। उनका स्विचर उपयोगकर्ताओं को स्वतंत्र रूप से अपनी भाषा और क्षेत्र चुनने की अनुमति देता है, जो एक उपयोगकर्ता के अनुकूल सुविधा है, खासकर जब विभिन्न देशों के लोग अपनी मूल भाषा के बजाय अंग्रेजी में ब्राउज़ करना पसंद करते हैं।
आप कौन सी भाषा पसंद करते हैं?
क्या आपने ऐसी वेबसाइट देखी हैं जो आपको भाषा बदलने के लिए अपना क्षेत्र बदलने के लिए मजबूर करती हैं? खैर, ये वेबसाइट निश्चित रूप से आपको क्षेत्र बदले बिना अपनी पसंदीदा भाषा चुनने की अनुमति नहीं देती हैं। पसंदीदा भाषा चुनने में सक्षम होना आपके व्यवसाय के लिए सकारात्मक है क्योंकि हर जर्मन जर्मनी में या हर जापानी जापान में नहीं है, और वे आपकी वेबसाइट पर नेविगेट करने के लिए अंग्रेजी को प्राथमिकता दे सकते हैं।
अपनी पसंदीदा भाषा चुनने का एक अच्छा उदाहरण उबर है, स्विचर उनके फुटर में है और आप एक दूसरे को प्रभावित किए बिना क्षेत्र या भाषा बदल सकते हैं, जब आप "अंग्रेजी" पर क्लिक करते हैं तो यह चुनने के लिए भाषाओं की एक सूची दिखाता है।
भाषाओं का स्वतः पता लगाना
आज की आपस में जुड़ी डिजिटल दुनिया में, कई बहुभाषी वेबसाइटें उपयोगकर्ता की पसंदीदा भाषा में सामग्री को स्वचालित रूप से प्रदर्शित करने के लिए ब्राउज़र-आधारित भाषा पहचान का उपयोग करती हैं। यह दृष्टिकोण डिफ़ॉल्ट भाषा निर्धारित करने के लिए उपयोगकर्ता के ब्राउज़र या डिवाइस की भाषा सेटिंग का लाभ उठाता है। हालांकि यह एक सहज प्रारंभिक अनुभव प्रदान कर सकता है, लेकिन यह हमेशा मूर्खतापूर्ण नहीं होता है। उदाहरण के लिए, पुर्तगाल में रहने वाले जापान के किसी व्यक्ति ने अपने स्थान के कारण अपने ब्राउज़र को पुर्तगाली में सेट किया हो सकता है, लेकिन वे वास्तव में भाषा नहीं समझ सकते हैं। ऐसे मामलों में, साइट को पुर्तगाली में स्वचालित रूप से प्रदर्शित करना पहुँच को बढ़ाने के बजाय बाधा उत्पन्न करता है।
इस सीमा को संबोधित करने के लिए, एक दृश्यमान और सहज भाषा स्विचर प्रदान करना आवश्यक है। एक भाषा स्विचर उपयोगकर्ताओं को वेबसाइट की भाषा को आसानी से बदलने की अनुमति देता है जिसे वे समझते हैं, जिससे व्यापक दर्शकों के लिए पहुँच सुनिश्चित होती है। भाषा स्विचर को एक प्रमुख और सुसंगत स्थान पर रखना - जैसे कि हेडर, फ़ुटर या साइडबार - इसे ढूंढना आसान बनाता है। उपयोगकर्ता के अनुकूल डिज़ाइन और कार्यक्षमता को इसके प्लेसमेंट और उपस्थिति का मार्गदर्शन करना चाहिए।
फ्लैग के साथ भाषा स्विचर: एक चेतावनी नोट
भाषा स्विचर का एक लोकप्रिय संस्करण भाषा विकल्पों के दृश्य संकेतक के रूप में झंडों का उपयोग करता है। हालाँकि यह दृष्टिकोण पहली नज़र में आकर्षक और सहज लग सकता है, लेकिन इसमें विचार करने के लिए महत्वपूर्ण कमियाँ हैं:
-
झंडे देशों का प्रतिनिधित्व करते हैं, भाषाओं का नहीं:
झंडे राष्ट्रीय प्रतीक हैं और देशों का प्रतिनिधित्व करते हैं, न कि वहां बोली जाने वाली भाषाओं का। उदाहरण के लिए, संयुक्त राज्य अमेरिका का झंडा अक्सर अंग्रेजी से जुड़ा होता है, लेकिन अंग्रेजी कई अन्य देशों में बोली जाती है, जैसे कि कनाडा, यूनाइटेड किंगडम और ऑस्ट्रेलिया। इसके विपरीत, कनाडाई झंडा दो आधिकारिक भाषाओं - अंग्रेजी और फ्रेंच - वाले देश का प्रतिनिधित्व करता है, जो झंडे को प्रतिनिधित्व के रूप में उपयोग करते समय अस्पष्टता पैदा करता है। -
एक ही देश में अनेक भाषाएँ:
कई देश बहुभाषी हैं और उनकी आबादी कई आधिकारिक भाषाएँ बोलती है। उदाहरण के लिए, भारत में 22 आधिकारिक मान्यता प्राप्त भाषाएँ हैं, जिससे इसकी भाषाई विविधता को दर्शाने के लिए एक ही झंडा चुनना असंभव हो जाता है। -
विभिन्न देशों में बोली जाने वाली भाषाएँ:
कुछ भाषाएँ, जैसे कि स्पेनिश या अरबी, कई देशों में बोली जाती हैं। स्पेनिश का प्रतिनिधित्व करने के लिए एक ही झंडे का उपयोग करना, जैसे कि स्पेन का, अन्य देशों को बाहर कर देता है जहाँ स्पेनिश व्यापक रूप से बोली जाती है, जैसे कि मेक्सिको, अर्जेंटीना या कोलंबिया। -
आगंतुक का भ्रम या पहचान न पाना:
सभी उपयोगकर्ता हर झंडे से परिचित नहीं होते। इसके अलावा, एक जैसे दिखने वाले झंडे आगंतुकों को भ्रमित कर सकते हैं, जिससे उनके लिए सही भाषा का चयन करना कठिन हो जाता है। उदाहरण के लिए, आयरलैंड और आइवरी कोस्ट के झंडे एक जैसे रंग साझा करते हैं, लेकिन दिशा में भिन्न होते हैं, जिससे एक नज़र में आसानी से ग़लती हो सकती है।
पाठ विस्तार
यह एक बहुत ही सरल विवरण है, यह हमारे लिए कोई रहस्य नहीं है कि जब भी हम कोई भाषा बदलते हैं, तो कुछ शब्द, वाक्यांश या वाक्य अपना विस्तार बदल देते हैं, यह कुछ ऐसा है जिसे हमें अपनी वेबसाइट का अनुवाद करते समय ध्यान में रखना चाहिए। जापानी और जर्मन में एक ही शब्द अलग हो सकता है।

अनुवाद में टेक्स्ट के आकार के लिए W3C की मार्गदर्शिका
"टेक्स्ट को फिर से प्रवाहित होने दें और जहाँ संभव हो छोटे निश्चित-चौड़ाई वाले कंटेनर या तंग निचोड़ से बचें। ग्राफिक डिज़ाइन में टेक्स्ट को ठीक से फ़िट करने के बारे में विशेष रूप से सावधान रहें। प्रस्तुति और सामग्री को अलग करें, ताकि अनुवादित टेक्स्ट के लिए फ़ॉन्ट आकार, लाइन ऊँचाई आदि को आसानी से अनुकूलित किया जा सके। डेटाबेस फ़ील्ड की चौड़ाई को वर्ण लंबाई में डिज़ाइन करते समय आपको इन विचारों को भी ध्यान में रखना चाहिए।"
W3C ने UI तत्वों, जैसे बटन, इनपुट फ़ील्ड और वर्णनात्मक पाठ की अनुकूलनशीलता पर भी प्रकाश डाला है। इसका एक उदाहरण फ़्लिकर हो सकता है जब उन्होंने अपनी वेबसाइट का अनुवाद किया, तो "व्यूज़" शब्द का अर्थ किसी चित्र को देखे जाने की संख्या से था।

फ़ॉन्ट संगतता और एनकोडिंग
W3C एनकोडिंग करते समय UTF-8 का उपयोग करने की अनुशंसा करता है, ताकि विशेष वर्ण उचित रूप से दिखाई दें, चाहे किसी भी भाषा का उपयोग किया जा रहा हो।
जब फ़ॉन्ट की बात आती है, तो यह याद रखना अच्छा है कि हम जो फ़ॉन्ट चुनते हैं वह उन भाषाओं में संगत होना चाहिए जिनमें हम अपनी वेबसाइट का अनुवाद करेंगे, यदि आप किसी गैर-लैटिन आधारित भाषा में अनुवाद कर रहे हैं, तो विशेष वर्ण आपके द्वारा चुने गए फ़ॉन्ट का हिस्सा होने चाहिए। अपना फ़ॉन्ट डाउनलोड करते समय सुनिश्चित करें कि यह RTL और सिरिलिक का समर्थन करता है।
अब जब मैंने RLT (दाएं से बाएं) भाषाओं का उल्लेख किया है, तो यह एक और चुनौती है जिसका सामना आपको तब करना पड़ता है जब आपका लक्षित बाजार इनमें से कोई एक भाषा बोलता है या आप बस उनका ध्यान आकर्षित करने के लिए इसे अपनी वेबसाइट अनुवाद की सूची में शामिल कर रहे हैं। इन मामलों के लिए, आपको डिज़ाइन को मिरर करना होगा, जिसमें वेबसाइट पर सब कुछ, सचमुच सब कुछ शामिल है।
ऐसा करने के लिए एक अच्छा विकल्प ConveyThis वेबसाइट पर वेबसाइट अनुवादक है, न केवल यह मुफ़्त है बल्कि एक बार जब आप अपना मुफ़्त खाता सक्रिय कर लेते हैं, तो आप कम से कम अपनी मूल भाषा से लक्ष्य भाषा में अनुवाद करने में सक्षम होंगे।

छवियाँ और चिह्न
वैश्विक दर्शकों तक पहुँचने के लिए अपनी वेबसाइट का अनुवाद करते समय, छवियों और आइकन को अनुकूलित करना उतना ही महत्वपूर्ण है जितना कि पाठ का अनुवाद करना। दृश्य सामग्री शक्तिशाली सांस्कृतिक अर्थ रखती है, और गलत दृश्यों का उपयोग करने से अनजाने में आपके लक्षित दर्शक अलग-थलग पड़ सकते हैं या उनका अपमान कर सकते हैं। इसलिए, अपने उपयोगकर्ताओं के सांस्कृतिक मानदंडों और प्राथमिकताओं के साथ संरेखित करने के लिए अपनी वेबसाइट के दृश्य तत्वों को तैयार करना महत्वपूर्ण है।
उदाहरण के लिए, लोगों की छवियों को आपके दर्शकों की विविधता और जनसांख्यिकी को दर्शाना चाहिए। यदि आपकी वेबसाइट विशिष्ट क्षेत्रों में उपयोगकर्ताओं को लक्षित करती है, तो ऐसी छवियों का उपयोग करना जिसमें सांस्कृतिक रूप से उपयुक्त पोशाक पहने हुए और परिचित गतिविधियों में संलग्न लोग हों, जुड़ाव और विश्वास की भावना पैदा कर सकता है। इसके विपरीत, संदर्भ से बाहर या सांस्कृतिक रूप से अनुचित छवियों का उपयोग करने से गलतफहमी या यहां तक कि प्रतिक्रिया भी हो सकती है। उदाहरण के लिए, एक संस्कृति में जिस कपड़े को कैज़ुअल माना जाता है, उसे दूसरी संस्कृति में अपमानजनक माना जा सकता है।
आइकन और ग्राफ़िक्स पर भी सावधानीपूर्वक विचार करने की आवश्यकता होती है। एक क्षेत्र में व्यापक रूप से समझे जाने वाले प्रतीकों का दूसरे क्षेत्र में कोई अर्थ नहीं हो सकता है - या उनका अर्थ पूरी तरह से अलग हो सकता है। उदाहरण के लिए, अंगूठे को ऊपर उठाने वाला आइकन कई संस्कृतियों में स्वीकृति का एक सार्वभौमिक संकेत है, लेकिन अन्य में इसे आपत्तिजनक माना जा सकता है। इसी तरह, इशारों, जानवरों या धार्मिक प्रतीकों के लिए आइकन को गलत संचार से बचने के लिए सांस्कृतिक संवेदनशीलता के साथ चुना जाना चाहिए।
रंग दृश्य सामग्री का एक और महत्वपूर्ण पहलू है जिसे अलग-अलग दर्शकों के लिए अनुकूलित किया जाना चाहिए। रंग प्रतीकात्मक अर्थ रखते हैं जो संस्कृतियों में व्यापक रूप से भिन्न होते हैं। उदाहरण के लिए, सफेद रंग पश्चिमी संस्कृतियों में शुद्धता और शादियों से जुड़ा हुआ है, लेकिन कुछ एशियाई संस्कृतियों में शोक का प्रतीक हो सकता है। लाल रंग चीन में भाग्य और समृद्धि का प्रतिनिधित्व कर सकता है, लेकिन अन्य क्षेत्रों में खतरे या सावधानी को दर्शाता है। अपने लक्षित बाजार में रंगों के सांस्कृतिक महत्व पर गहन शोध करना सुनिश्चित करता है कि आपके डिज़ाइन विकल्प उपयोगकर्ताओं के साथ सकारात्मक रूप से प्रतिध्वनित हों।
इसके अतिरिक्त, अपने विज़ुअल में दर्शाए गए छुट्टियों और उत्सवों के संदर्भ पर विचार करें। क्रिसमस ट्री या दिवाली लैंप जैसे क्षेत्र-विशिष्ट छुट्टियों की छवियों का उपयोग करके, उन क्षेत्रों के उपयोगकर्ताओं के लिए परिचितता और गर्मजोशी की भावना पैदा की जा सकती है। हालाँकि, ऐसे क्षेत्रों में ऐसी छवियाँ प्रदर्शित करना जहाँ छुट्टी नहीं मनाई जाती है, आपके दर्शकों को भ्रमित या अलग-थलग कर सकता है।
तिथियां और प्रारूप
तिथियाँ और प्रारूप किसी वेबसाइट को वैश्विक दर्शकों के लिए वास्तव में उपयोगकर्ता के अनुकूल और सांस्कृतिक रूप से उपयुक्त बनाने में महत्वपूर्ण भूमिका निभाते हैं। उदाहरण के लिए, तिथि प्रारूप, क्षेत्रों में काफी भिन्न होते हैं, और उन्हें अनुकूलित न करने से उपयोगकर्ताओं द्वारा भ्रम या गलत व्याख्या हो सकती है। संयुक्त राज्य अमेरिका में, तिथियाँ आमतौर पर "महीना/दिन/वर्ष" प्रारूप में लिखी जाती हैं, जबकि वेनेजुएला जैसे कई देश "दिन/महीना/वर्ष" का उपयोग करते हैं। जापान में, मानक प्रारूप "वर्ष/महीना/दिन" है। ये अंतर मामूली लग सकते हैं, लेकिन अपने क्षेत्रीय सम्मेलनों के आदी उपयोगकर्ताओं के लिए, एक अपरिचित प्रारूप देखने से उनका अनुभव बाधित हो सकता है या महत्वपूर्ण जानकारी को समझने में त्रुटियाँ भी हो सकती हैं।
इसी तरह, मापन प्रणालियाँ वैश्विक स्तर पर भिन्न होती हैं। जबकि दुनिया के अधिकांश भाग माप के लिए मीट्रिक प्रणाली का उपयोग करते हैं (जैसे, किलोमीटर, किलोग्राम, सेल्सियस), संयुक्त राज्य अमेरिका इंपीरियल प्रणाली (जैसे, मील, पाउंड, फ़ारेनहाइट) पर निर्भर करता है। अपने लक्षित दर्शकों के लिए गलत प्रारूप में दूरी, वजन या तापमान प्रदर्शित करना आपकी सामग्री को कम प्रासंगिक या यहां तक कि अनुपयोगी बना सकता है।
अंतरराष्ट्रीय दर्शकों को सेवा प्रदान करने वाली वेबसाइटों के लिए, इन प्रारूपों को उपयोगकर्ता की अपेक्षाओं से मेल खाने के लिए अनुकूलित करना आवश्यक है। इसमें अक्सर उपयोगकर्ता के स्थान या भाषा वरीयताओं का गतिशील रूप से पता लगाना और उसके अनुसार सामग्री को समायोजित करना शामिल होता है। अनुवाद प्लगइन्स या जियोलोकेशन सुविधाओं जैसे उपकरण उपयोगकर्ता के क्षेत्र के आधार पर प्रारूपों के अनुकूलन को स्वचालित करके इस प्रक्रिया को सरल बना सकते हैं।
अन्य क्षेत्रीय परंपराओं का ध्यान रखना भी महत्वपूर्ण है, जैसे कि समय प्रदर्शित करने का तरीका (12 घंटे की घड़ी बनाम 24 घंटे की घड़ी), सप्ताह का पहला दिन (अधिकांश देशों में सोमवार बनाम अमेरिका में रविवार), और मुद्रा प्रारूप। इनमें से प्रत्येक छोटी-छोटी जानकारी उपयोगकर्ताओं के लिए एक सहज और सहज अनुभव बनाने में योगदान देती है, जिससे उन्हें पता चलता है कि आपकी वेबसाइट उनकी प्राथमिकताओं और सांस्कृतिक मानदंडों को महत्व देती है।
वर्डप्रेस और सही अनुवाद प्लगइन
वर्डप्रेस आपकी वेबसाइट को बहुभाषी बनाने में मदद करने के लिए कई तरह के प्लगइन प्रदान करता है, लेकिन एक सहज, पेशेवर और उपयोगकर्ता के अनुकूल अनुभव प्राप्त करने के लिए सही प्लगइन चुनना महत्वपूर्ण हो सकता है। इन विकल्पों में से, ConveyThis प्लगइन आपकी वर्डप्रेस साइट को आसानी और दक्षता के साथ अनुवाद करने के लिए एक असाधारण विकल्प के रूप में सामने आता है। ConveyThis एक मजबूत और उपयोगकर्ता के अनुकूल समाधान प्रदान करता है जो आपकी सामग्री को 92 से अधिक भाषाओं में अनुवाद करने के लिए अत्याधुनिक न्यूरल मशीन अनुवाद तकनीक का लाभ उठाता है, जिसमें अरबी और हिब्रू जैसी जटिल राइट-टू-लेफ्ट (RTL) भाषाओं के लिए समर्थन शामिल है।
ConveyThis प्लगइन की सबसे खास विशेषताओं में से एक है इसका उपयोग में आसानी और त्वरित सेटअप। बस कुछ सरल चरणों के साथ, आपकी वेबसाइट मिनटों में अनुवादित और अंतरराष्ट्रीय दर्शकों के लिए तैयार हो सकती है। प्लगइन एक पूरी तरह से अनुकूलन योग्य भाषा स्विचर के साथ आता है जिसे आपकी वेबसाइट के डिज़ाइन और ब्रांडिंग से मेल खाने के लिए तैयार किया जा सकता है, यह सुनिश्चित करते हुए कि यह आपकी साइट का एक अभिन्न अंग जैसा लगता है।
जबकि ConveyThis की मशीन अनुवाद क्षमताएँ अपने आप में प्रभावशाली हैं, प्लगइन पेशेवर मानव प्रूफ़रीडर द्वारा अनुवादों की समीक्षा और परिशोधन करने का विकल्प भी प्रदान करता है। यह सुनिश्चित करता है कि आपकी वेबसाइट के अनुवाद न केवल आपकी सामग्री के अर्थ को पकड़ते हैं बल्कि सही लहज़ा, संदर्भ और सांस्कृतिक बारीकियों को भी व्यक्त करते हैं। मशीन की गति और मानवीय परिशुद्धता का यह संयोजन ऐसे अनुवादों की गारंटी देता है जो सटीक और स्वाभाविक दोनों हैं, जो आपके उपयोगकर्ताओं के लिए उच्च-गुणवत्ता वाला अनुभव प्रदान करते हैं।
उपयोगकर्ता अनुभव को बेहतर बनाने के अलावा, ConveyThis आपकी वेबसाइट के SEO को भी बेहतर बनाता है। प्रत्येक अनुवादित भाषा के लिए नई निर्देशिकाएँ बनाकर, जैसे कि स्पेनिश के लिए /es/ या जर्मन के लिए /de/, ConveyThis यह सुनिश्चित करता है कि आपकी बहुभाषी सामग्री Google जैसे खोज इंजनों द्वारा क्रॉल करने योग्य है। यह खोज परिणामों में आपकी वेबसाइट की दृश्यता को बढ़ाता है, जिससे आप व्यापक दर्शकों तक पहुँच सकते हैं और विभिन्न क्षेत्रों से अधिक ऑर्गेनिक ट्रैफ़िक आकर्षित कर सकते हैं।
ConveyThis प्लगइन इस लेख में उल्लिखित पहुँच और समावेशिता के सिद्धांतों के साथ भी संरेखित है। इसका डिज़ाइन बहुभाषी वेबसाइटों की अनूठी आवश्यकताओं का समर्थन करता है, जिसमें टेक्स्ट विस्तार को समायोजित करने से लेकर फ़ॉन्ट संगतता और एन्कोडिंग सुनिश्चित करना शामिल है। ConveyThis के साथ, आप वेबसाइट अनुवाद की तकनीकी जटिलताओं को संभालने के लिए प्लगइन पर भरोसा करते हुए अपने वैश्विक दर्शकों को बढ़ाने पर ध्यान केंद्रित कर सकते हैं।
मैं अपने वर्डप्रेस में ConveyThis प्लगइन कैसे स्थापित करूं?
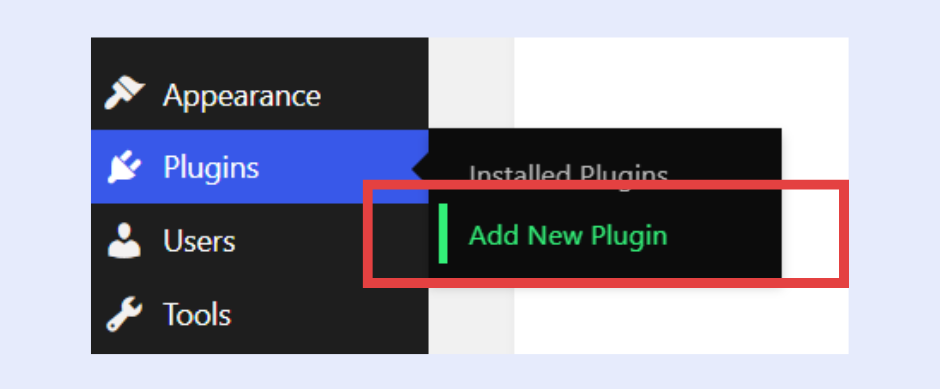
- अपने वर्डप्रेस कंट्रोल पैनल पर जाएं, “ प्लगइन्स ” और “ नया जोड़ें ” पर क्लिक करें।

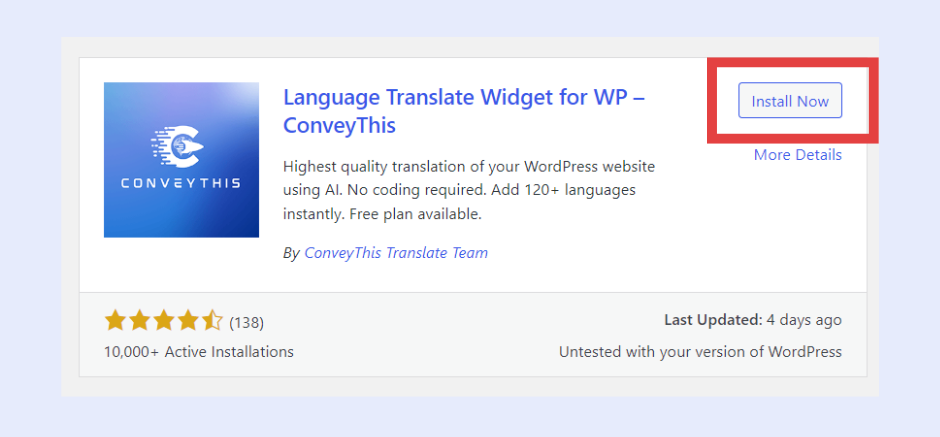
- खोज में “ConveyThis” टाइप करें, फिर “अभी इंस्टॉल करें” और “सक्रिय करें” टाइप करें।

- जब आप पृष्ठ को रिफ्रेश करेंगे, तो आप देखेंगे कि यह सक्रिय है लेकिन अभी तक कॉन्फ़िगर नहीं हुआ है, इसलिए " पृष्ठ कॉन्फ़िगर करें " पर क्लिक करें।
- आपको ConveyThis कॉन्फ़िगरेशन दिखाई देगा, ऐसा करने के लिए, आपको www.conveythis.com पर एक खाता बनाना होगा।
- एक बार जब आप अपना पंजीकरण पुष्टि कर लें, तो डैशबोर्ड की जांच करें, अद्वितीय API कुंजी की प्रतिलिपि बनाएँ, और अपने कॉन्फ़िगरेशन पृष्ठ पर वापस जाएँ।
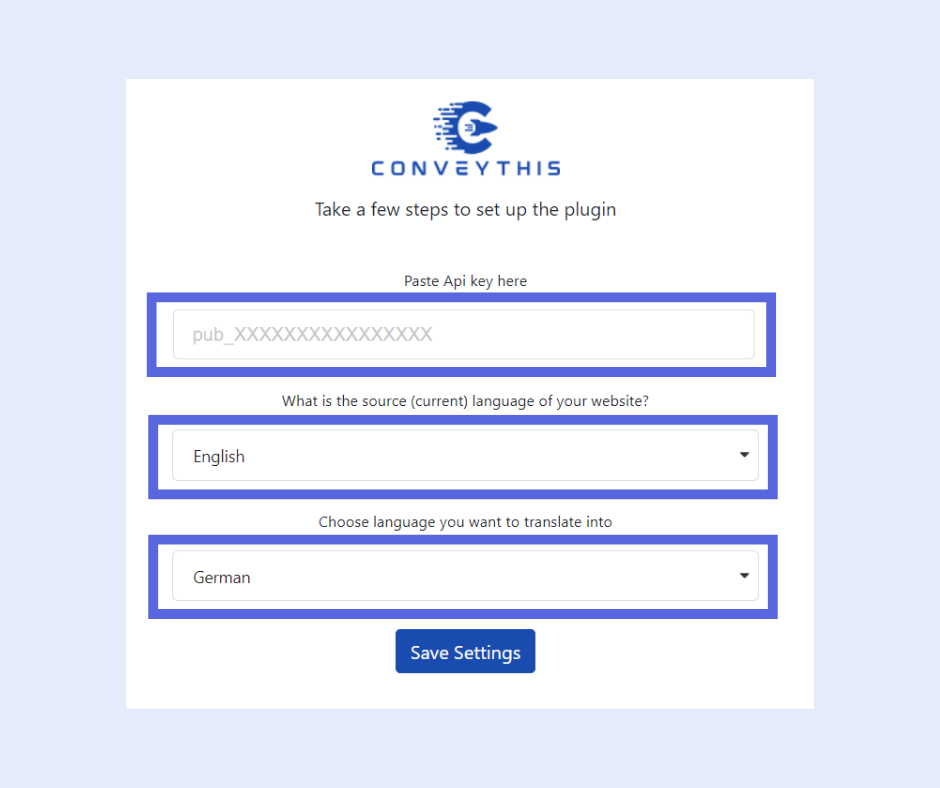
- एपीआई कुंजी को उचित स्थान पर चिपकाएं, स्रोत और लक्ष्य भाषा का चयन करें और " सेटिंग्स सहेजें " पर क्लिक करें।

एक बार जब आप काम पूरा कर लें, तो आपको बस पेज को रिफ्रेश करना होगा और भाषा स्विचर काम करना चाहिए, इसे कस्टमाइज़ करने या अतिरिक्त सेटिंग्स के लिए “अधिक विकल्प दिखाएं” पर क्लिक करें और अनुवाद इंटरफ़ेस पर अधिक जानकारी के लिए, ConveyThis वेबसाइट पर जाएं, एकीकरण > वर्डप्रेस पर जाएं > स्थापना प्रक्रिया के बारे में बताए जाने के बाद, इस पृष्ठ के अंत में, आपको आगे की जानकारी के लिए “कृपया यहां आगे बढ़ें” मिलेगा।
निष्कर्ष:
आज की आपस में जुड़ी और वैश्विक दुनिया में, बहुभाषी वेबसाइट होना अब कोई विलासिता नहीं रह गई है - यह वैश्विक दर्शकों तक पहुँचने और उनके साथ जुड़ने का एक अनिवार्य हिस्सा है। भाषा की बाधाओं को तोड़कर, आप विविध उपयोगकर्ता समूहों से जुड़ने, अपनी पहुँच बढ़ाने और संभावित बाज़ारों को खोलने के अवसर बनाते हैं। बहुभाषी वेबसाइट समावेशिता को बढ़ावा देने, ग्राहक संतुष्टि बढ़ाने और आपके व्यवसाय की वैश्विक उपस्थिति को बढ़ाने के लिए एक शक्तिशाली उपकरण है।
केवल टेक्स्ट का अनुवाद करने से परे, एक बहुभाषी वेबसाइट ग्राहकों को उनकी अपनी भाषा में समझने और उनकी सेवा करने के प्रति आपकी प्रतिबद्धता को प्रदर्शित करती है, जो विश्वास और विश्वसनीयता का निर्माण करती है। यह आपकी सामग्री को खोज इंजनों में अधिक खोज योग्य बनाकर, SEO रैंकिंग में सुधार करके और आपके ब्रांड को विभिन्न क्षेत्रों में अलग दिखने में सक्षम बनाकर प्रतिस्पर्धात्मक बढ़त भी प्रदान करती है। यह सुलभता उपयोगकर्ताओं के साथ मजबूत संबंधों, बेहतर जुड़ाव और अंततः उच्च रूपांतरण दरों का मार्ग प्रशस्त करती है।
हालाँकि, एक सफल बहुभाषी वेबसाइट बुनियादी अनुवादों से कहीं आगे जाती है। अनुकूलनीय लेआउट, पाठ विस्तार को समायोजित करना, सांस्कृतिक संवेदनशीलता और दाएं से बाएं भाषाओं का समर्थन करने जैसे कारकों को सभी उपयोगकर्ताओं के लिए एक सहज अनुभव सुनिश्चित करने के लिए सावधानीपूर्वक संबोधित किया जाना चाहिए। ConveyThis जैसे उपकरणों का लाभ उठाने से ये प्रक्रियाएँ सरल हो सकती हैं, डिज़ाइन या कार्यक्षमता से समझौता किए बिना आपकी साइट में कई भाषाओं को एकीकृत करने के लिए मज़बूत समाधान प्रदान किए जा सकते हैं।
बहुभाषी रणनीति को सोच-समझकर लागू करने के लिए समय निकालकर, आप एक ऐसा प्लेटफ़ॉर्म बनाते हैं जो न केवल आपके दर्शकों से उनकी पसंदीदा भाषा में बात करता है बल्कि उनकी सांस्कृतिक अपेक्षाओं और ब्राउज़िंग आदतों के साथ भी संरेखित होता है। विवरण पर यह ध्यान सुनिश्चित करता है कि आपकी वेबसाइट न केवल सुलभ और कार्यात्मक है बल्कि आमंत्रित और समावेशी भी है, चाहे आपके उपयोगकर्ता कहीं से भी आते हों।
आखिरकार, एक अच्छी तरह से निष्पादित बहुभाषी वेबसाइट सिर्फ़ एक व्यावसायिक संपत्ति से कहीं ज़्यादा है - यह नए अवसरों, अधिक ग्राहक वफ़ादारी और व्यापक वैश्विक उपस्थिति के लिए एक पुल है। अनुवाद और स्थानीयकरण के लिए एक विचारशील दृष्टिकोण में निवेश करके, आपका व्यवसाय विविध बाज़ारों में फल-फूल सकता है, सभी उपयोगकर्ताओं के लिए एक सहज और संतोषजनक अनुभव प्रदान कर सकता है, चाहे उनकी भाषा या स्थान कुछ भी हो।
अतिरिक्त संसाधन:
- ConveyThis एकीकरण – वर्डप्रेस के साथ संगतता का पता लगाने के लिए।
- वर्डप्रेस का अनुवाद कैसे करें - अधिक मार्गदर्शन के लिए।
- वर्डप्रेस वेबसाइटों के अनुवाद के लिए सहायता मार्गदर्शिका - चरण-दर-चरण सहायता के लिए।
अनुवाद, केवल भाषाएँ जानने से कहीं अधिक, एक जटिल प्रक्रिया है।
हमारे सुझावों का पालन करके और ConveyThis का उपयोग करके, आपके अनुवादित पृष्ठ आपके दर्शकों के साथ जुड़ जाएंगे, और उन्हें लक्ष्य भाषा का मूल निवासी महसूस होगा।
हालांकि इसमें मेहनत लगती है, लेकिन इसका नतीजा अच्छा होता है। अगर आप किसी वेबसाइट का अनुवाद कर रहे हैं, तो ConveyThis ऑटोमेटेड मशीन ट्रांसलेशन की मदद से आपके घंटों की बचत हो सकती है।
ConveyThis को 7 दिनों के लिए निःशुल्क आज़माएँ!



