亚历山大·A.
- 2023 年 6 月 19 日
- 下午 1 点 59 分
翻译您的 Shopify 电子邮件通知以更好地吸引客户
在 Shopify 网站上翻译电子邮件通知的分步指南

ConveyThis会自动翻译您网站上显示的所有内容。但是,由于电子邮件不是您网站的一部分,因此 ConveyThis 不会自动翻译它们。尽管如此,ConveyThis 允许您根据订单语言手动管理电子邮件内容。通过使用 liquid 代码,您可以处理电子邮件翻译。请注意,虽然这些说明适用于订单通知,但它们不涵盖礼品卡创建通知
一、订单及发货通知:
1. 打开文本编辑器并粘贴给定的液体代码片段。
根据您网站支持的语言,您需要相应地修改代码。您应该调整“when”语句中的语言代码。
例如,让我们考虑这样一个场景:ConveyThis 将英语作为原始语言,将法语和西班牙语作为目标翻译语言。Liquid 的整体结构如下:
{% case attribute.lang %} {% when 'fr' %} 法语电子邮件此处 {% when 'es' %} 西班牙语电子邮件此处 {% else %} 原始语言电子邮件此处 {% endcase %}
以上提供的代码仅供参考。请确保您输入了您希望包含在电子邮件翻译中的 ConveyThis 应用中管理的语言。
这是专门翻译德语电子邮件的另一个示例:
{% case attribute.lang %} {% when 'de' %} 使用德语发送电子邮件 {% else %} 使用原始语言发送电子邮件 {% endcase %}
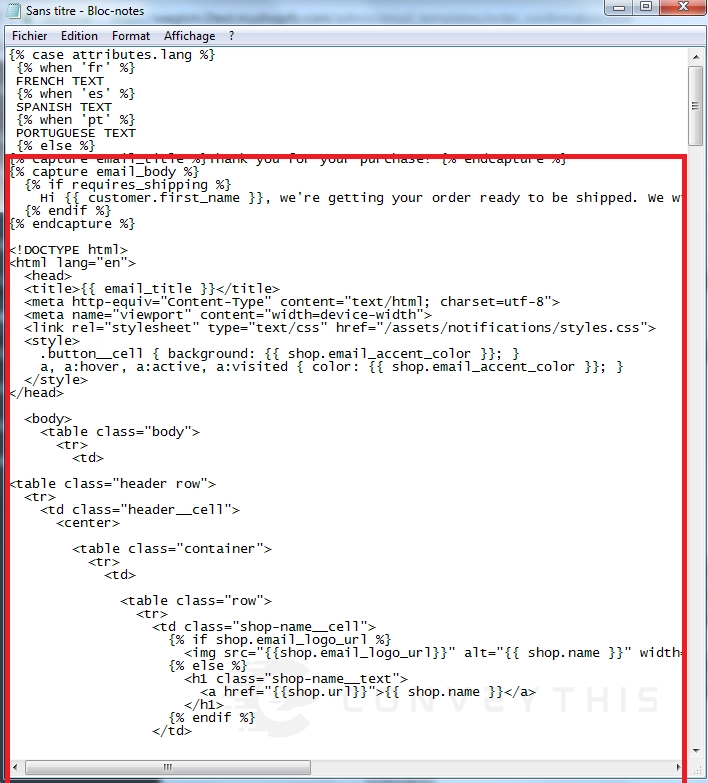
{% case attribute.lang %} {% when 'fr' %} 法语文本 {% when 'es' %} 西班牙语文本 {% when 'pt' %} 葡萄牙语文本 {% else %} 英语文本 {% endcase %}
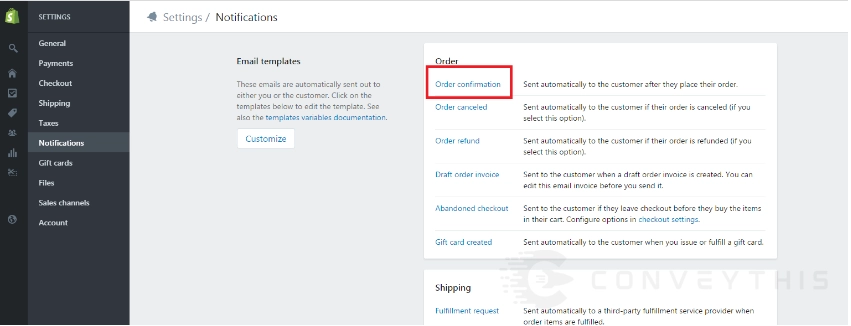
2. 访问您的 Shopify 管理区域并导航至设置 > 通知。找到您要翻译的特定电子邮件通知。

3.复制邮件正文内容。

4. 返回文本编辑器并替换占位符文本

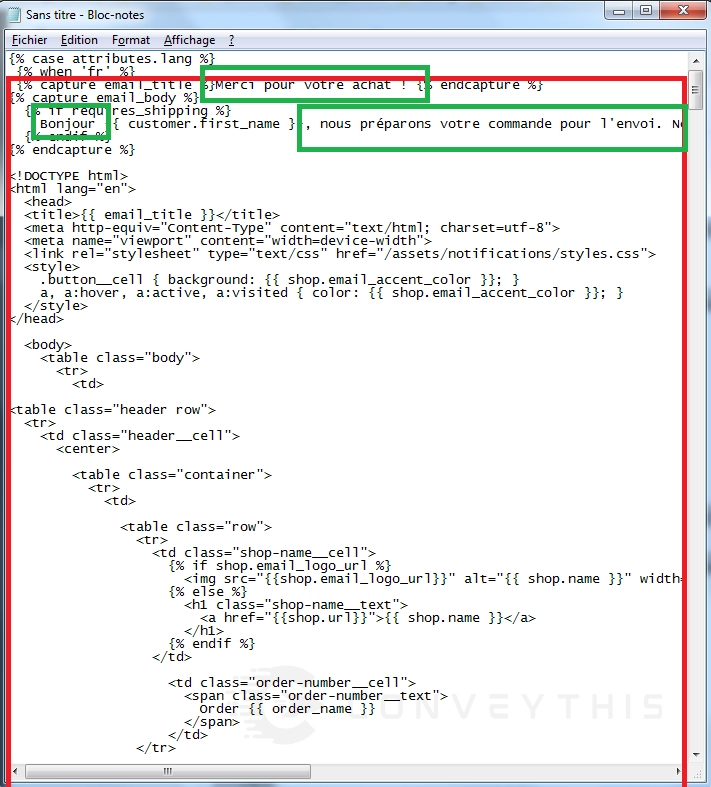
5. 接下来,将“EMAIL EN FRANÇAIS ICI”替换为相同的代码,并用相应的翻译修改句子。
例如,在翻译成法语时,修改句子“感谢您的购买!”到“Merci pour votre achat!”请记住只修改句子并避免在 {% %} 或 {{ }} 之间翻译任何流畅的代码。
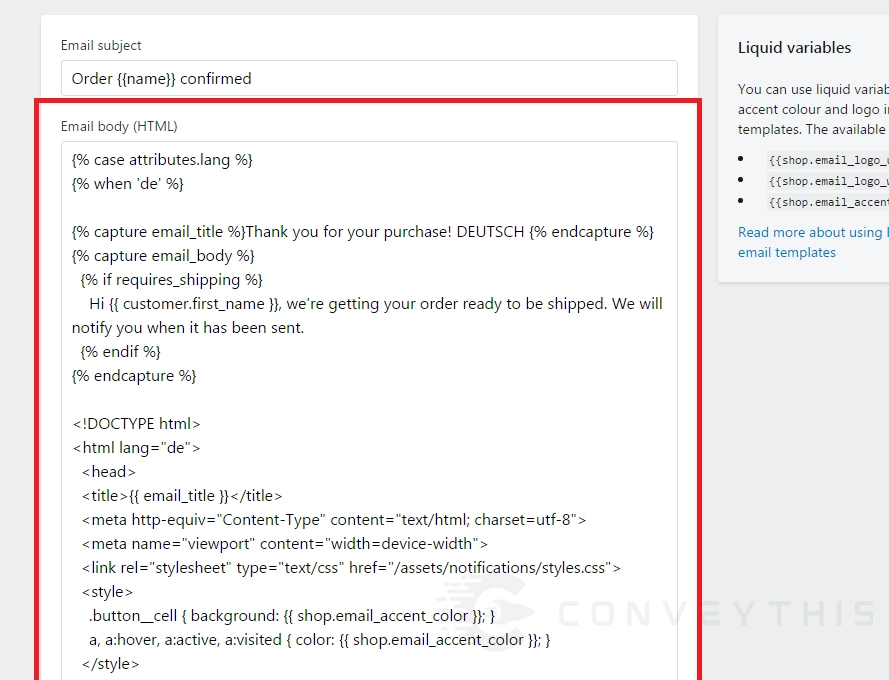
在这种情况下,请在您的 Shopify 管理区域内找到“订单确认”电子邮件,并将文本编辑器中的翻译内容粘贴到此特定的电子邮件部分。

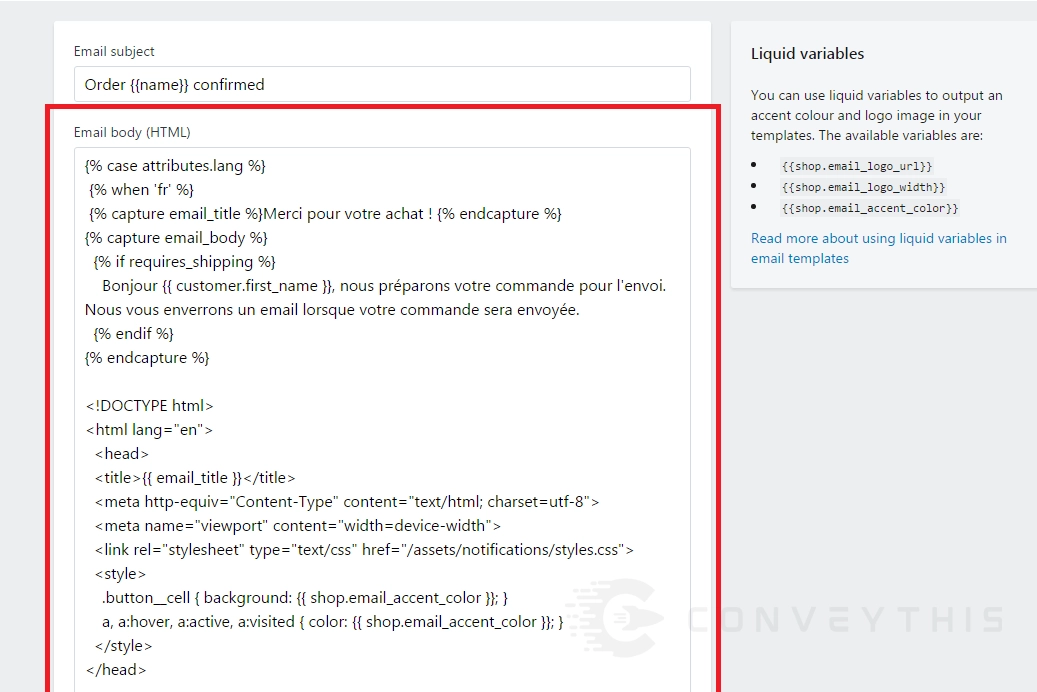
6. 从文本编辑器复制整个内容并将其粘贴到 Shopify 管理区域内的相应通知部分。
在本例中,编辑的电子邮件是“订单确认”:

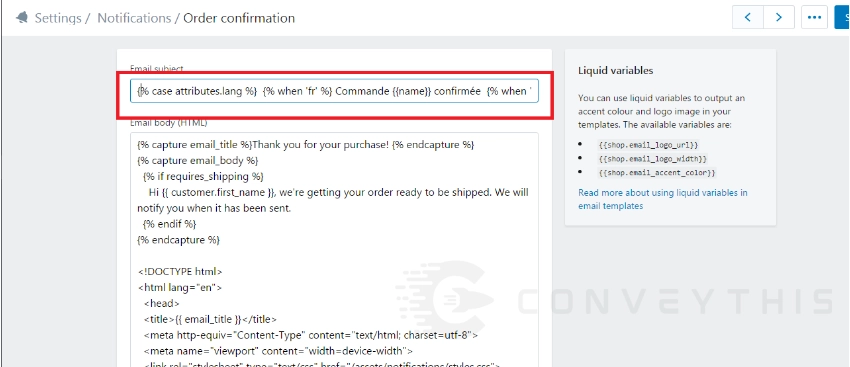
7. 按照相同的步骤翻译电子邮件的标题。
您可以应用相同的过程来翻译电子邮件的主题。将代码复制并粘贴到文本编辑器中,然后用主题的翻译版本替换字段。这里有一个例子来说明这个过程:
{% case attribute.lang %} {% when 'fr' %} 命令 {{name}} 确认者 {% when 'es' %} 订单 {{name}} 确认 {% when 'pt' %} 订单 {{name }} 已确认 {% else %} 订单 {{name}} 已确认 {% endcase %}
然后,将翻译后的主题从文本编辑器粘贴到 Shopify 管理区域的“电子邮件主题”字段中。

二。给客户的通知:
要管理客户电子邮件,您可以在 Shopify 管理区域的客户信息中包含语言标签。将根据访问者在网站注册期间使用的语言添加 lang 标签。
要启用此功能,您需要在“conveythis_switcher.liquid”文件中的 ConveyThis 代码中添加“customer_tag: true”行。您可以通过转到 Shopify 管理员 > 在线商店 > 主题 > 操作 > 编辑代码来访问此文件。
<script type="rocketlazyloadscript" data-minify="1" src="https://www.conveythis.com/wp-content/cache/min/1/conveythis.min.js?ver=1725486331" defer></script>
<script type="rocketlazyloadscript" id="has-script-tags">
ConveyThis.initialize({
api_key: "YOUR_KEY",
customer_tag: true
});
</script>
{% 指定语言 = customer.tags |加入: '' | split: '#ct' %} {% case language[1] %} {% when 'en' %} 英语帐户确认 {% else %} 原始客户帐户确认 {% endcase %}