Alexander A.
- Ngày 19 tháng 6 năm 2023
- 1:59 chiều
Dịch thông báo email Shopify của bạn để thu hút khách hàng tốt hơn
Hướng dẫn từng bước để dịch thông báo qua email trên trang web Shopify của bạn

ConveyThis tự động dịch tất cả nội dung hiển thị trên trang web của bạn. Tuy nhiên, vì email không phải là một phần của trang web của bạn nên ConveyThis không tự động dịch chúng. Tuy nhiên, ConveyThis cho phép bạn quản lý nội dung email theo cách thủ công dựa trên ngôn ngữ đặt hàng. Bằng cách sử dụng mã lỏng, bạn có thể xử lý việc dịch email. Xin lưu ý rằng mặc dù những hướng dẫn này áp dụng cho thông báo đơn hàng nhưng chúng không bao gồm thông báo Tạo thẻ quà tặng
I. Thông báo về Đơn hàng và Vận chuyển:
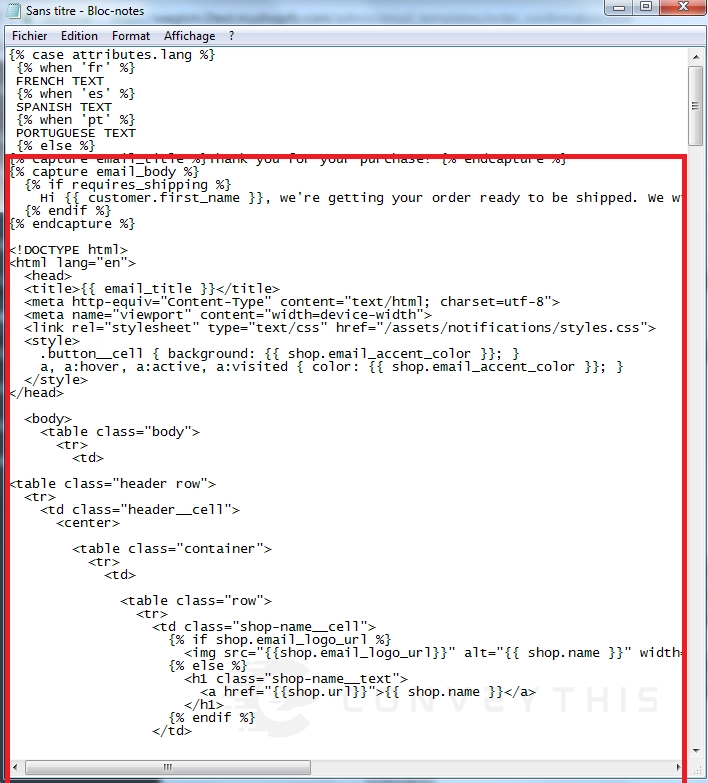
1. Mở trình soạn thảo văn bản và dán đoạn mã lỏng đã cho.
Tùy thuộc vào ngôn ngữ được hỗ trợ trên trang web của bạn, bạn sẽ cần sửa đổi mã cho phù hợp. Bạn nên điều chỉnh mã ngôn ngữ trong câu lệnh 'khi nào'.
Ví dụ: hãy xem xét một kịch bản trong đó ConveyThis xử lý tiếng Anh làm ngôn ngữ gốc và tiếng Pháp và tiếng Tây Ban Nha làm ngôn ngữ dịch đích. Cấu trúc chất lỏng tổng thể sẽ như sau:
{% case attribute.lang %} {% when 'fr' %} EMAIL BẰNG TIẾNG PHÁP TẠI ĐÂY {% when 'es' %} EMAIL BẰNG TIẾNG TÂY BAN NHA TẠI ĐÂY {% other %} EMAIL BẰNG NGÔN NGỮ GỐC TẠI ĐÂY {% endcase %}
Mã được cung cấp ở trên chỉ là một ví dụ. Hãy đảm bảo rằng bạn nhập các ngôn ngữ được quản lý trong ứng dụng ConveyThis mà bạn muốn đưa vào dịch email.
Đây là một ví dụ khác để dịch email cụ thể sang tiếng Đức:
{% case attribute.lang %} {% when 'de' %} EMAIL Ở DEUTSCH HIER {% other %} EMAIL BẰNG NGÔN NGỮ GỐC TẠI ĐÂY {% endcase %}
{% case attribute.lang %} {% when 'fr' %} VĂN BẢN TIẾNG PHÁP {% when 'es' %} VĂN BẢN TIẾNG TÂY BAN NHA {% when 'pt' %} VĂN BẢN BỒ ĐÀO NHA {% other %} VĂN BẢN TIẾNG ANH {% endcase %}
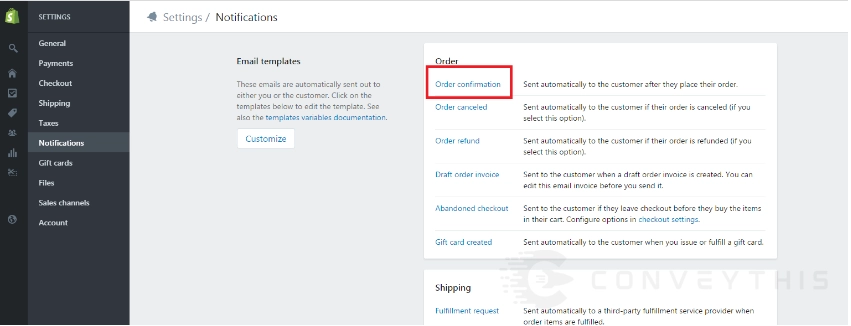
2. Truy cập khu vực quản trị Shopify và điều hướng đến Cài đặt > Thông báo. Xác định vị trí thông báo email cụ thể mà bạn muốn dịch.

3. Sao chép nội dung của nội dung email.

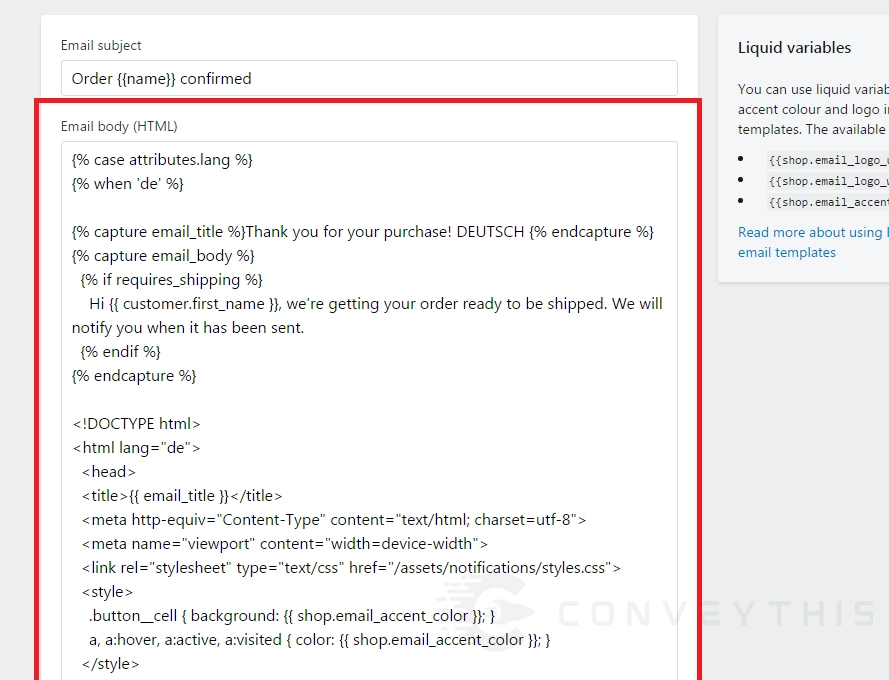
4. Quay lại trình soạn thảo văn bản của bạn và thay thế văn bản giữ chỗ

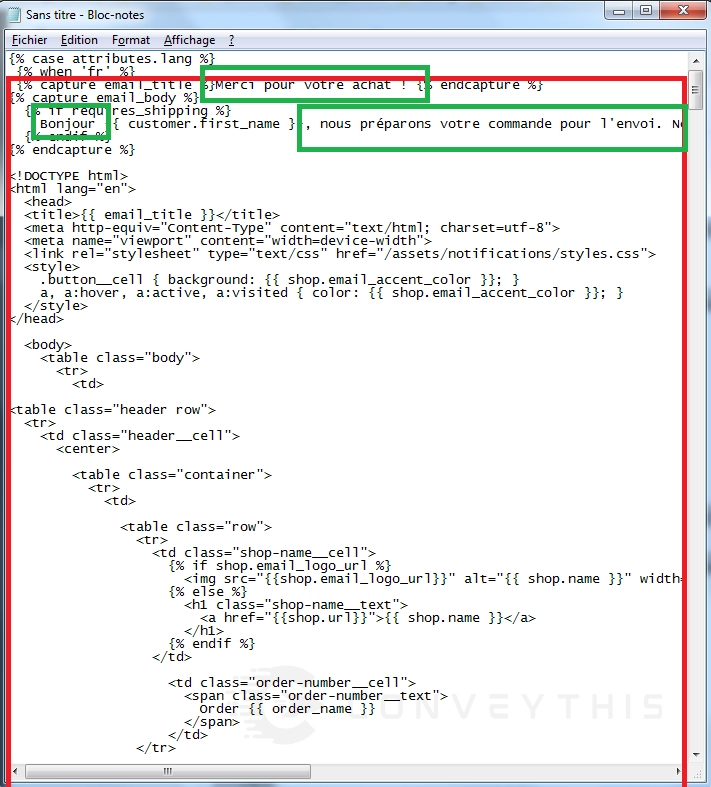
5. Tiếp theo, thay thế 'EMAIL EN FRANÇAIS ICI' bằng cùng một mã và sửa đổi các câu bằng bản dịch tương ứng của chúng.
Chẳng hạn, khi dịch sang tiếng Pháp, hãy sửa câu 'Cảm ơn bạn đã mua hàng!' thành 'Merci pour votre achat !' Hãy nhớ chỉ sửa đổi các câu và tránh dịch bất kỳ mã lỏng nào giữa {% %} hoặc {{ }}.
Trong trường hợp này, tìm email "Xác nhận đơn hàng" trong khu vực quản trị Shopify và dán nội dung đã dịch từ trình soạn thảo văn bản vào phần email cụ thể này.

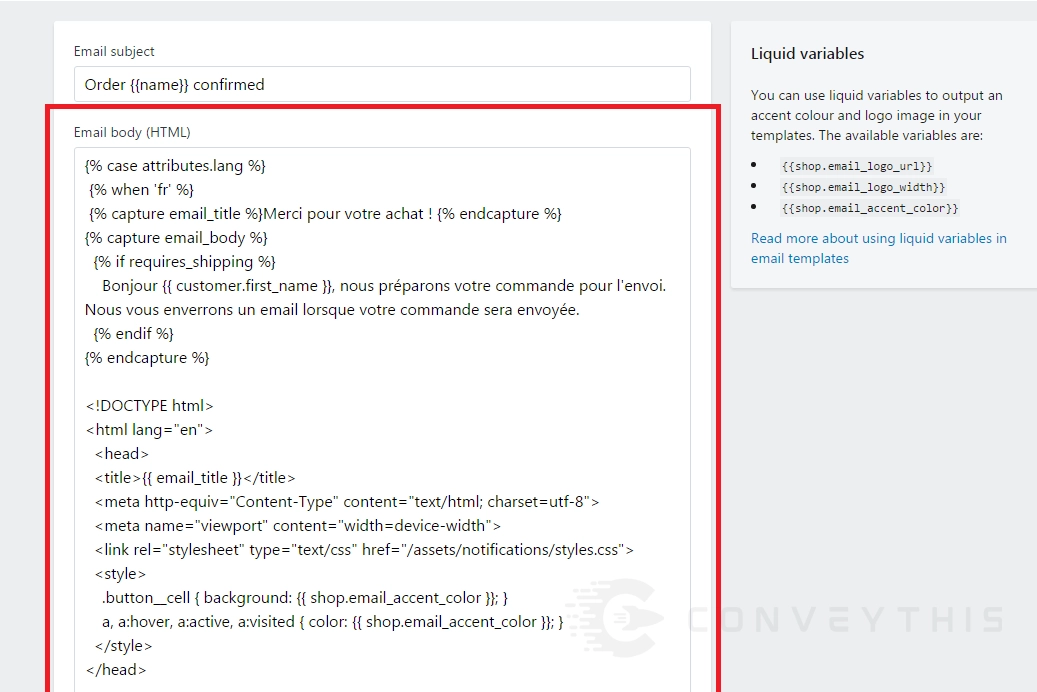
6. Sao chép toàn bộ nội dung từ trình soạn thảo văn bản và dán vào phần thông báo tương ứng trong khu vực quản trị Shopify.
Trong trường hợp này, email được chỉnh sửa là 'Xác nhận đơn hàng':

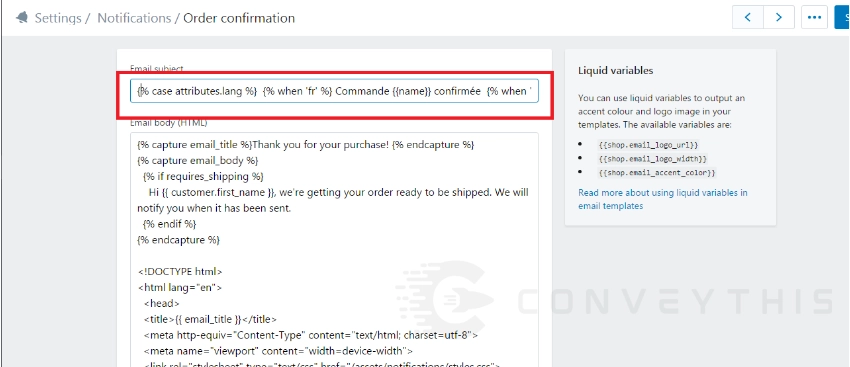
7. Làm theo các bước tương tự để dịch tiêu đề của email.
Bạn có thể áp dụng quy trình tương tự để dịch chủ đề của email. Sao chép và dán mã vào trình soạn thảo văn bản, sau đó thay thế các trường bằng phiên bản đã dịch của chủ đề. Đây là một ví dụ để minh họa quá trình:
{% case attribute.lang %} {% when 'fr' %} Lệnh {{name}} xác nhận {% when 'es' %} Đơn hàng {{name}} đã xác nhận {% when 'pt' %} Đơn hàng {{name }} đã xác nhận {% other %} Đơn đặt hàng {{name}} đã xác nhận {% endcase %}
Sau đó, dán chủ đề đã dịch từ trình soạn thảo văn bản vào trường "Chủ đề email" trong khu vực quản trị Shopify.

II. Thông báo cho khách hàng:
Để quản lý email khách hàng, bạn có thể thêm thẻ ngôn ngữ vào thông tin Khách hàng trong khu vực quản trị Shopify. Thẻ lang sẽ được thêm vào dựa trên ngôn ngữ mà khách truy cập sử dụng trong quá trình đăng ký trang web.
Để kích hoạt tính năng này, bạn cần thêm dòng “customer_tag: true” vào mã ConveyThis trong tệp “conveythis_switcher.liquid”. Bạn có thể truy cập tệp này bằng cách truy cập trang quản trị Shopify > Cửa hàng trực tuyến > Chủ đề > Hành động > Chỉnh sửa mã.
<script type="rocketlazyloadscript" data-minify="1" src="https://www.conveythis.com/wp-content/cache/min/1/conveythis.min.js?ver=1725486331" defer></script>
<script type="rocketlazyloadscript" id="has-script-tags">
ConveyThis.initialize({
api_key: "YOUR_KEY",
customer_tag: true
});
</script>
{% chỉ định ngôn ngữ = customer.tags | tham gia: '' | split: '#ct' %} {% case language[1] %} {% when 'en' %} Xác nhận tài khoản bằng tiếng Anh {% other %} Xác nhận tài khoản gốc của Khách hàng {% endcase %}