Олександр А.
Перекладіть свої електронні сповіщення Shopify для кращого залучення клієнтів
Покроковий посібник із перекладу сповіщень електронною поштою на вашому веб-сайті Shopify

ConveyThis автоматично перекладає весь вміст, який відображається на вашому веб-сайті. Однак, оскільки електронні листи не є частиною вашого веб-сайту, ConveyThis не перекладає їх автоматично. Незважаючи на це, ConveyThis дозволяє вручну керувати вмістом електронної пошти на основі мови замовлення. Використовуючи рідкий код, ви можете виконувати переклад електронної пошти. Зауважте, що хоча ці інструкції стосуються сповіщень про замовлення, вони не стосуються сповіщень про створення подарункових карток
I. Сповіщення про замовлення та доставку:
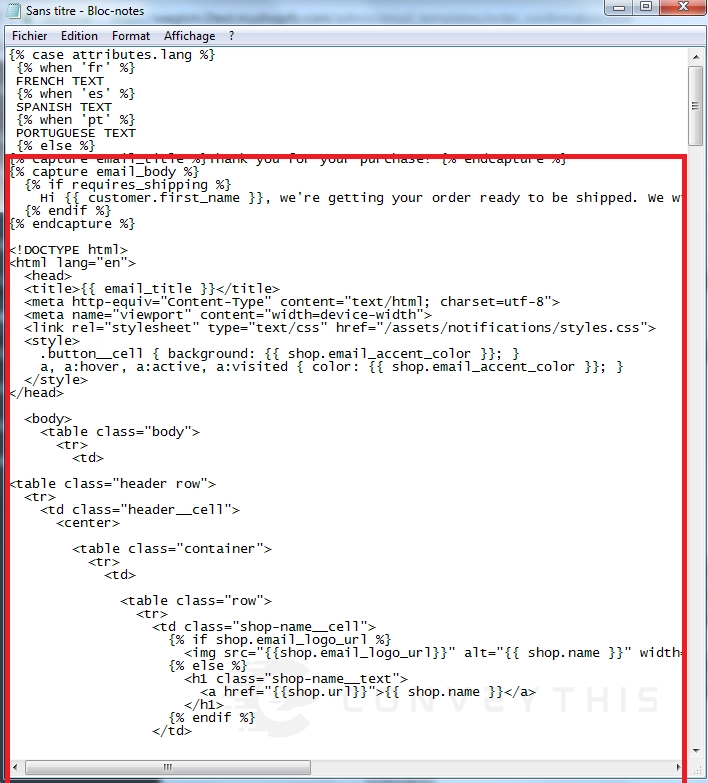
1. Відкрийте текстовий редактор і вставте вказаний фрагмент коду.
Залежно від мов, які підтримуються на вашому веб-сайті, вам потрібно буде відповідним чином змінити код. Ви повинні налаштувати коди мови в операторах «when».
Наприклад, давайте розглянемо сценарій, коли ConveyThis обробляє англійську як мову оригіналу, а французьку та іспанську як цільові мови перекладу. Загальна структура Liquid буде такою:
{% case attributes.lang %} {% when 'fr' %} ЕЛЕКТРОННА ПОШТА ФРАНЦУЗЬКОЮ ТУТ {% when 'es' %} ЕЛЕКТРОННА ПОШТА ІСПАНСЬКОЮ ТУТ {% else %} ЕЛЕКТРОННА ПОШТА МОВОЮ ОРИГІНАЛУ ТУТ {% endcase %}
Наведений вище код є лише прикладом. Переконайтеся, що ви ввели мови, керовані у вашому ConveyThis додатку, які ви хочете включити для перекладу електронної пошти.
Ось ще один приклад перекладу електронних листів німецькою мовою:
{% case attributes.lang %} {% when 'de' %} ЕЛЕКТРОННА ПОШТА НА DEUTSCH HIER {% else %} ЕЛЕКТРОННА ПОШТА МОВОЮ ОРИГІНАЛУ ТУТ {% endcase %}
{% case attributes.lang %} {% when 'fr' %} ТЕКСТ ФРАНЦУЗЬКОЮ {% when 'es' %} ТЕКСТ ІСПАНСЬКОЮ {% when 'pt' %} ТЕКСТ ПОРТУГАЛЬСЬКОЮ {% else %} ТЕКСТ АНГЛІЙСЬКОЮ {% endcase %}
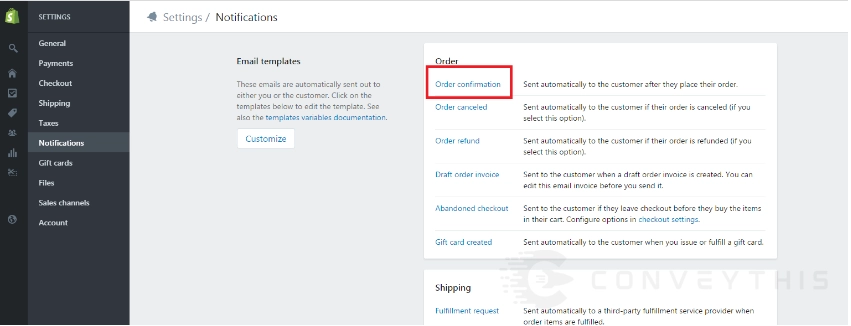
2. Увійдіть у свою область адміністратора Shopify і перейдіть до Налаштування > Сповіщення. Знайдіть конкретне сповіщення електронною поштою, яке потрібно перекласти.

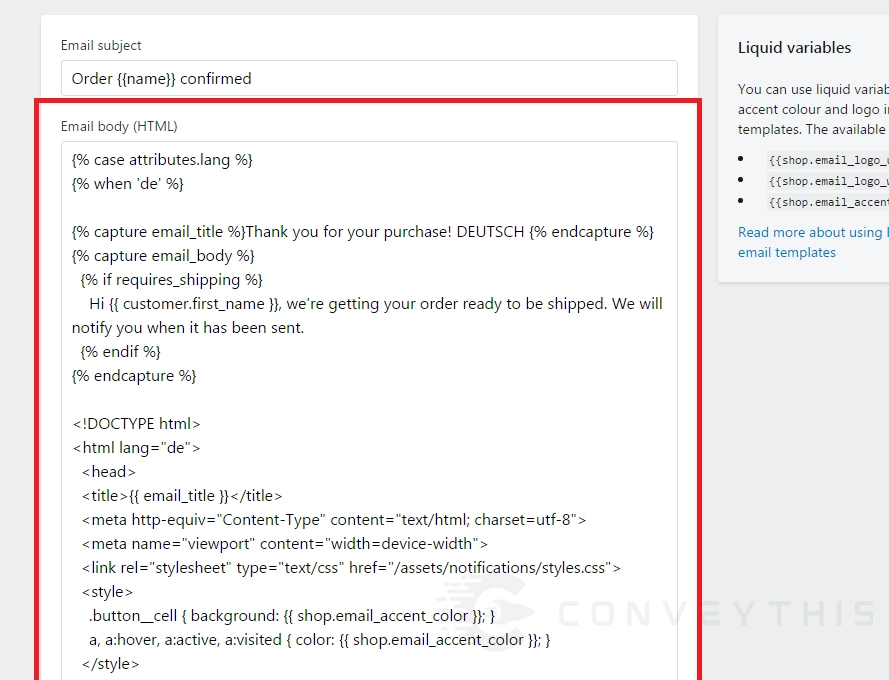
3. Скопіюйте вміст основного листа.

4. Поверніться до текстового редактора та замініть текст покажчика місця заповнення

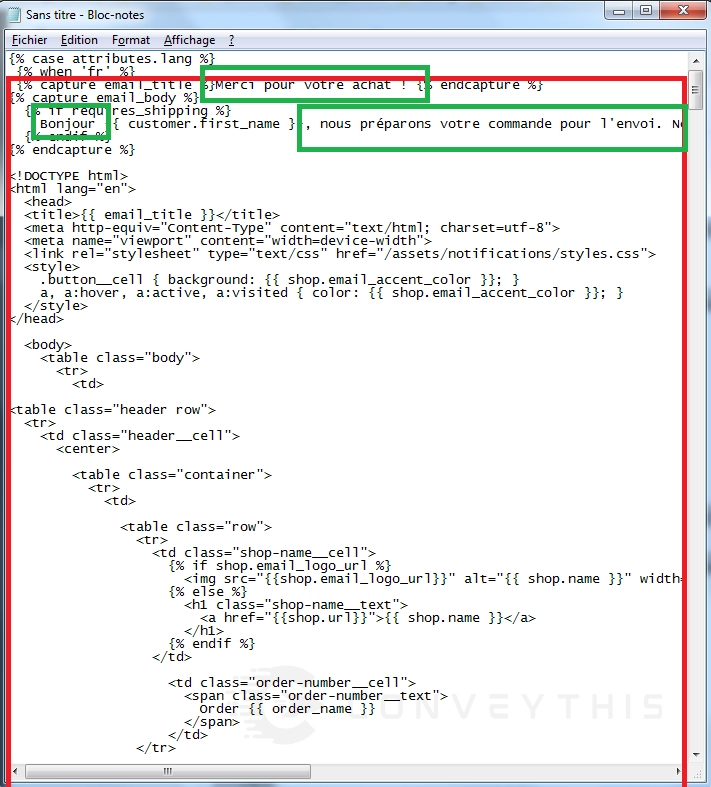
5. Далі замініть «EMAIL EN FRANÇAIS ICI» на той самий код і змініть речення відповідним перекладом.
Наприклад, під час перекладу французькою мовою змініть речення «Дякуємо за покупку!» до "Merci pour votre achat !" Не забувайте змінювати лише речення та уникати перекладу будь-якого рідкого коду між {% %} або {{ }}.
У цьому випадку знайдіть електронний лист «Підтвердження замовлення» в області адміністратора Shopify і вставте перекладений вміст із текстового редактора в цей розділ електронного листа.

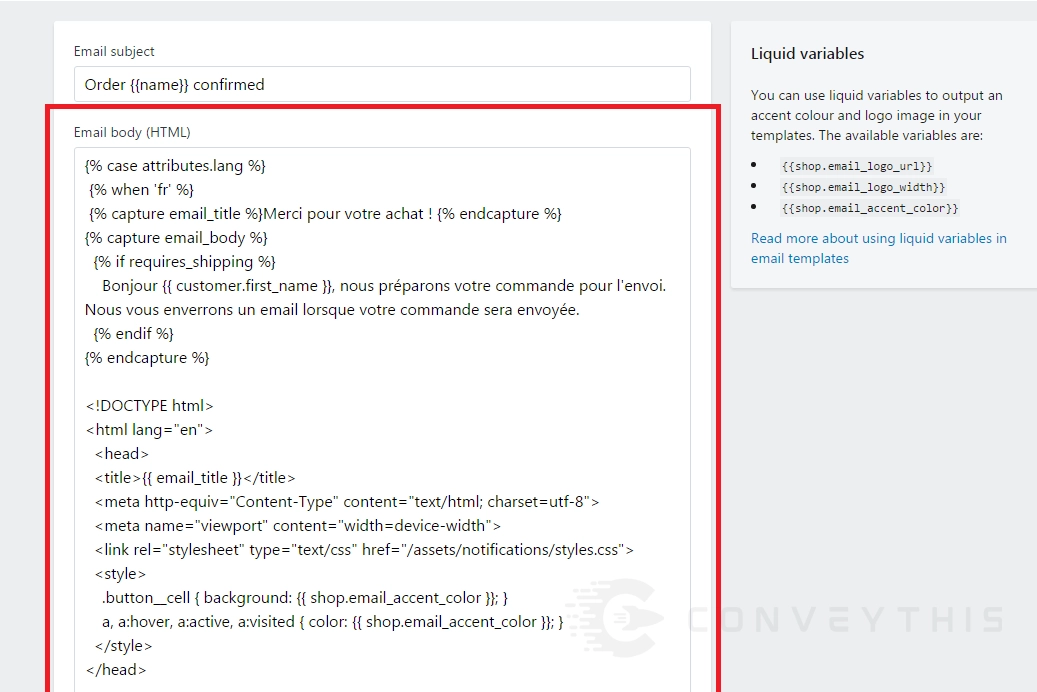
6. Скопіюйте весь вміст із текстового редактора та вставте його у відповідний розділ сповіщень в області адміністратора Shopify.
У цьому випадку відредагований електронний лист має назву «Підтвердження замовлення»:

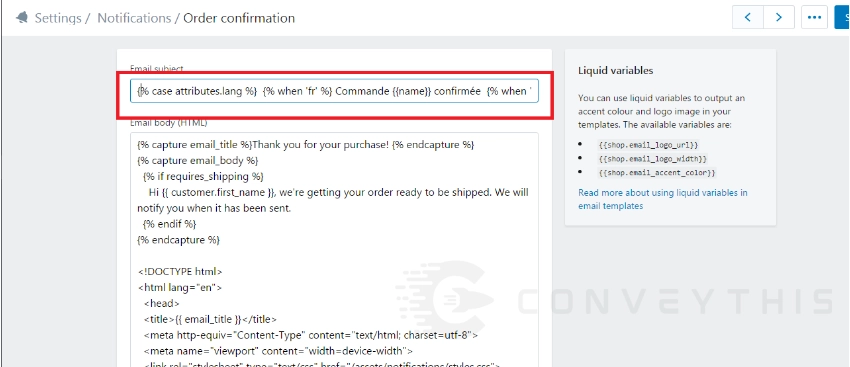
7. Виконайте ті самі кроки для перекладу заголовка електронного листа.
Ви можете застосувати той самий процес для перекладу теми електронного листа. Скопіюйте та вставте код у текстовий редактор, а потім замініть поля перекладеною версією теми. Ось приклад для ілюстрації процесу:
{% case attributes.lang %} {% when 'fr' %} Commande {{name}} підтверджено {% when 'es' %} Замовлення {{name}} підтверджено {% when 'pt' %} Замовлення {{name }} підтверджено {% else %} Замовлення {{name}} підтверджено {% endcase %}
Потім вставте перекладену тему з текстового редактора в поле «Тема електронного листа» в області адміністратора Shopify.

II. Повідомлення для клієнтів:
Щоб керувати електронними листами клієнтів, ви можете включити мовний тег в інформацію про клієнтів у своїй області адміністратора Shopify. Тег lang буде додано на основі мови, яку використовує відвідувач під час реєстрації на веб-сайті.
Щоб увімкнути цю функцію, потрібно додати рядок «customer_tag: true» до коду ConveyThis у файлі «conveythis_switcher.liquid». Ви можете отримати доступ до цього файлу, перейшовши до адміністратора Shopify > Інтернет-магазин > Теми > Дії > Редагувати код.
<script type="rocketlazyloadscript" data-minify="1" src="https://www.conveythis.com/wp-content/cache/min/1/conveythis.min.js?ver=1725486331" defer></script>
<script type="rocketlazyloadscript" id="has-script-tags">
ConveyThis.initialize({
api_key: "YOUR_KEY",
customer_tag: true
});
</script>
{% призначити мову = customer.tags | приєднатися: '' | split: '#ct' %} {% case language[1] %} {% when 'en' %} підтвердження облікового запису англійською мовою {% else %} оригінальне підтвердження облікового запису клієнта {% endcase %}