อเล็กซานเดอร์ เอ.
- 19 มิถุนายน 2566
- 13:59 น
แปลการแจ้งเตือนทางอีเมล Shopify ของคุณเพื่อการมีส่วนร่วมของลูกค้าที่ดีขึ้น
คำแนะนำทีละขั้นตอนในการแปลการแจ้งเตือนทางอีเมลบนเว็บไซต์ Shopify ของคุณ

ConveyThis จะแปลเนื้อหาทั้งหมดที่แสดงบนเว็บไซต์ของคุณโดยอัตโนมัติ อย่างไรก็ตาม เนื่องจากอีเมลไม่ได้เป็นส่วนหนึ่งของเว็บไซต์ของคุณ ConveyThis จึงไม่แปลโดยอัตโนมัติ อย่างไรก็ตาม ConveyThis ช่วยให้คุณสามารถจัดการเนื้อหาอีเมลด้วยตนเองตามภาษาของคำสั่งซื้อ ด้วยการใช้โค้ดเหลว คุณสามารถจัดการการแปลอีเมลได้ โปรดทราบว่าแม้ว่าคำแนะนำเหล่านี้ใช้กับการแจ้งเตือนคำสั่งซื้อ แต่ก็ไม่ครอบคลุมถึงการแจ้งเตือนการสร้างบัตรของขวัญ
I. การแจ้งเตือนสำหรับการสั่งซื้อและการจัดส่ง:
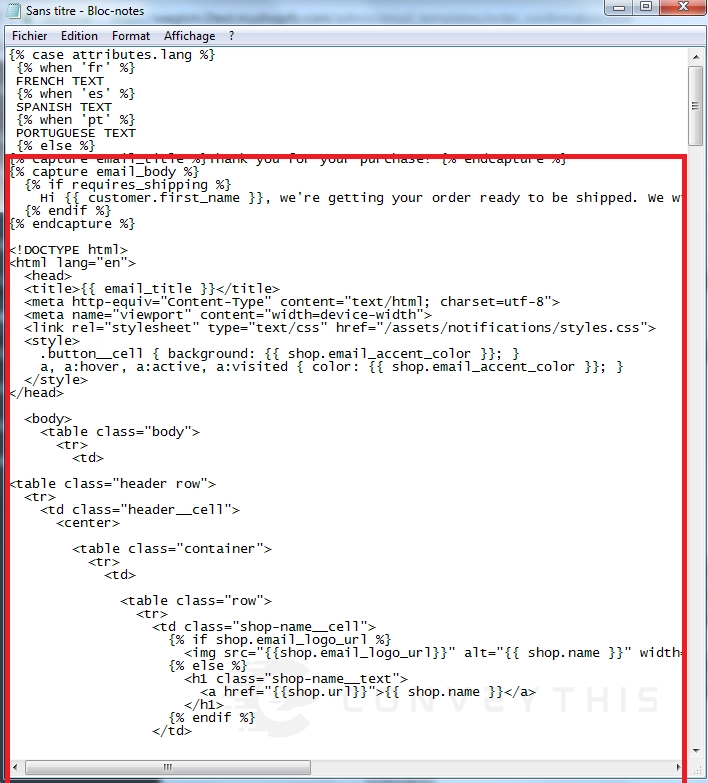
1. เปิดตัวแก้ไขข้อความและวางส่วนย่อยของรหัสของเหลวที่กำหนด
ขึ้นอยู่กับภาษาที่เว็บไซต์ของคุณรองรับ คุณจะต้องแก้ไขโค้ดตามนั้น คุณควรปรับรหัสภาษาในคำสั่ง 'เมื่อ'
ตัวอย่างเช่น ลองพิจารณาสถานการณ์สมมติที่ ConveyThis จัดการภาษาอังกฤษเป็นภาษาต้นฉบับ และภาษาฝรั่งเศสและสเปนเป็นภาษาการแปลเป้าหมาย โครงสร้างของเหลวโดยรวมจะเป็นดังนี้:
{% case attributes.lang %} {% when 'fr' %} ส่งอีเมลเป็นภาษาฝรั่งเศสที่นี่ {% when 'es' %} ส่งอีเมลเป็นภาษาสเปนที่นี่ {% else %} ส่งอีเมลเป็นภาษาดั้งเดิมที่นี่ {% endcase %}
รหัสที่ให้ไว้ข้างต้นเป็นเพียงตัวอย่าง โปรดตรวจสอบให้แน่ใจว่าคุณป้อนภาษาที่จัดการในแอป ConveyThis ของคุณที่คุณต้องการรวมไว้สำหรับการแปลอีเมล
ต่อไปนี้เป็นอีกตัวอย่างสำหรับการแปลอีเมลเป็นภาษาเยอรมันโดยเฉพาะ:
{% case attributes.lang %} {% when 'de' %} EMAIL IN DEUTSCH HIER {% else %} EMAIL IN THE ORIGINAL LANGUAGEที่นี่ {% endcase %}
{% case attributes.lang %} {% เมื่อ 'fr' %} ข้อความภาษาฝรั่งเศส {% เมื่อ 'es' %} ข้อความภาษาสเปน {% เมื่อ 'pt' %} ข้อความโปรตุเกส {% อื่นๆ %} ข้อความภาษาอังกฤษ {% endcase %}
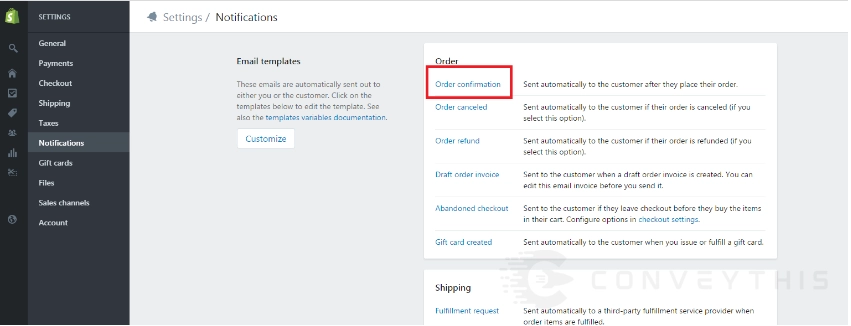
2. เข้าถึงพื้นที่ผู้ดูแลระบบ Shopify ของคุณและไปที่การตั้งค่า > การแจ้งเตือน ค้นหาการแจ้งเตือนทางอีเมลที่คุณต้องการแปล

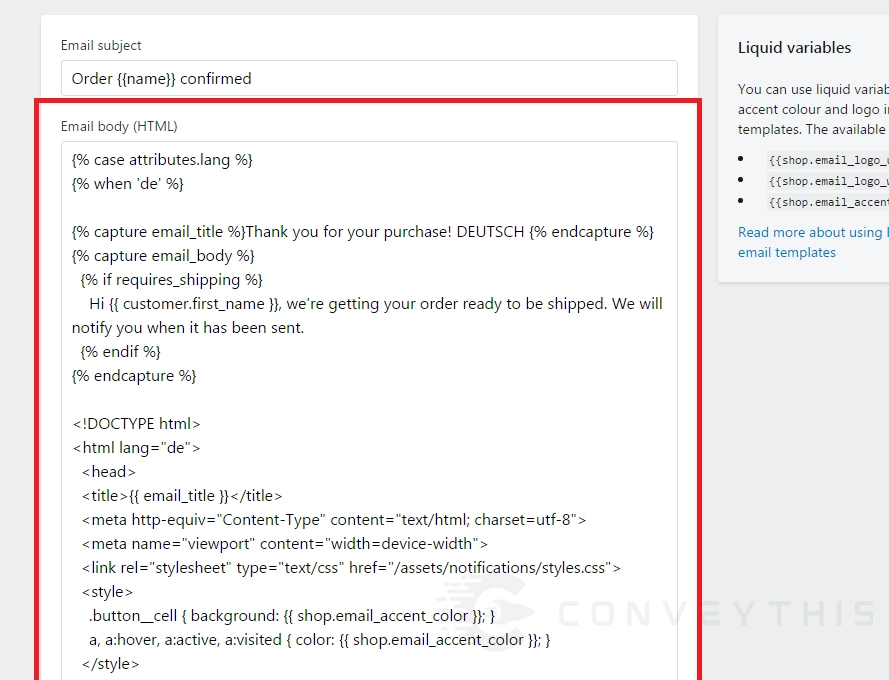
3. คัดลอกเนื้อหาของเนื้อหาอีเมล.

4. กลับไปที่โปรแกรมแก้ไขข้อความและแทนที่ข้อความตัวยึด

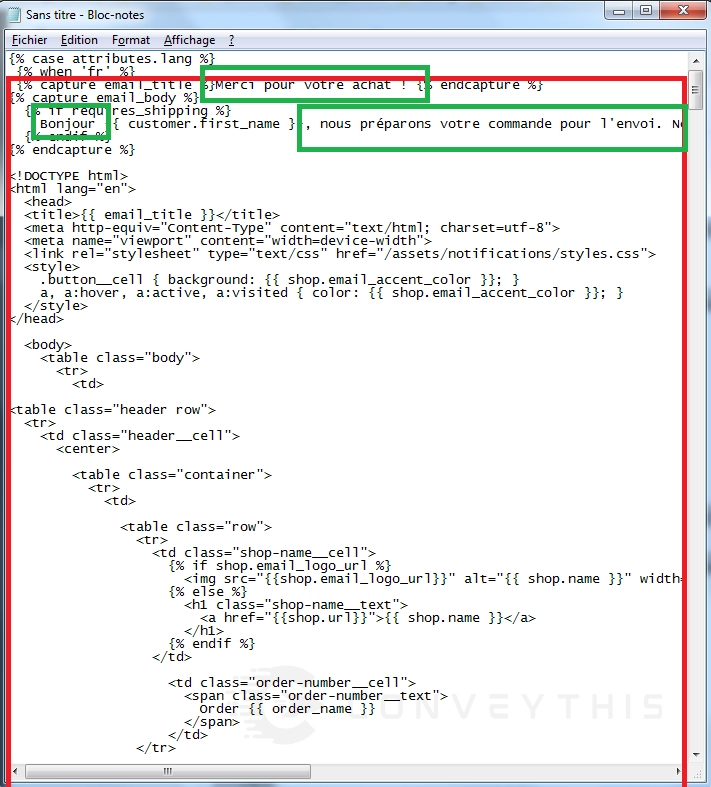
5. ถัดไป แทนที่ 'EMAIL EN FRANÇAIS ICI' ด้วยรหัสเดียวกัน และแก้ไขประโยคด้วยคำแปลที่สอดคล้องกัน
ตัวอย่างเช่น เมื่อแปลเป็นภาษาฝรั่งเศส ให้แก้ไขประโยค 'ขอบคุณสำหรับการซื้อของคุณ!' ถึง 'Merci pour votre achat !' อย่าลืมแก้ไขเฉพาะประโยคและหลีกเลี่ยงการแปลรหัสของเหลวระหว่าง {% %} หรือ {{ }}
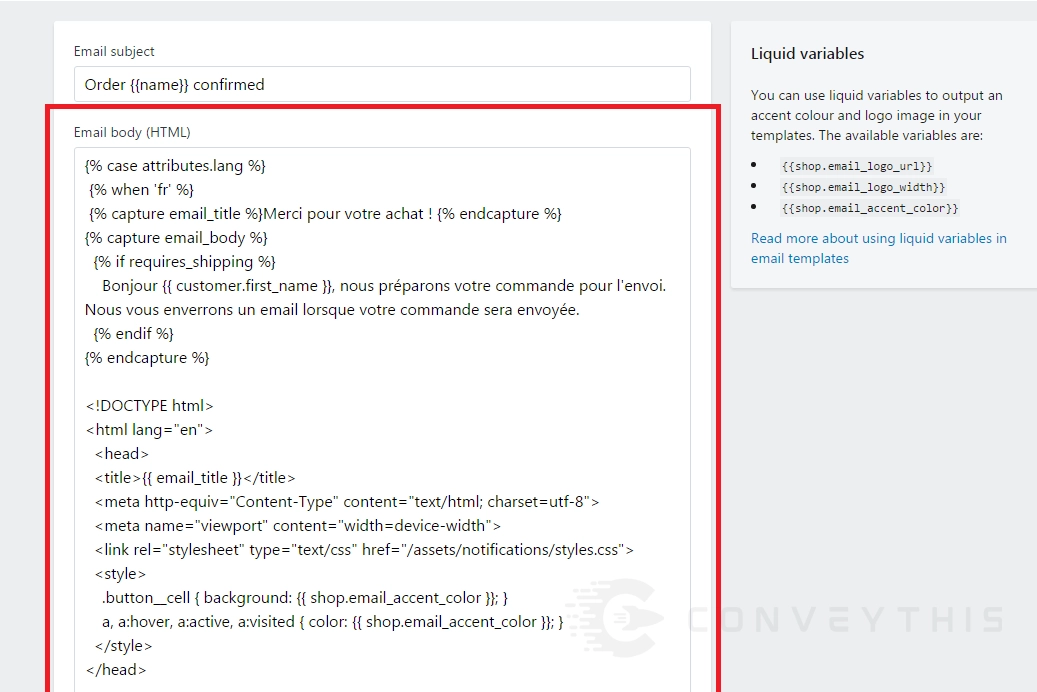
ในกรณีนี้ ให้ค้นหาอีเมล 'การยืนยันคำสั่งซื้อ' ภายในพื้นที่ผู้ดูแลระบบ Shopify ของคุณ แล้ววางเนื้อหาที่แปลจากโปรแกรมแก้ไขข้อความลงในส่วนอีเมลเฉพาะนี้

6. คัดลอกเนื้อหาทั้งหมดจากโปรแกรมแก้ไขข้อความและวางลงในส่วนการแจ้งเตือนที่เกี่ยวข้องภายในพื้นที่ผู้ดูแลระบบ Shopify ของคุณ
ในกรณีนี้ อีเมลที่แก้ไขคือ 'ยืนยันการสั่งซื้อ':

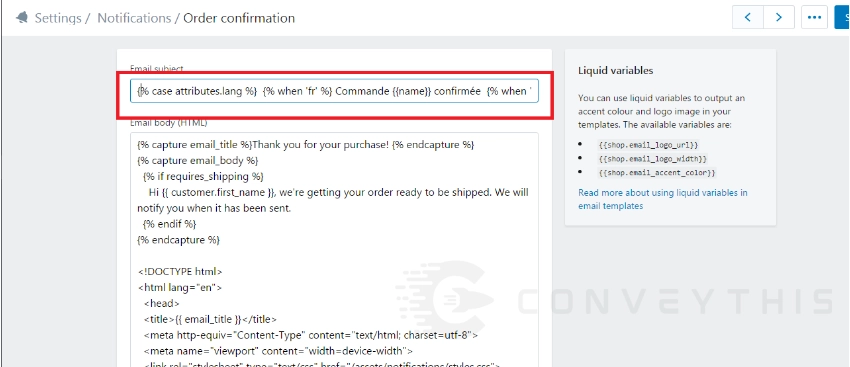
7. ทำตามขั้นตอนเดียวกันสำหรับการแปลชื่อเรื่องของอีเมล
คุณสามารถใช้ขั้นตอนเดียวกันนี้ในการแปลหัวเรื่องของอีเมล คัดลอกและวางโค้ดลงในโปรแกรมแก้ไขข้อความ จากนั้นแทนที่ช่องด้วยหัวข้อเวอร์ชันที่แปลแล้ว นี่คือตัวอย่างเพื่ออธิบายกระบวนการ:
{% case attributes.lang %} {% เมื่อ 'fr' %} คำสั่ง {{name}} ยืนยัน {% เมื่อ 'es' %} คำสั่ง {{name}} ยืนยัน {% เมื่อ 'pt' %} คำสั่ง {{name }} ยืนยัน {% else %} คำสั่งซื้อ {{name}} ยืนยัน {% endcase %}
จากนั้นวางหัวข้อที่แปลจากโปรแกรมแก้ไขข้อความลงในฟิลด์ 'หัวข้ออีเมล' ในพื้นที่ผู้ดูแลระบบ Shopify ของคุณ

ครั้งที่สอง การแจ้งเตือนสำหรับลูกค้า:
ในการจัดการอีเมลลูกค้า คุณสามารถรวมแท็กภาษาในข้อมูลลูกค้าภายในส่วน Shopify admin ของคุณ แท็ก lang จะถูกเพิ่มตามภาษาที่ผู้เข้าชมใช้ในระหว่างการสมัครใช้งานเว็บไซต์
หากต้องการเปิดใช้งานฟีเจอร์นี้ คุณจะต้องเพิ่มบรรทัด “customer_tag: true” ลงในโค้ด ConveyThis ในไฟล์ “conveythis_switcher.liquid” คุณสามารถเข้าถึงไฟล์นี้ได้โดยไปที่ Shopify admin > ร้านค้าออนไลน์ > ธีม > การดำเนินการ > แก้ไขโค้ด
<script type="rocketlazyloadscript" data-minify="1" src="https://www.conveythis.com/wp-content/cache/min/1/conveythis.min.js?ver=1725486331" defer></script>
<script type="rocketlazyloadscript" id="has-script-tags">
ConveyThis.initialize({
api_key: "YOUR_KEY",
customer_tag: true
});
</script>
{% กำหนดภาษา = customer.tags | เข้าร่วม: '' | split: '#ct' %} {% case language[1] %} {% when 'en' %} การยืนยันบัญชีภาษาอังกฤษ {% else %} การยืนยันบัญชีลูกค้าเดิม {% endcase %}