Александр А.
Переведите уведомления Shopify по электронной почте для лучшего взаимодействия с клиентами
Пошаговое руководство по переводу уведомлений по электронной почте на вашем сайте Shopify

ConveyThis автоматически переводит весь контент, отображаемый на вашем сайте. Однако, поскольку электронные письма не являются частью вашего веб-сайта, ConveyThis не переводит их автоматически. Тем не менее, ConveyThis позволяет вручную управлять содержимым электронной почты в зависимости от языка заказа. Используя жидкий код, вы можете выполнить перевод электронной почты. Обратите внимание: хотя эти инструкции применимы к уведомлениям о заказах, они не распространяются на уведомления о создании подарочных карт.
I. Уведомления о заказах и доставке:
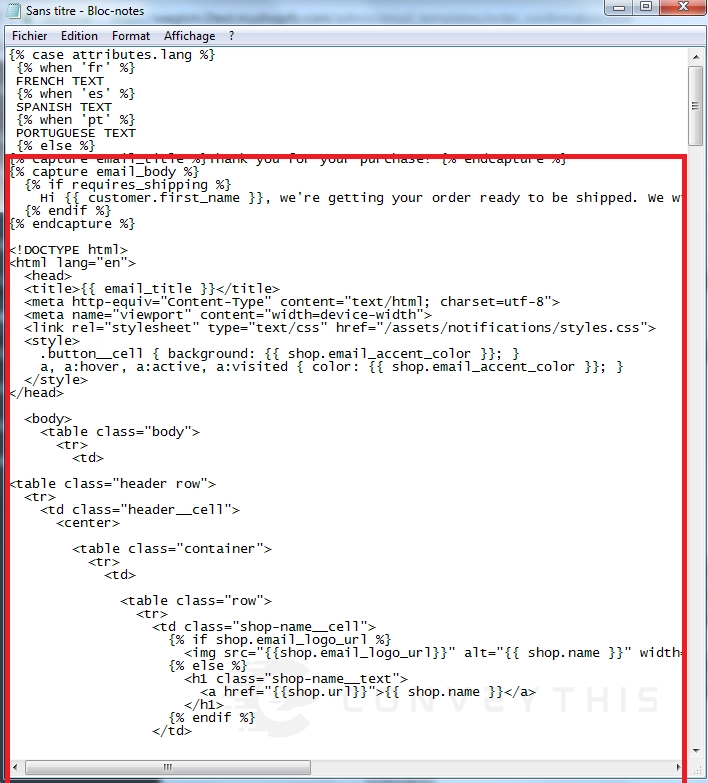
1. Откройте текстовый редактор и вставьте указанный фрагмент жидкого кода.
В зависимости от языков, поддерживаемых на вашем веб-сайте, вам потребуется соответствующим образом изменить код. Вы должны настроить коды языка в операторах «когда».
Например, давайте рассмотрим сценарий, в котором ConveyThis обрабатывает английский как исходный язык, а французский и испанский — как целевые языки перевода. Общая структура Liquid будет выглядеть следующим образом:
{% case attribute.lang %} {% when 'fr' %} НАПИСАТЬ НА ФРАНЦУЗСКОМ ЗДЕСЬ {% when 'es' %} НАПИСАТЬ НА ИСПАНСКОМ ЗДЕСЬ {% else %} НАЧАТЬ НА ИСХОДНОМ ЯЗЫКЕ ЗДЕСЬ {% endcase %}
Код, приведенный выше, является всего лишь примером. Убедитесь, что вы указали языки, управляемые в вашем приложении ConveyThis, которые вы хотите включить для перевода электронной почты.
Вот еще один пример перевода писем именно на немецкий язык:
{% case attribute.lang %} {% when 'de' %} ОТПРАВИТЬ НА НЕМЕЦКОМ ВЫСШЕМ ЯЗЫКЕ {% else %} ОТПРАВИТЬ НА ИСХОДНОМ ЯЗЫКЕ ЗДЕСЬ {% endcase %}
{% case attribute.lang %} {% when 'fr' %} ФРАНЦУЗСКИЙ ТЕКСТ {% when 'es' %} ИСПАНСКИЙ ТЕКСТ {% when 'pt' %} ПОРТУГАЛЬСКИЙ ТЕКСТ {% else %} АНГЛИЙСКИЙ ТЕКСТ {% endcase %}
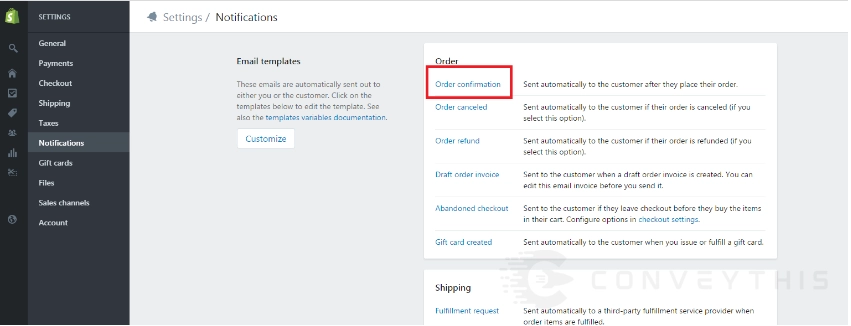
2. Войдите в админ-панель Shopify и перейдите в «Настройки» > «Уведомления». Найдите конкретное уведомление по электронной почте, которое вы хотите перевести.

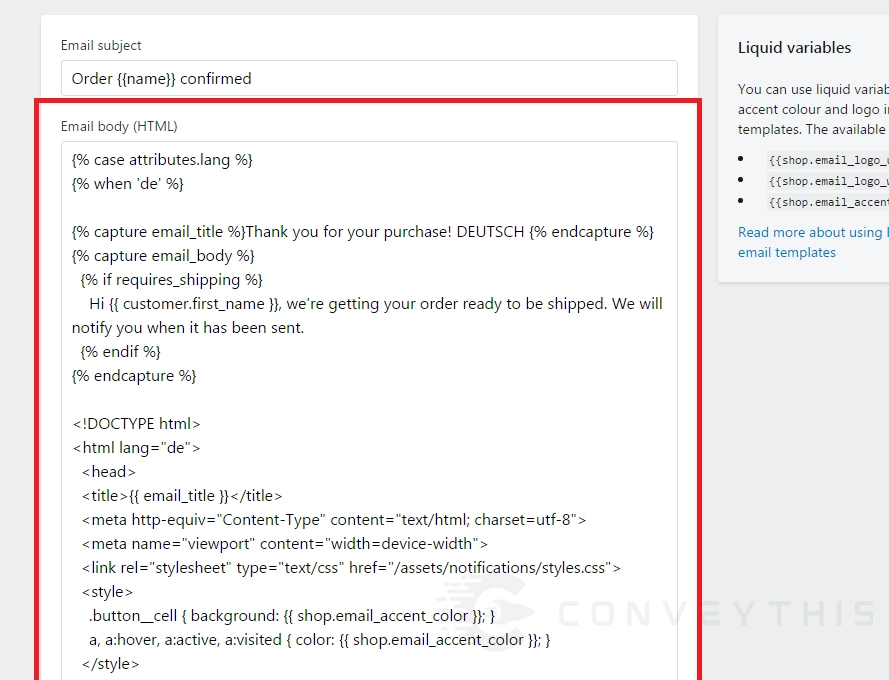
3. Скопируйте содержимое тела письма.

4. Вернитесь в текстовый редактор и замените замещающий текст

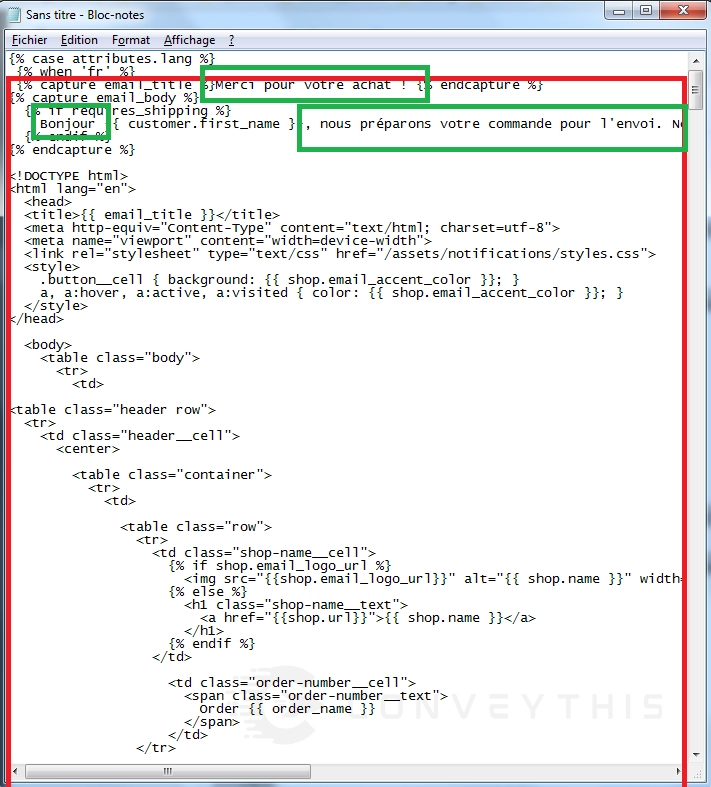
5. Затем замените «EMAIL EN FRANÇAIS ICI» тем же кодом и измените предложения с их соответствующими переводами.
Например, при переводе на французский измените предложение «Спасибо за покупку!» до «Merci pour votre achat!» Не забывайте изменять только предложения и избегать перевода жидкого кода между {% %} или {{ }}.
В этом случае найдите электронное письмо «Подтверждение заказа» в административной области Shopify и вставьте переведенный контент из текстового редактора в этот конкретный раздел электронной почты.

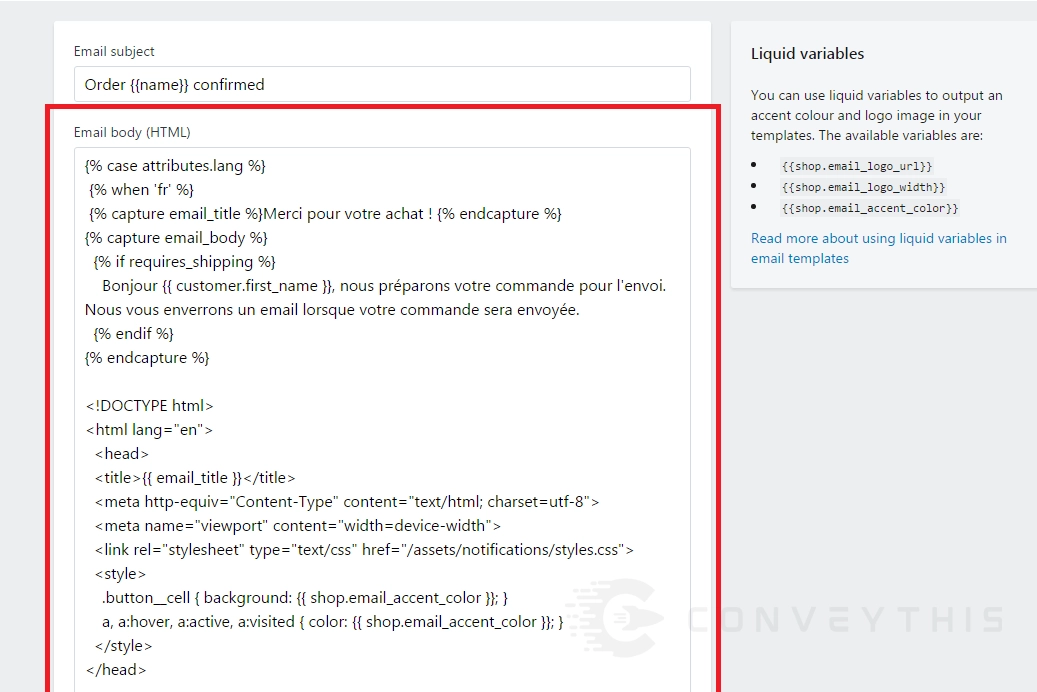
6. Скопируйте весь контент из текстового редактора и вставьте его в соответствующий раздел уведомлений в административной области Shopify.
В этом случае редактируется электронное письмо «Подтверждение заказа»:

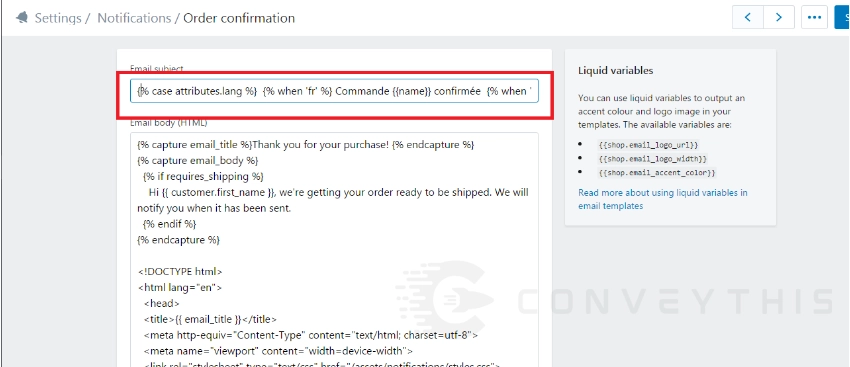
7. Выполните те же шаги для перевода заголовка электронного письма.
Вы можете применить тот же процесс для перевода темы электронного письма. Скопируйте и вставьте код в текстовый редактор, затем замените поля переведенной версией темы. Вот пример, иллюстрирующий процесс:
{% case attribute.lang %} {% when 'fr' %} Commande {{name}} confirmée {% when 'es' %} Заказ {{name}} подтвержден {% when 'pt' %} Order {{name }} подтвержден {% else %} Заказ {{name}} подтвержден {% endcase %}
Затем вставьте переведенную тему из текстового редактора в поле «Тема сообщения» в административной области Shopify.

II. Уведомления для клиентов:
Чтобы управлять электронными письмами клиентов, вы можете включить языковой тег в информацию о клиентах в вашей административной области Shopify. Тег lang будет добавлен в зависимости от языка, который посетитель использовал во время регистрации на сайте.
Чтобы включить эту функцию, вам необходимо добавить строку «customer_tag: true» в код ConveyThis в файле «conveythis_switcher.liquid». Вы можете получить доступ к этому файлу, перейдя в админку Shopify > Интернет-магазин > Темы > Действия > Изменить код.
<script type="rocketlazyloadscript" data-minify="1" src="https://www.conveythis.com/wp-content/cache/min/1/conveythis.min.js?ver=1725486331" defer></script>
<script type="rocketlazyloadscript" id="has-script-tags">
ConveyThis.initialize({
api_key: "YOUR_KEY",
customer_tag: true
});
</script>
{% назначить язык = customer.tags | присоединиться: '' | split: '#ct' %} {% case language[1] %} {% when 'en' %} Подтверждение учетной записи на английском языке {% else %} Исходное подтверждение учетной записи клиента {% endcase %}