Integrare Localhost
Pentru dezvoltatori, utilizarea localhost este un aspect critic al fluxului lor de lucru, în special atunci când lucrează la aplicații web sau programe care se bazează pe o conexiune la internet. Ca parte a procesului de dezvoltare, dezvoltatorii efectuează teste pentru a verifica funcționalitatea aplicațiilor lor pe localhost. Prin stabilirea unei conexiuni loopback la localhost, aceștia pot testa aplicația pe computerul și sistemul de operare pe care îl folosesc în prezent.
Puteți folosi pluginul nostru ConveyThis și pe localhost. În setările pluginului, în loc de URL sau IP, puteți utiliza „localhost” pentru testarea pluginului. Urmând pașii de mai jos!
1) Creați o gazdă și un cont
Deși nu putem adăuga un domeniu nou ca „localhost”, o gazdă virtuală vă va ajuta. Creați mai întâi o gazdă virtuală și instalați ConveyThis.
Pentru a face acest lucru, în primul rând trebuie să vă creați un cont la www.conveythis.com, dacă nu ați făcut-o deja.
Pentru început, ConveyThis tabloul de bord al contului vă permite să vedeți și să gestionați toate traducerile. Pur și simplu creați un ConveyThis cont aici.

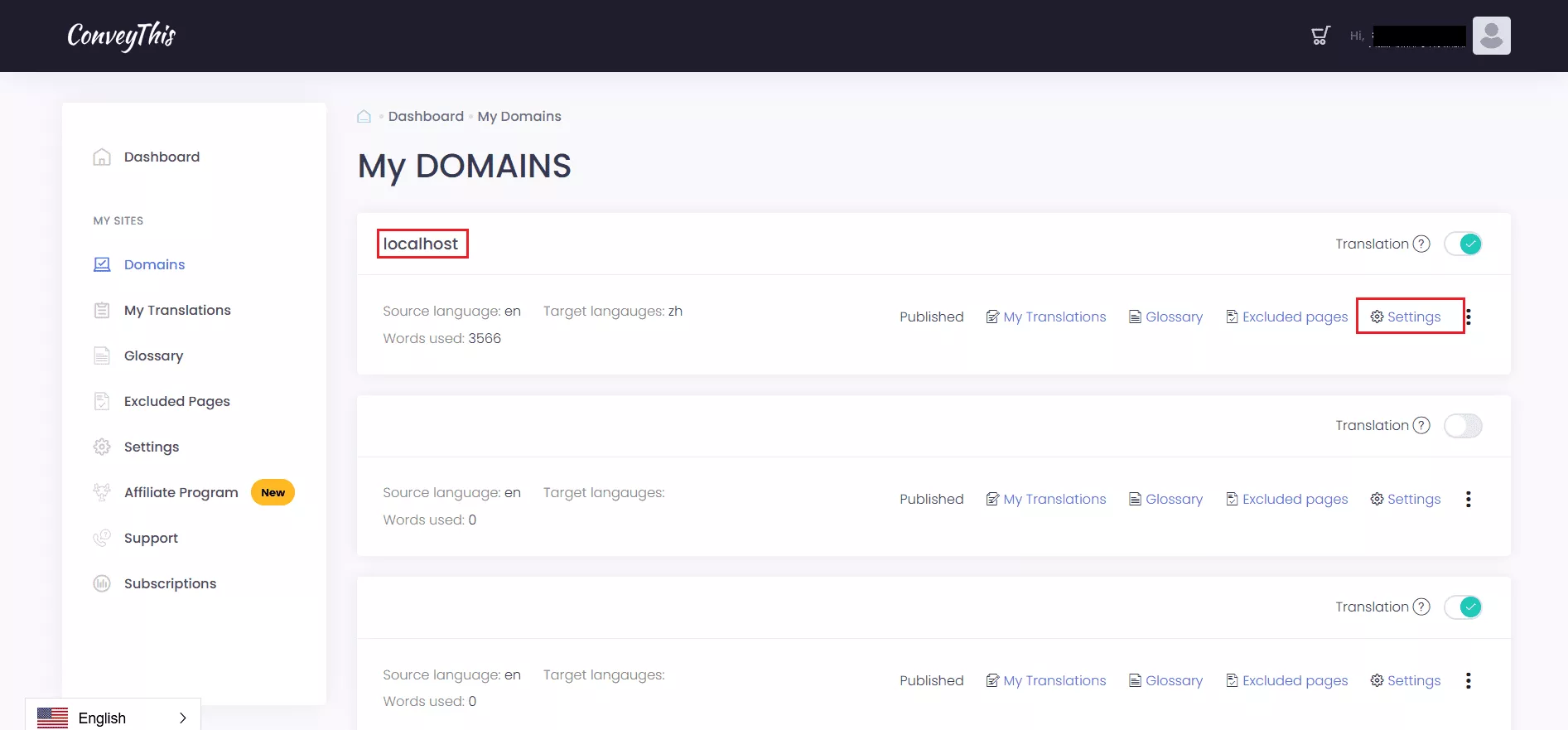
Deschideți setările în contul dvs. pe conveythis.com și găsiți „localhost” în domenii.
Faceți clic pe „Setări” pentru a vă configura setările.

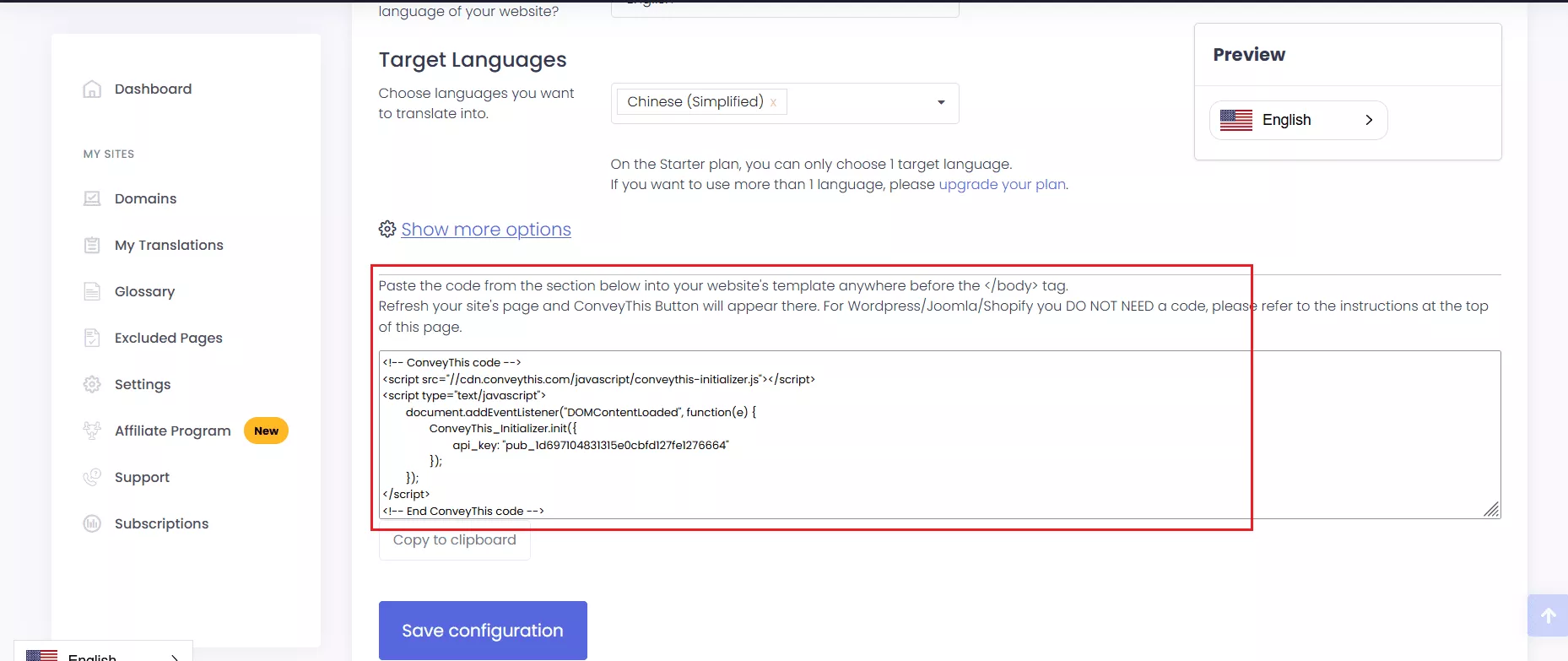
Derulați în jos și urmați instrucțiunile pentru a adăuga codul ConveyThis pe site-ul dvs. localhost.
Nu uitați să adăugați propriile pagini de site la fișierul gazdă virtuală.

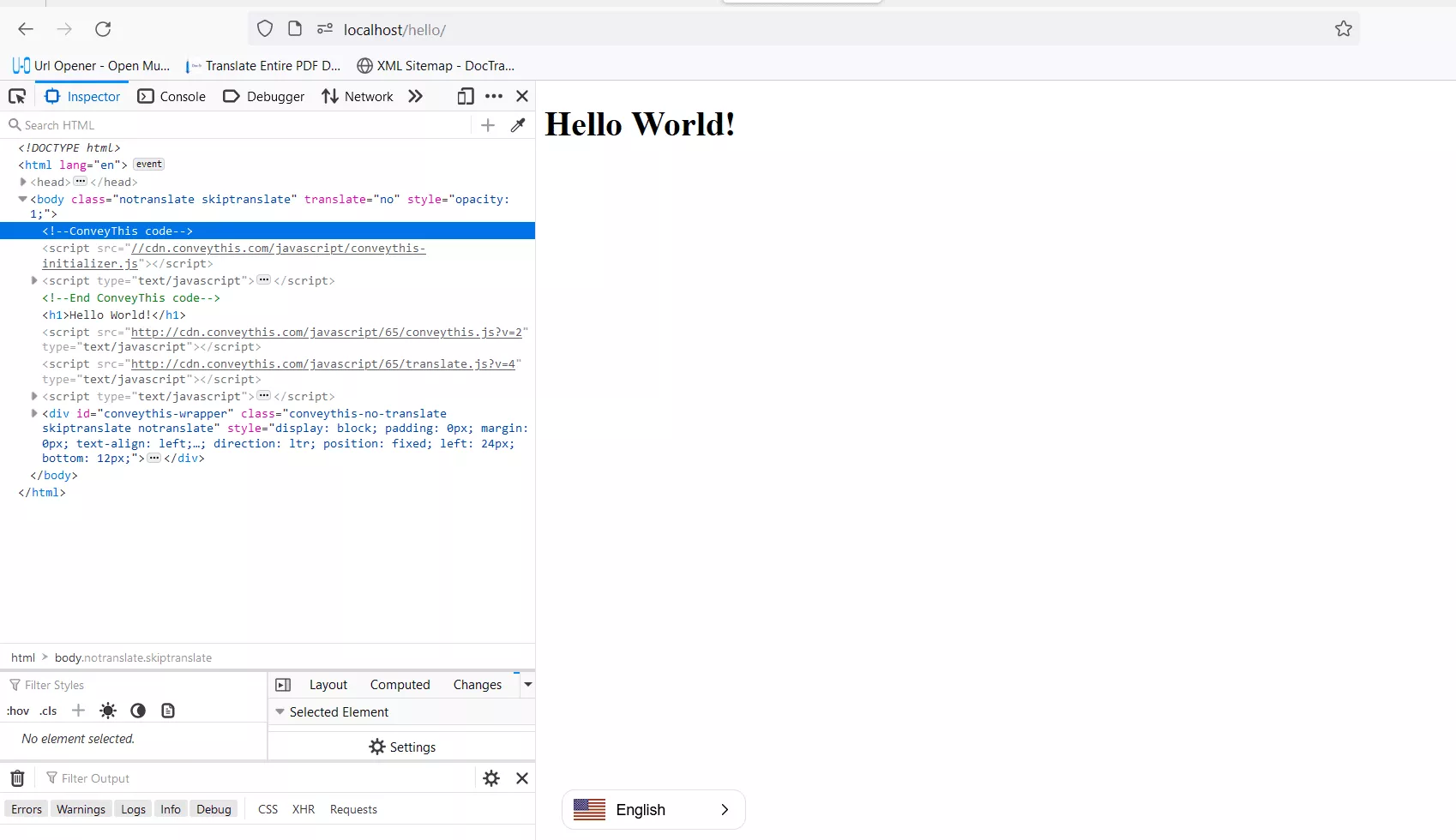
Pentru a verifica dacă ConveyThis a fost implementat în gazda dvs. locală, accesați instrumentele pentru dezvoltatori web deschizând meniul aplicației în browser sau utilizând comanda rapidă de la tastatură Ctrl + Shift + I.
Folosind instrumentul Inspector, ar trebui să puteți vizualiza codul ConveyThis.

2) Ai terminat!
Asta este. Accesați site-ul dvs. și vedeți butonul de schimbare a limbii din dreapta jos. Poate dura câteva minute să apară, așa că nu vă faceți griji dacă trebuie să așteptați puțin.
Încercați să schimbați limba când apare comutatorul de limbă și, ca prin magie, site-ul dvs. este multilingv! Acum puteți accesa tabloul de bord ConveyThis pentru a vă gestiona toate traducerile.
Felicitări, acum poți începe traducerea site-ului tău!