Alexandre A.
Traduza suas notificações por e-mail do Shopify para um melhor envolvimento do cliente
Um guia passo a passo para traduzir notificações por e-mail em seu site da Shopify

ConveyThis traduz automaticamente todo o conteúdo exibido em seu site. No entanto, como os e-mails não fazem parte do seu site, o ConveyThis não os traduz automaticamente. No entanto, ConveyThis permite gerenciar manualmente o conteúdo do e-mail com base no idioma do pedido. Ao utilizar código líquido, você pode lidar com a tradução de e-mail. Observe que, embora estas instruções se apliquem a notificações de pedidos, elas não abrangem notificações de criação de vale-presente
I. Notificações de Pedidos e Envio:
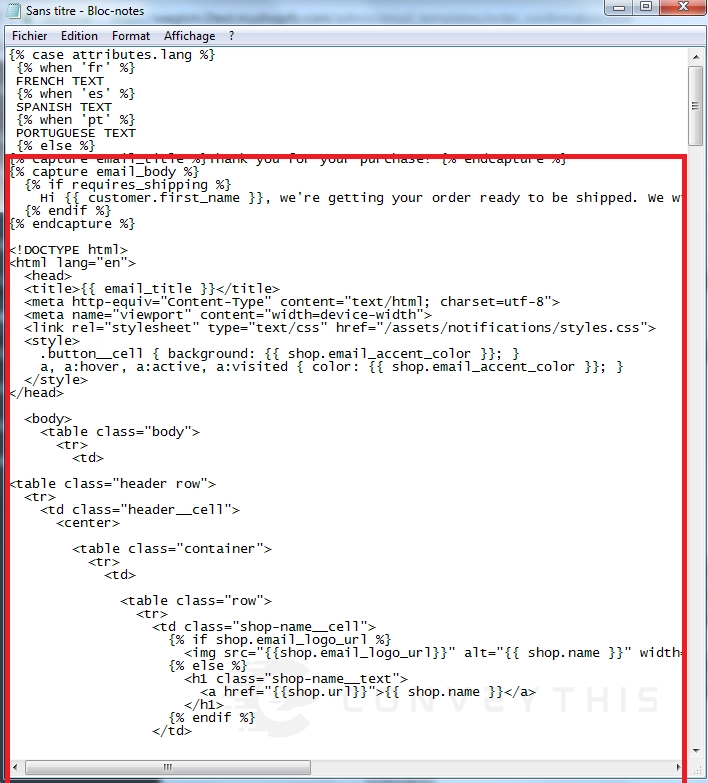
1. Abra um editor de texto e cole o trecho de código líquido fornecido.
Dependendo dos idiomas suportados em seu site, você precisará modificar o código de acordo. Você deve ajustar os códigos de idioma nas instruções 'quando'.
Por exemplo, vamos considerar um cenário em que ConveyThis trata o inglês como idioma original e o francês e o espanhol como idiomas de tradução de destino. A estrutura geral do Liquid seria a seguinte:
{% case attribute.lang %} {% when 'fr' %} E-MAIL EM FRANCÊS AQUI {% when 'es' %} E-MAIL EM ESPANHOL AQUI {% else %} E-MAIL NO IDIOMA ORIGINAL AQUI {% endcase %}
O código fornecido acima é apenas um exemplo. Certifique-se de inserir os idiomas gerenciados em seu aplicativo ConveyThis que deseja incluir para tradução de e-mail.
Aqui está outro exemplo para traduzir e-mails especificamente em alemão:
{% case attribute.lang %} {% when 'de' %} E-MAIL EM DEUTSCH HIER {% else %} E-MAIL NO IDIOMA ORIGINAL AQUI {% endcase %}
{% case attribute.lang %} {% when 'fr' %} TEXTO EM FRANCÊS {% when 'es' %} TEXTO EM ESPANHOL {% when 'pt' %} TEXTO EM PORTUGUÊS {% else %} TEXTO EM INGLÊS {% endcase %}
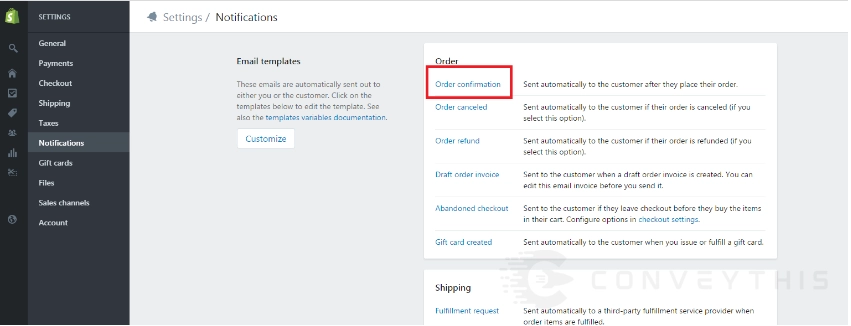
2. Acesse sua área administrativa da Shopify e navegue até Configurações > Notificações. Localize a notificação de e-mail específica que você deseja traduzir.

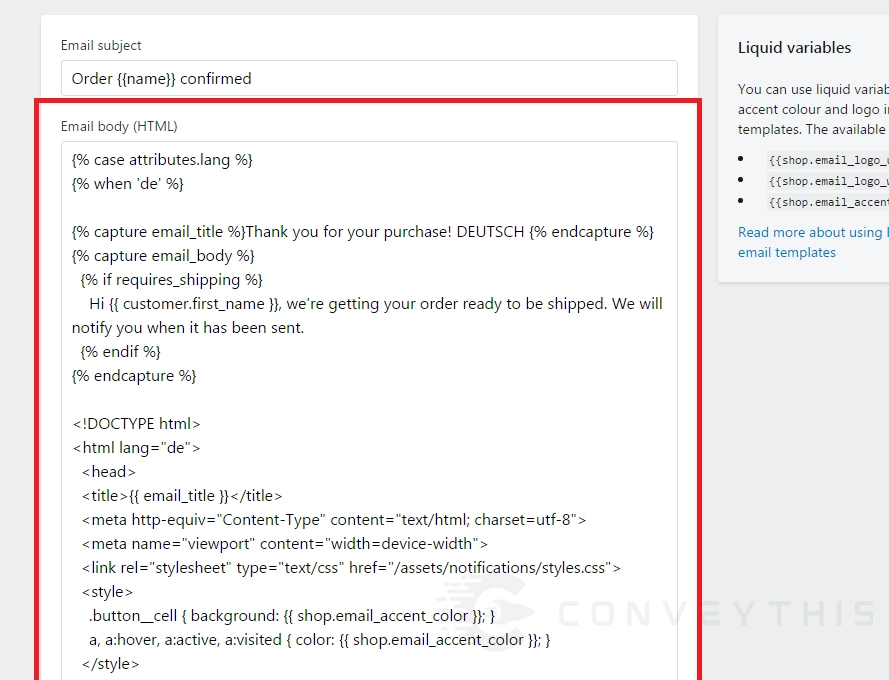
3. Copie o conteúdo do corpo do e-mail.

4. Retorne ao seu editor de texto e substitua o texto do espaço reservado

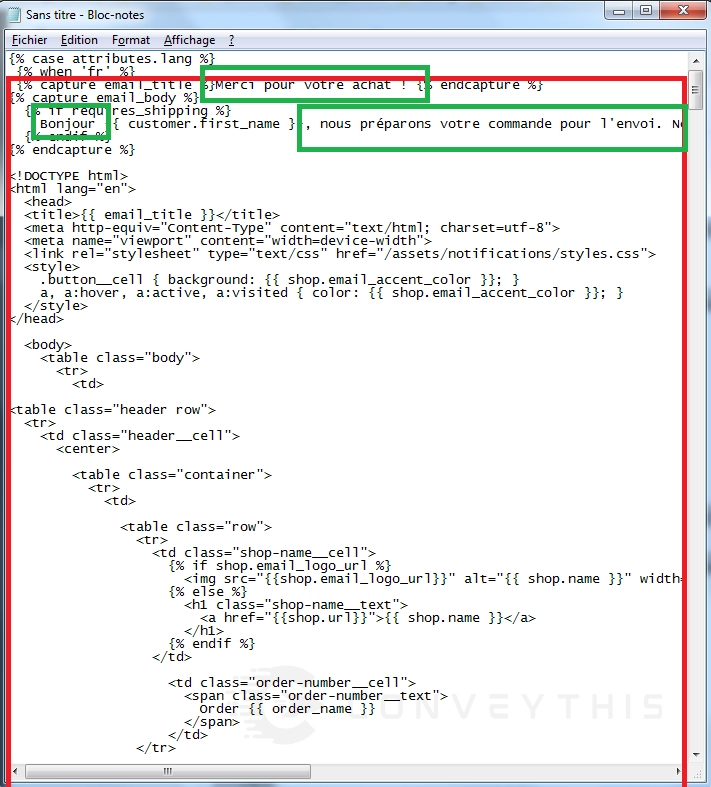
5. Em seguida, substitua 'EMAIL EN FRANÇAIS ICI' pelo mesmo código e modifique as frases com suas respectivas traduções.
Por exemplo, ao traduzir para o francês, modifique a frase 'Obrigado por sua compra!' para 'Merci pour votre achat!' Lembre-se de modificar apenas as frases e evite traduzir qualquer código líquido entre {% %} ou {{ }}.
Nesse caso, localize o e-mail 'Confirmação do pedido' na área administrativa da Shopify e cole o conteúdo traduzido do editor de texto nessa seção de e-mail específica.

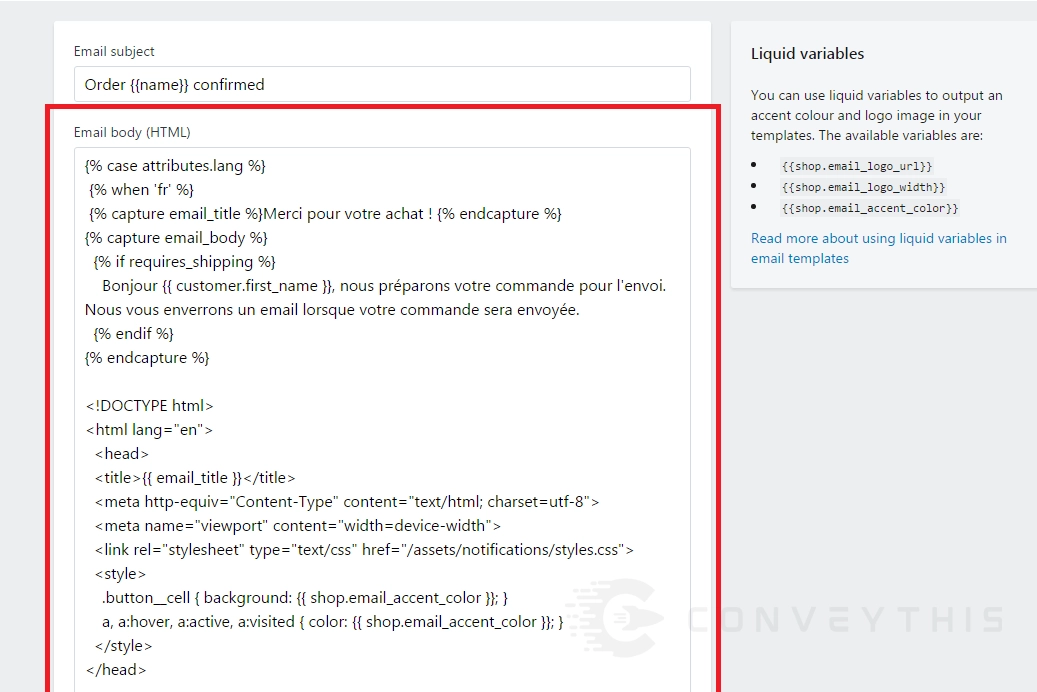
6. Copie todo o conteúdo do editor de texto e cole-o na seção de notificação correspondente em sua área administrativa da Shopify.
Neste caso, o e-mail editado é 'Confirmação do Pedido':

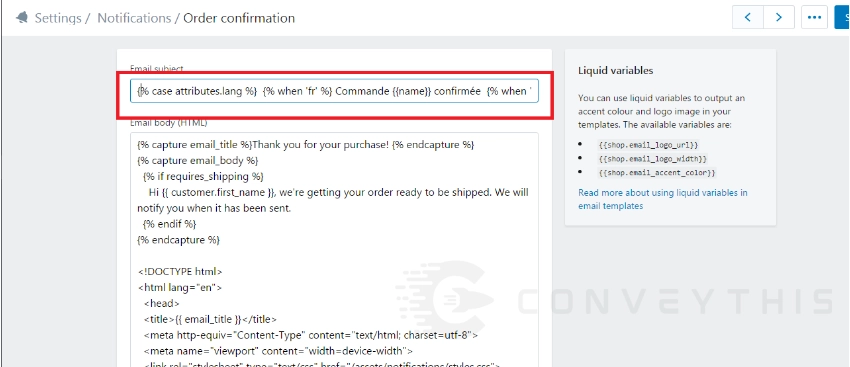
7. Siga os mesmos passos para traduzir o título do e-mail.
Você pode aplicar o mesmo processo para traduzir o assunto do e-mail. Copie e cole o código em um editor de texto e substitua os campos pela versão traduzida do assunto. Aqui está um exemplo para ilustrar o processo:
{% case attribute.lang %} {% when 'fr' %} Commande {{name}} confirmee {% when 'es' %} Pedido {{name}} confirmado {% when 'pt' %} Pedido {{name }} confirmado {% else %} Pedido {{name}} confirmado {% endcase %}
Em seguida, cole o assunto traduzido do editor de texto no campo "Assunto do e-mail" na área administrativa da Shopify.

II. Notificações para clientes:
Para gerenciar e-mails de clientes, você pode incluir uma tag de idioma nas informações de clientes na área administrativa da Shopify. A tag lang será adicionada com base no idioma usado pelo visitante durante a inscrição no site.
Para habilitar este recurso, você precisa adicionar a linha “customer_tag: true” ao código ConveyThis no arquivo “conveythis_switcher.liquid”. Você pode acessar este arquivo acessando seu administrador do Shopify > Loja Online > Temas > Ações > Editar Código.
<script type="rocketlazyloadscript" data-minify="1" src="https://www.conveythis.com/wp-content/cache/min/1/conveythis.min.js?ver=1725486331" defer></script>
<script type="rocketlazyloadscript" id="has-script-tags">
ConveyThis.initialize({
api_key: "YOUR_KEY",
customer_tag: true
});
</script>
{% atribuir idioma = customer.tags | juntar: '' | split: '#ct' %} {% case language[1] %} {% when 'en' %} Confirmação da conta em inglês {% else %} Confirmação original da conta do cliente {% endcase %}