알렉산더 A.
- 2023년 6월 19일
- 오후 1시 59분
더 나은 고객 참여를 위해 Shopify 이메일 알림을 번역하세요
Shopify 웹사이트에서 이메일 알림을 번역하기 위한 단계별 가이드

ConveyThis는 귀하의 웹사이트에 표시된 모든 콘텐츠를 자동으로 번역합니다. 그러나 이메일은 웹사이트의 일부가 아니기 때문에 ConveyThis는 이메일을 자동으로 번역하지 않습니다. 그럼에도 불구하고 ConveyThis를 사용하면 주문 언어에 따라 이메일 콘텐츠를 수동으로 관리할 수 있습니다. Liquid Code를 활용하여 이메일 번역을 처리할 수 있습니다. 이 지침은 주문 알림에 적용되지만 기프트 카드 생성 알림에는 적용되지 않습니다.
I. 주문 및 배송에 대한 알림:
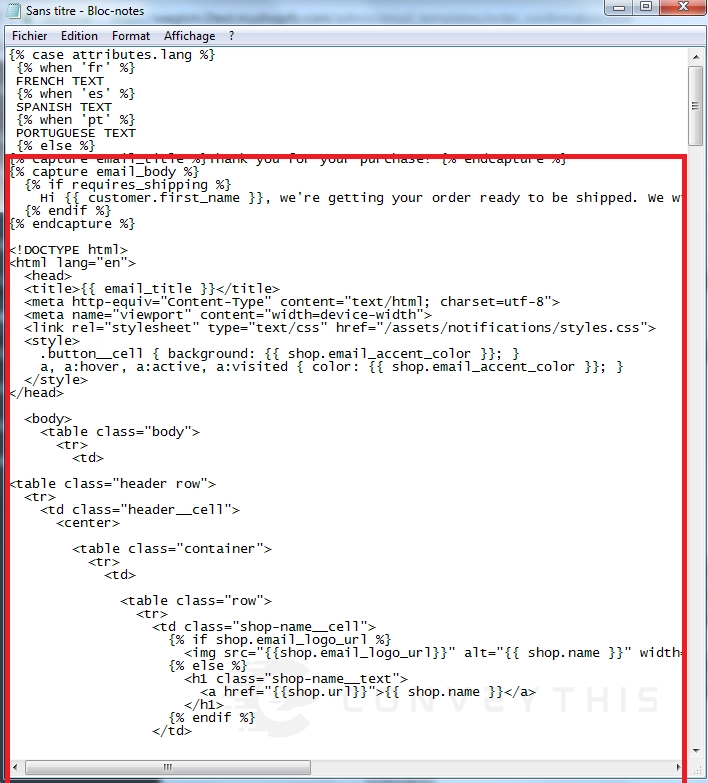
1. 텍스트 편집기를 열고 주어진 액체 코드 스니펫을 붙여넣습니다.
웹 사이트에서 지원되는 언어에 따라 그에 따라 코드를 수정해야 합니다. 'when' 문에서 언어 코드를 조정해야 합니다.
예를 들어 ConveyThis가 영어를 원래 언어로 처리하고 프랑스어와 스페인어를 대상 번역 언어로 처리하는 시나리오를 생각해 보겠습니다. 전체 Liquid 구조는 다음과 같습니다.
{% case attributes.lang %} {% when 'fr' %} 여기에서 프랑스어로 이메일 {% when 'es' %} 여기에서 스페인어로 이메일 {% else %} 여기에서 원래 언어로 이메일 {% endcase %}
위에 제공된 코드는 단지 예일 뿐입니다. 이메일 번역에 포함하려는 ConveyThis 앱에서 관리되는 언어를 입력했는지 확인하세요.
특히 독일어로 이메일을 번역하는 또 다른 예는 다음과 같습니다.
{% case attributes.lang %} {% when 'de' %} 독일어로 된 이메일 HIER {% else %} 여기에 원래 언어로 된 이메일 {% endcase %}
{% case attributes.lang %} {% when 'fr' %} 프랑스어 텍스트 {% when 'es' %} 스페인어 텍스트 {% when 'pt' %} 포르투갈어 텍스트 {% else %} 영어 텍스트 {% endcase %}
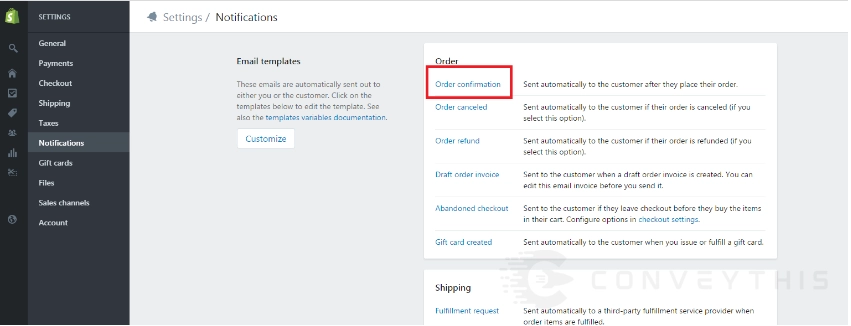
2. Shopify 관리 영역에 액세스하고 설정 > 알림으로 이동합니다. 번역하려는 특정 이메일 알림을 찾습니다.

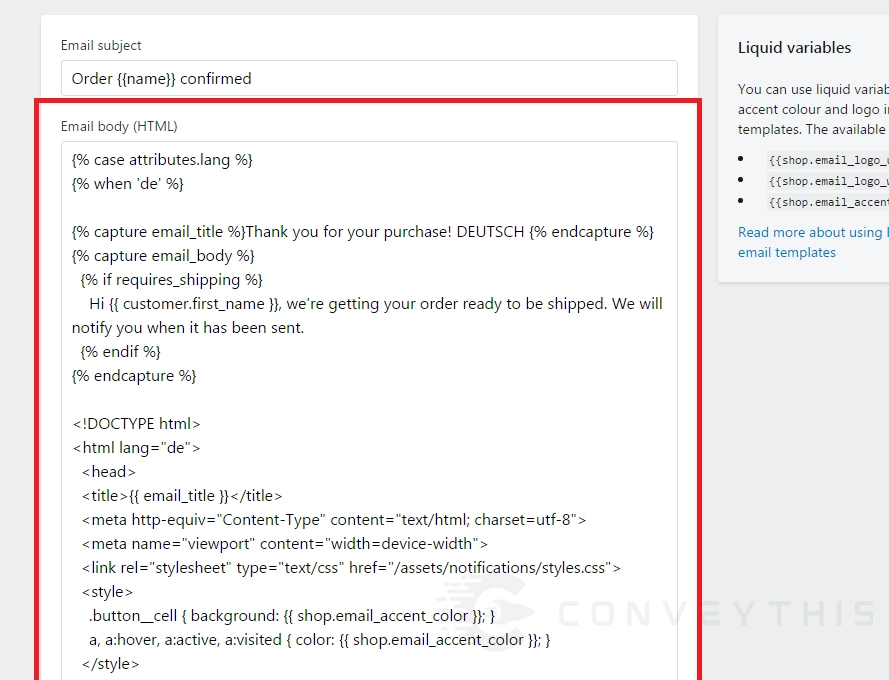
3. 이메일 본문 내용을 복사합니다.

4. 텍스트 편집기로 돌아가 자리 표시자 텍스트를 바꿉니다.

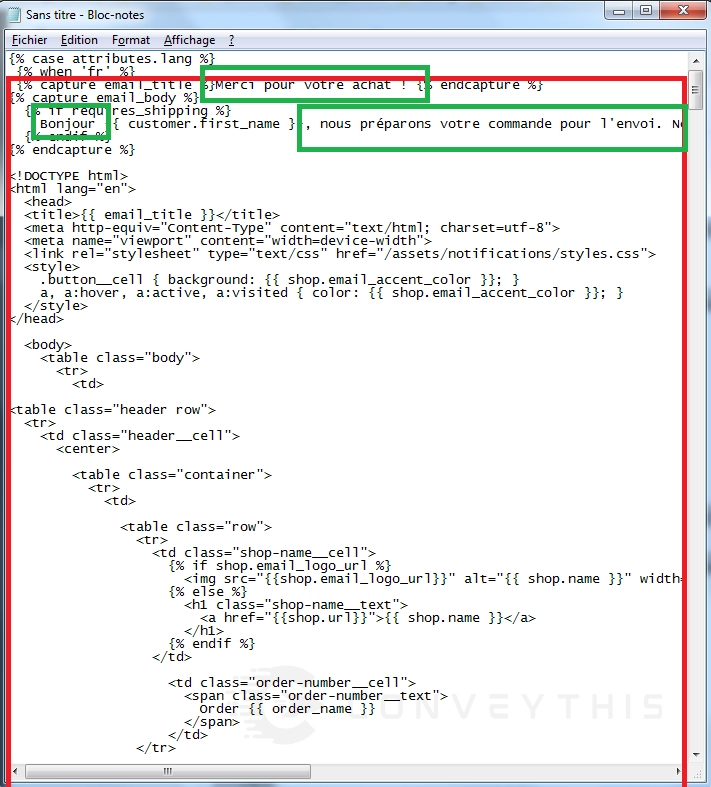
5. 다음으로 'EMAIL EN FRANÇAIS ICI'를 동일한 코드로 바꾸고 해당 번역으로 문장을 수정합니다.
예를 들어 프랑스어로 번역할 때 '구매해 주셔서 감사합니다!'라는 문장을 수정합니다. 'Merci pour votre achat!' 문장만 수정하고 {% %} 또는 {{ }} 사이의 액체 코드를 번역하지 마십시오.
이 경우 Shopify 관리 영역 내에서 '주문 확인' 이메일을 찾아 텍스트 편집기에서 번역된 콘텐츠를 이 특정 이메일 섹션에 붙여넣습니다.

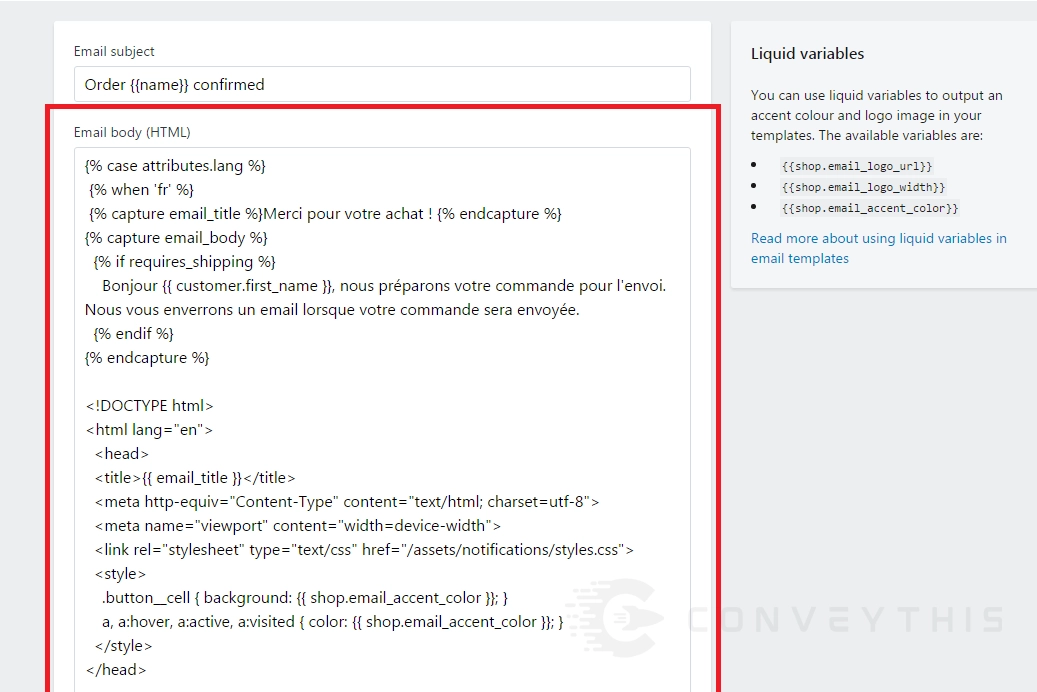
6. 텍스트 편집기에서 전체 콘텐츠를 복사하여 Shopify 관리 영역 내의 해당 알림 섹션에 붙여넣습니다.
이 경우 편집된 이메일은 '주문 확인'입니다.

7. 이메일 제목 번역과 동일한 단계를 따릅니다.
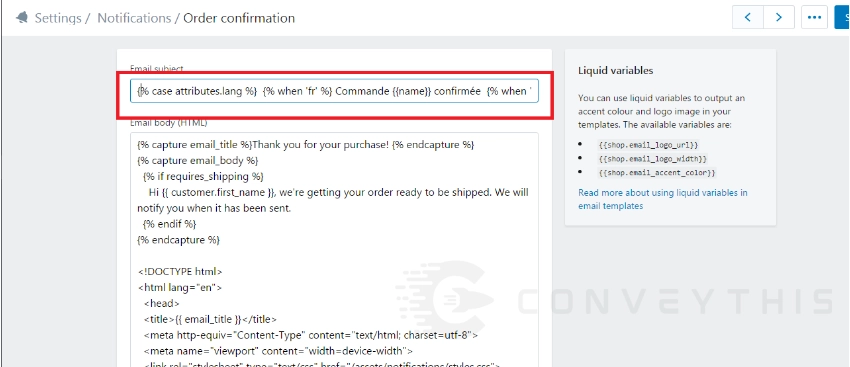
동일한 프로세스를 적용하여 이메일 제목을 번역할 수 있습니다. 코드를 복사하여 텍스트 편집기에 붙여넣은 다음 필드를 제목의 번역된 버전으로 바꿉니다. 다음은 프로세스를 설명하는 예입니다.
{% case attributes.lang %} {% when 'fr' %} Commande {{name}} Confirmee {% when 'es' %} 주문 {{name}} 확인 {% when 'pt' %} 주문 {{name }} 확인됨 {% else %} 주문 {{name}} 확인됨 {% endcase %}
그런 다음 텍스트 편집기에서 번역된 제목을 Shopify 관리 영역의 '이메일 제목' 필드에 붙여넣습니다.

II. 고객을 위한 알림:
고객 이메일을 관리하기 위해 Shopify 관리 영역 내 고객 정보에 언어 태그를 포함할 수 있습니다. lang 태그는 웹사이트 가입 시 방문자가 사용한 언어를 기반으로 추가됩니다.
이 기능을 활성화하려면 "conveythis_switcher.liquid" 파일의 ConveyThis 코드에 "customer_tag: true" 줄을 추가해야 합니다. Shopify 관리자 > 온라인 스토어 > 테마 > 작업 > 코드 편집으로 이동하여 이 파일에 액세스할 수 있습니다.
<script type="rocketlazyloadscript" data-minify="1" src="https://www.conveythis.com/wp-content/cache/min/1/conveythis.min.js?ver=1725486331" defer></script>
<script type="rocketlazyloadscript" id="has-script-tags">
ConveyThis.initialize({
api_key: "YOUR_KEY",
customer_tag: true
});
</script>
{% 할당 언어 = customer.tags | 가입: '' | split: '#ct' %} {% case language[1] %} {% when 'en' %} 영어 계정 확인 {% else %} 기존 고객 계정 확인 {% endcase %}