Shopify – Shopify 이메일 알림 번역
ConveyThis는 웹사이트 콘텐츠 번역을 자동으로 처리합니다. 웹사이트 범위를 벗어나는 이메일은 ConveyThis로 자동 번역되지 않습니다. 하지만 유동 코드와 결합된 ConveyThis를 사용하면 주문 언어에 따라 이메일 콘텐츠 번역을 수동으로 제어할 수 있습니다.
이 방법은 주문 알림에는 적용되지만 기프트 카드 생성 알림에는 적용되지 않습니다.
자세히 알아보기 전에 다양한 알림 유형이 존재하며 접근 방식이 각각 조금씩 다르다는 점을 이해하세요.
원하는 텍스트 편집기를 열고 다음 유동 코드를 붙여넣으세요!
선호하는 텍스트 편집기를 실행하고 주어진 유동 코드를 입력하세요. 사이트에서 사용하는 언어에 맞게 코드를 조정하세요. 올바른 언어 코드를 설정하여 '언제' 줄을 조정하세요.
ConveyThis를 사용하는 사이트를 상상해 보세요. 영어가 분위기를 설정하고 프랑스어와 스페인어가 선택한 번역 언어로 춤을 춥니다. 액체 구조가 어떻게 보이는지 간략하게 살펴보겠습니다.
{% case properties.lang %} {% when 'fr' %} 프랑스어로 이메일을 보내세요 {% when 'es' %} 스페인어로 이메일을 보내세요 {% else %} 원래 언어로 이메일을 보내세요 {% endcase %} //---------- {% case properties.lang %} {% when 'de' %} 독일어로 이메일을 보내세요 {% else %} 원래 언어로 이메일을 보내세요 {% endcase %}제목은 이메일 번역 완성: 독일어 가이드로 번역됩니다.
제공된 코드는 단지 청사진일 뿐이라는 점을 기억하세요. 개인화된 이메일 번역 터치를 위해 ConveyThis 대시보드에서 직접 선택한 언어에 맞게 조정하세요.
독일어 전용 이메일 번역을 원하시나요? 다음은 안내할 샘플입니다.
제목은 언어 기본 설정을 염두에 둔 코딩: 독일어 사용자 및 기타 사용자를 위한 콘텐츠 조정 방법으로 번역됩니다.
독일어로 주문한 경우 'de'와 'else' 코드 줄 사이에 내용이 포함된 내용이 고객에게 표시됩니다. 하지만 독일인이 아닌 다른 댄스 파트너를 선택한 경우에는 'else'와 'endcase' 코드 줄 사이에 있는 콘텐츠로 세레나데를 부르게 됩니다.
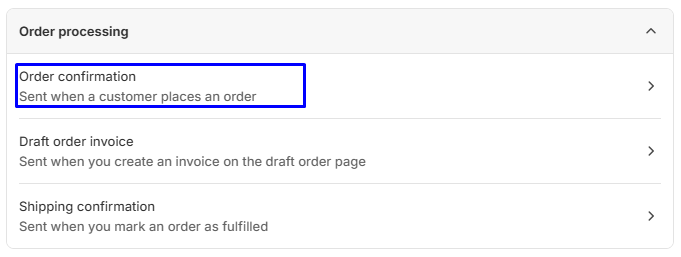
Shopify 관리 영역에서 설정 > 알림으로 이동하여 번역하려는 이메일을 엽니다!
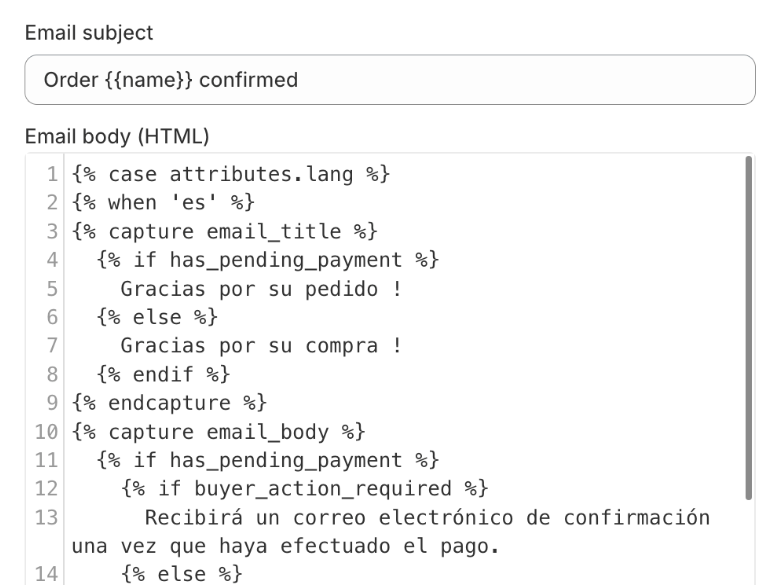
Shopify 대시보드 중심부에서 설정 > 알림으로 이동하여 번역을 원하는 이메일을 확인하세요. 다국어 '주문 확인' 이메일을 꿈꾸시나요? 나침반은 다음과 같습니다.

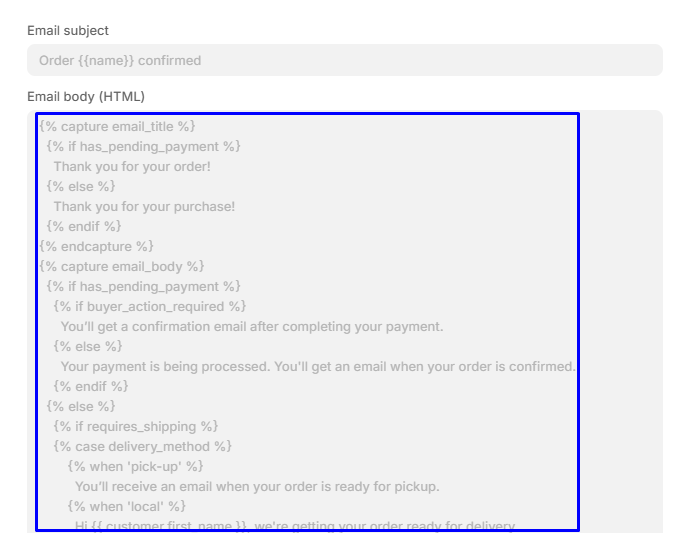
이메일 본문을 복사하세요!

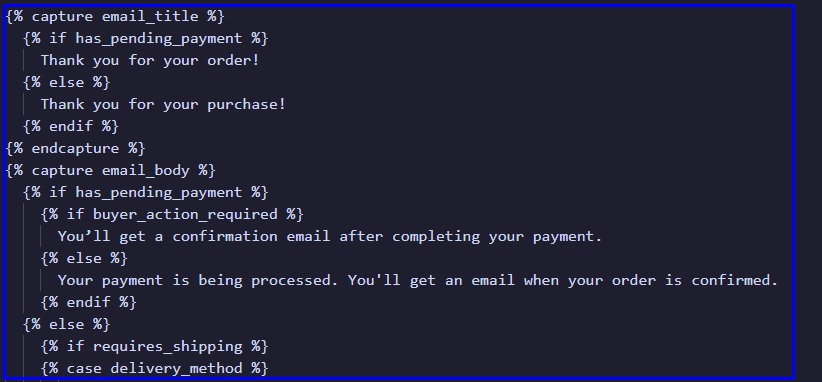
텍스트 편집기로 돌아가서 '여기에 원래 언어로 된 이메일을 보내세요'를 복사한 코드로 바꾸세요(기본 언어가 영어라고 가정).
이 경우 영어가 기본 언어이므로 자리 표시자 'EMAIL IN THE ORIGINAL LANGUAGE HERE'가 코드로 대체되었습니다.

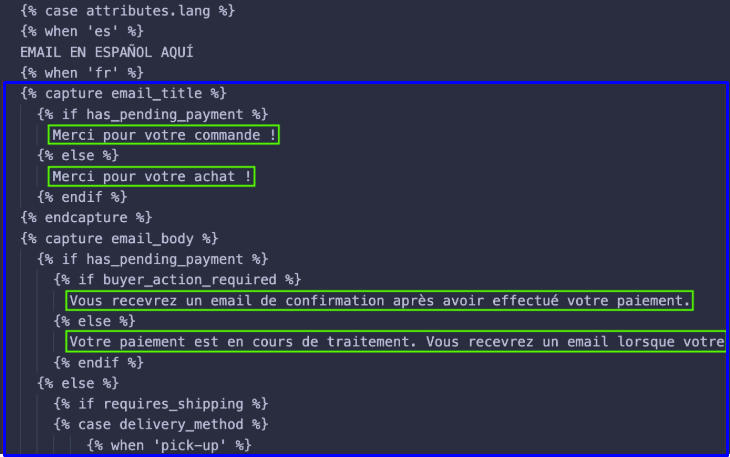
제공된 코드로 'EMAIL EN FRANÇAIS ICI'를 바꾸고 문구를 번역된 버전으로 조정합니다. 'EMAIL EN ESPAÑOL AQUI'와 같은 다른 언어에 대해서도 반복합니다.

예를 들어, 프랑스어의 경우 '구매해 주셔서 감사합니다!'를 'Merci pour votre achat!'로 변경합니다. 문장만 변경해야 합니다. {% %} 또는 {{ }} 사이의 액상 코드는 번역하면 안 됩니다.
각 언어에 대한 모든 필드를 업데이트한 후 텍스트 편집기에서 전체 콘텐츠를 복사하고 Shopify 관리자 > 알림 아래에서 수정하려는 알림에 삽입하세요.
이 경우 편집된 이메일은 '주문 확인'입니다.

이메일 제목에도 동일한 절차를 따르세요.
이메일 제목의 경우 프로세스는 동일합니다. 텍스트 편집기에서 코드를 복사한 다음 여기에 설명된 대로 필드를 번역된 제목으로 대체합니다.
{% 케이스 속성.lang %} {% 'es' %} 주문 {{name}} 확인됨 {% 'fr' %} Commande {{nom}} 확인됨 {% else %} 주문 {{name}} 확인됨 {% 최종 사례 %}
오른쪽 상단에 있는 '저장' 버튼을 누르세요.
이제 끝났습니다! 고객은 자신의 언어로 이메일을 받아야 합니다.
고객을 위한 알림
고객을 위한 이메일 알림을 사용자 정의하려면 Shopify 관리자 > 고객의 '고객' 섹션에 언어 태그를 통합하면 됩니다. 이 태그는 방문자가 귀하의 사이트에 등록할 때 선택한 언어를 반영합니다.
이 기능을 활성화하려면 다음 줄을 삽입하세요.고객_태그: 사실ConveyThis 코드로 이동합니다. Shopify 관리자 > 온라인 스토어 > 테마 > 작업 > 코드 편집 > ConveyThis_switcher.liquid로 이동하여 이 조정을 수행합니다.
이 태그를 코드에 통합한 후 이전에 설명한 형식을 기반으로 고객 알림을 구성할 수 있습니다.
접근 방식은 이 가이드의 초기 섹션에 설명된 것과 동일하지만 다음 코드를 사용합니다.
{% assign language = customer.tags | join: '' | split: '#conveythis-wrapper' %} {% case language[1] %} {% when 'en' %} 영어 계정 확인 {% else %} 원래 고객 계정 확인 {% endcase %}