Shopify 통합
CoveyThis Translate를 모든 웹사이트에 통합하는 것은 매우 간단하며 Shopify 플랫폼도 예외는 아닙니다. 간단한 단계별 가이드를 따라 몇 분 만에 Shopify 사이트에 ConveyThis을 추가하세요.
1) ConveyThis 계정을 만드세요
시작하려면, ConveyThis 계정 대시보드를 통해 모든 번역을 보고 관리할 수 있습니다. 간단히 ConveyThis 계정을 만드세요 여기.

2) ConveyThis를 통해 플러그인을 선택하세요
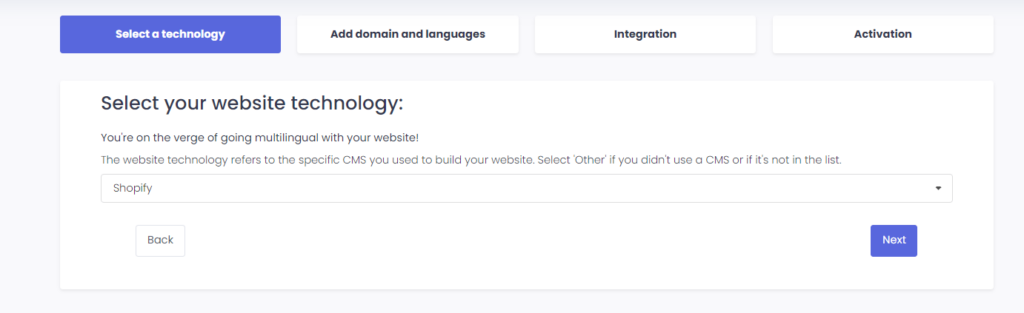
웹사이트 기술이란 웹사이트를 구축하는 데 사용한 특정 CMS를 말하며, 이 경우에는 Shopify입니다.
다음 단계로 넘어가려면 "다음"을 클릭하세요.

"다음"을 클릭한 후 도메인 이름을 입력하고 웹사이트를 번역할 언어를 표시하세요.

다음 단계로 넘어가려면 "다음"을 클릭하세요.
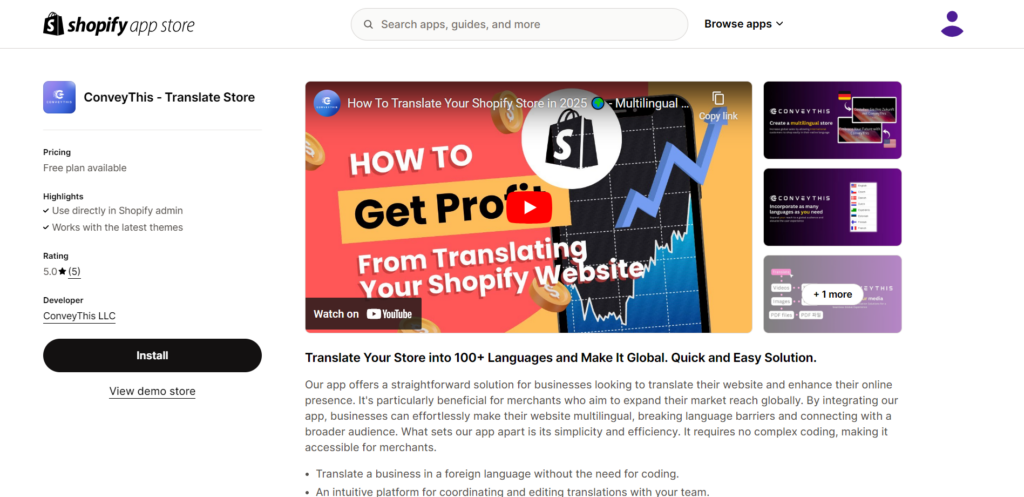
3) Shopify 앱 스토어를 통해 ConveyThis 플러그인을 설치하세요
관리자 대시보드로 이동하여 "앱" > "Shopify 앱 스토어 방문"을 클릭합니다. ConveyThis를 검색하고, 저희를 찾으면 "설치"를 클릭합니다.

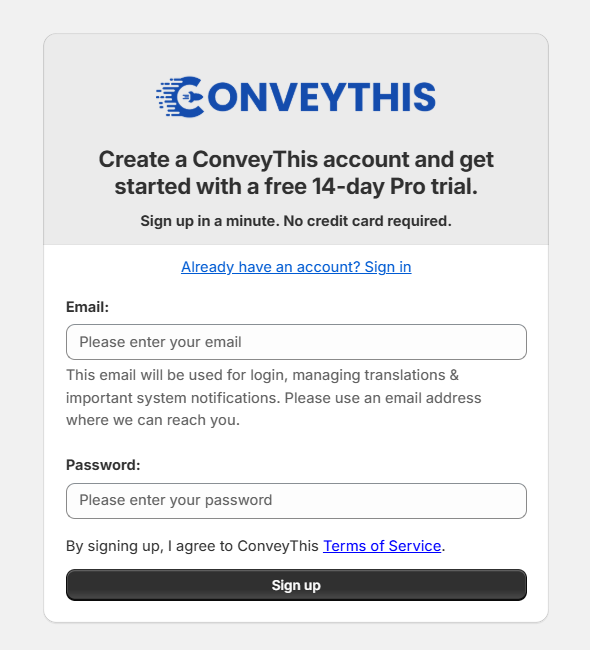
3.1) Shopify 앱을 통해 계정을 생성하거나 기존 ConveyThis 계정에 로그인하세요.
이미 ConveyThis 계정이 있는 경우 필요한 경우 새 프로젝트를 직접 만들거나 기존 프로젝트를 재사용할 수 있습니다.
계정이 없으신 경우 유효한 이메일 주소와 비밀번호만 입력하면 14일 Pro 평가판을 시작할 수 있습니다.

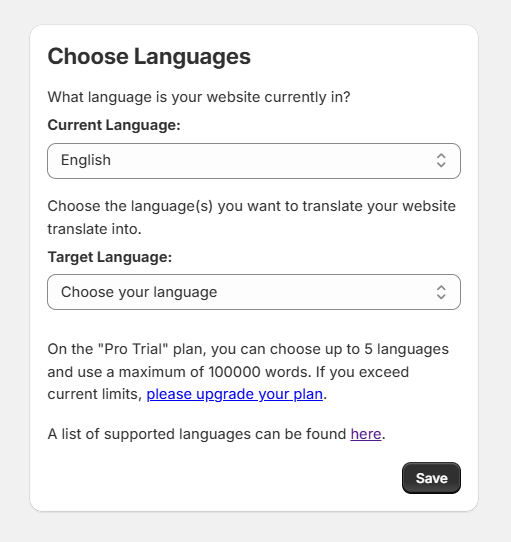
3.2) 언어 선택
ConveyThis 계정을 설정하면 현재 매장이 작성된 언어와 번역하려는 언어를 선택하라는 메시지가 표시됩니다.

3.3) ConveyThis 플러그인 활성화
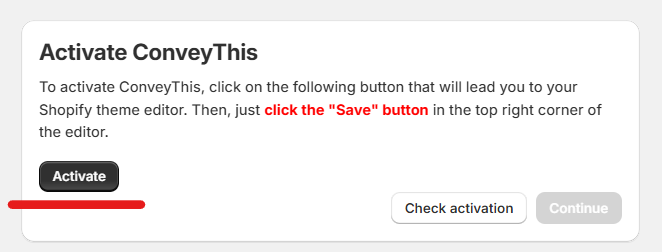
언어가 정의되면 테마에서 ConveyThis을 활성화해야 합니다. 그러려면 “활성화” 버튼을 클릭합니다.

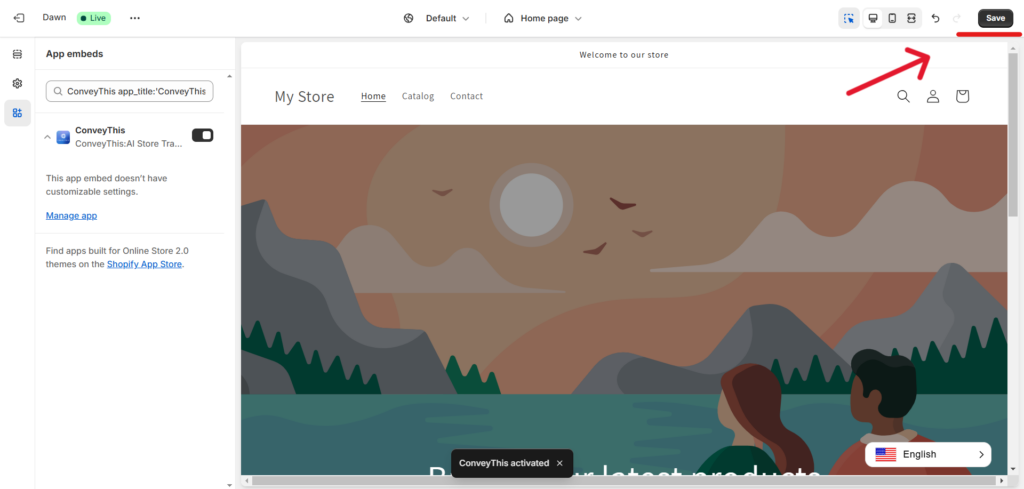
그 후 편집기 오른쪽 상단에 있는 " 저장 " 버튼을 클릭해야 합니다.

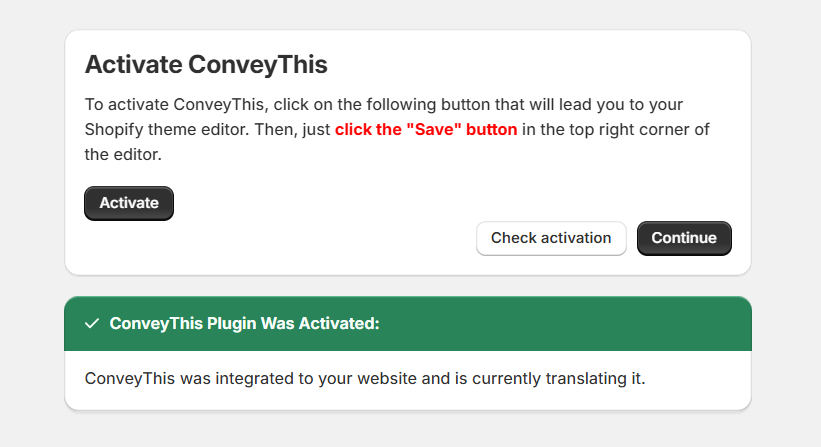
저장한 후 이 페이지로 돌아와서 " 활성화 확인 "을 클릭하여 통합을 완료할 수 있습니다.

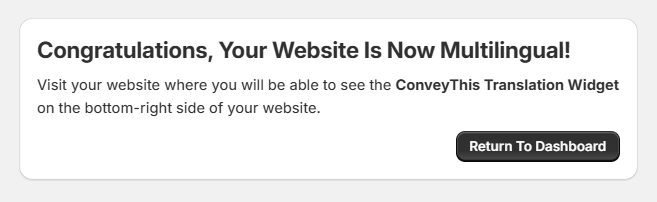
3.4) 다국어를 사용하게 되었네요!
이제 귀하의 매장에서 ConveyThis 플러그인이 활성화되었으므로 “대시보드로 돌아가기”를 클릭하여 번역 및/또는 언어 전환 버튼의 모양을 사용자 지정할 수 있습니다.

4) 복사 및 붙여넣기를 통해 ConveyThis 플러그인을 설치합니다.
ConveyThis 위젯의 설치 과정에서 다른 경로를 선택하려면 언제든지 코드 조각을 복사하여 붙여넣기해 볼 수 있습니다.
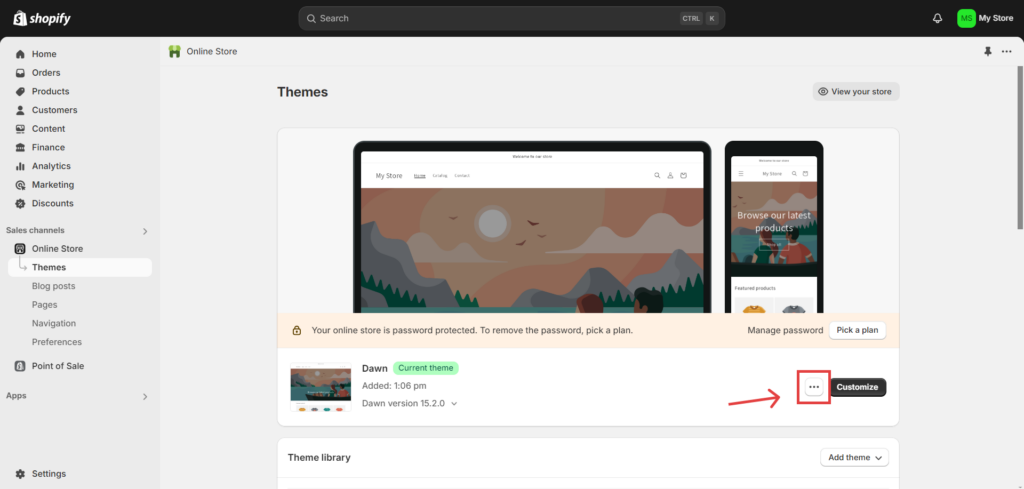
먼저, Shopify 관리자 > 온라인 스토어 > 테마 로 이동해야 합니다. 여기서 “…” 버튼을 볼 수 있습니다.

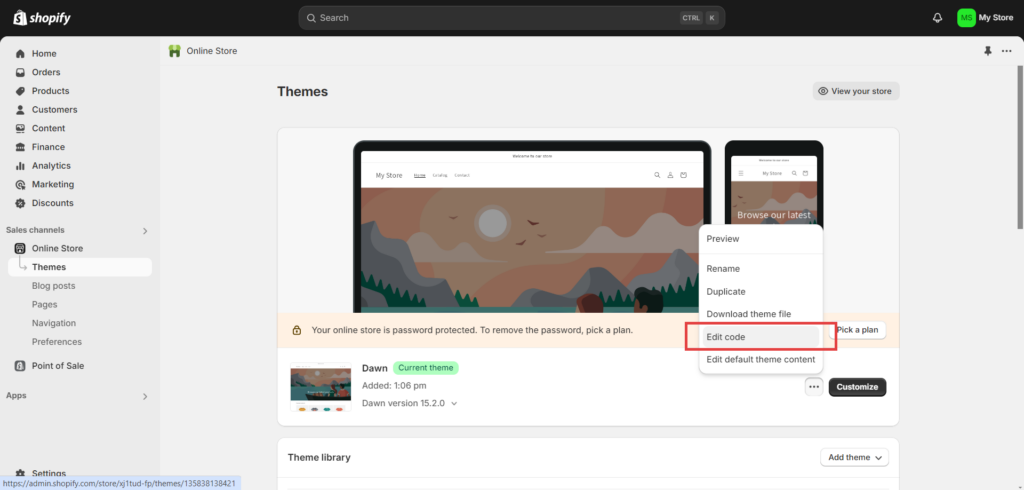
“…” 버튼을 누르면 옵션 목록이 나오는데, 그 중에서 “코드 편집” 옵션을 선택하세요.

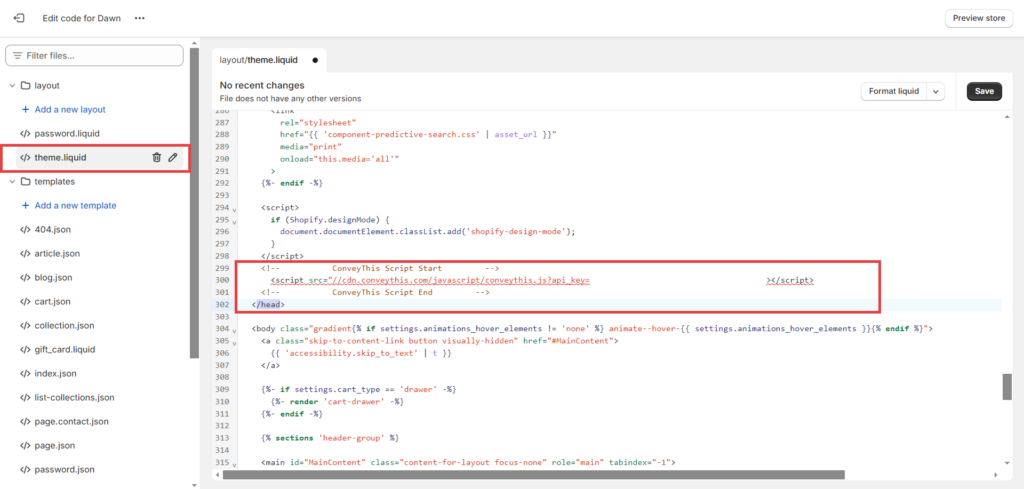
"코드 편집"으로 이동한 후 제공된 코드 조각을 theme.liquid 파일의 닫는 태그 바로 앞에 삽입합니다.

5) 끝났습니다!
그게 다입니다. 웹사이트로 가서 오른쪽 하단에 있는 언어 전환 버튼을 보세요. 나타나기까지 몇 분이 걸릴 수 있으니, 잠시 기다려야 한다고 걱정하지 마세요.
언어 전환기가 나타나면 언어를 변경해 보세요. 그러면 마법처럼 웹사이트가 다국어가 됩니다! 이제 ConveyThis 대시보드로 이동하여 모든 번역을 관리할 수 있습니다.
축하합니다. 이제 웹사이트 번역을 시작할 수 있습니다!
*버튼을 사용자 지정하거나 추가 설정에 대해 알아보려면 기본 구성 페이지(언어 설정 포함)로 돌아가서 «더 많은 옵션 표시»를 클릭하세요.
체크아웃 Shopify 번역하는 방법?
1) 타겟 언어 선택
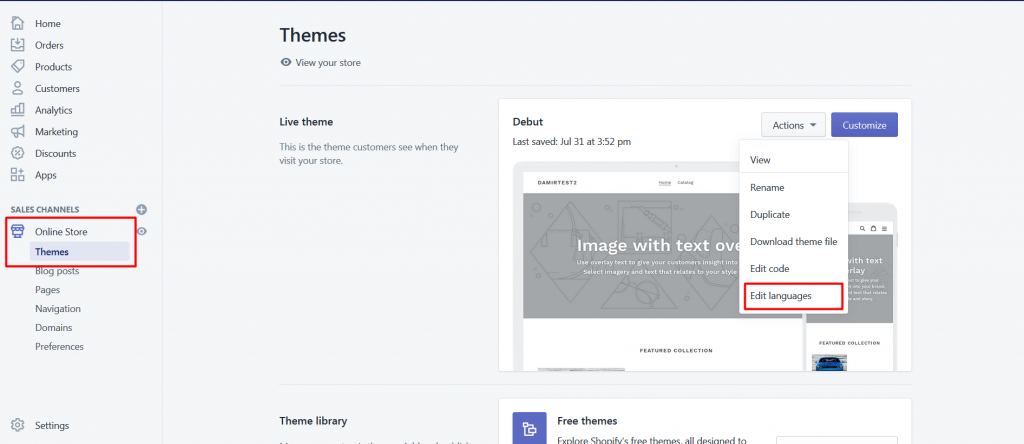
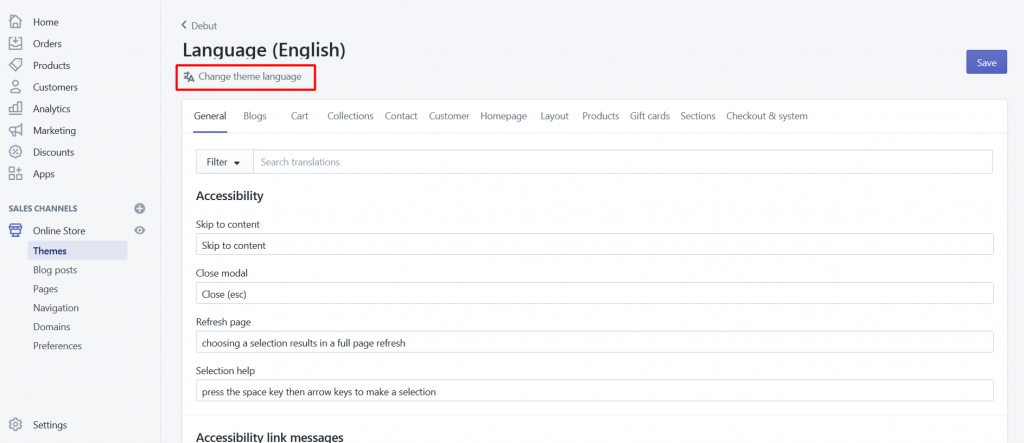
먼저, 온라인 스토어 > 테마 > 언어 편집으로 가세요.

그런 다음 번역할 언어를 선택합니다.

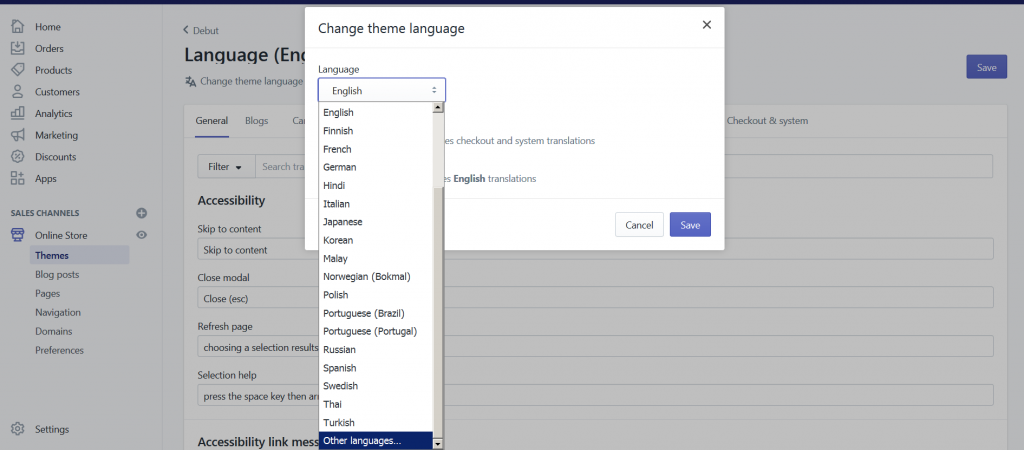
모든 대상 언어에 대해 아래 단계를 따르십시오.
목록에 대상 언어가 표시되면 조치가 필요하지 않습니다.
그렇지 않은 경우 다른 언어…를 누르고 대상 언어를 선택하세요.

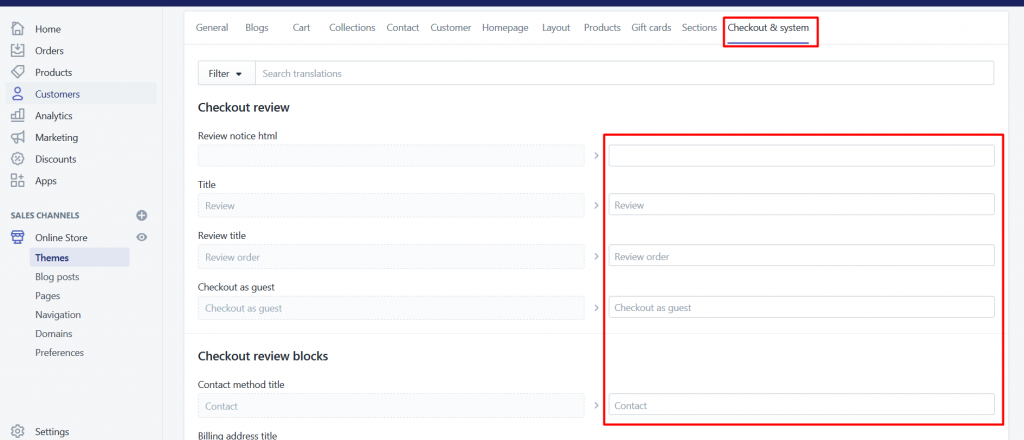
2) 체크아웃으로 이동
체크아웃 및 시스템 탭으로 가서 선택한 언어에 대한 맞춤 번역을 제공하세요.

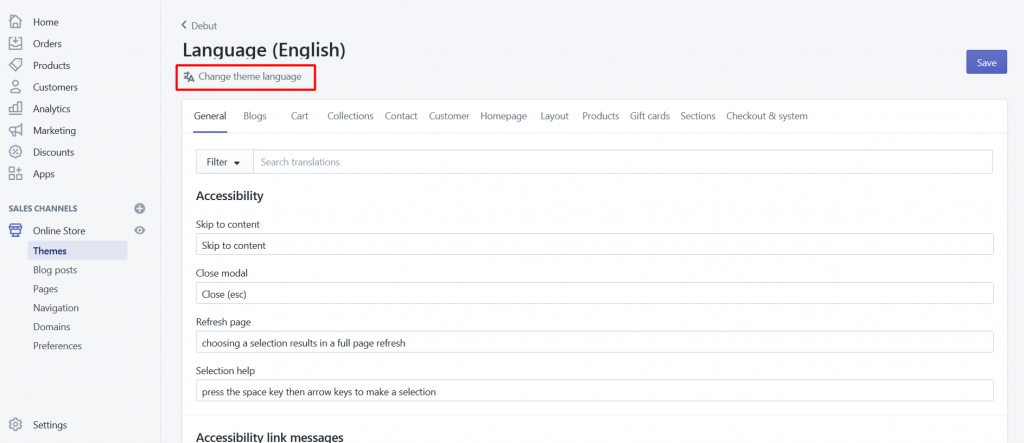
마지막으로 원래 언어를 다시 선택합니다.

3) 끝났습니다!
그거에요. 웹사이트를 방문하여 페이지를 새로 고치고, 상점 체크아웃 페이지도 번역됩니다.
Shopify 매장은 지금 완전히 번역되어야 합니다.