로컬 호스트 통합
개발자에게 localhost를 활용하는 것은 특히 인터넷 연결에 의존하는 웹 응용 프로그램이나 프로그램에서 작업할 때 작업 흐름의 중요한 측면입니다. 개발 프로세스의 일부로 개발자는 테스트를 수행하여 localhost에서 애플리케이션의 기능을 확인합니다. localhost에 루프백 연결을 설정하면 현재 사용 중인 컴퓨터와 운영 체제에서 응용 프로그램을 테스트할 수 있습니다.
ConveyThis 플러그인을 localhost에서도 사용할 수 있습니다. 플러그인 설정에서 URL이나 IP 대신 “localhost”를 사용하여 플러그인을 테스트할 수 있습니다. 아래 단계를 따르세요!
1) 호스트와 계정 생성
“localhost”로 새 도메인을 추가할 수는 없지만 가상 호스트가 도움이 될 것입니다. 먼저 가상 호스트를 만들고 ConveyThis을 설치하세요.
그러기 위해서는 우선 www.conveythis.com 에 아직 계정이 없다면 계정을 만들어야 합니다.
시작하려면, ConveyThis 계정 대시보드를 통해 모든 번역을 보고 관리할 수 있습니다. 간단히 ConveyThis 계정을 만드세요 여기.

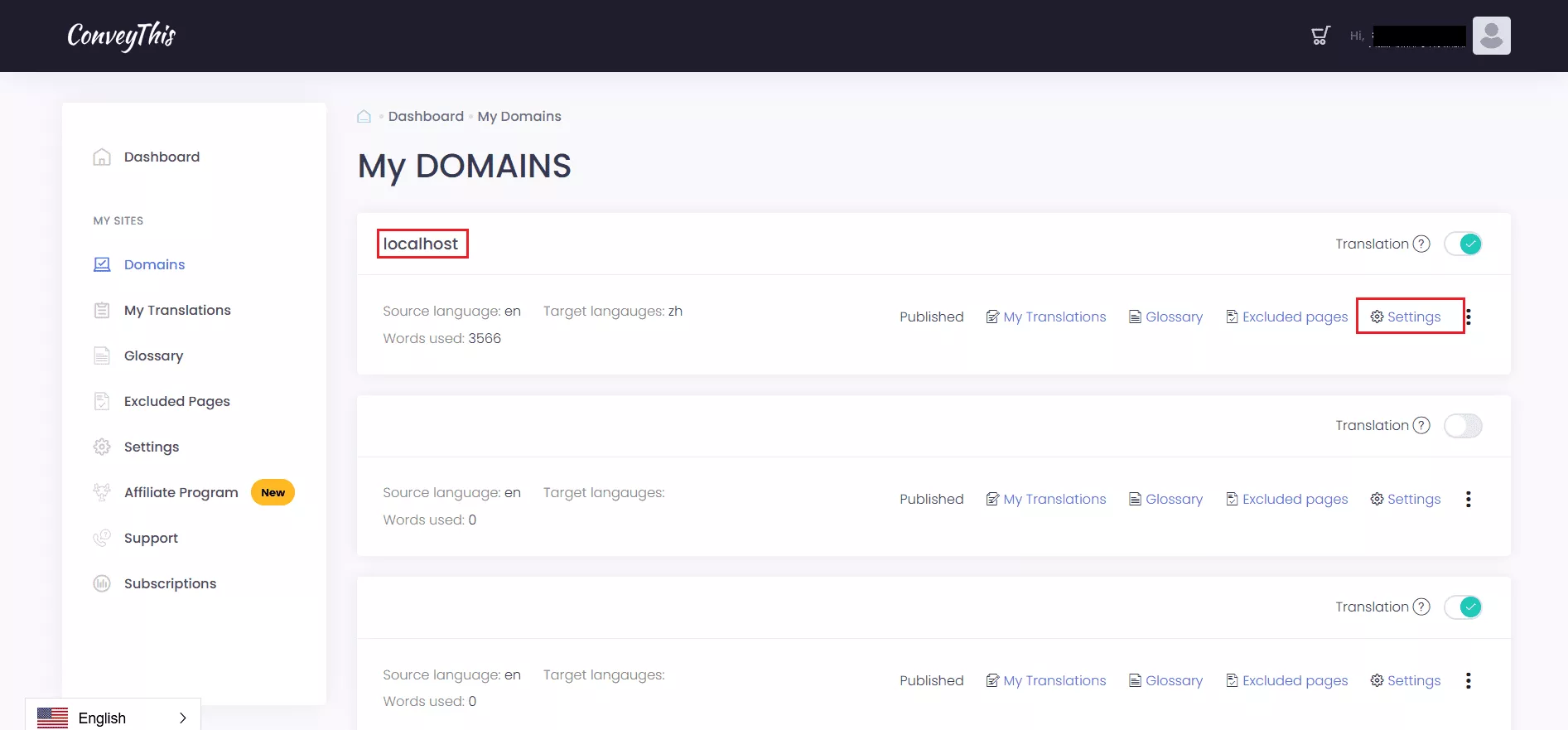
Conveythis.com에서 계정 설정을 열고 도메인에서 “localhost”를 찾으세요.
"설정"을 클릭하여 설정을 구성하세요.

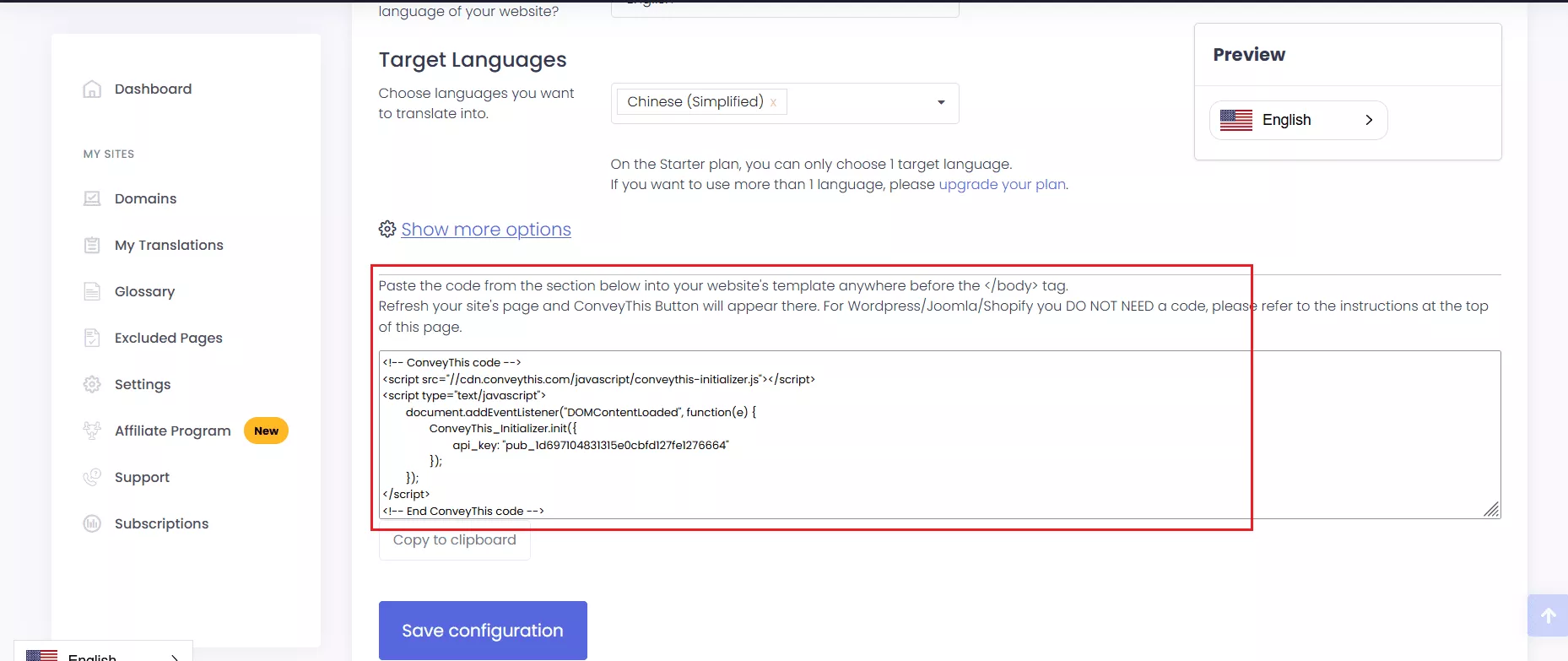
아래로 스크롤하여 지침에 따라 ConveyThis 코드를 localhost 웹사이트에 추가하세요.
자신의 웹사이트 페이지를 가상 호스트 파일에 추가하는 것을 잊지 마십시오.

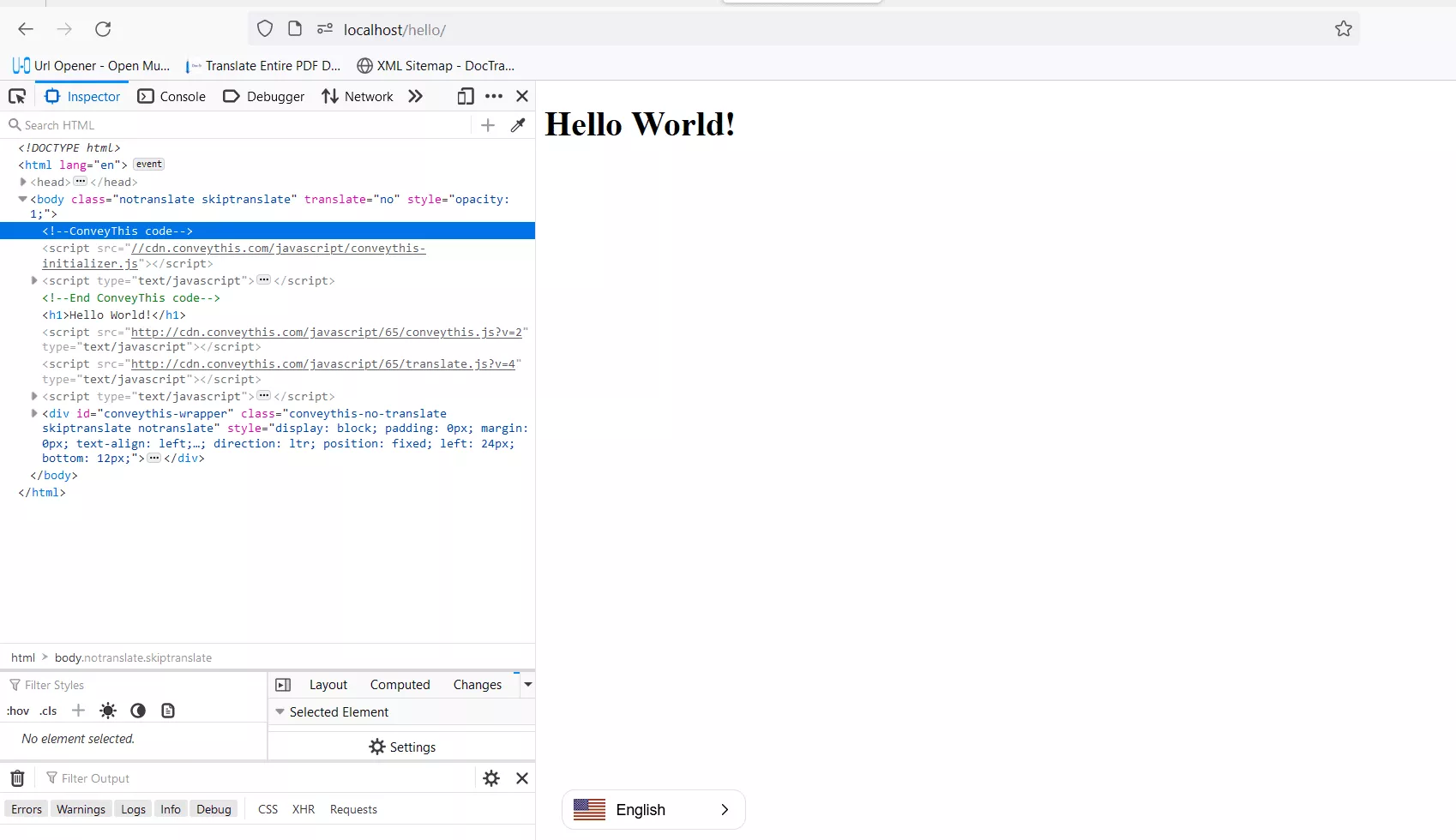
ConveyThis이 로컬 호스트에 구현되었는지 확인하려면 브라우저에서 애플리케이션 메뉴를 열거나 키보드 단축키 Ctrl + Shift + I를 사용하여 웹 개발자 도구에 액세스하세요.
검사기 도구를 사용하면 ConveyThis 코드를 볼 수 있습니다.

2) 끝났습니다!
그게 다입니다. 웹사이트로 가서 오른쪽 하단에 있는 언어 전환 버튼을 보세요. 나타나기까지 몇 분이 걸릴 수 있으니, 잠시 기다려야 한다고 걱정하지 마세요.
언어 전환기가 나타나면 언어를 변경해 보세요. 그러면 마법처럼 웹사이트가 다국어가 됩니다! 이제 ConveyThis 대시보드로 이동하여 모든 번역을 관리할 수 있습니다.
축하합니다. 이제 웹사이트 번역을 시작할 수 있습니다!