1) 왜 우리는 새로운 웹사이트를 만들었고 그냥 "테마를 바꿀 수 없었는가"
우리가 처음 변화의 필요성을 파악했을 때, 그 과제는 간단해 보였습니다. "상단 블록을 변경하고 행동 촉구를 더 효과적으로 만드세요." 표면적으로 보면 이는 빠른 해결책처럼 보일 수 있지만, 우리는 곧 이 작은 과제가 사이트의 구조와 디자인에 훨씬 더 큰 근본적인 문제를 드러냈다는 것을 깨달았습니다. 문제는 단지 하나의 블록이 아니었습니다. 전면적인 정비가 필요한 것은 사이트의 전체 아키텍처였습니다.
저희 웹사이트는 시간이 지나면서 다양한 디자인과 레이아웃을 사용하여 여러 페이지를 추가하고, 통일된 테마나 템플릿 없이 구축되었습니다. 각 페이지는 디자인이 독특해서 창의적으로 들릴 수 있지만 중요한 문제인 불일치가 발생했습니다. 사이트의 나머지 부분은 그대로 두고 맨 위 블록만 새 디자인을 만든다면 700개가 넘는 페이지와 게시물에서 해당 블록을 수동으로 업데이트해야 합니다. 더 나쁜 점은 이 수동 프로세스를 매번 반복해야 한다는 것입니다. 수백 개의 페이지를 꼼꼼히 살펴보고 각 페이지에 최신 업데이트가 있는지 확인해야 하는 비효율성을 상상해 보세요. 이전 사이트로 계속 작업하는 것은 지속 가능하지 않다는 것이 금세 분명해졌습니다.

각 페이지를 업데이트하는 물류를 넘어, 우리는 전반적인 사용자 경험을 고려해야 했습니다. 오늘날 사용자는 웹사이트를 방문할 때 매끄럽고 응집력 있는 경험을 기대합니다. 페이지를 아래로 스크롤하여 각 블록이 다른 스타일을 사용하여 디자인이 일관되지 않은 것을 보면 단절되고 비전문적인 인상을 줍니다. 더 나쁜 것은 사용자가 한 페이지에서 다른 페이지로 이동하여 레이아웃과 디자인이 완전히 다르다는 것을 알아차리면 무질서한 느낌이 강화됩니다.
불일치는 레이아웃을 넘어 확대되었습니다. 사이트의 많은 이미지가 오래되었거나, 스타일이 형편없거나, 심지어 신경망에 의해 부적절하게 생성되었습니다. 이러한 이미지는 현대적 디자인 표준에 맞지 않았고, 이를 대체하는 것은 또 다른 어려운 작업이었습니다. 나쁜 이미지를 사용하면 사이트의 전반적인 품질이 나빠져 사용자에게 우리가 제공하는 제품이나 서비스에 대한 부정적인 인상을 남겼습니다.
Elementor와 같은 도구를 사용하여 사이트를 포괄적으로 업데이트하는 간단한 방법은 없었습니다. 각 페이지와 블록에는 자체 인라인 스타일이 포함되어 있어 전역적으로 변경할 수 없었습니다. 사이트의 스타일을 업데이트하려면 모든 페이지를 살펴보고 각 블록을 수동으로 업데이트해야 했으며, 이는 시간이 많이 걸리고 비효율적이었습니다. 이를 염두에 두고 우리의 유일한 해결책은 처음부터 새 웹사이트를 만드는 것이라는 것이 분명해졌습니다. 이렇게 하면 동일한 URL을 유지하면서 모든 콘텐츠를 전송할 수 있지만 새롭고 일관되고 쉽게 업데이트할 수 있는 디자인이 가능했습니다.
2) 우리가 Elementor를 사용하지 않기로 결정한 이유
Elementor는 WordPress에서 가장 인기 있는 페이지 빌더 중 하나입니다. 표면적으로는 빠르고 쉬운 페이지 생성을 가능하게 하는 훌륭한 도구처럼 보입니다. 하지만 광범위하게 작업한 후, Elementor에서 벗어나 대신 맞춤형 웹사이트를 선택하게 만든 몇 가지 제한 사항에 부딪혔습니다.
Elementor의 한계와 과제:
- 버그와 결함 : Elementor는 많은 유용한 기능을 제공하지만 기술적 문제가 없는 것은 아닙니다. 예를 들어, 페이지를 복사하여 편집하려고 했을 때, 변경하기 전에도 새 페이지가 원본과 다르게 보이는 경우가 많았습니다. "최대 이미지 너비" 속성이 제대로 작동하지 않는 등 요소가 표시되는 방식에 버그가 자주 발생했습니다. 이러한 결함으로 인해 페이지 전체에서 일관된 스타일을 보장하기 어려웠습니다.
- 너무 많은 창의적 자유, 불일치로 이어짐 : Elementor의 주요 판매 포인트 중 하나는 모든 것을 사용자 정의할 수 있는 기능입니다. 그러나 이러한 유연성은 특히 여러 편집자가 사이트에서 작업할 때 양날의 검이 될 수 있습니다. 비전문가가 의도치 않게 일관되지 않은 디자인의 페이지를 만드는 것은 쉽습니다. 예를 들어, 편집자가 분홍색 버튼에 분홍색 텍스트를 사용하거나 배경에 날아다니는 주황색 삼각형을 추가하여 어수선하고 혼란스러운 디자인을 만드는 사례를 보았습니다. 엄격한 디자인 시스템이 없으면 응집력 있는 시각적 정체성을 유지하는 것이 불가능해졌습니다.
- 고급 기능을 위한 제한된 사용자 정의 : Elementor는 텍스트와 이미지로 기본 페이지 구축에 뛰어나지만, 사용자 정의 기능을 추가해야 할 때는 더 어려워집니다. 우리는 종종 내장된 블록으로 제한을 받았고, 더 복잡한 기능에 대해 사용자 정의하기 어려웠습니다. 우리의 요구가 기본 레이아웃을 넘어 커지면서 Elementor의 한계가 점점 더 분명해졌습니다.
-
부풀려진 코드와 성능 문제 : Elementor의 페이지 구축 방법은 과도한 요소 중첩을 도입합니다. 예를 들어 Elementor는 자동으로 여러 개의다른 내부의 컨테이너각각 고유한 스타일 세트가 있는 요소. 이로 인해 로딩 속도, 페이지 성능, 궁극적으로 웹사이트의 SEO 순위에 부정적인 영향을 미치는 부풀려진 구조가 발생합니다. 속도 테스트를 실행했을 때 결과는 일관되게 좋지 않았고 Elementor에서 생성된 무거운 코드가 주된 원인이었습니다.
- A/B 테스트 기능 없음 : 오늘날의 디지털 환경에서 A/B 테스트는 사용자 경험을 최적화하는 데 필수적입니다. 그러나 Elementor는 다른 사용자에게 사이트의 다른 버전을 보여주는 기능을 제공하지 않습니다. 모든 사람이 같은 사이트를 보게 되므로 색상, 버튼 모양, 배경 이미지와 같은 디자인 요소를 테스트하고 미세 조정할 수 있는 능력이 제한됩니다. 이 기능이 없다면 실제 사용자 행동에 따라 사이트를 최적화할 수 없습니다.
- 데이터베이스 블로트 : 아마도 Elementor의 가장 큰 단점 중 하나는 스타일과 콘텐츠를 처리하는 방식일 것입니다. Elementor는 스타일, 중첩 구조 및 기타 불필요한 태그를 콘텐츠와 함께 데이터베이스에 저장합니다. 이로 인해 Elementor를 비활성화하거나 설치 해제하더라도 정리되지 않는 부풀려진 데이터베이스가 발생합니다. 결과적으로 새로운 테마나 프레임워크로 전환해도 문제가 해결되지 않습니다. 이러한 스타일은 페이지에 내장되어 계속 문제를 일으킵니다.
이러한 모든 과제를 염두에 두고, 우리는 더 견고한 솔루션이 필요하다는 것이 분명해졌습니다. 우리는 Elementor 없이 새롭고 독립적인 웹사이트를 구축하기로 결정했고, 더 지속 가능하고 유연한 접근 방식을 선택했습니다.
3) 새 사이트에 페이지를 만드는 방법
새 사이트를 처음부터 구축함으로써 우리는 페이지를 만드는 깔끔하고 간소화된 프로세스를 확립할 수 있는 기회를 얻었습니다. 새 시스템에서는 페이지를 만드는 것이 간단합니다.
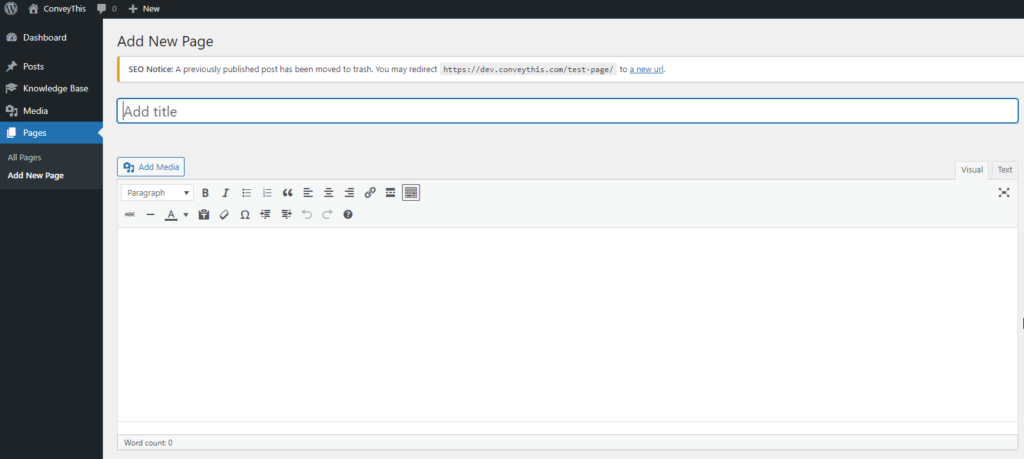
- WordPress 관리자 패널에 로그인하고 페이지 -> 새 페이지 추가를 클릭합니다.
- 텍스트를 쓰거나 붙여넣고, 링크를 추가하고, 이미지를 업로드할 수 있는 표준 WordPress 편집기가 표시됩니다.

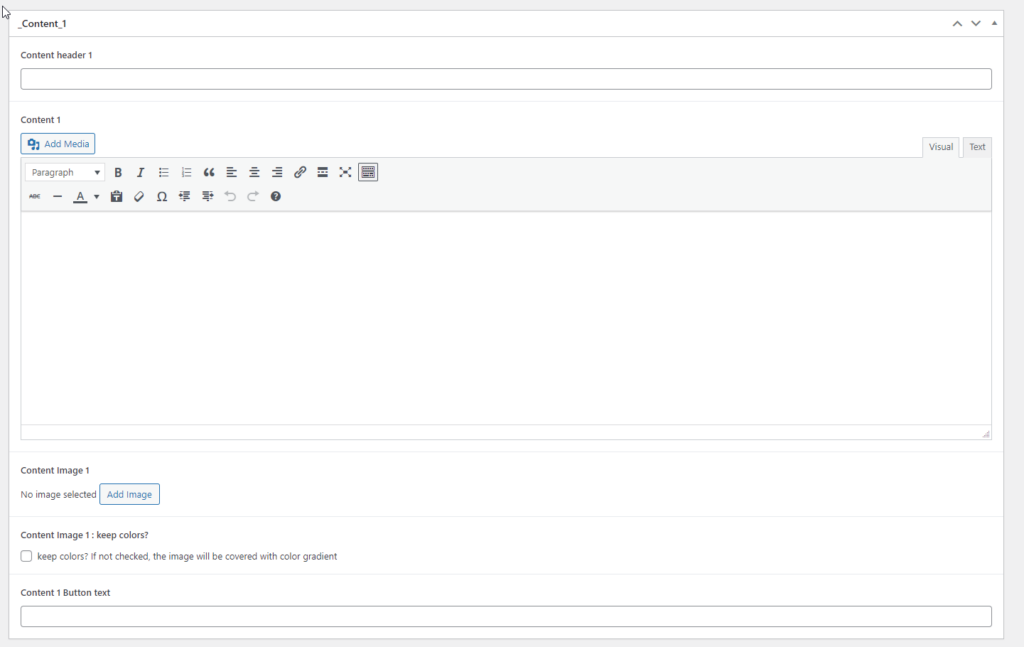
이 프로세스는 간단하지만 유연합니다. Elementor의 복잡한 블록 시스템에 의존하는 대신 WordPress의 콘텐츠 편집기는 훨씬 더 깔끔하여 빠른 업데이트와 쉬운 사용자 정의가 가능합니다. 편집기 아래에는 전체 사이트에서 일관성을 유지하도록 이미 구성된 고급 사용자 정의 필드 (ACF) 설정이 있습니다.
ACF를 사용하면 Content 1…Content 15 와 같은 블록으로 유연한 콘텐츠 섹션을 만들 수 있으며, 여기서 페이지의 각 섹션에 대한 제목, 텍스트, 이미지 및 버튼 레이블을 쉽게 설정할 수 있습니다. 이러한 블록은 이미지와 텍스트의 위치를 자동으로 번갈아 가며 배치하여 수동 조정 없이도 레이아웃이 시각적으로 매력적으로 유지되도록 합니다.

이미지의 경우, 사이트의 주요 색상에 자동으로 그라데이션을 적용하는 색상 매칭 시스템을 구현했습니다. 이를 통해 모든 이미지가 전반적인 미학과 일치하도록 할 수 있습니다. 색상을 그대로 유지해야 하는 로고나 스크린샷의 경우 그라데이션을 재정의하는 "색상 유지" 옵션이 있습니다.
이 시스템은 모든 페이지에서 디자인의 일관성을 유지하는 동시에 콘텐츠 관리를 간소화합니다.
4) 새로운 게시물을 만드는 방법
새 사이트에서 게시물을 만드는 것은 페이지를 만드는 것과 동일한 간소화된 프로세스를 따르지만 몇 가지 주요 차이점이 있습니다.
- 게시물의 URL에는 ../blog/.. 이 포함되어 있어 페이지와 구별됩니다.
- 오른쪽 사이드바의 블록은 자동으로 최신 기사 3개를 표시하여 블로그를 역동적이고 매력적으로 유지하는 데 도움이 됩니다.
모든 게시물의 템플릿은 각 블로그 게시물의 구조와 레이아웃을 처리하는 파일 template-parts/content/content-single.php 에 있습니다. 이 일관된 템플릿은 쉬운 업데이트를 허용하고 모든 게시물이 동일한 디자인 가이드라인을 준수하도록 보장합니다.
5) 고급 사용자 정의 필드(ACF)
ACF는 새로운 웹사이트 개발에 필수적인 부분이었습니다. 이를 통해 WordPress 관리자 패널을 통해 쉽게 관리할 수 있는 사용자 정의 필드를 만들 수 있습니다. content_1 과 같은 필드는 PHP 코드에서 참조되므로 각 페이지와 게시물에 대한 올바른 콘텐츠를 동적으로 가져올 수 있습니다.
이러한 유연성은 필요할 때 사용자 정의 공간을 제공하면서도 사이트를 효율적으로 관리하고 업데이트하는 데 필수적입니다.
6) A/B 테스트
새 사이트에서 우리가 한 가장 중요한 개선 사항 중 하나는 A/B 테스트 구현이었습니다. A/B 테스트를 통해 두 버전의 사이트를 비교하여 어느 것이 사용자에게 더 나은 성과를 보이는지 확인할 수 있습니다. 여기에는 다양한 색상, 버튼 모양, 배경 또는 레이아웃을 테스트하는 것이 포함될 수 있습니다.
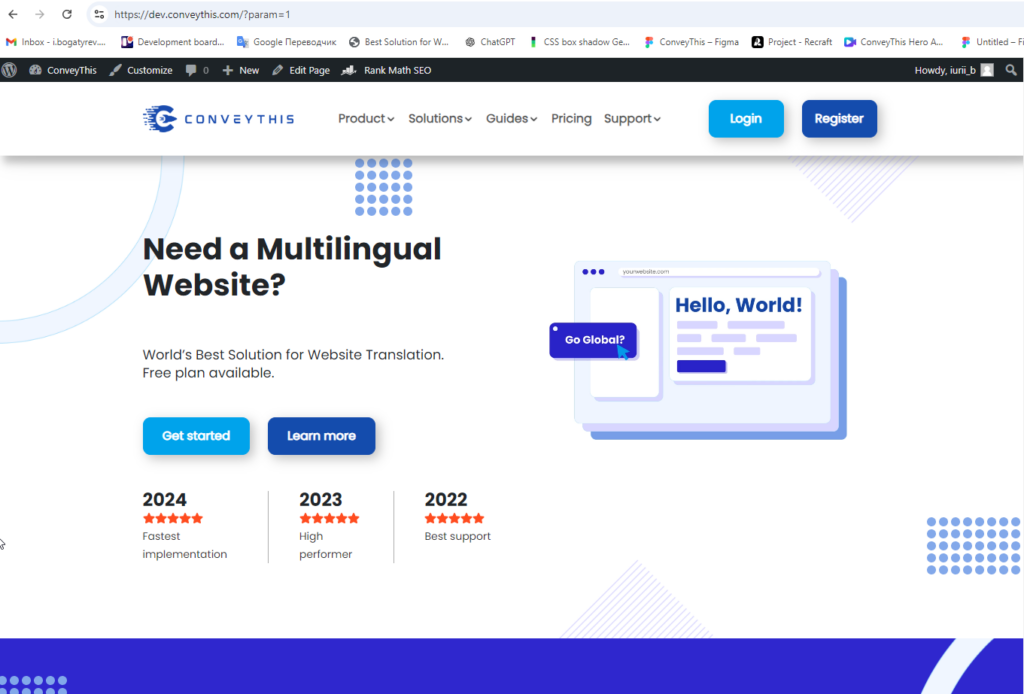
URL에 GET 매개변수를 사용하여 이 기능을 구현했습니다. 예를 들어, 두 개의 동일한 광고 캠페인을 만들 수 있지만 URL은 다릅니다.
https://www.conveythis.com/?param=1

https://www.conveythis.com/?param=2

사용자가 이러한 링크를 클릭하면 매개변수가 쿠키에 저장됩니다. 매개변수 값에 따라 사이트는 다양한 버튼 색상이나 배경 이미지와 같은 다양한 버전의 페이지를 표시합니다. 이를 통해 사용자 선호도와 행동에 대한 귀중한 데이터를 수집할 수 있습니다.
모든 이벤트는 다음에 기록됩니다..csv파일과 MySQL 데이터베이스에 저장하여 데이터를 분석하고 사이트 개선에 대한 정보에 입각한 결정을 내릴 수 있습니다.
7) functions.php 파일
- 사용자 정의 게시물 유형 및 분류법
functions.php 파일의 주요 용도 중 하나는 사용자 정의 게시물 유형과 분류법을 만드는 것이었는데, 이를 통해 콘텐츠를 보다 효과적으로 구성할 수 있었습니다. 기본 WordPress 구조(페이지 및 게시물)에만 의존하는 대신 사례 연구, 추천서 또는 제품 기능과 같은 특정 콘텐츠에 대한 사용자 정의 유형을 도입했습니다. 이를 통해 콘텐츠를 보다 잘 구성할 수 있었을 뿐만 아니라 탐색하고 관련 정보를 찾기 쉽게 만들어 사용자 경험도 개선되었습니다.
예를 들어, 사례 연구를 위한 사용자 정의 게시물 유형을 생성하기 위해 다음 코드를 functions.php 에 추가했습니다.
함수 create_case_study_post_type() {
register_post_type( '사례 연구',
정렬(
'라벨' =>정렬(
'name' => __( '사례 연구'),
'singular_name' => __( '사례 연구' )
),'공개' => 참,
'아카이브 있음' => 참,
'다시 쓰기' => 배열('슬러그' => '사례 연구'),
)
);
}
add_action( 'init', 'create_case_study_post_type' );
이를 통해 "사례 연구"라는 새로운 게시물 유형이 생성되었는데, 이는 일반 게시물과 비슷하게 동작하지만 자체적인 보관 및 분류 구조가 있습니다.- 외부 스크립트 및 스타일 로딩
functions.php 의 또 다른 중요한 용도는 외부 스크립트와 스타일을 로드하여 웹사이트에 필요한 모든 라이브러리와 프레임워크가 있는지 확인하는 것이었습니다. 예를 들어, 슬라이더용 Slick.js 와 매끄러운 애니메이션을 위한 AOS (Animate on Scroll)와 같은 라이브러리를 통합했습니다. 필요할 때만(예: 특정 페이지나 템플릿) 이러한 자산을 선택적으로 로드함으로써 불필요한 블로트를 줄이고 페이지 로드 속도를 개선했습니다.
스타일과 스크립트의 로딩을 처리하는 방법은 다음과 같습니다.
함수 load_custom_scripts() {
// 특정 템플릿에 대한 Slick 슬라이더 로드
if( is_page_template('템플릿 슬라이더.php') ) {
wp_enqueue_style( 'slick-css', get_template_directory_uri() . '/css/slick.css' );
wp_enqueue_script( 'slick-js', get_template_directory_uri() . '/js/slick.min.js', 배열('jquery'), '', true );
}// 사이트 전체에 AOS 애니메이션 로드
wp_enqueue_style( 'aos-css', get_template_directory_uri() . '/css/aos.css' );
wp_enqueue_script( 'aos-js', get_template_directory_uri() . '/js/aos.js', 배열('jquery'), '', true );
}
add_action( 'wp_enqueue_scripts', 'load_custom_scripts' );
조건부 검사를 사용하여(예:페이지 템플릿()), 불필요한 스크립트가 사이트 전체에 로드되지 않도록 하여 성능을 최적화했습니다.- 사용자 정의 단축 코드
사이트 콘텐츠를 관리하는 비기술 사용자의 유연성을 개선하기 위해, 우리는 functions.php를 통해 사용자 정의 단축 코드를 추가했습니다. 이러한 단축 코드를 사용하면 사용자는 코드를 건드리지 않고도 복잡한 기능이나 스타일이 적용된 요소를 쉽게 삽입할 수 있습니다. 예를 들어, 우리는 사이트의 어느 곳에나 사용자 정의 버튼을 추가하기 위한 단축 코드를 만들었습니다.
함수 custom_button_shortcode($atts) {
$atts = 단축코드_atts(
정렬(
'라벨' => '여기를 클릭하세요',
'URL' => '#',
),
$atts,
'커스텀_버튼'
);
' ' .esc_html( $atts['라벨'] ) .' '을 반환합니다.
}
add_shortcode('커스텀_버튼', '커스텀_버튼_단축코드');
이 단축 코드를 사용하면 편집자가 사용자 정의 텍스트와 URL이 있는 버튼을 쉽게 추가할 수 있어 디자인을 손상시키지 않고도 빠르게 조정할 수 있습니다.8) SEO 및 사이트 속도 처리
웹사이트 개편 중 주요 초점은 SEO와 전반적인 사이트 성능을 개선하는 것이었습니다. Elementor를 사용하여 구축된 원래 사이트는 부풀려진 코드와 최적화되지 않은 이미지로 인해 로딩 시간이 느리고 SEO가 최적화되지 않은 문제가 있었습니다.
SEO 개선
새로운 사이트가 SEO 친화적이도록 하기 위해 우리는 처음부터 여러 가지 모범 사례를 구현했습니다.
-
의미론적 HTML : 우리는 헤더 태그를 적절히 사용하여 사이트의 HTML을 신중하게 구성했습니다.
,, 등), 검색 엔진이 콘텐츠 계층 구조를 쉽게 분석하고 이해할 수 있도록 보장합니다. 이는 SEO 순위와 접근성에 특히 중요합니다. - 메타 태그와 오픈 그래프 데이터 : Yoast SEO 플러그인을 활용하여 소셜 공유를 위한 메타 제목, 설명 및 오픈 그래프 데이터를 처리했습니다. Yoast를 사용하여 각 페이지와 게시물에 최적화된 메타데이터가 있는지 확인했는데, 이는 소셜 미디어 플랫폼의 검색 엔진 가시성과 클릭률에 매우 중요합니다.
- 스키마 마크업 : functions.php 파일을 사용하여 구조화된 데이터에 대한 사용자 지정 스키마 마크업을 추가하여 검색 엔진이 검색 결과에 페이지를 표시하는 방식을 개선했습니다. 예를 들어, 기사, 사례 연구 및 제품에 대한 스키마를 포함하여 검색 엔진이 콘텐츠를 더 잘 분류할 수 있도록 도왔습니다.
함수 add_schema_markup() {
에코 '
{
"@context": "http://schema.org",
"@type": "조직",
"이름": "ConveyThis",
"url": "https://www.conveythis.com",
"로고": "https://www.conveythis.com/logo.png",
"sameAs": [
"https://www.facebook.com/conveythis",
"https://twitter.com/conveythis"
]
}
';
}
add_action( 'wp_head', 'add_schema_markup' );
사이트 속도 최적화
성능은 사용자 경험뿐만 아니라 SEO 순위에도 중요한 요소입니다. 우리는 사이트 속도를 개선하기 위해 여러 단계를 거쳤습니다.
- 이미지 최적화 : PNG 및 JPEG와 같은 기존 형식보다 더 나은 압축률을 제공하는 WebP 와 같은 최신 이미지 형식을 활용했습니다. 모든 이미지는 사용자의 화면 해상도에 따라 적절한 크기로 제공되어 모바일 기기에서도 빠른 로드 시간을 보장했습니다.
- 레이지 로딩 : 이미지에 레이지 로딩을 구현하여 사용자 화면에 보이는 이미지만 처음에 로드되도록 했습니다. 사용자가 스크롤하면 추가 이미지가 로드되어 초기 페이지 로드 시간이 줄어듭니다.
- 캐싱 및 축소 : HTML, CSS, JavaScript 파일의 캐싱, 축소 및 압축에 WP Rocket을 사용했습니다. WP Rocket은 전체 파일 크기를 줄이고 반복 방문자에게 정적 캐시된 버전의 페이지를 제공함으로써 더 빠른 로드 시간을 달성하는 데 도움이 되었습니다.
9) 데이터베이스 최적화 및 정리
이전 웹사이트는 Elementor의 팽창과 비효율적인 데이터베이스 구조로 인해 상당한 양의 "정크" 데이터를 축적했습니다. 새 사이트가 원활하게 실행되도록 하기 위해 우리는 철저한 데이터베이스 정리 및 최적화를 수행했습니다.
- 이전 Elementor 데이터 제거
앞서 언급했듯이 Elementor를 비활성화한 후에도 스타일과 설정은 여전히 데이터베이스에 내장되어 있었습니다. 사용자 지정 쿼리를 사용하여 이 과도한 데이터를 삭제하고 데이터베이스를 정리했습니다. 또한 시간이 지남에 따라 누적된 사용되지 않는 미디어 파일, 게시물 수정 사항 및 만료된 임시 항목을 제거했습니다.
- 데이터베이스 인덱싱
또한 자주 쿼리되는 열에 인덱스를 추가하여 데이터베이스를 최적화하여 데이터베이스 쿼리가 더 빠르고 효율적이도록 했습니다. 예를 들어, 인덱스를게시일이 열을 통해 최근 게시물과 관련된 쿼리가 빠르게 처리되어 블로그 페이지의 성능이 향상되었습니다.
결론
새 웹사이트를 처음부터 구축하기로 한 결정은 기존 사이트의 한계와 비효율성에서 비롯되었습니다. Elementor로 인한 디자인 불일치, 부풀려진 스타일, 성능 문제로 인해 테마를 바꾸는 것만으로는 실행 가능한 옵션이 아니었습니다. 사용자 정의 개발 및 고급 사용자 정의 필드로 새 사이트를 만들어서 사용자 경험을 향상시키고 간소화된 업데이트와 A/B 테스트 기능을 제공하는 보다 효율적이고 응집력 있고 전문적인 웹사이트를 만들었습니다. 이 새 사이트는 향후 성장과 개선을 위한 견고한 기반을 제공합니다.
번역은 단순히 언어를 아는 것 이상으로 복잡한 과정입니다.
팁을 따르고 ConveyThis를 사용하면 번역된 페이지가 대상 언어에 익숙하지 않은 사람들에게 공감을 불러일으키고 마치 원어민처럼 느껴지게 됩니다.
노력이 필요하지만, 그 결과는 보람이 있습니다. 웹사이트를 번역하는 경우, ConveyThis는 자동화된 기계 번역으로 시간을 절약할 수 있습니다.
ConveyThis을 7일간 무료로 체험해보세요!



