アレクサンダー A.
- 2023 年 6 月 19 日
- 午後1時59分
Shopify メール通知を翻訳して顧客エンゲージメントを向上
Shopify ウェブサイト上のメール通知を翻訳するためのステップバイステップガイド

ConveyThis は、ウェブサイトに表示されるすべてのコンテンツを自動的に翻訳します。ただし、電子メールはウェブサイトの一部ではないため、ConveyThis は電子メールを自動的に翻訳しません。ただし、ConveyThis では、注文言語に基づいて電子メールのコンテンツを手動で管理できます。Liquid Code を使用すると、電子メールの翻訳を処理できます。これらの手順は注文通知に適用されますが、ギフトカード作成通知には適用されないことに注意してください。
I. 注文と発送に関する通知:
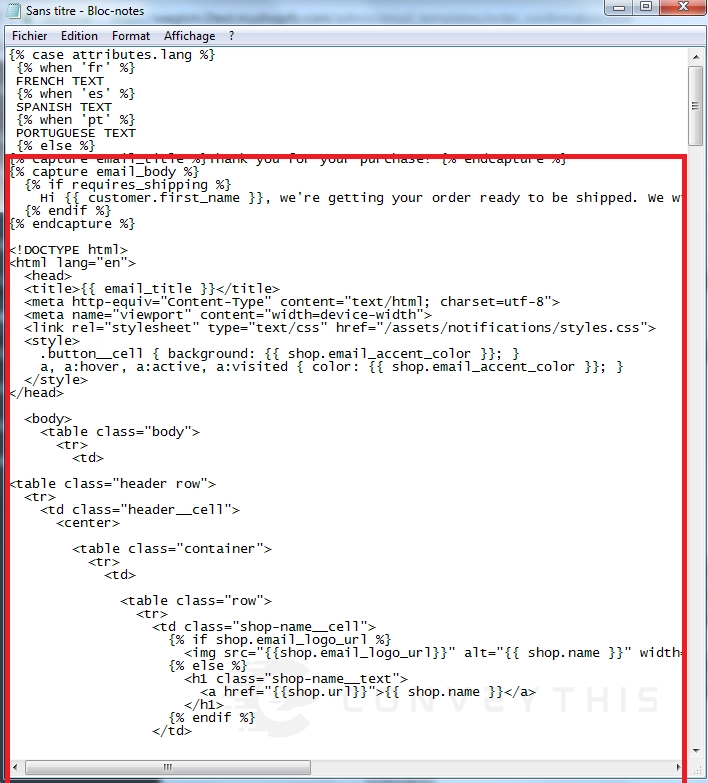
1. テキスト エディタを開き、指定されたリキッド コード スニペットを貼り付けます。
Web サイトでサポートされている言語に応じて、コードを変更する必要があります。 「when」ステートメントの言語コードを調整する必要があります。
たとえば、ConveyThis が英語を元の言語として扱い、フランス語とスペイン語を翻訳先の言語として扱うシナリオを考えてみましょう。全体的な Liquid 構造は次のようになります。
{% caseattributs.lang %} {% when 'fr' %} フランス語のメールはこちら {% when 'es' %} スペイン語のメールはこちら {% else %} 元の言語のメールはこちら {% endcase %}
上記のコードは単なる例です。メール翻訳に含める、ConveyThis アプリで管理されている言語を必ず入力してください。
特にドイツ語の電子メールを翻訳する別の例を次に示します。
{% caseattributs.lang %} {% when 'de' %} ドイツ語のメールアドレス {% else %} ここに元の言語のメールアドレス {% endcase %}
{% caseattributs.lang %} {% when 'fr' %} フランス語テキスト {% when 'es' %} スペイン語テキスト {% when 'pt' %} ポルトガル語テキスト {% else %} 英語テキスト {% endcase %}
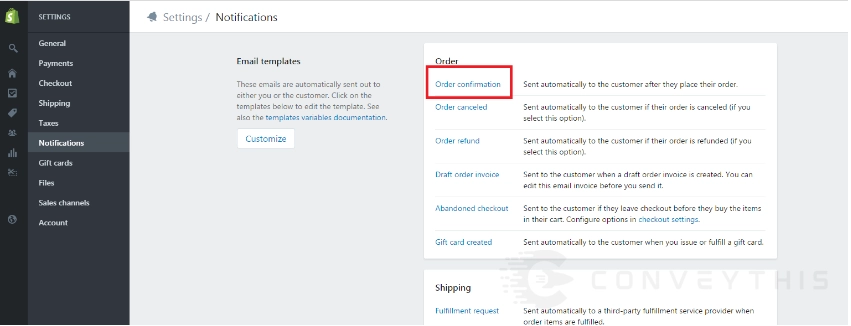
2. Shopify 管理エリアにアクセスし、[設定] > [通知] に移動します。翻訳する特定の電子メール通知を見つけます。

3. メール本文の内容をコピーします。

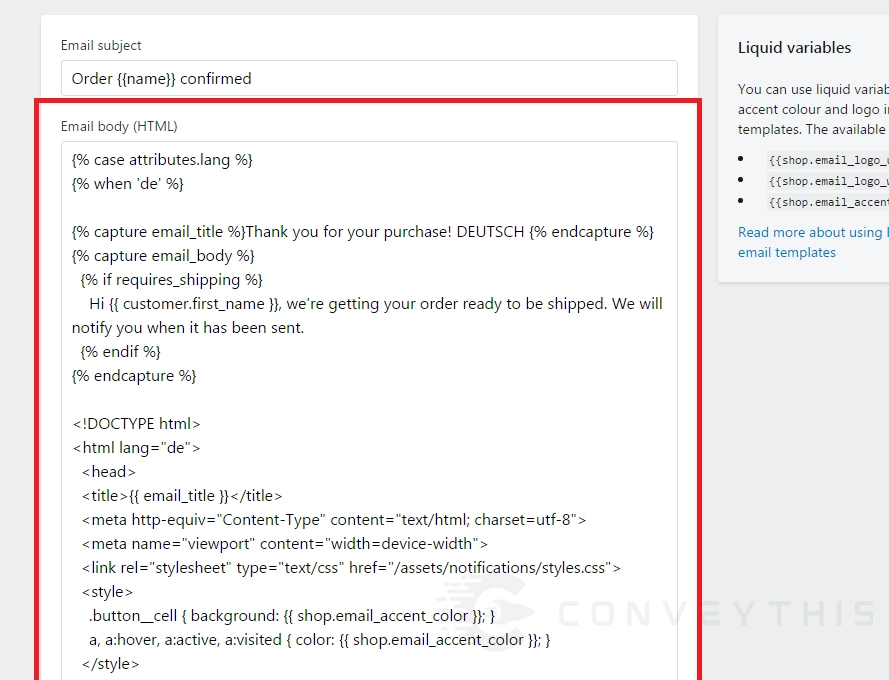
4. テキスト エディターに戻り、プレースホルダー テキストを置き換えます。

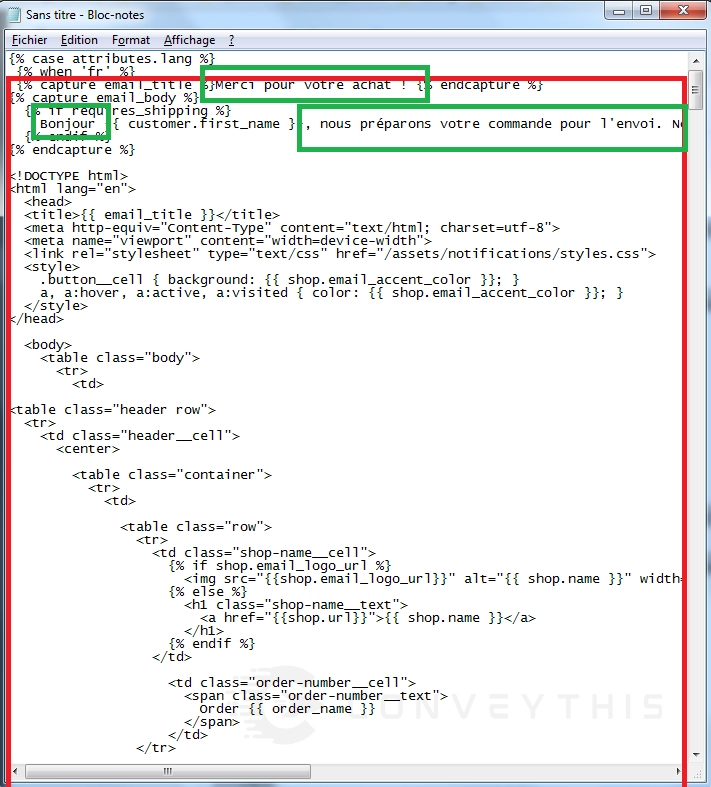
5. 次に、「EMAIL EN FRANÇAIS ICI」を同じコードに置き換え、対応する翻訳で文を変更します。
たとえば、フランス語に翻訳する場合、「ご購入いただきありがとうございます!」という文を修正します。 「慈悲を注いでください!」文のみを変更し、{% %} または {{ }} の間の液体コードを翻訳しないようにしてください。
この場合、Shopify 管理エリア内で「注文確認」メールを見つけ、テキストエディターから翻訳されたコンテンツをこの特定のメールセクションに貼り付けます。

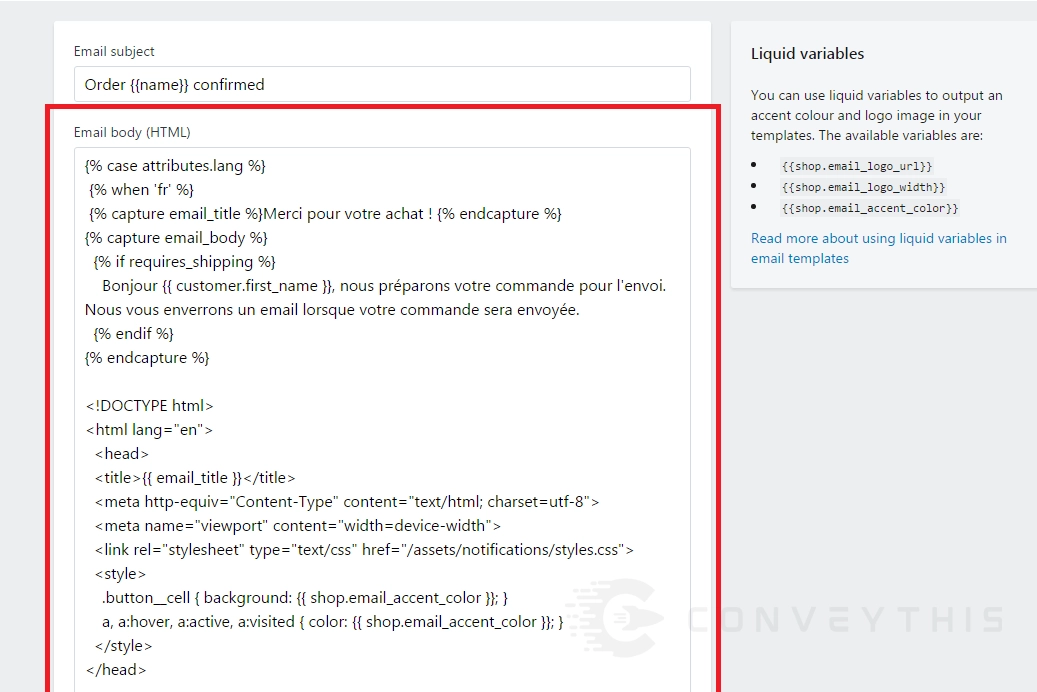
6. テキストエディターからコンテンツ全体をコピーし、Shopify 管理領域内の対応する通知セクションに貼り付けます。
この場合、編集される電子メールは「注文確認」です。

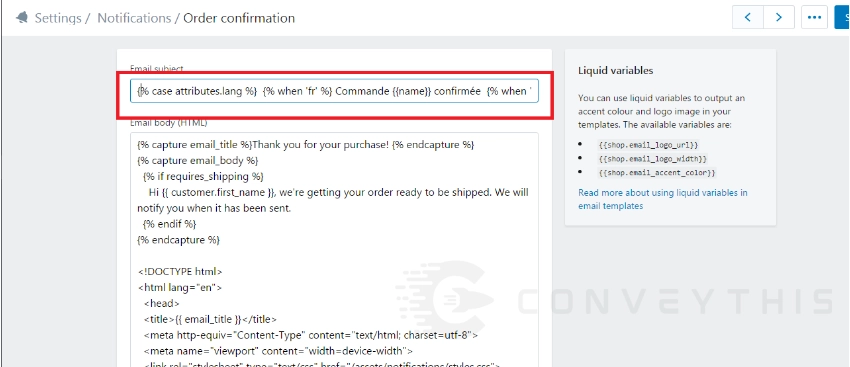
7. 同じ手順に従って、電子メールのタイトルを翻訳します。
同じプロセスを適用して、電子メールの件名を翻訳できます。コードをコピーしてテキスト エディタに貼り付け、フィールドを件名の翻訳版に置き換えます。プロセスを説明する例を次に示します。
{% caseattributs.lang %} {% when 'fr' %} コマンド {{name}} 確認者 {% when 'es' %} オーダー {{name}} が確認されました {% when 'pt' %} オーダー {{name }} 確認済み {% else %} 注文 {{name}} が確認済み {% endcase %}
次に、テキストエディターから翻訳された件名を、Shopify 管理エリアの [メールの件名] フィールドに貼り付けます。

II.お客様へのお知らせ:
顧客のメールを管理するには、Shopify 管理エリア内の顧客情報に言語タグを含めることができます。 lang タグは、Web サイトのサインアップ中に訪問者が使用した言語に基づいて追加されます。
この機能を有効にするには、「conveythis_switcher.liquid」ファイルの ConveyThis コードに「customer_tag: true」という行を追加する必要があります。このファイルにアクセスするには、Shopify 管理画面 > オンラインストア > テーマ > アクション > コードの編集に移動します。
<script type="rocketlazyloadscript" data-minify="1" src="https://www.conveythis.com/wp-content/cache/min/1/conveythis.min.js?ver=1725486331" defer></script>
<script type="rocketlazyloadscript" id="has-script-tags">
ConveyThis.initialize({
api_key: "YOUR_KEY",
customer_tag: true
});
</script>
{% 言語の割り当て = customer.tags |結合: '' |分割: '#ct' %} {% case language[1] %} {% when 'en' %} 英語のアカウント確認 {% else %} 元の顧客アカウントの確認 {% endcase %}